LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tässä opetusohjelmassa puhumme yksityiskohtaisen näytön ja lomakenäytön luomisesta Power Appsissa tyhjästä.
Koska Power Apps on suunniteltu helppokäyttöisiksi, se on helppokäyttöinenjossa on olemassa olevia näyttöjä, gallerioita ja muita peruselementtejä. Joskus sinun on kuitenkin rakennettava oma sovelluksesi tyhjästä tietäen, että sinulla saattaa olla ainutlaatuisia tavoitteita sovelluksesi rakentamisessa.
Tästä syystä on tärkeää ymmärtää sovelluksen muodostavat rakennuspalikat. Näyttö on yksi niistä.
Sisällysluettelo
Yksityiskohtaisen näytön luominen MS Power Appsissa
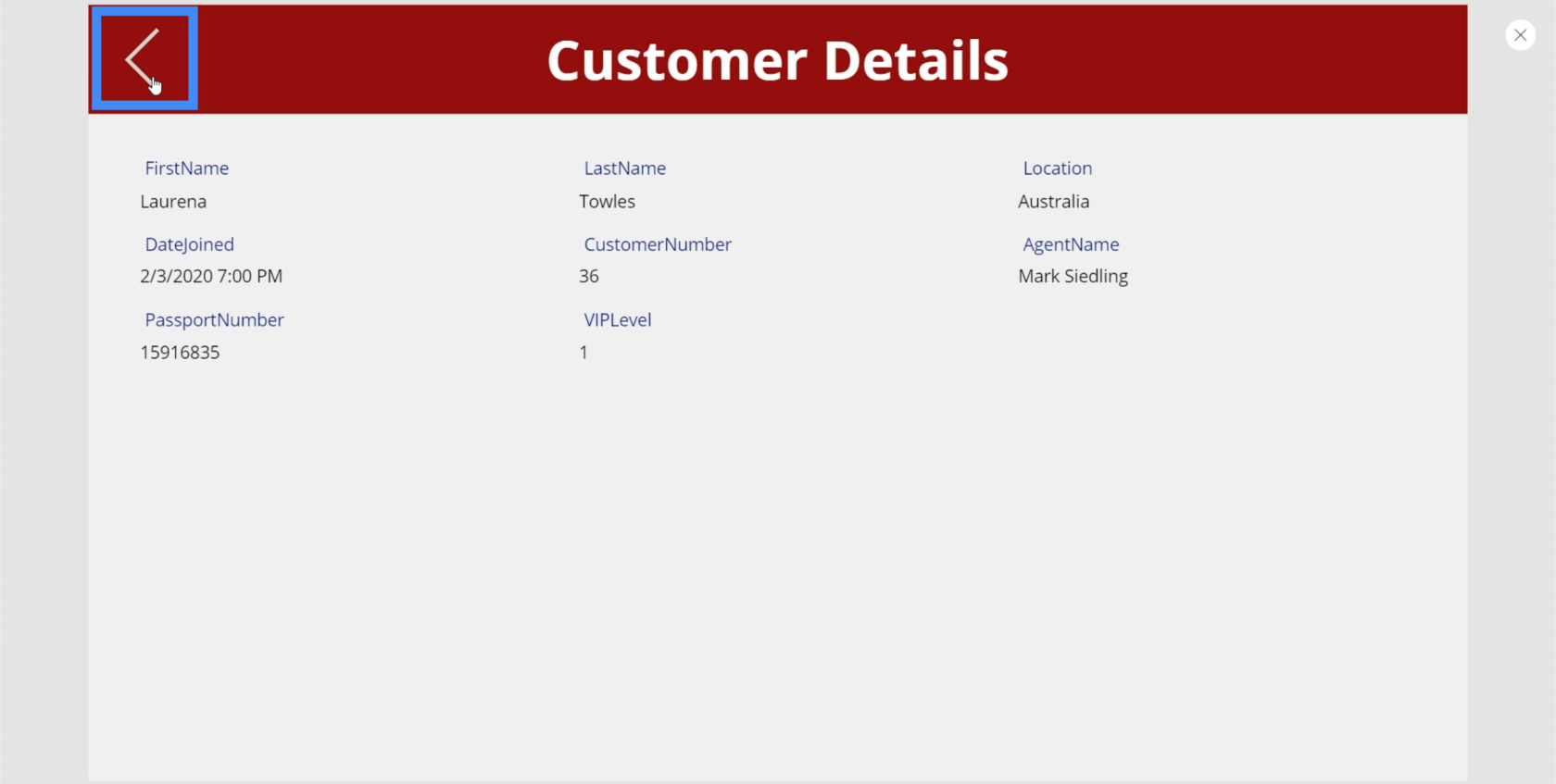
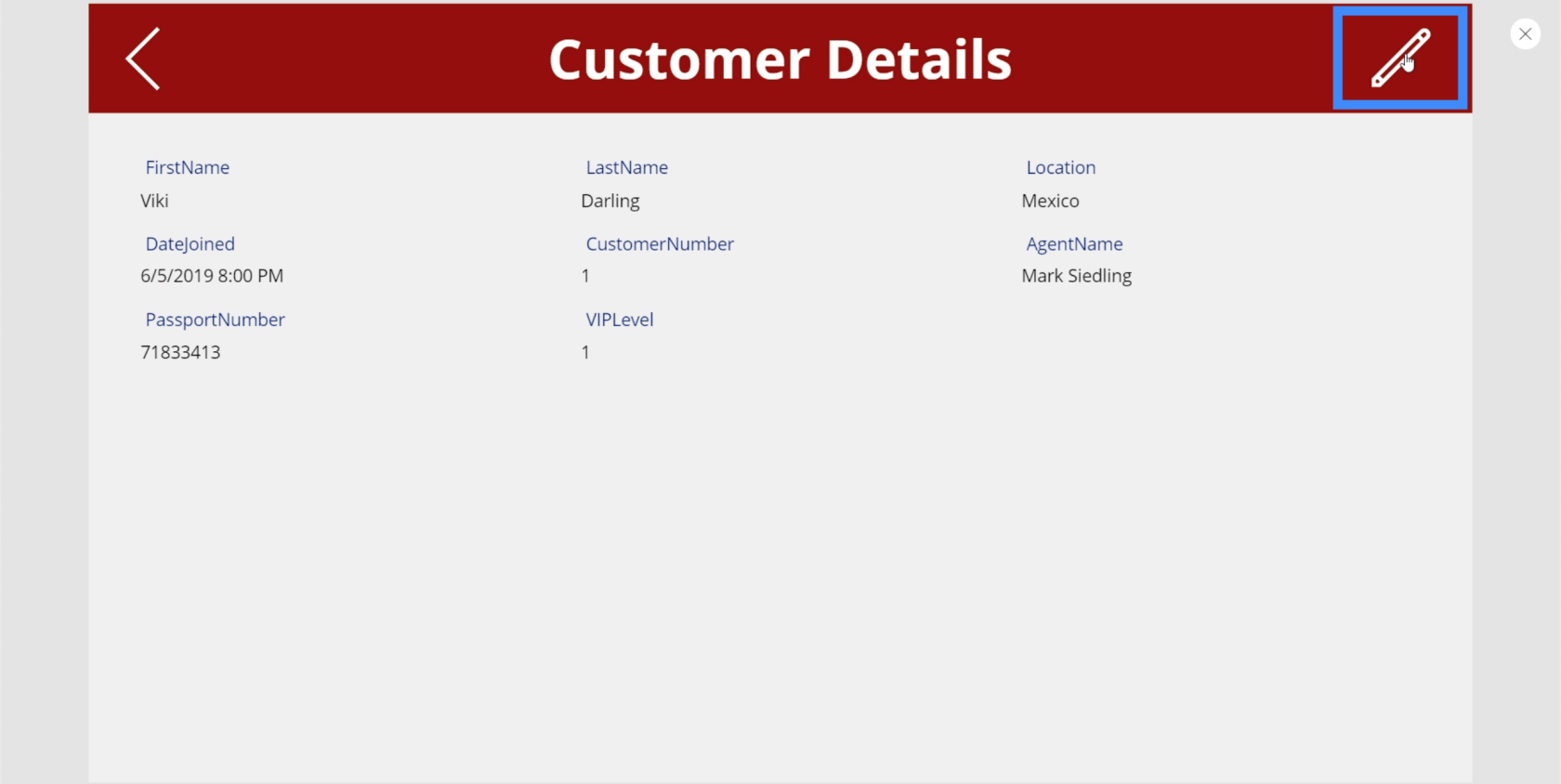
Yksityiskohtainen näyttö sisältää kaikki tiedot, jotka tulevat kunkin tietolähteen tietueen mukana.
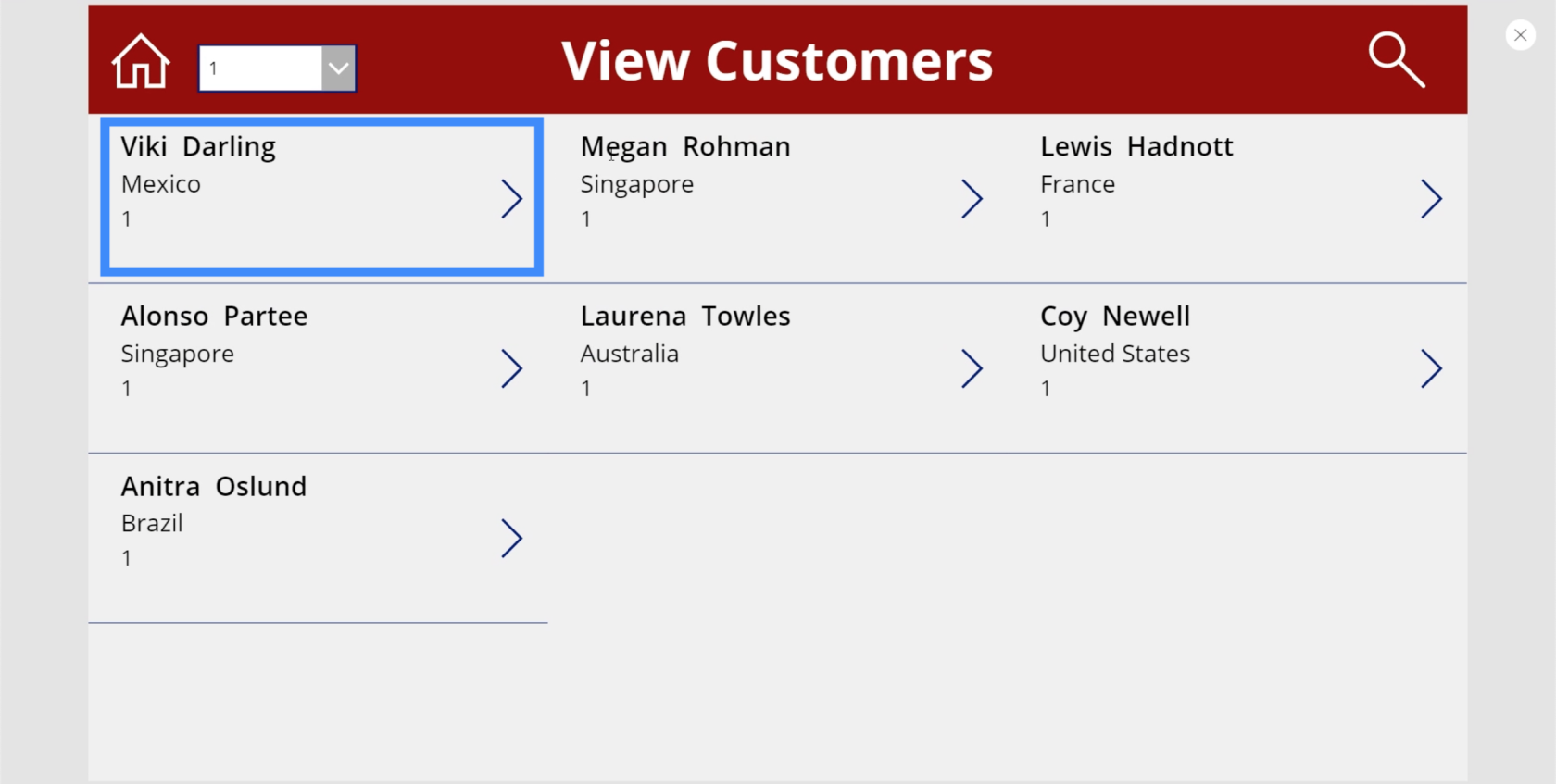
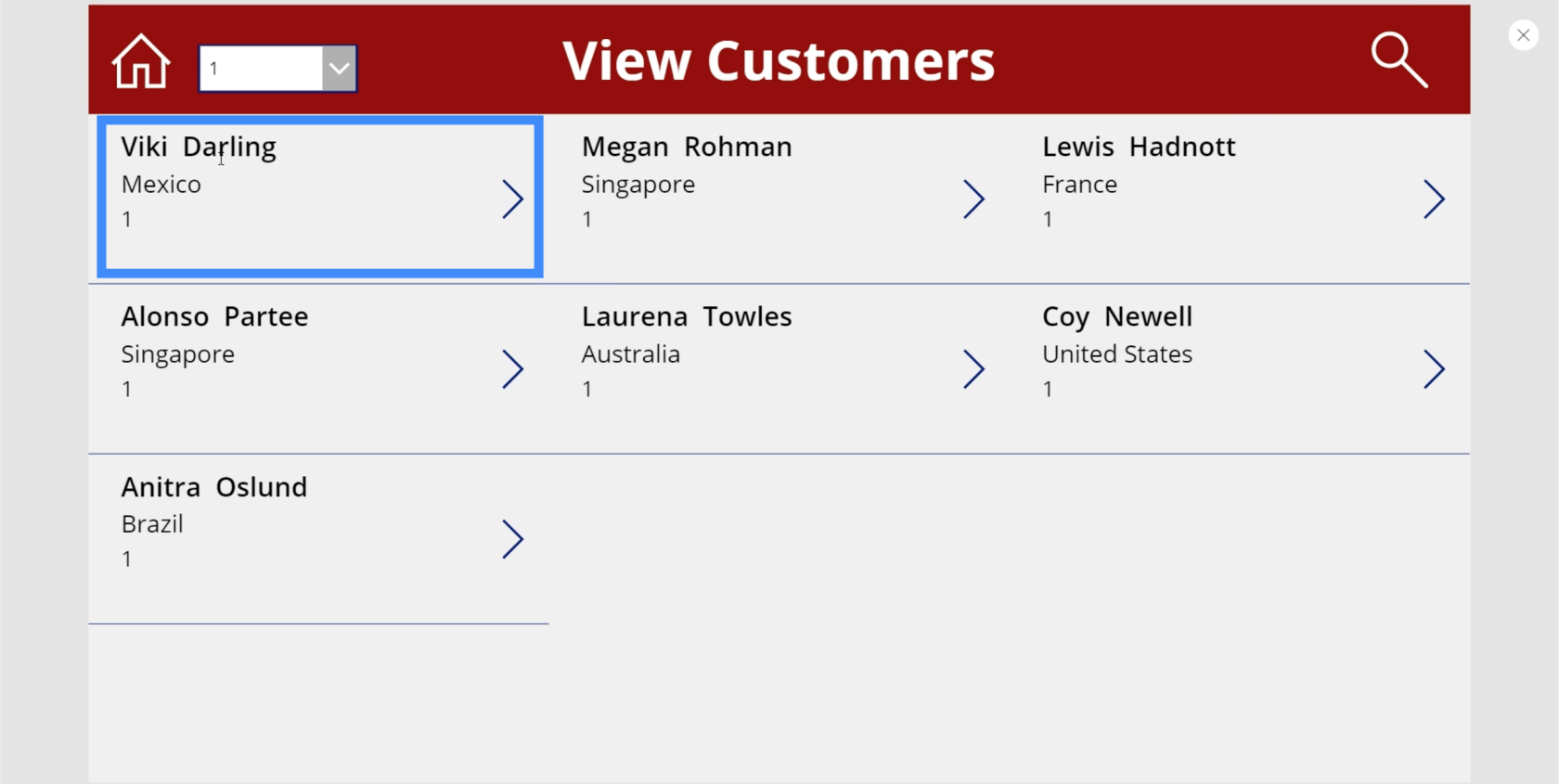
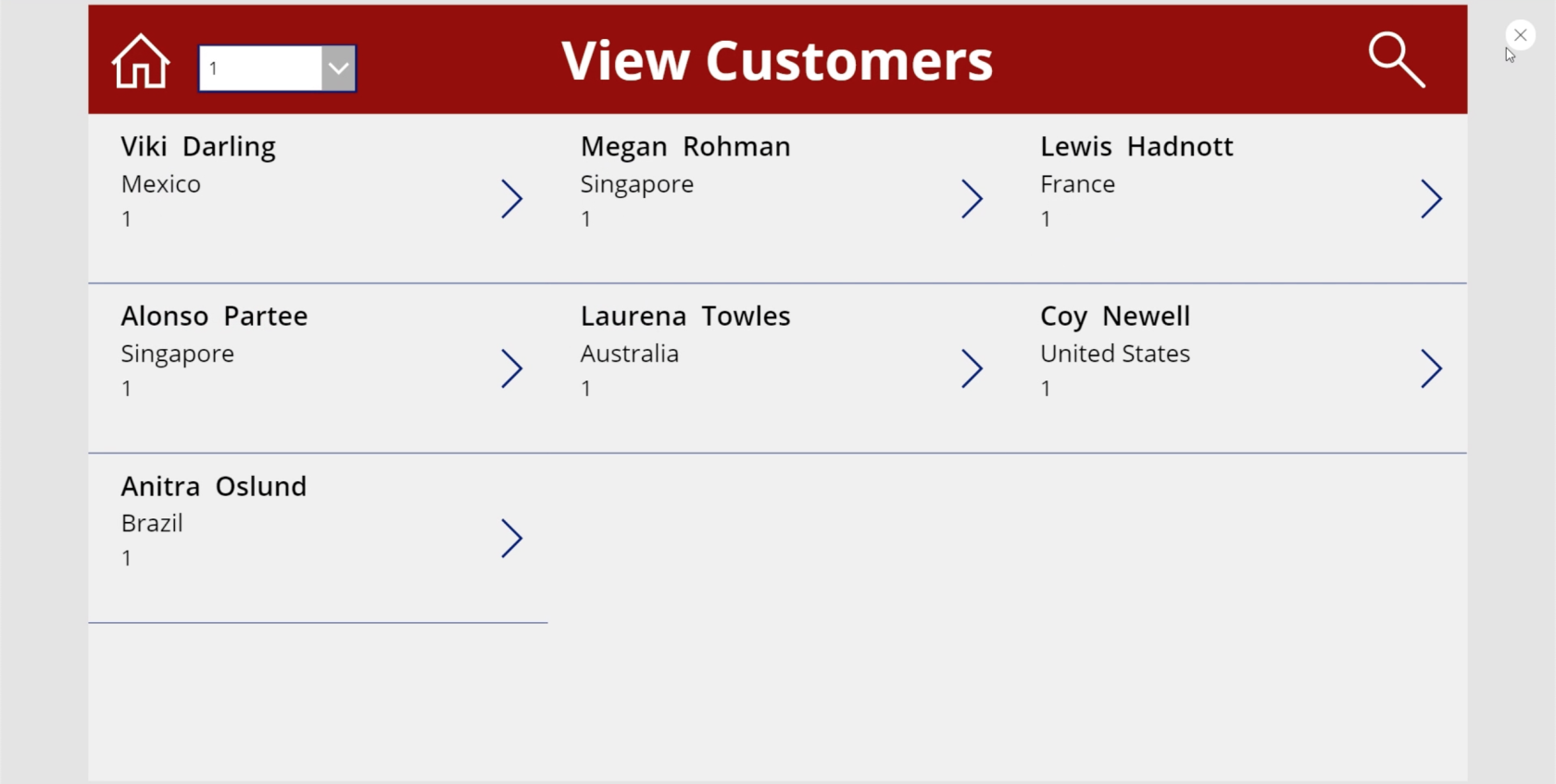
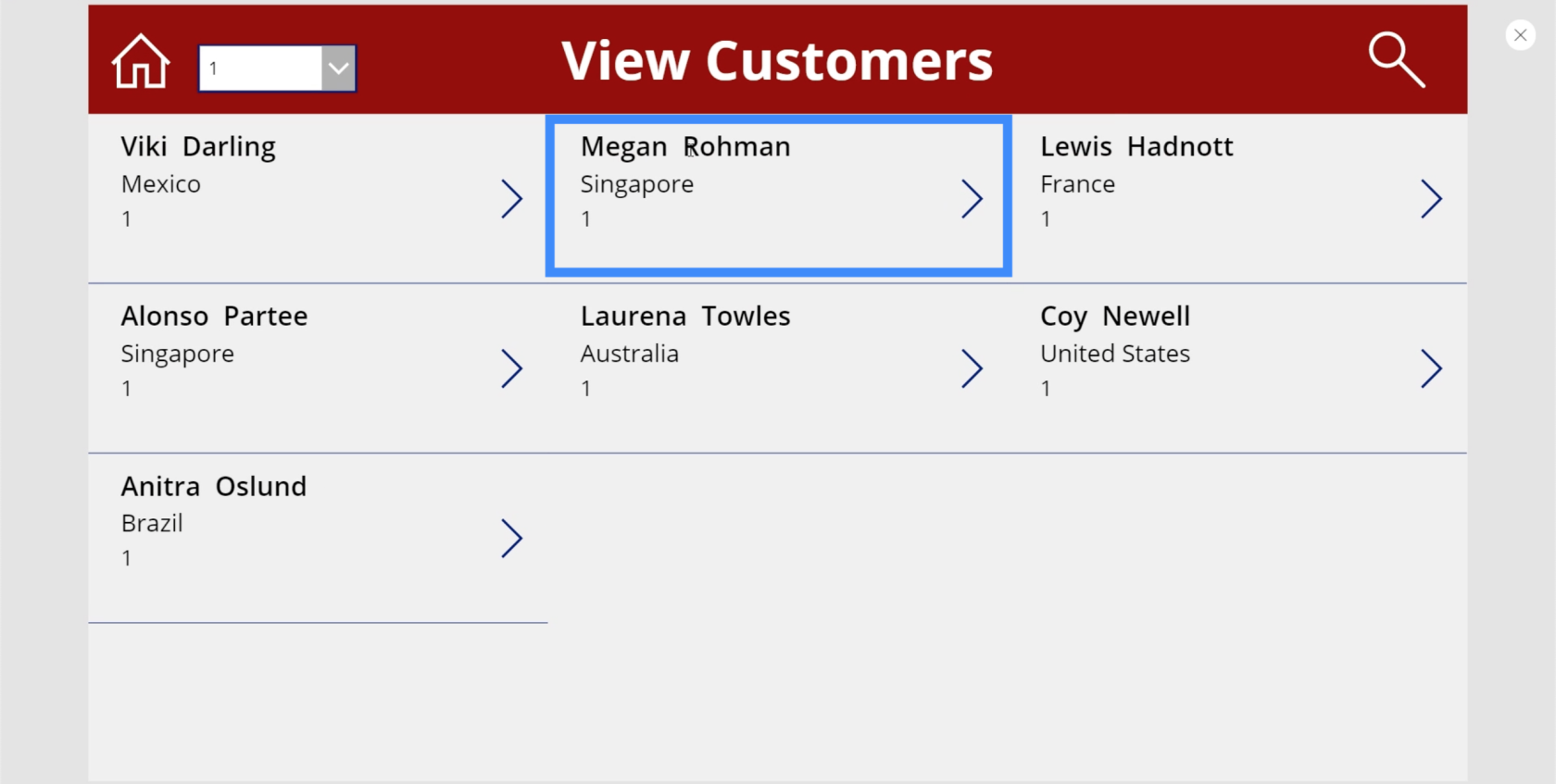
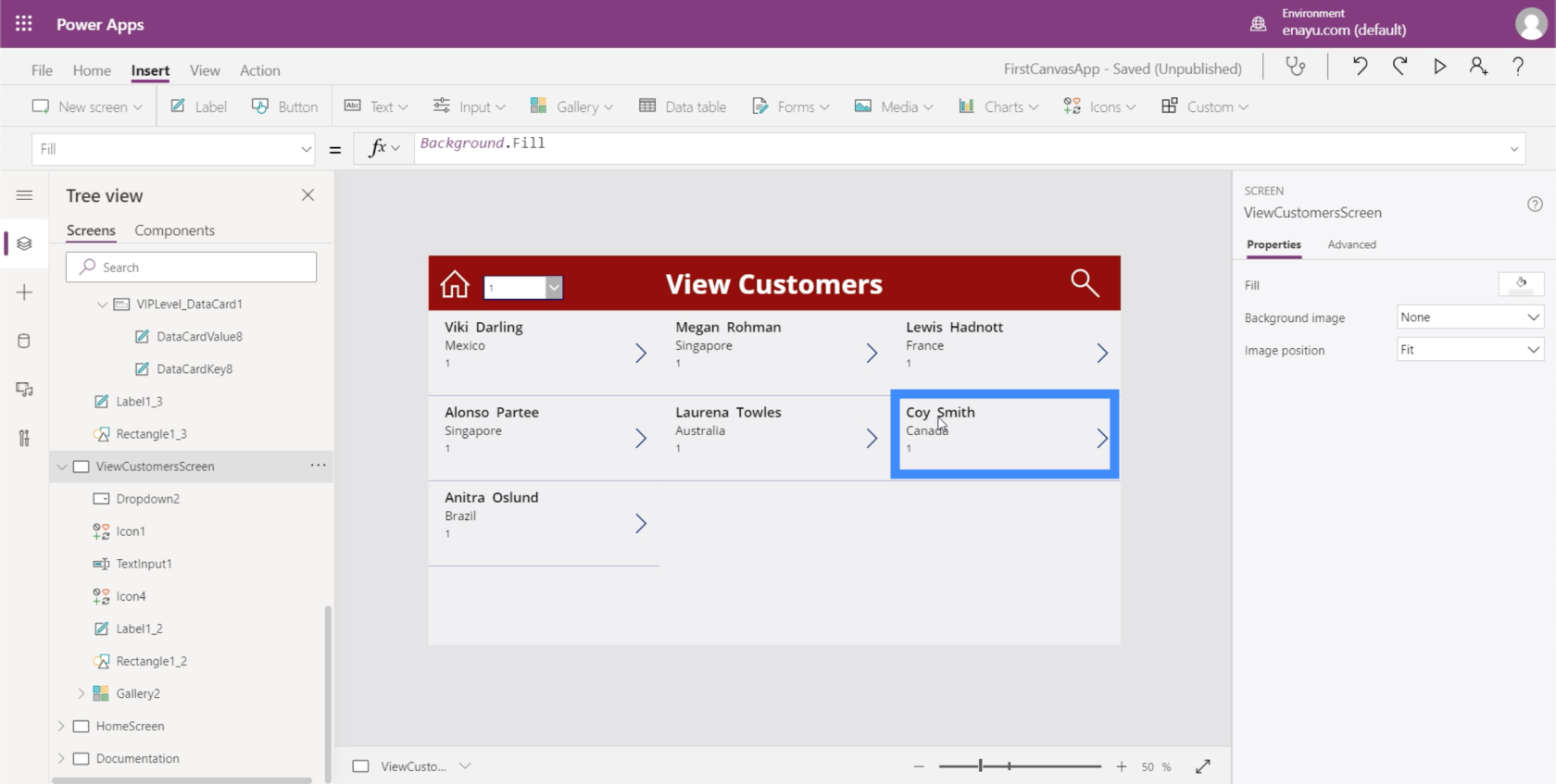
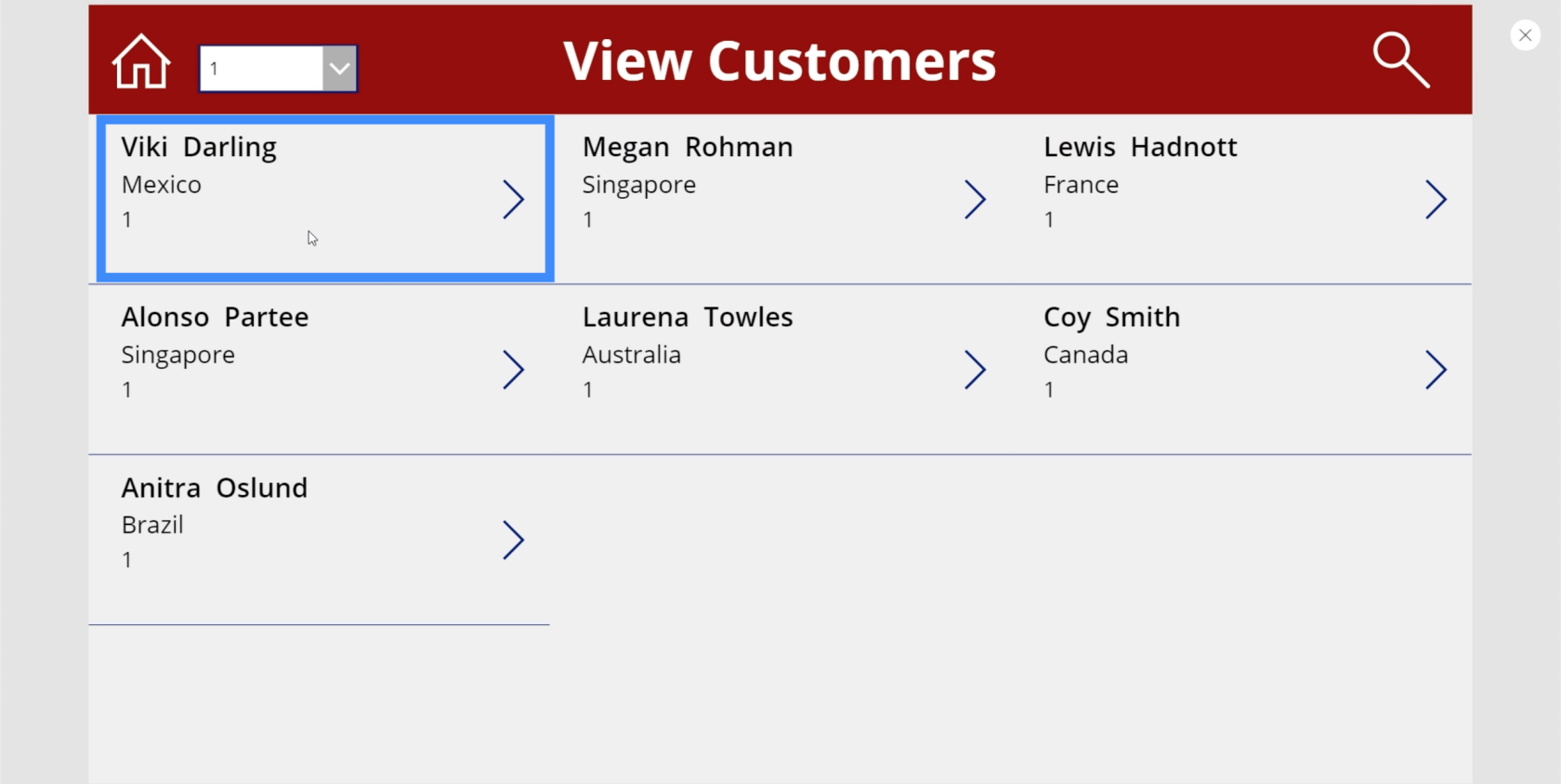
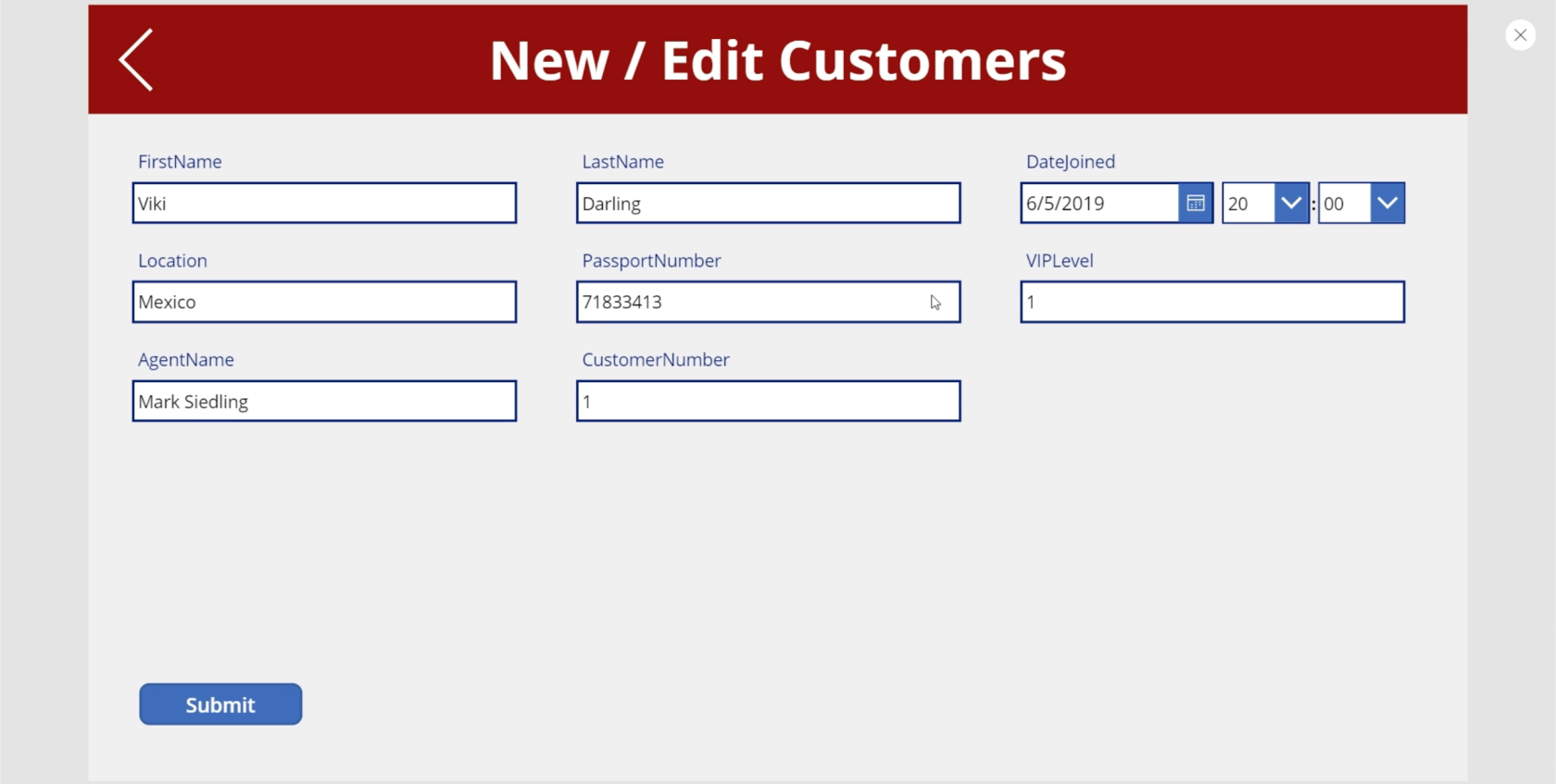
Alla olevassa esimerkissä näet gallerian, joka näyttää erilaisia tietueita. Galleria sisältää vain esikatselun kyseisestä tietueesta. Tässä tapauksessa näet etunimen, sukunimen, sijainnin ja VIP-tason, jos katsot Viki Darlingin merkintää.

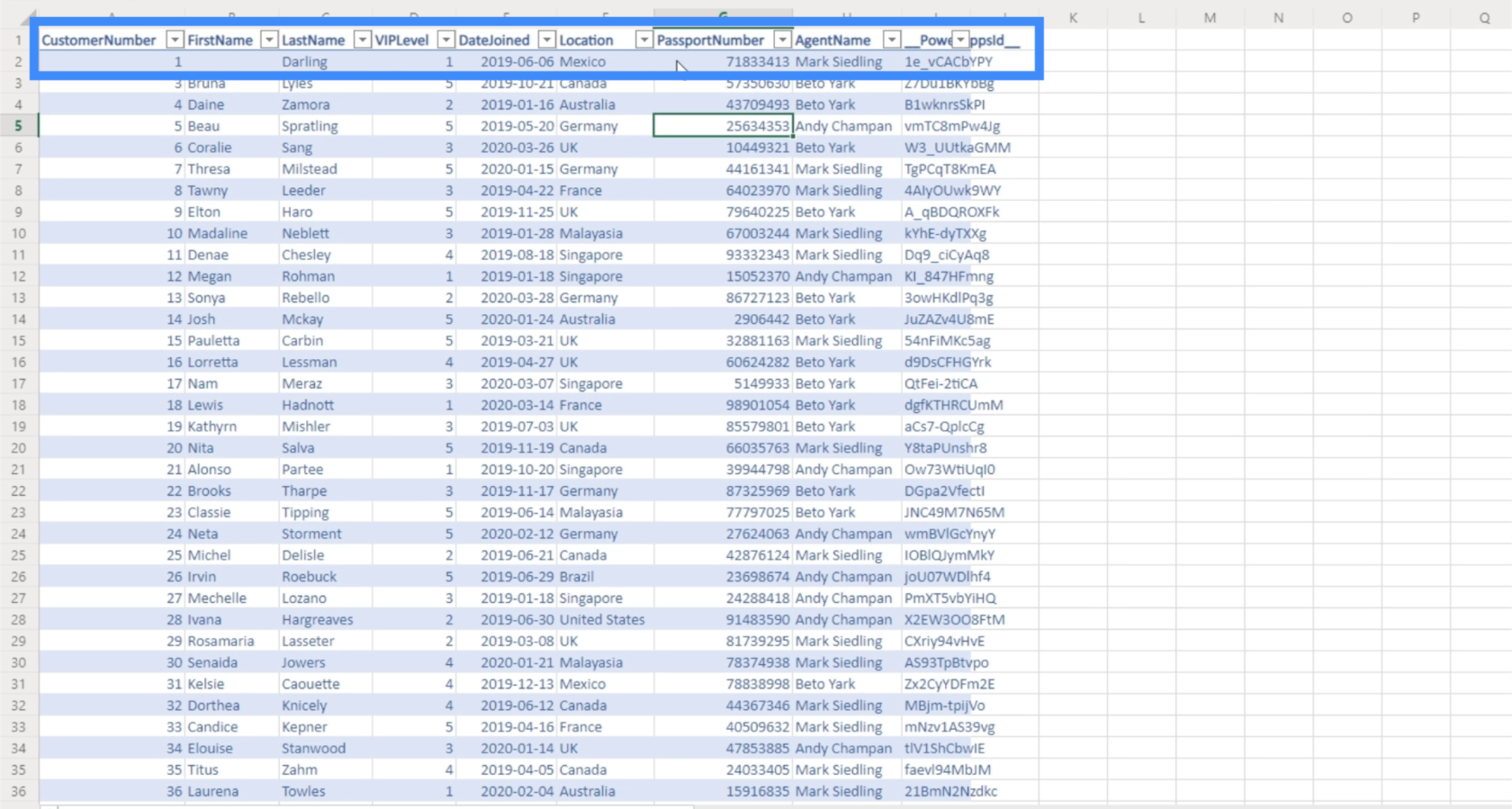
Mutta tämä kirjoitus sisältää paljon muita yksityiskohtia. Jos katsomme tietolähdettä, huomaamme, että siellä on myös asiakasnumero, liittymispäivämäärä, passin numero ja edustajan nimi.

Sitä varten yksityiskohtainen näyttö on tarkoitettu. Se on näyttö, jonka käyttäjät laskeutuvat heti, kun he napsauttavat mitä tahansa aloituspistettä galleriassa. Täällä he näkevät kaikki muut tiedot, jotka eivät näy galleriassa.
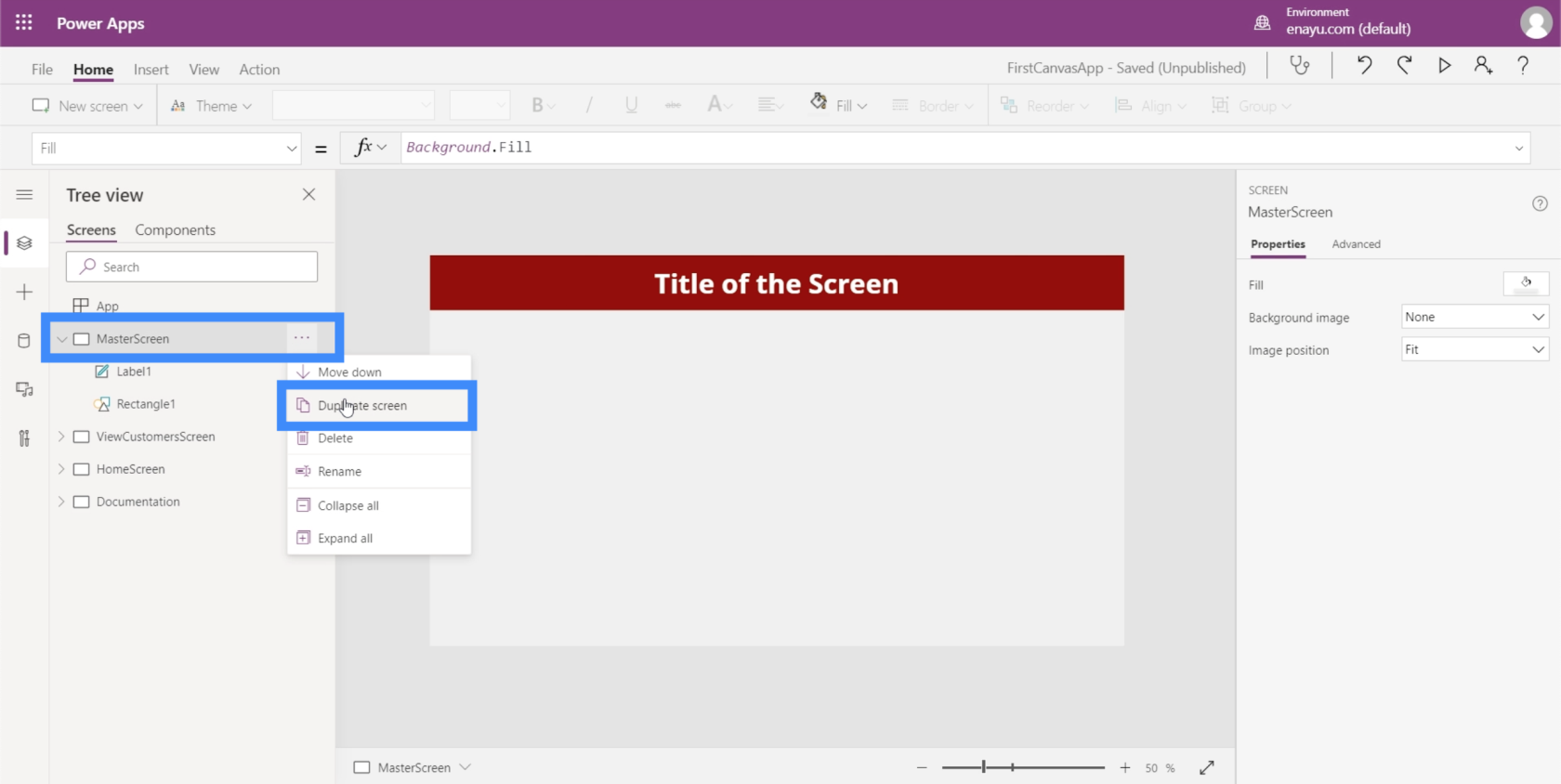
Aloitaksesi yksityiskohtanäytön luomisen palaamme MasterScreeniin ja kopioimme sen.

Päänäytöstä aloittaminen oli asia, josta keskustelimme opetusohjelmassa sovelluksen luomisesta tyhjästä. Päänäyttö, joka sisältää sovelluksesi peruselementit, tekee kaikista näytöistä helppoa pitää yhtenäisenä ulkonäön ja asettelun suhteen.
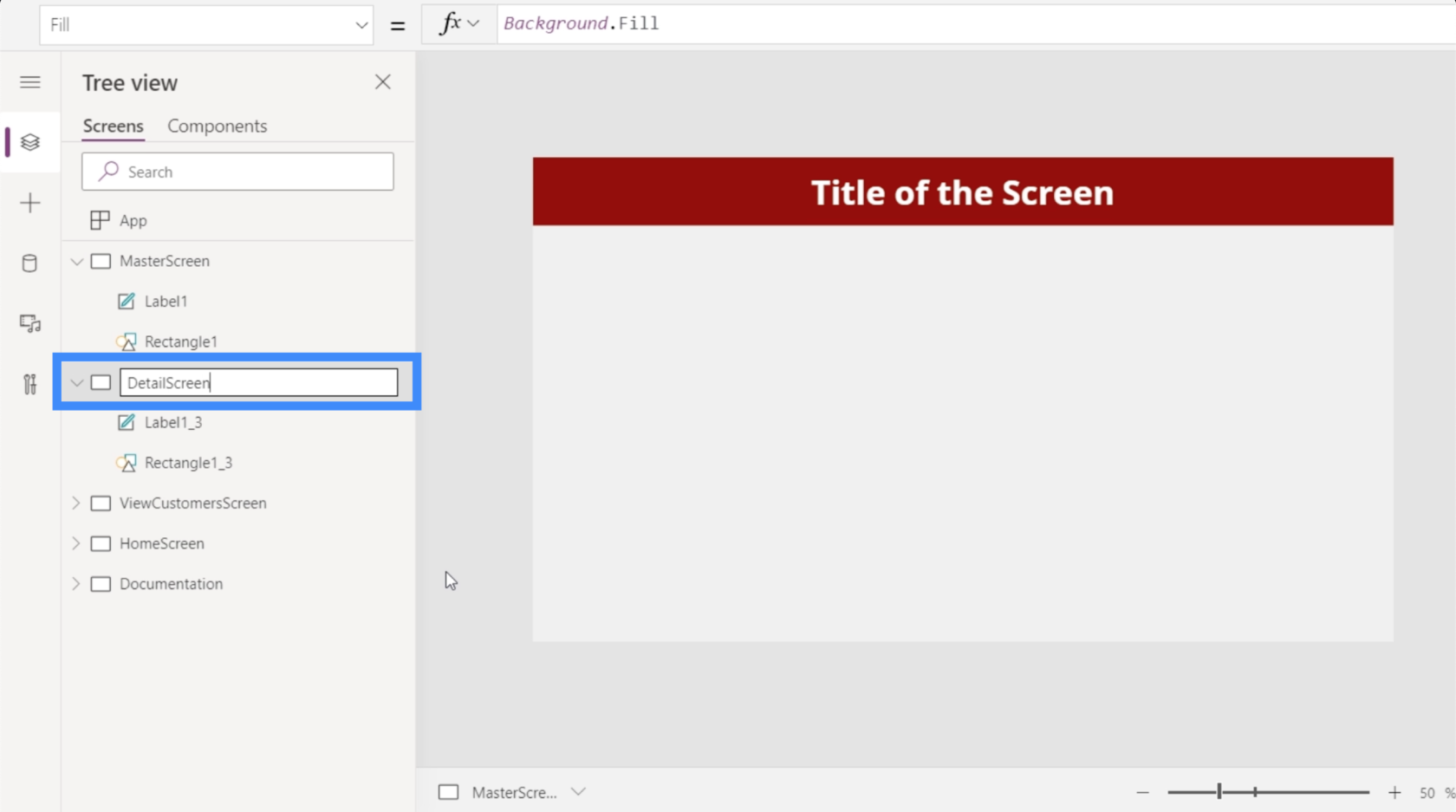
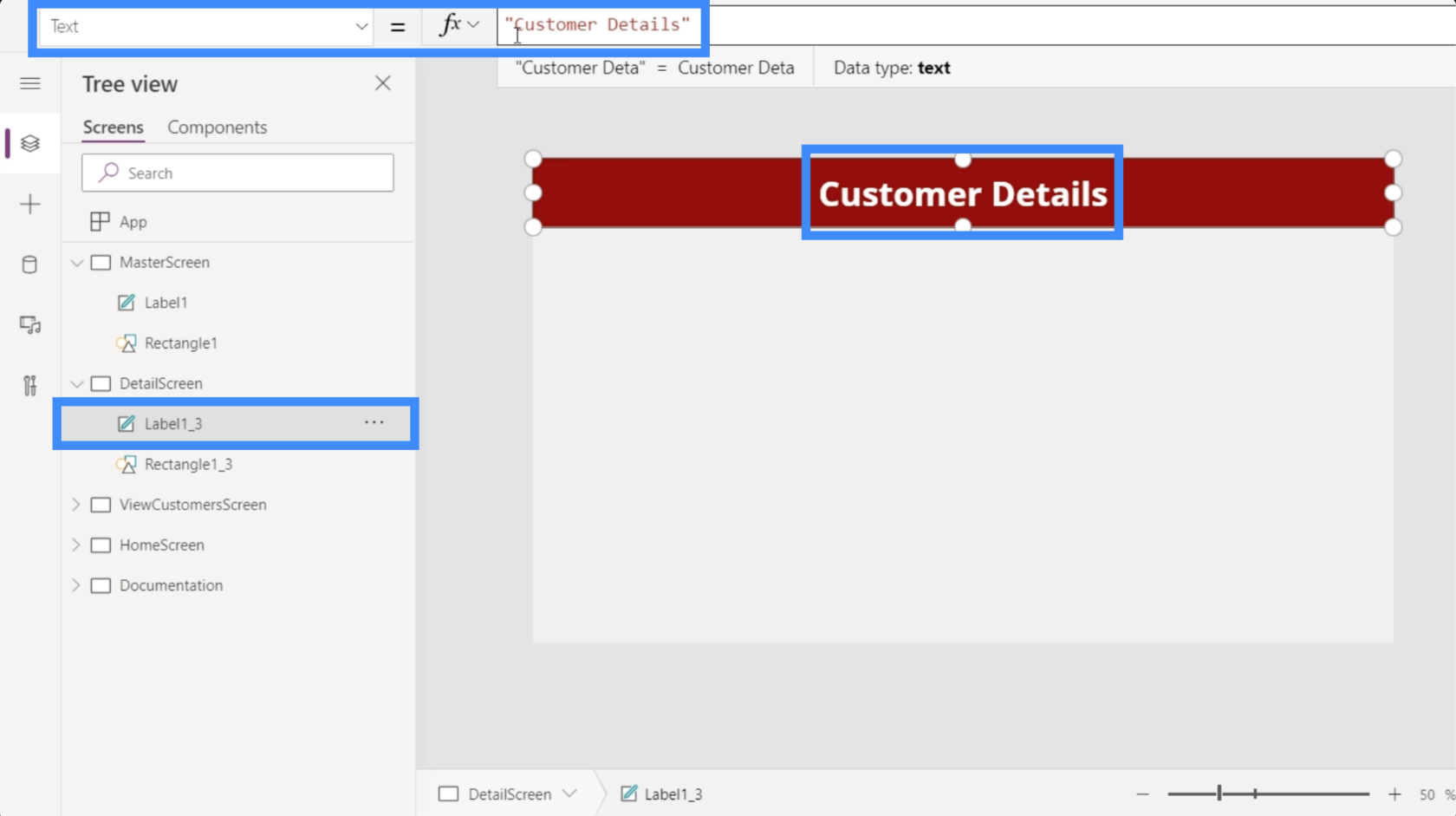
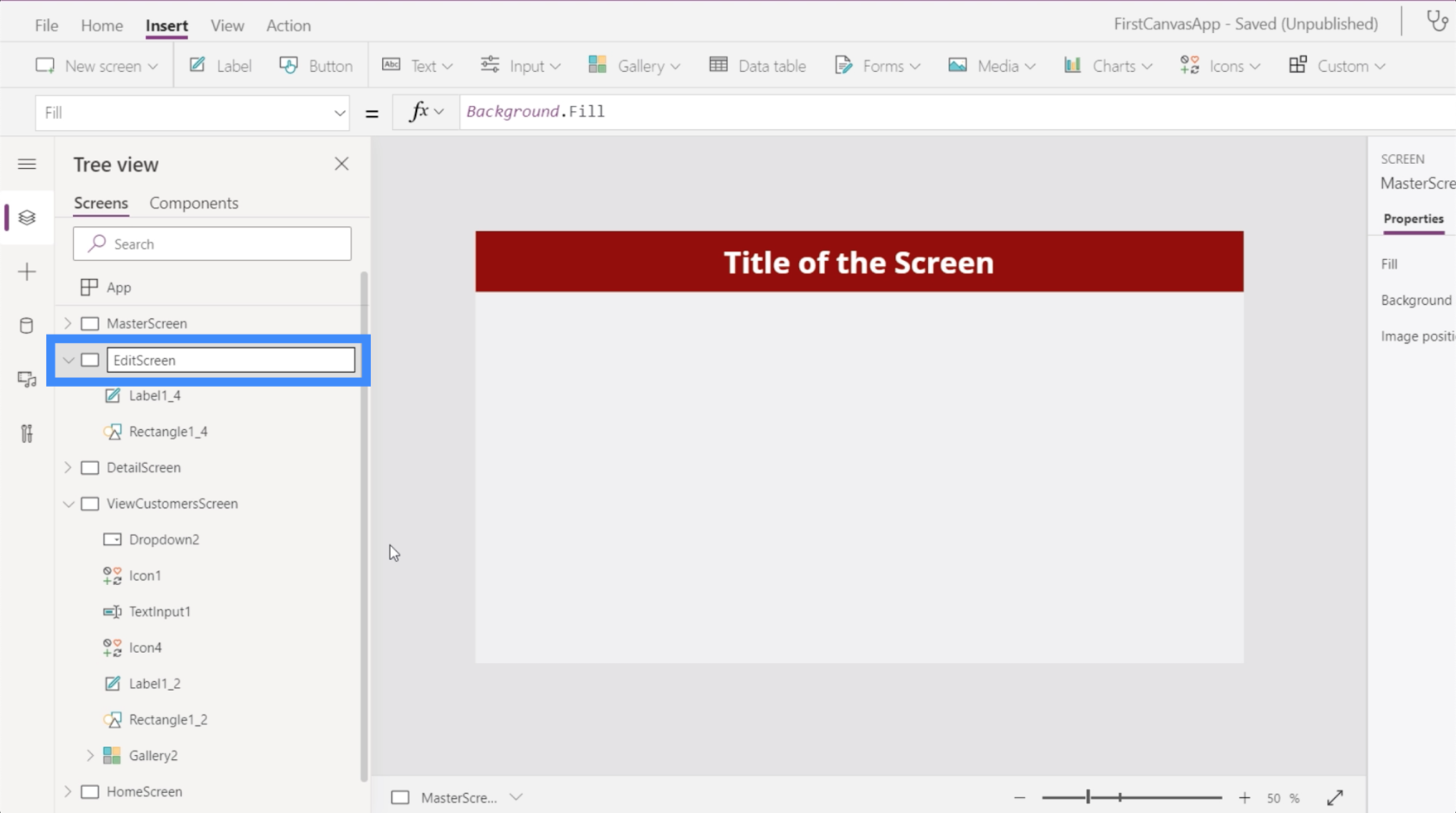
Nimetään kaksoisnäyttö uudelleen DetailScreeniksi.

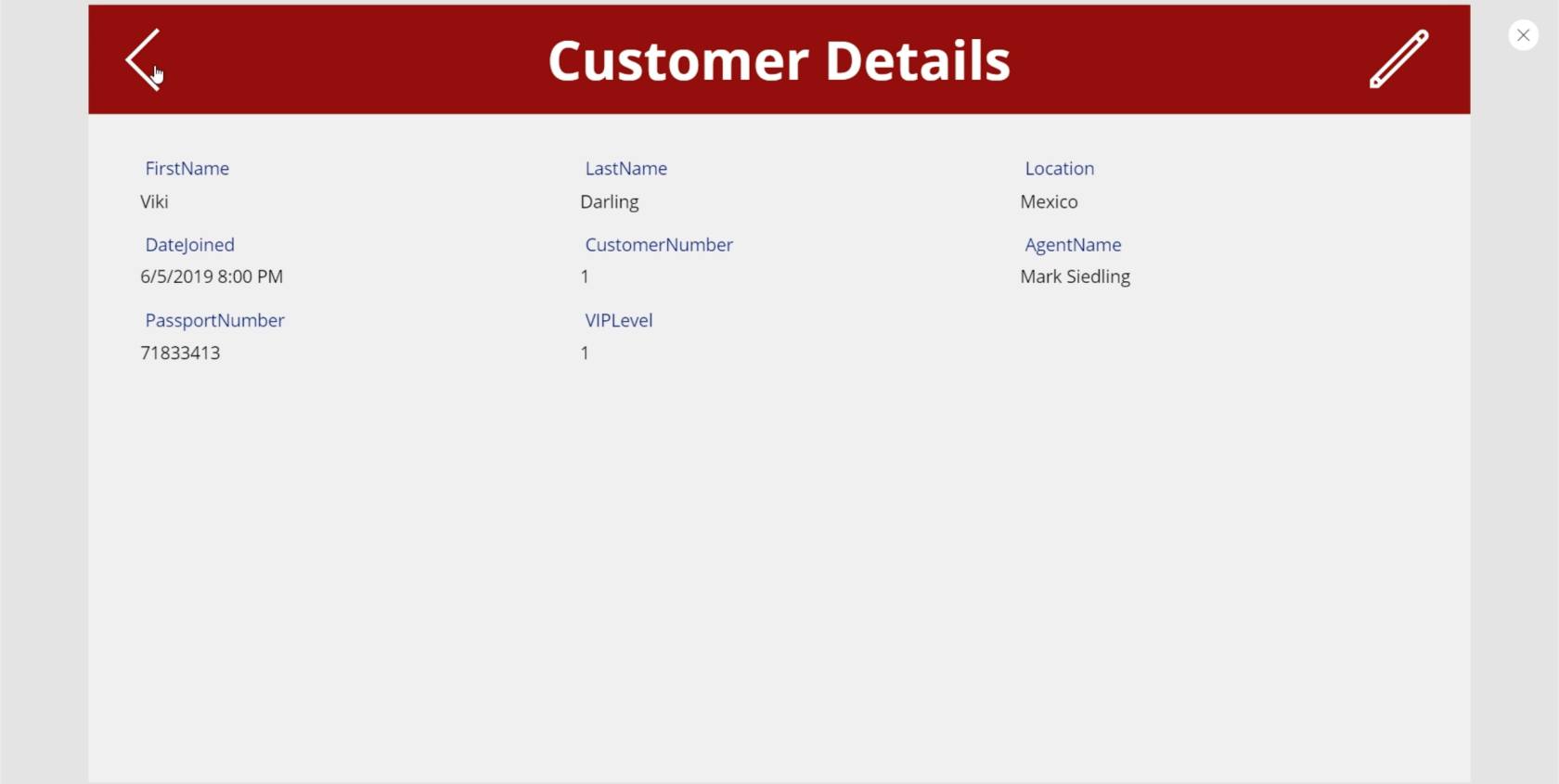
Vaihdetaan myös etiketti päälle ja kirjoitetaan Asiakastiedot.

Vaikka luomme tämän näytön tyhjästä, kaikkia yksityiskohtia ei tarvitse lisätä manuaalisesti. Power Apps on automatisoinut koko prosessin puolestamme.
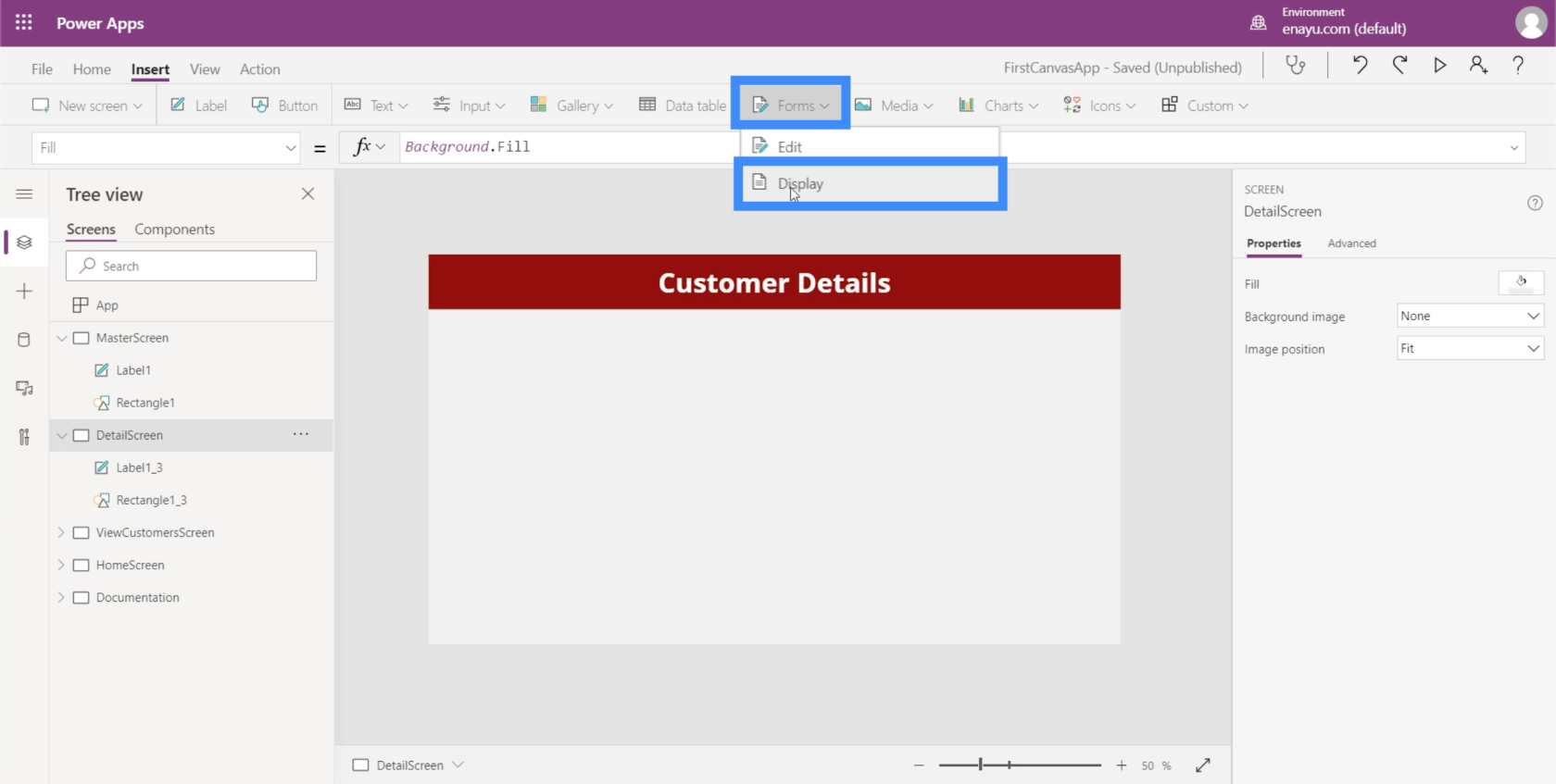
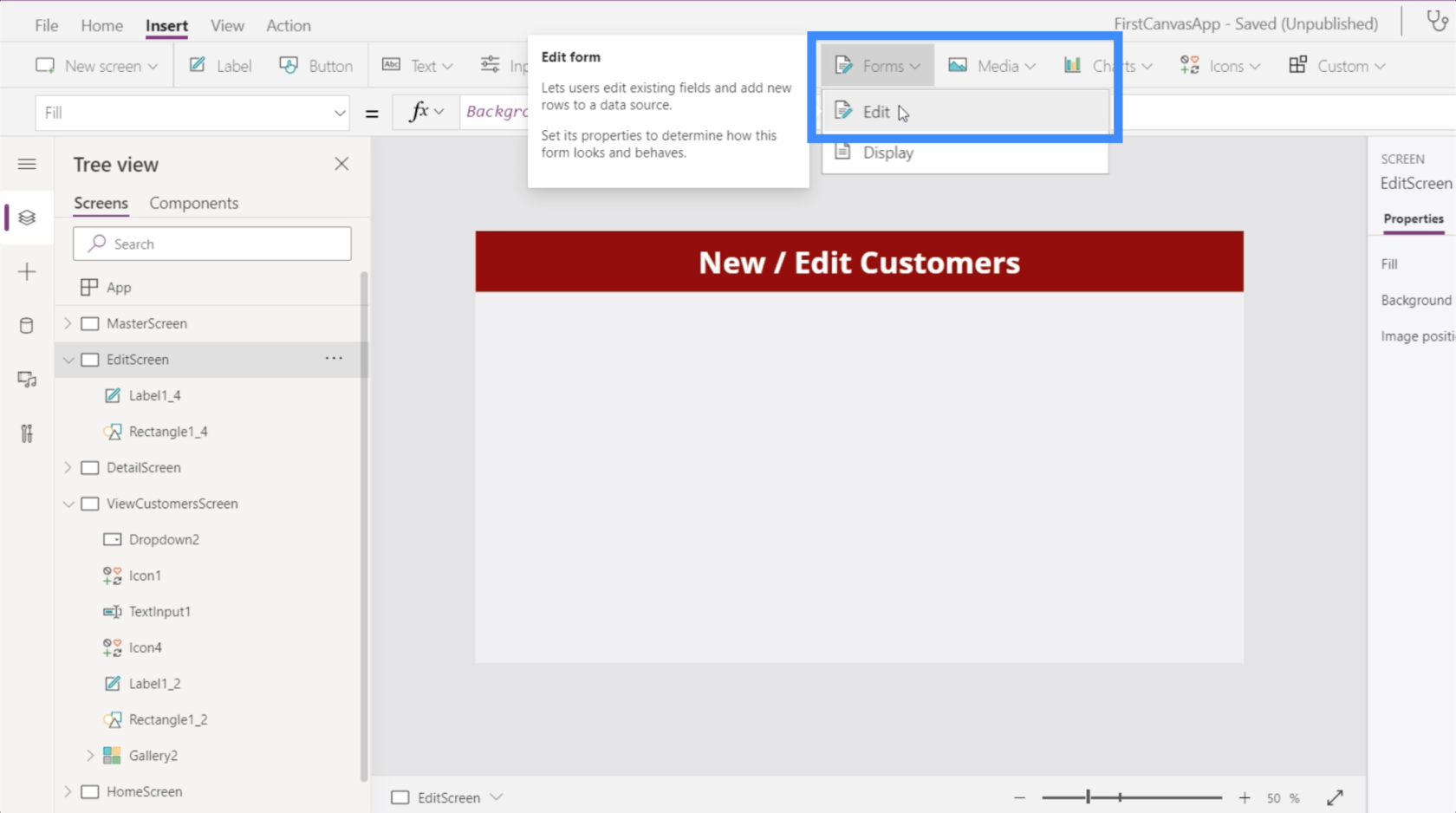
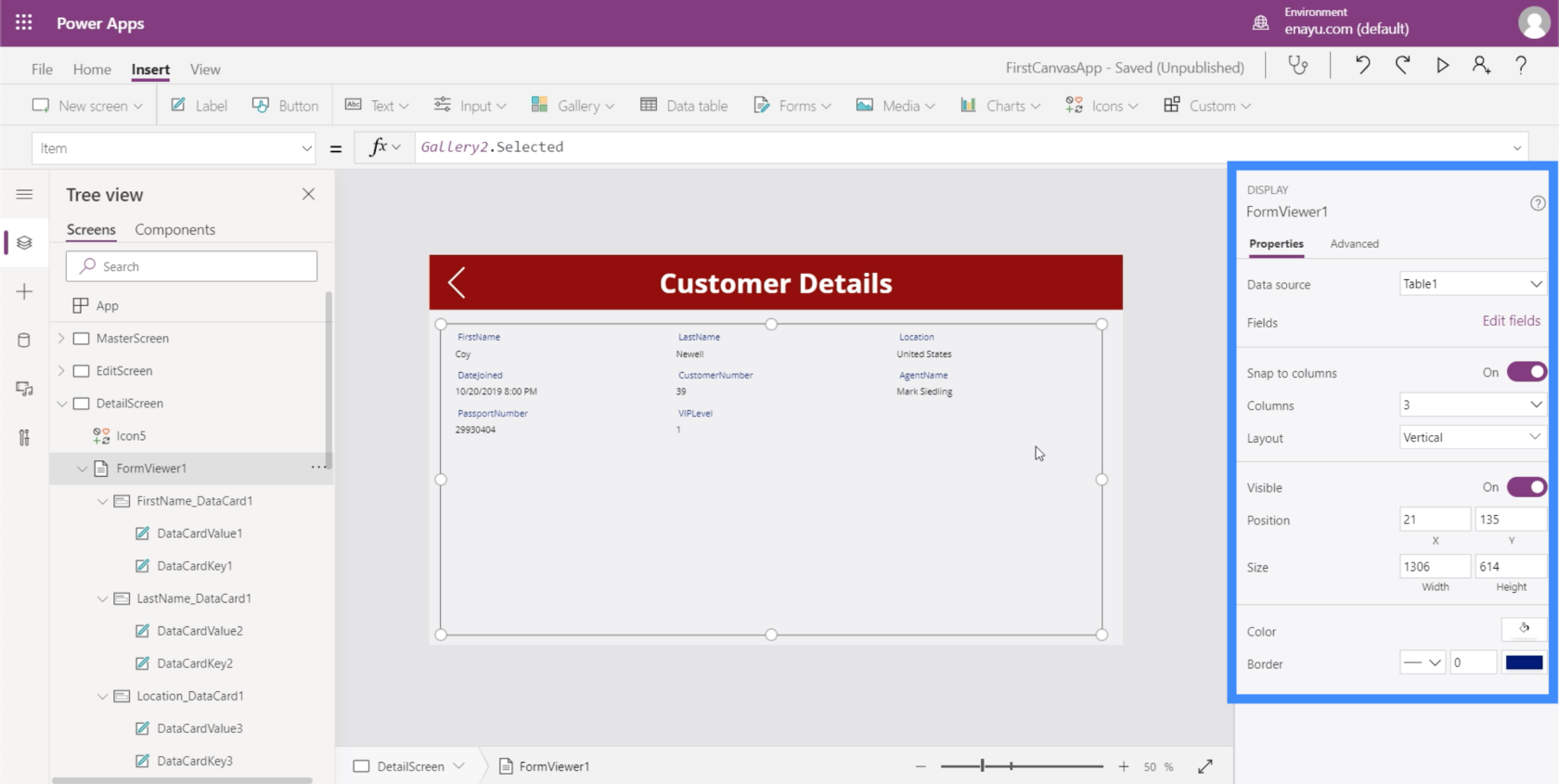
Aloitamme lisäämällä näyttölomakkeen, jonka voit tehdä Lisää-nauhan alla.

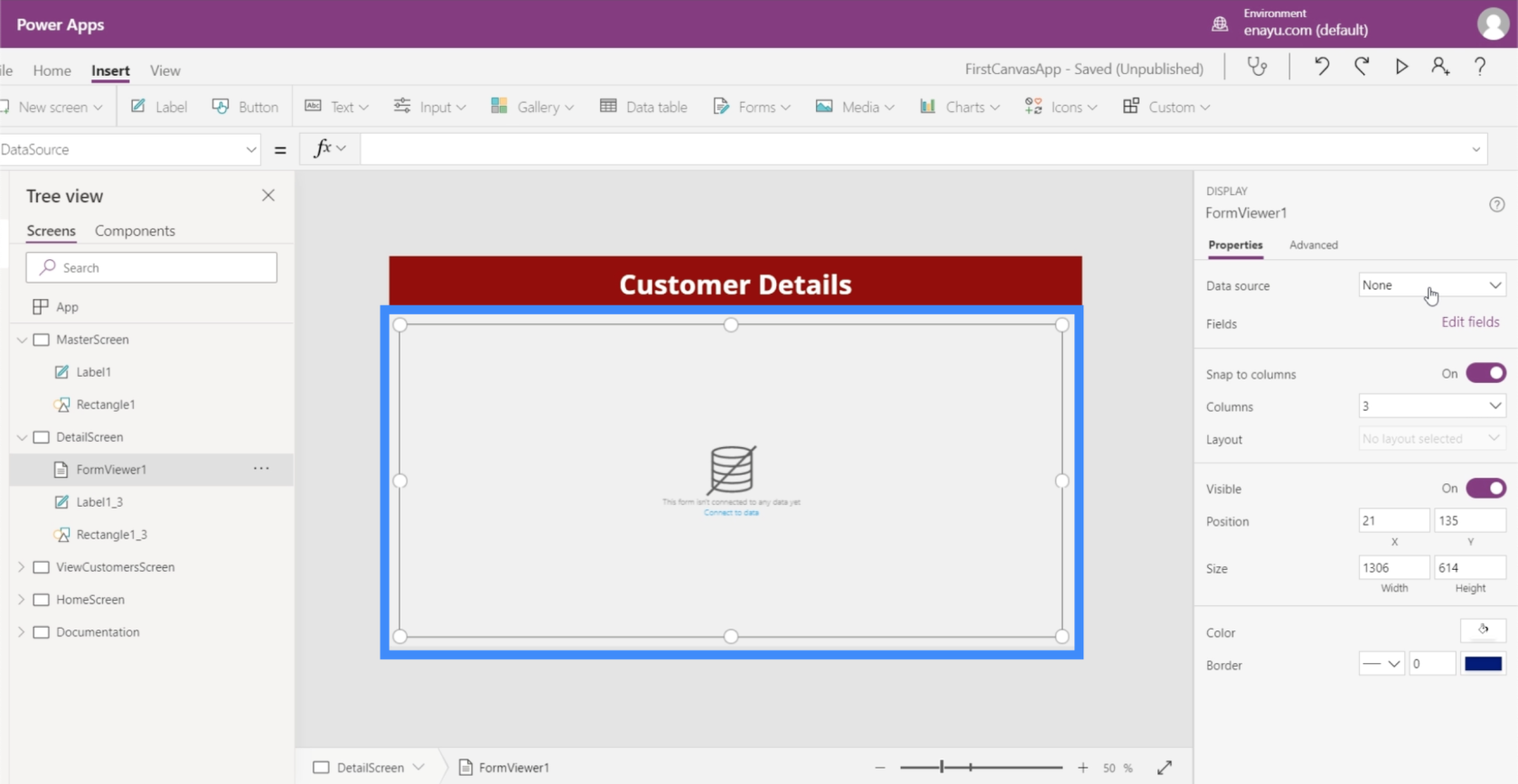
Koska tällä näytöllä ei oikeastaan ole muuta käyttöä kuin asiakkaan tietojen näyttäminen, voimme antaa lomakkeen täyttää koko näytön kulmia vetämällä.

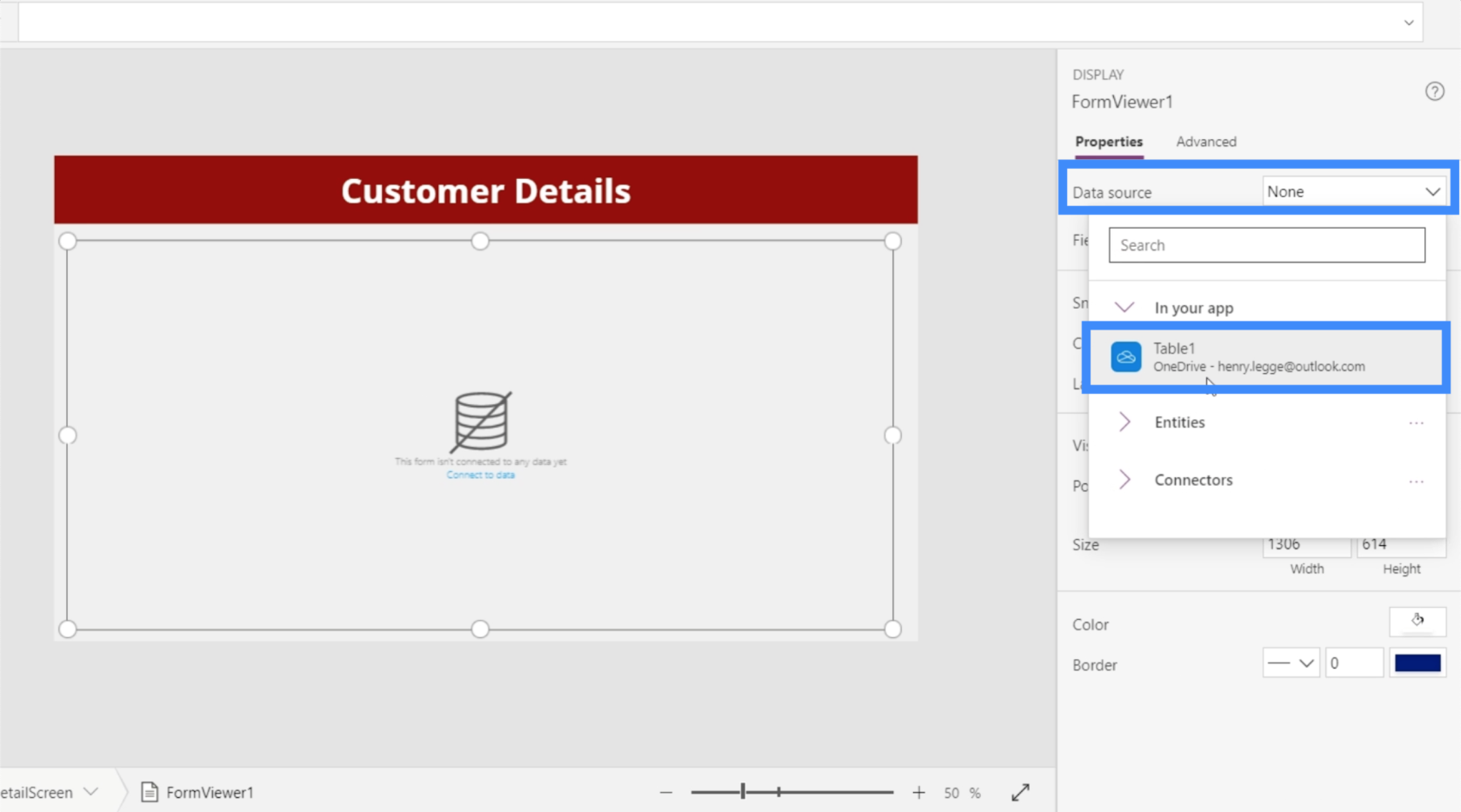
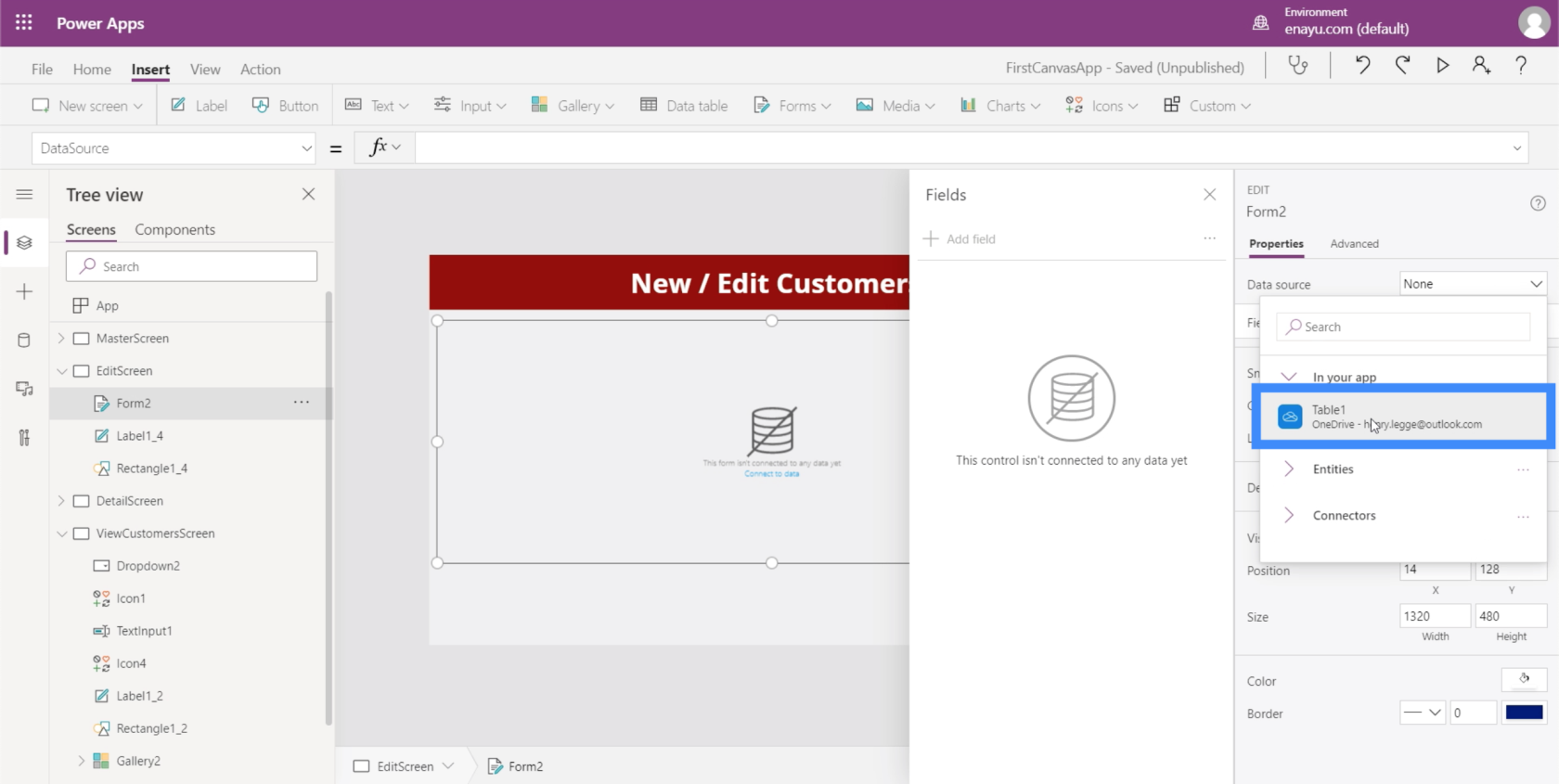
Yksityiskohdat-näyttö tarvitsee tietolähteen. Voimme linkittää tietolähteen tähän oikeanpuoleisessa ruudussa Ominaisuudet. Tässä sovelluksessa käytämme Taulukkoa 1.

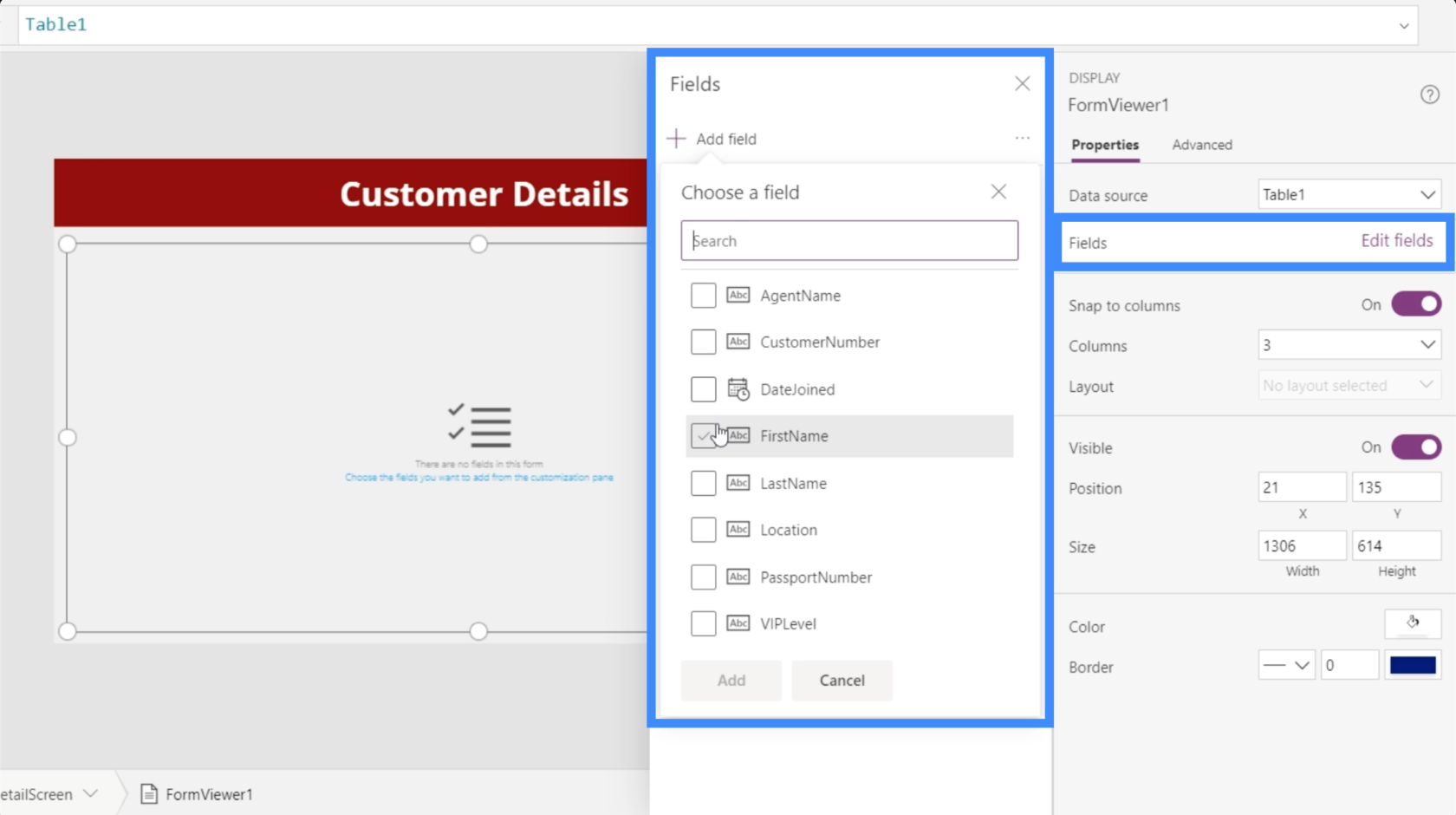
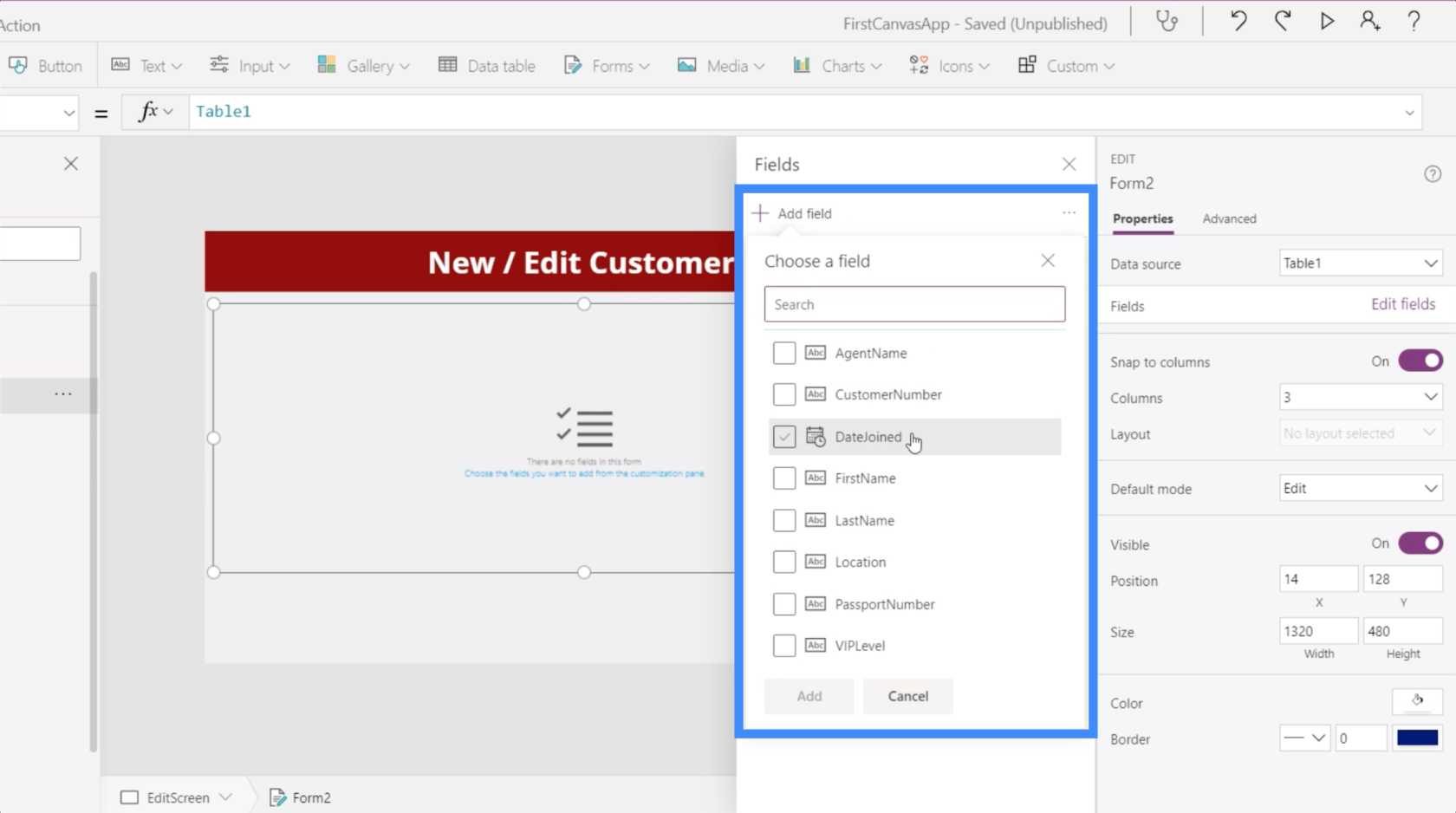
Nyt kun meillä on tietolähde, josta haemme yksityiskohtia, on aika päättää, mitä yksityiskohtia haluamme näyttää näytöllä. Voit tehdä sen napsauttamalla Muokkaa kenttiä.

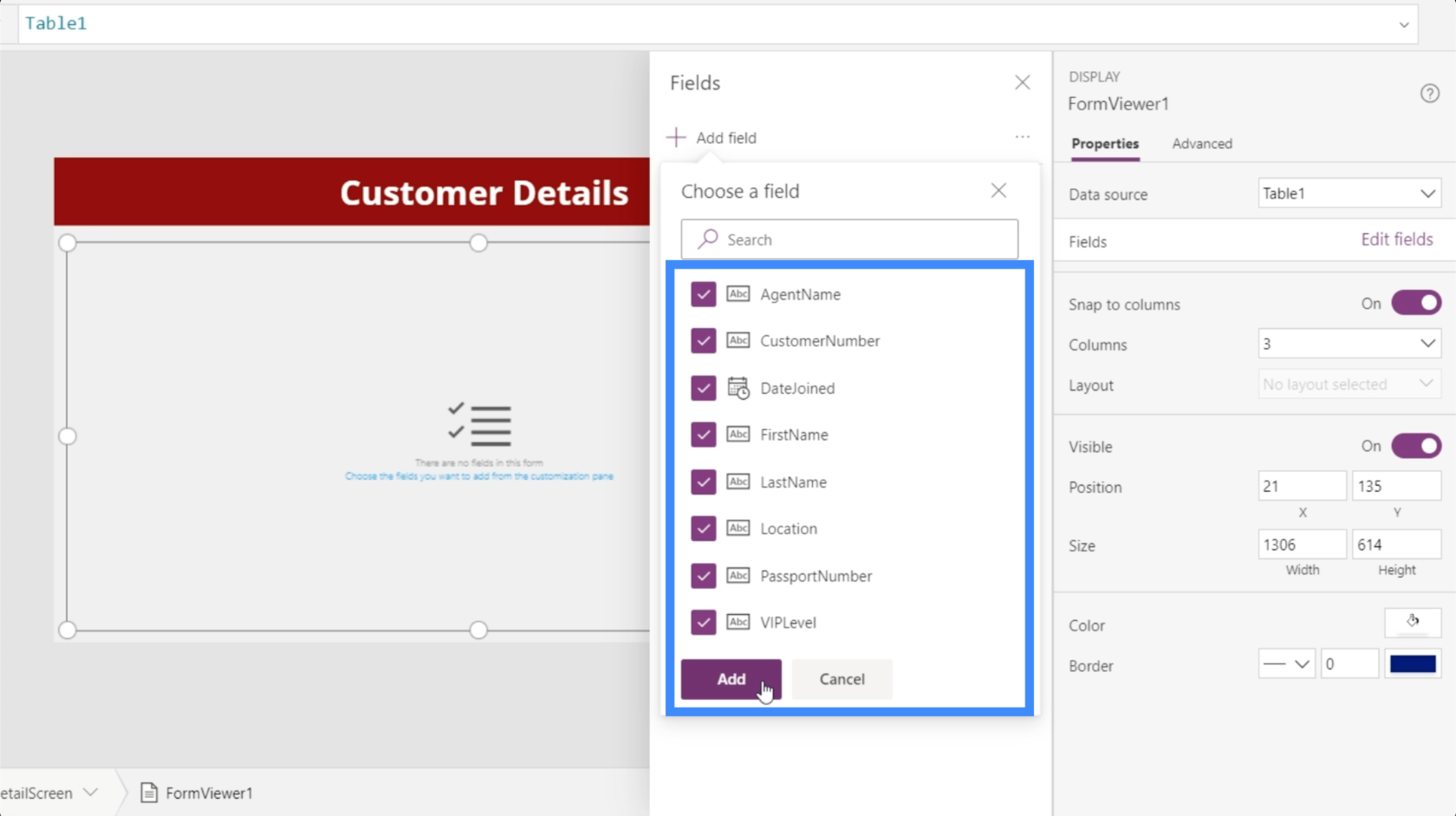
Voimme lisätä kenttiä merkitsemällä kaikki kentät, jotka mielestämme sopivat tarkoitukseemme. Tässä tapauksessa lisätään kaikki nämä kentät.

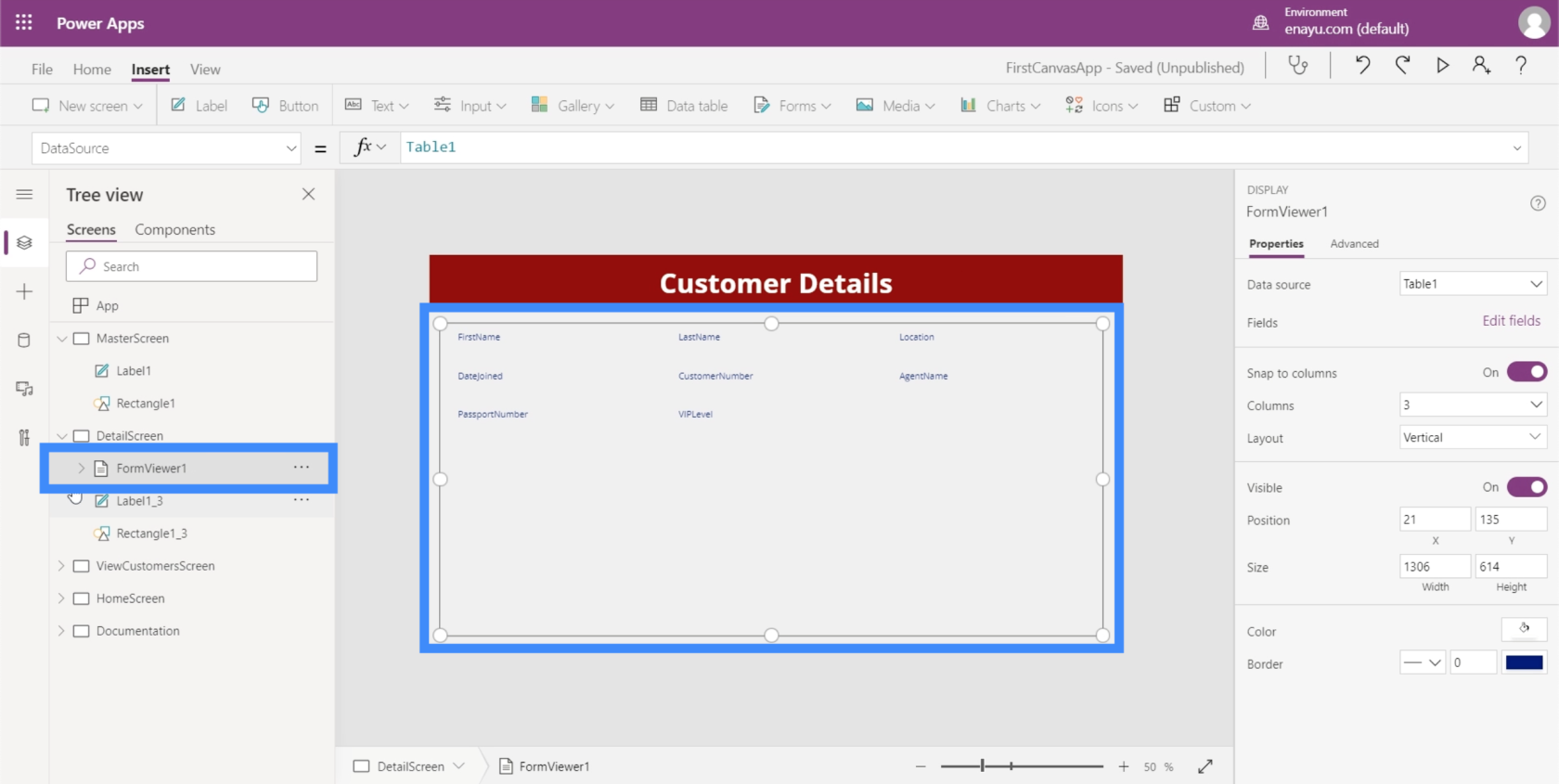
lataa sitten kaikki valitsemamme kentät juuri luomaamme lomakkeeseen, joka on FormViewer1.

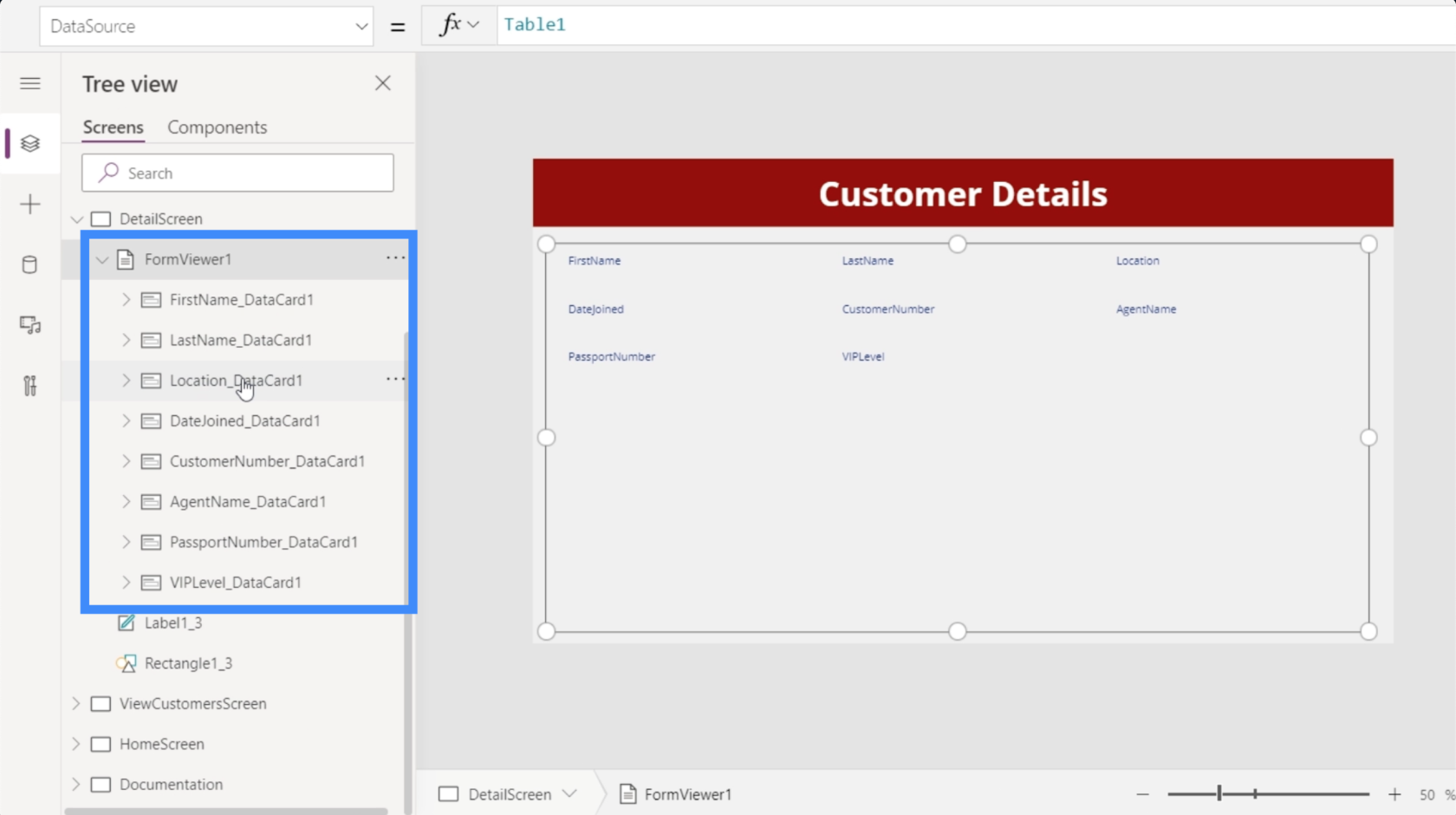
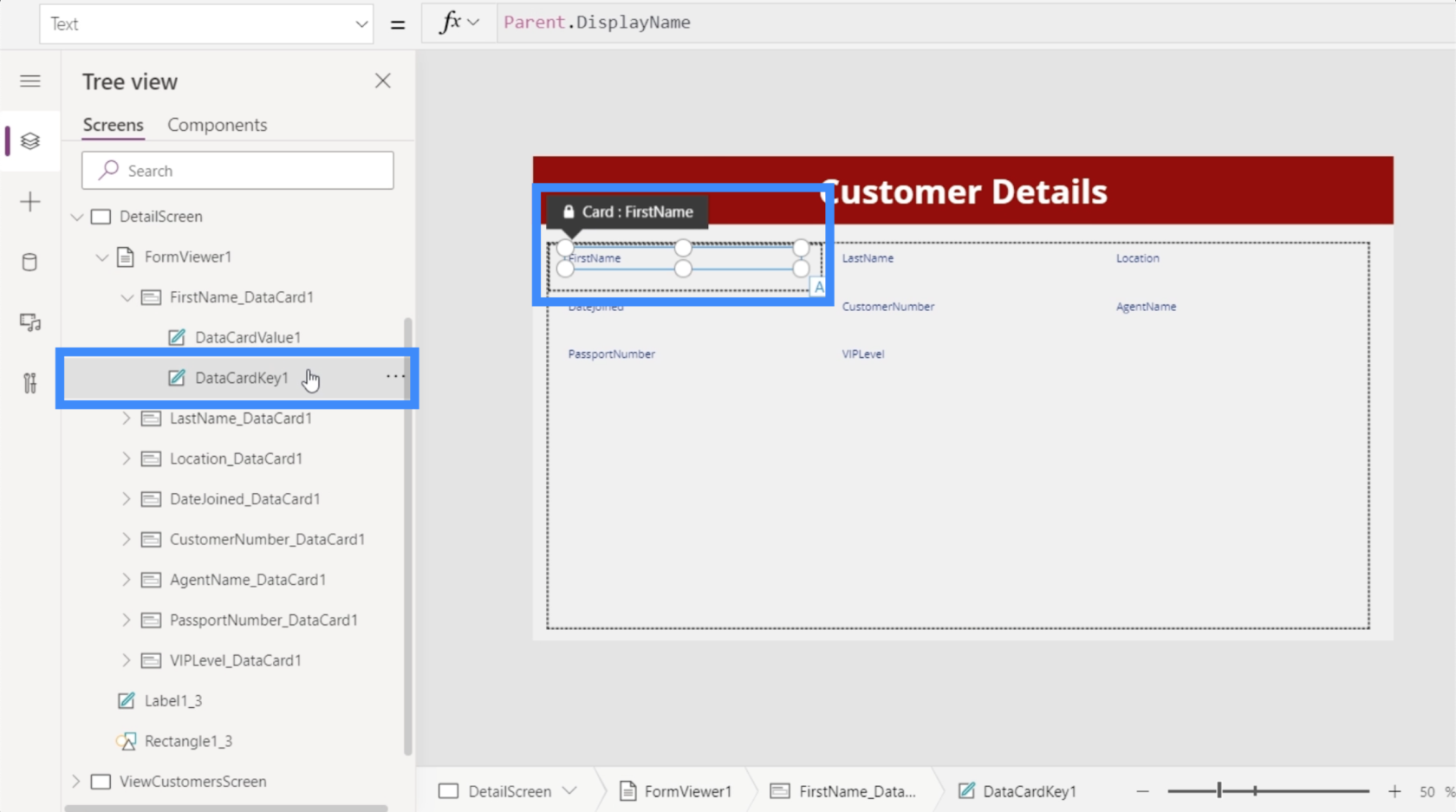
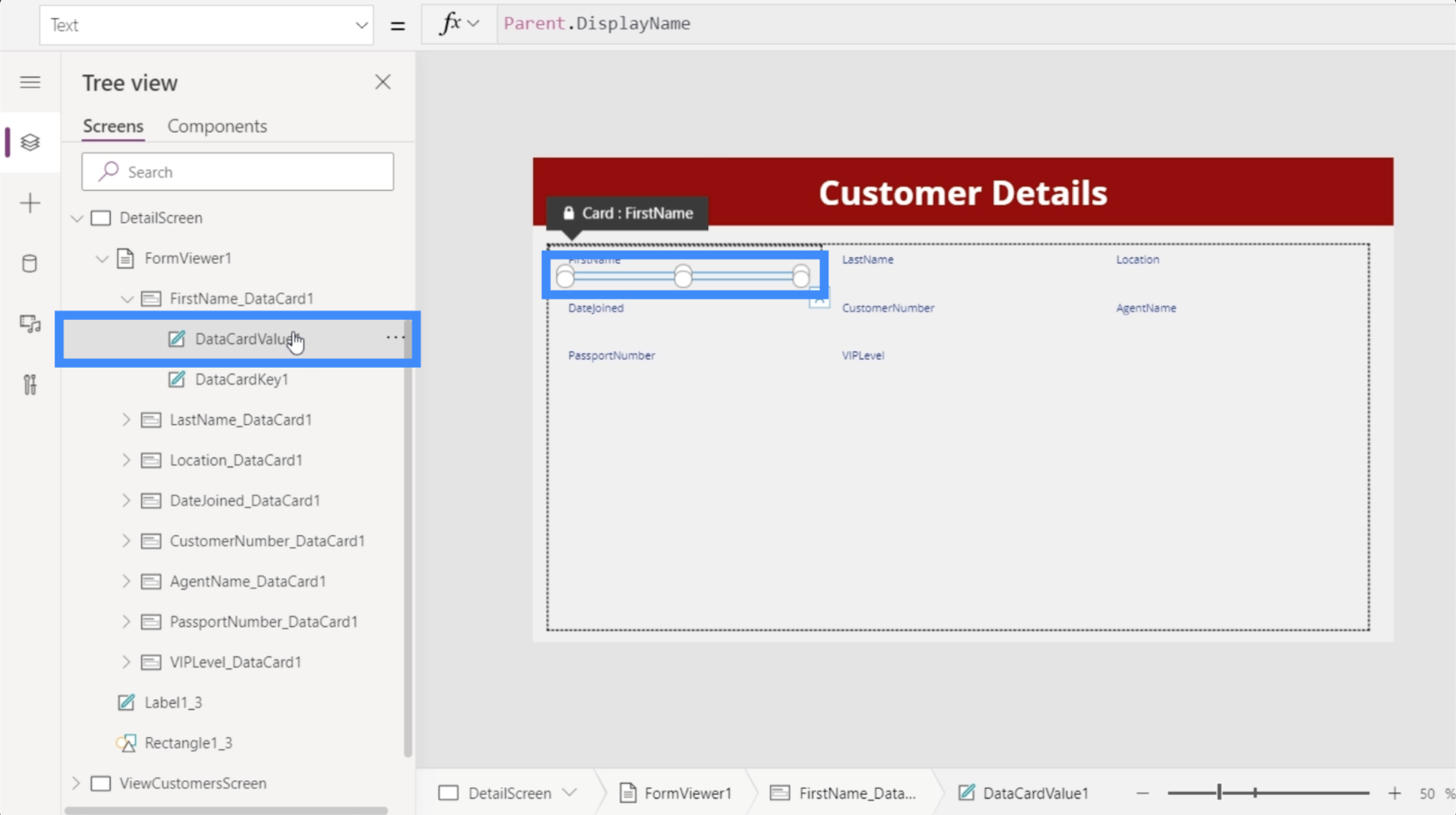
Jos napsautamme sitä, se osoittaa, että se on automaattisesti määrittänyt tietokortit jokaiselle tietolähteemme sarakkeelle.

Ja jokaiselle datakortille se on itse asiassa asettanut avaimen, joka sisältää sen, mitä datakorttia kutsutaan.

Se on myös määrittänyt arvon, joka näyttää sarakkeeseen liittyvän todellisen arvon.

Tällä hetkellä tämä lomake ei näytä vielä arvoja. Tämä johtuu siitä, että emme ole vielä linkittäneet galleriaamme DetailScreeniin. Tavoitteena on jälleen, että yksityiskohdat näkyvät vasta, kun levy on valittu galleriastamme.
Gallerian linkittäminen yksityiskohtanäyttöön
Hienoa gallerioissa on, että sillä on omaisuus nimeltä Selected. Pohjimmiltaan se linkittää gallerian yksityiskohtanäyttöön, joten aina kun valitsemme galleriassa tietueen, se näyttää vain kyseisen merkinnän tiedot.
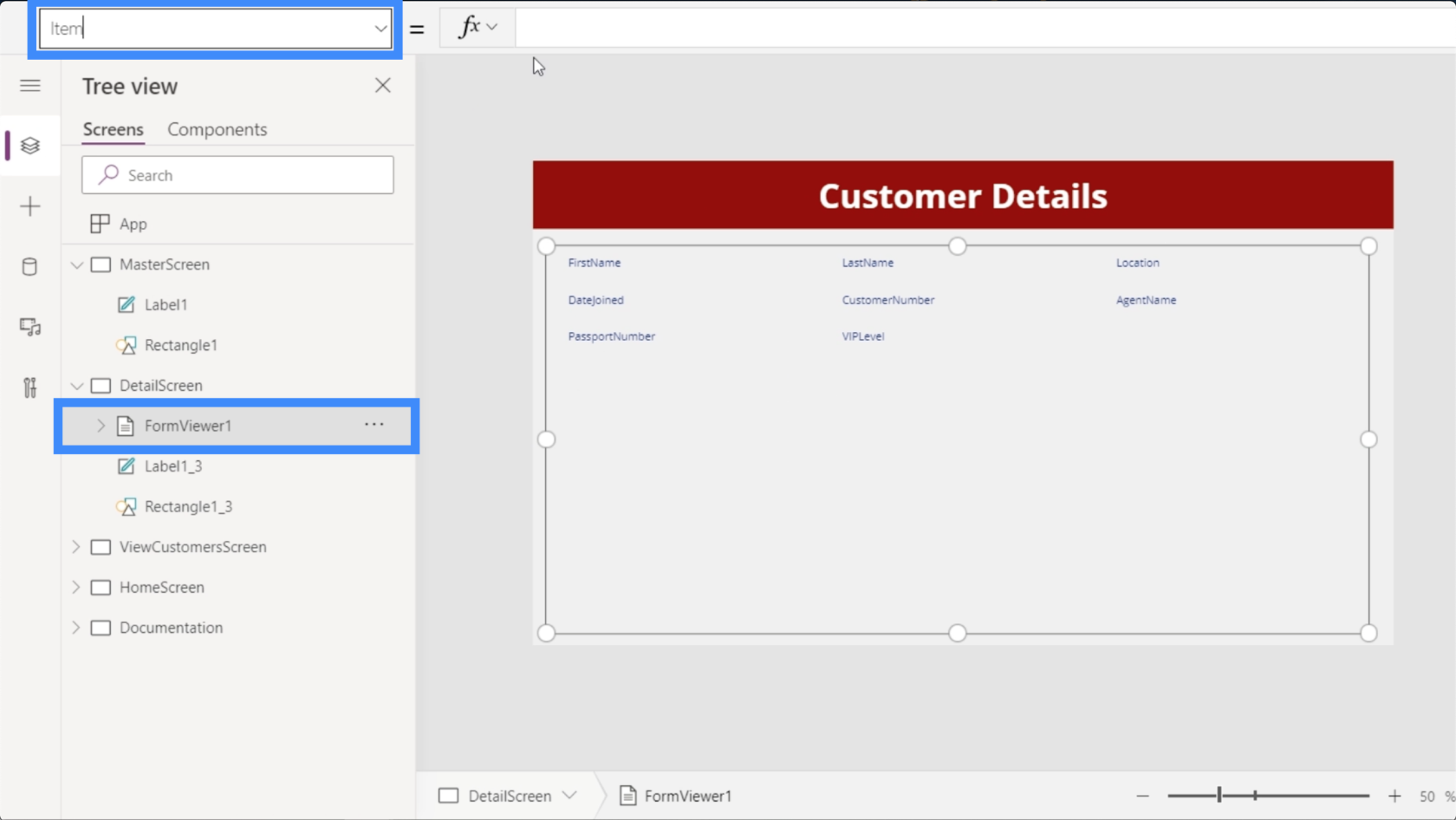
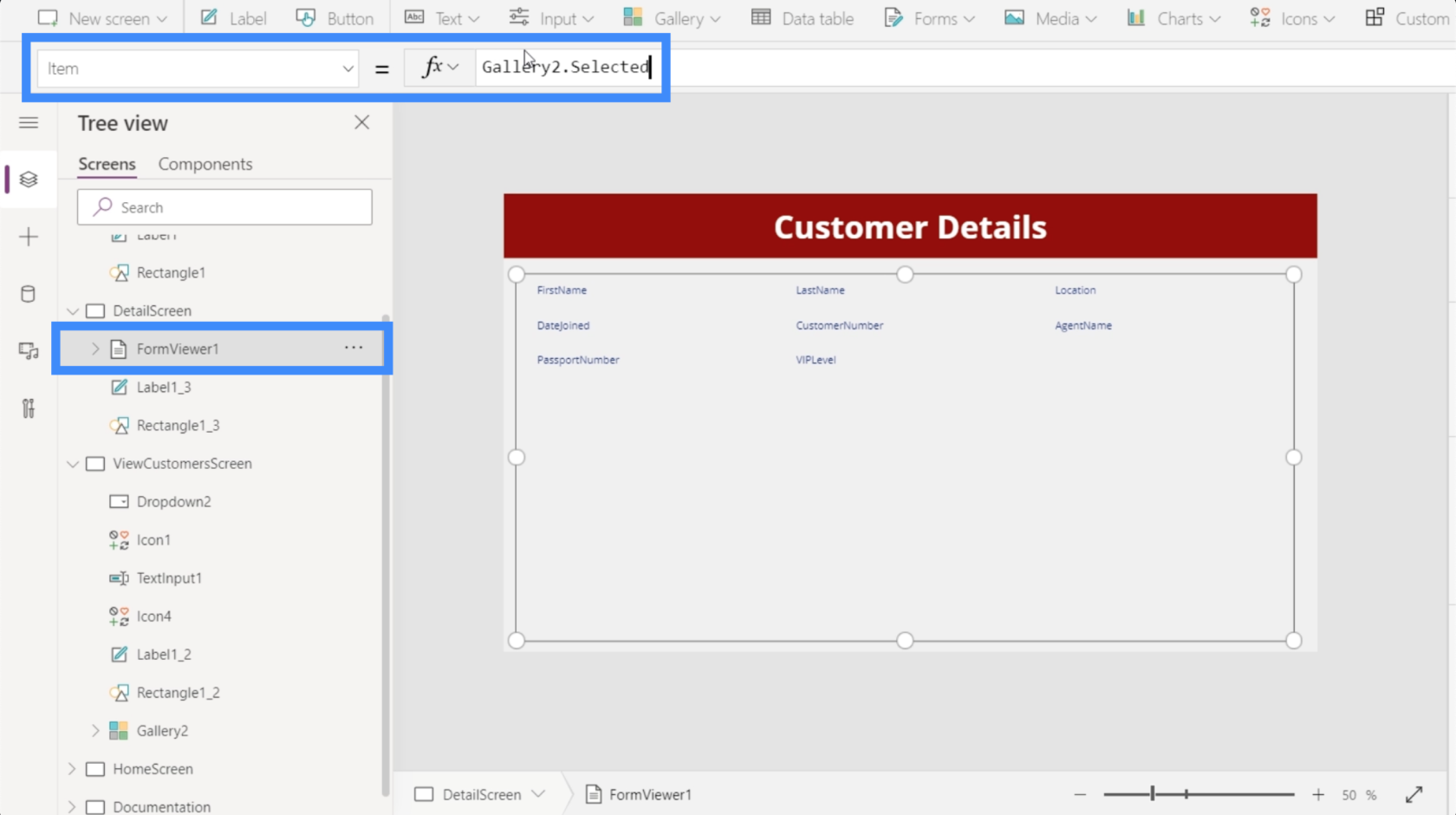
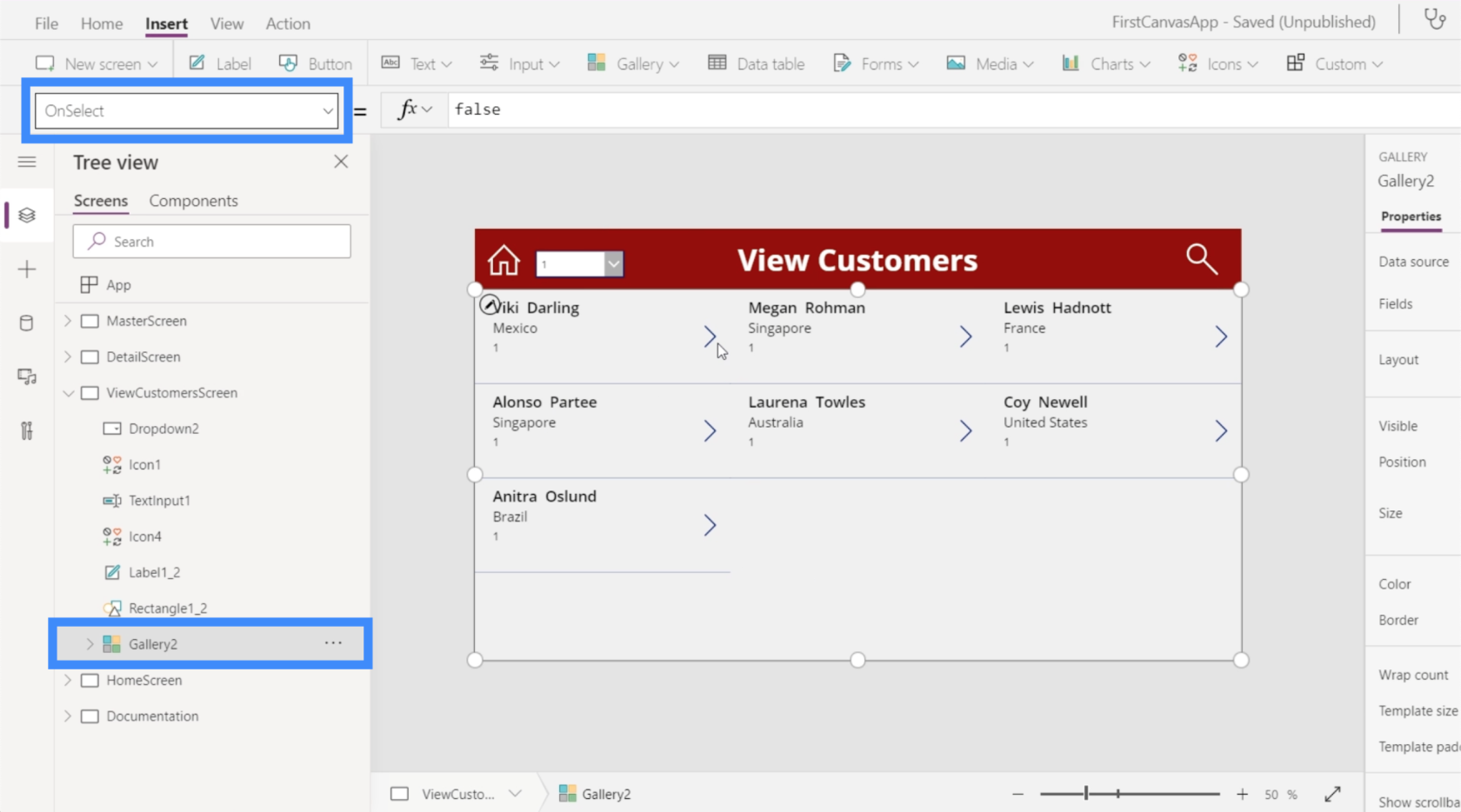
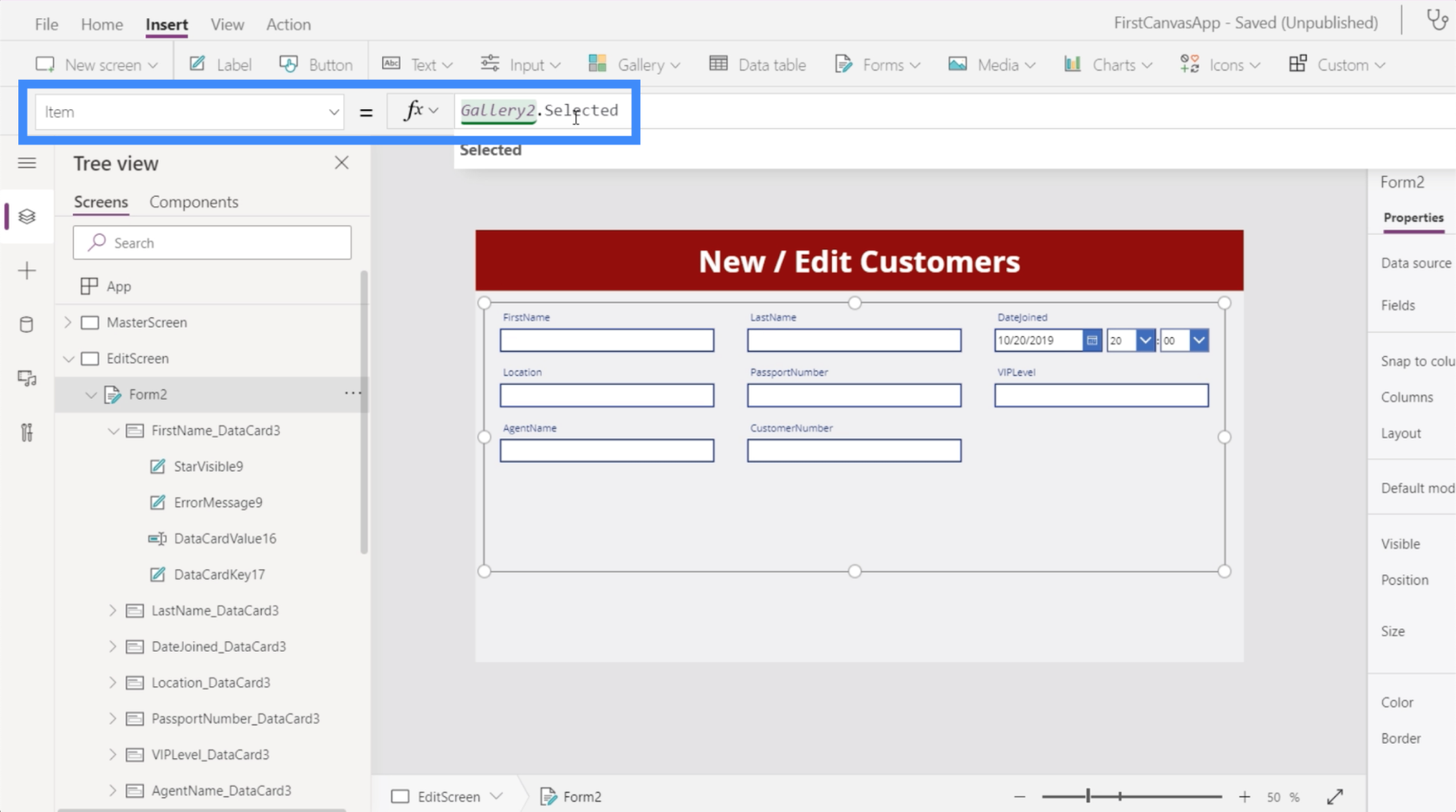
Korostamme FormViewer1:n ja siirrymme Item-ominaisuuteen.

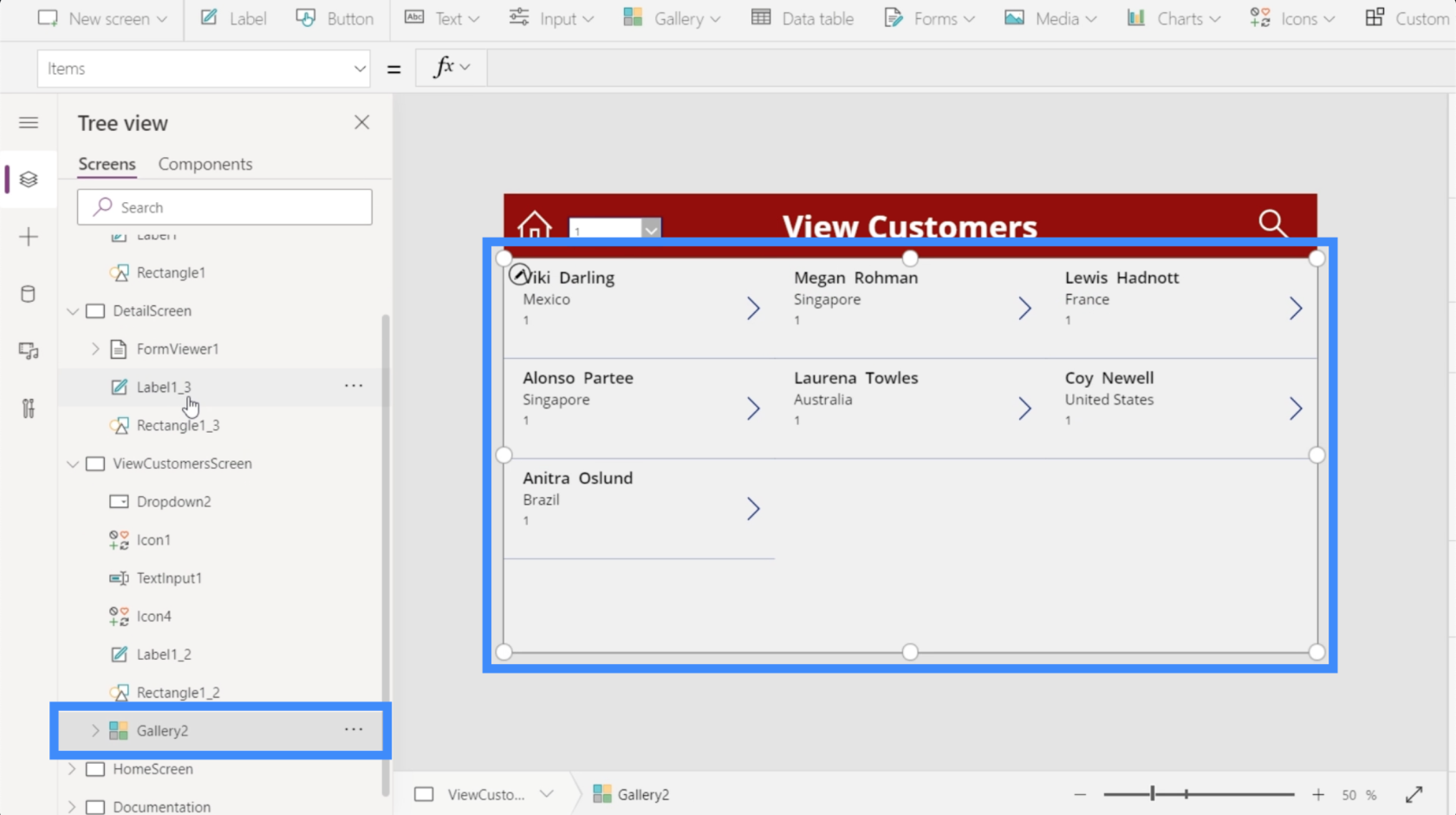
Varmista, että viittaat oikeaan galleriaan, varsinkin jos sovelluksesi käyttää useita gallerioita. Tässä tapauksessa haluamme käyttää Gallery2:ta.

Palataksemme tietonäytön kaavapalkkiin, kirjoitamme Galleria2.Selected ja paina Enter.

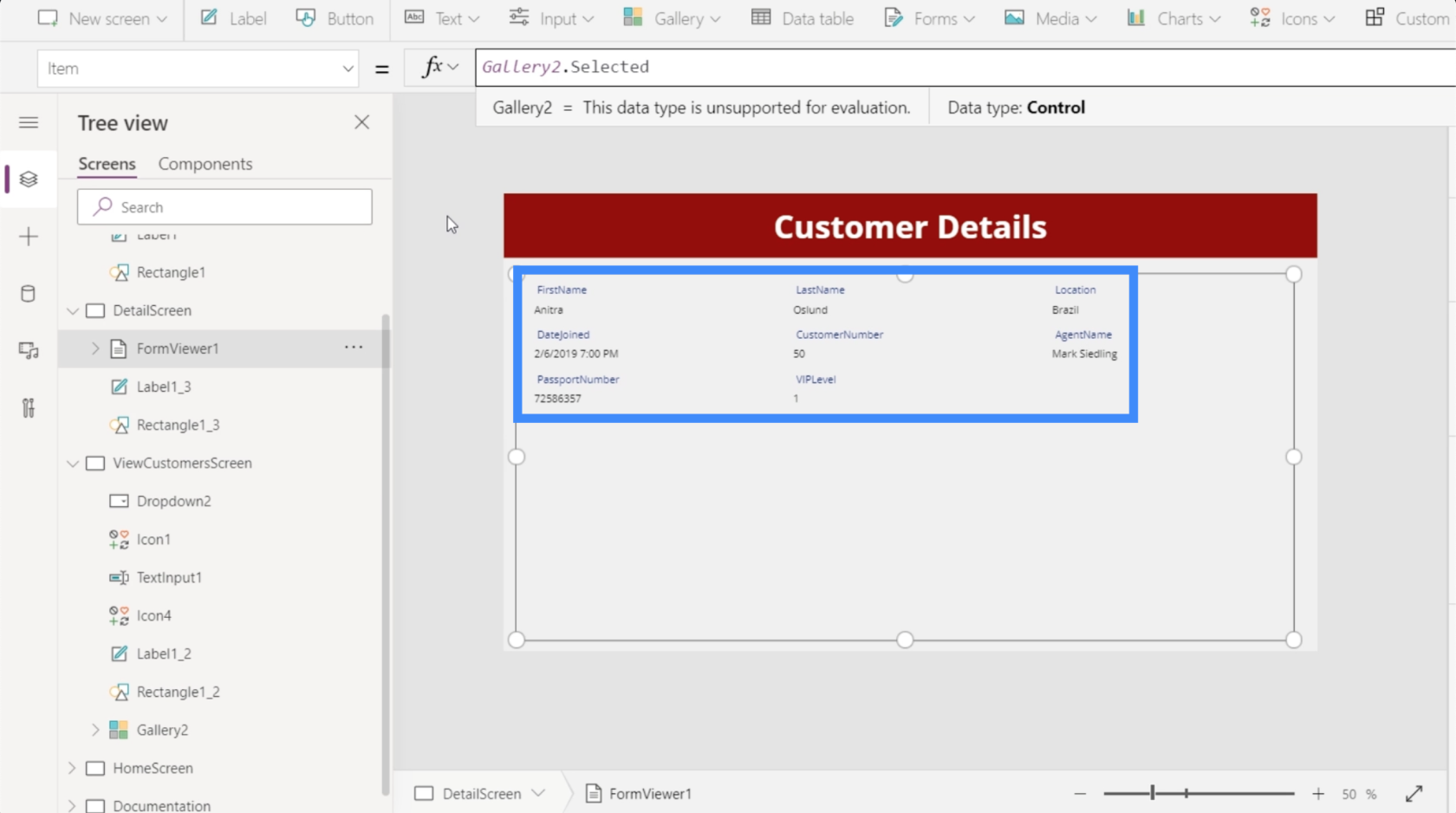
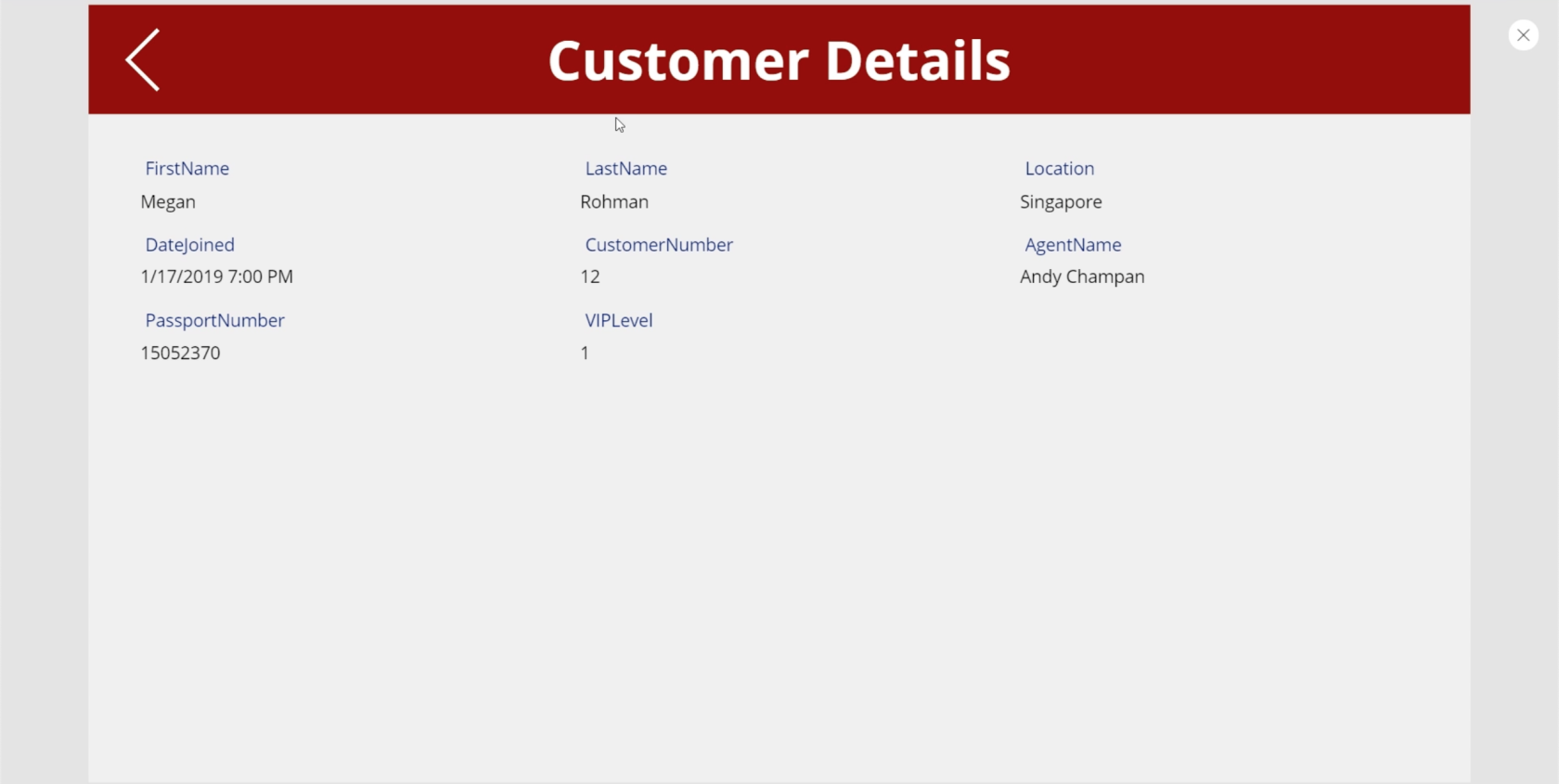
Nyt näemme täällä yksityiskohtia siitä, mikä viimeksi valittiin galleriasta.

Palataan Näytä asiakkaat -näyttöön ja valitaan galleriastamme Viki Darling.

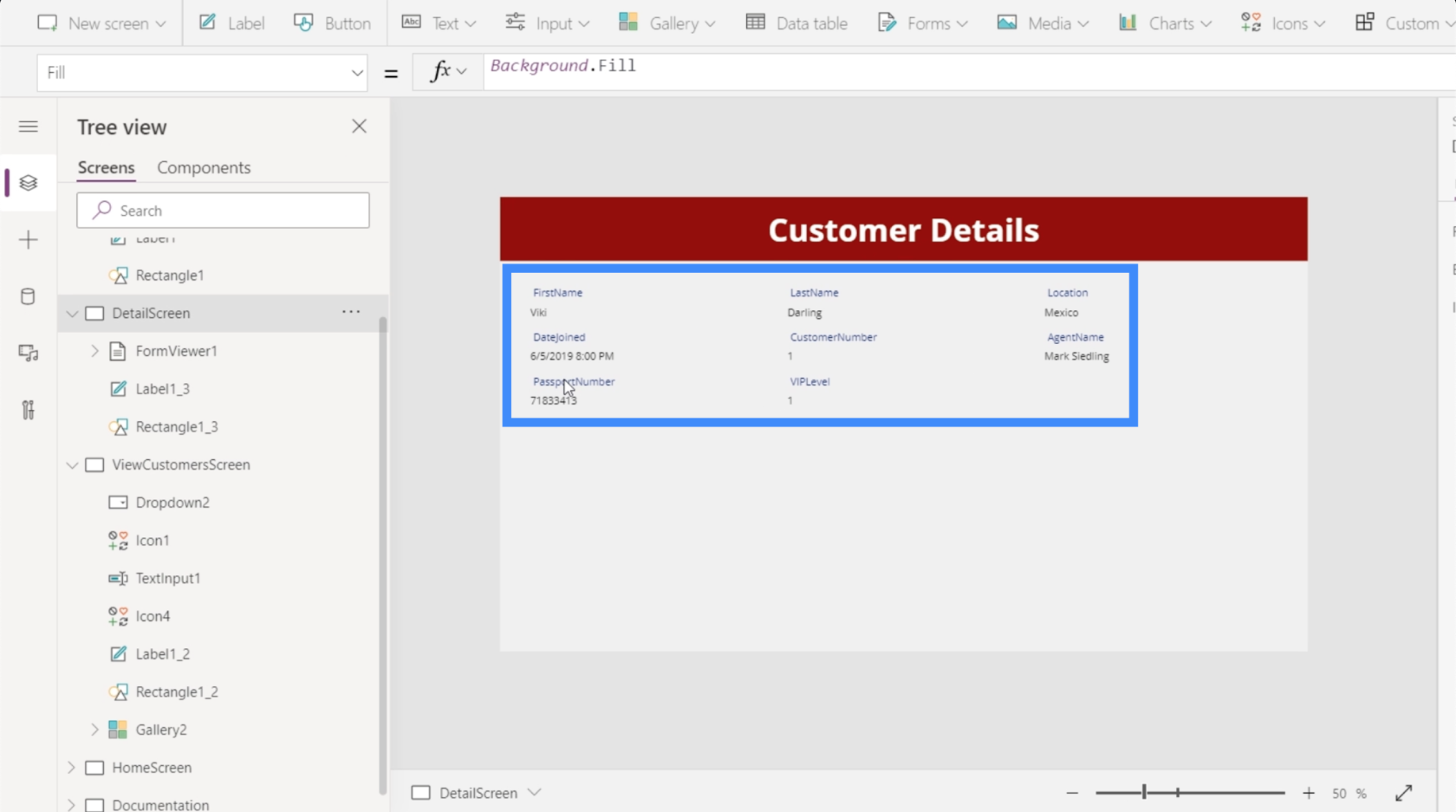
Napsautettuasi sitä näet, että myös lisätietonäytön tiedot ovat muuttuneet ja näyttävät nyt tietoja Viki Darlingista.

Tämä korostaa näiden näyttöjen ja siinä olevien elementtien välistä suhdetta. Tietonäytön kenttiä ohjaa lomakkeen katseluohjelman alkioominaisuus, jota puolestaan ohjaa galleriassa valittu tietue.
Liikkuminen gallerian ja yksityiskohtanäytön välillä
Tällä hetkellä voimme nähdä yksityiskohdat vain, jos valitsemme merkinnän galleriasta ja siirrymme manuaalisesti yksityiskohtanäyttöön. Ihannetapauksessa käyttäjät ohjataan automaattisesti tietoruutuun heti, kun he napsauttavat merkintää. Joten lisäämme navigointia näyttöjen välillä.
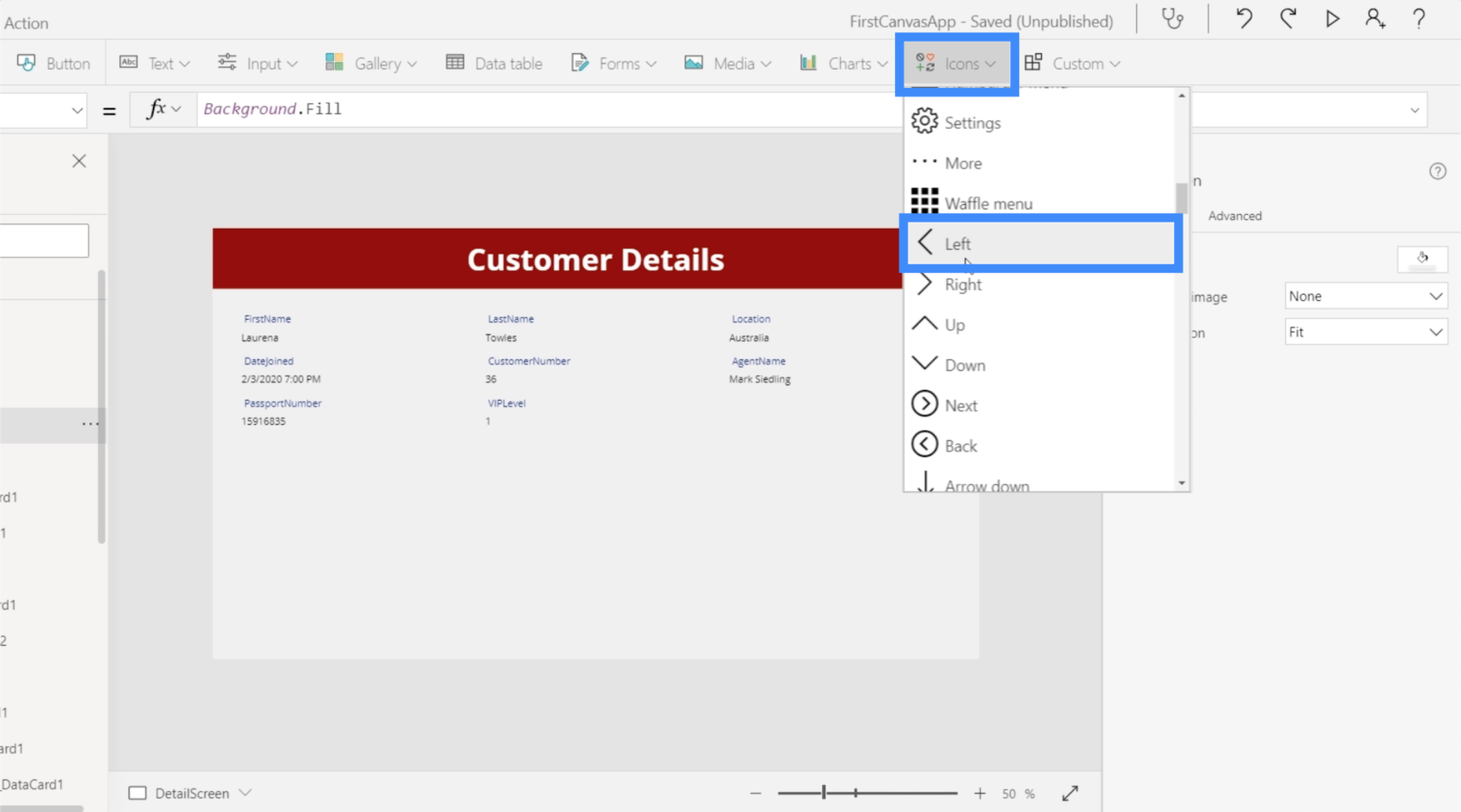
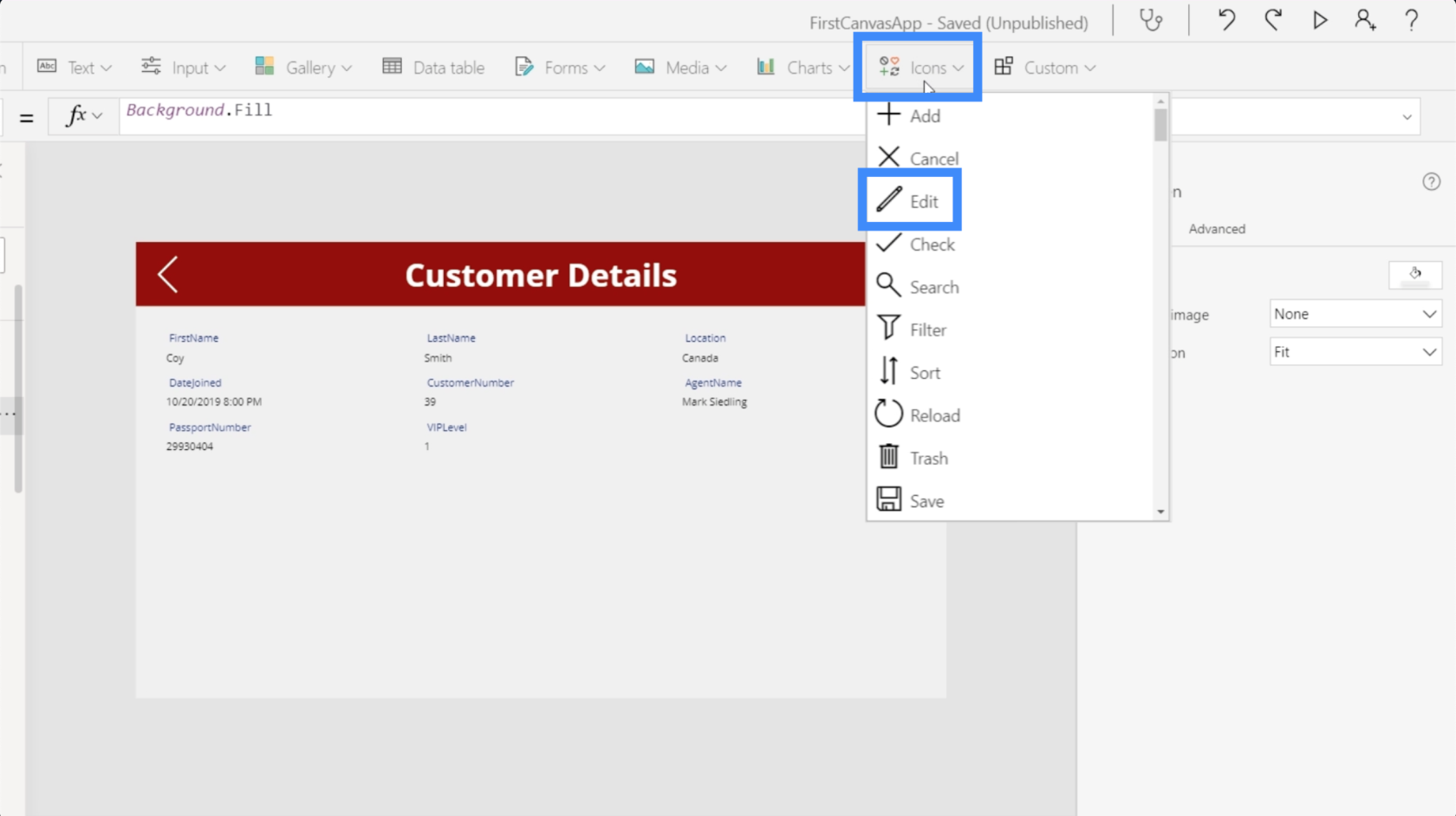
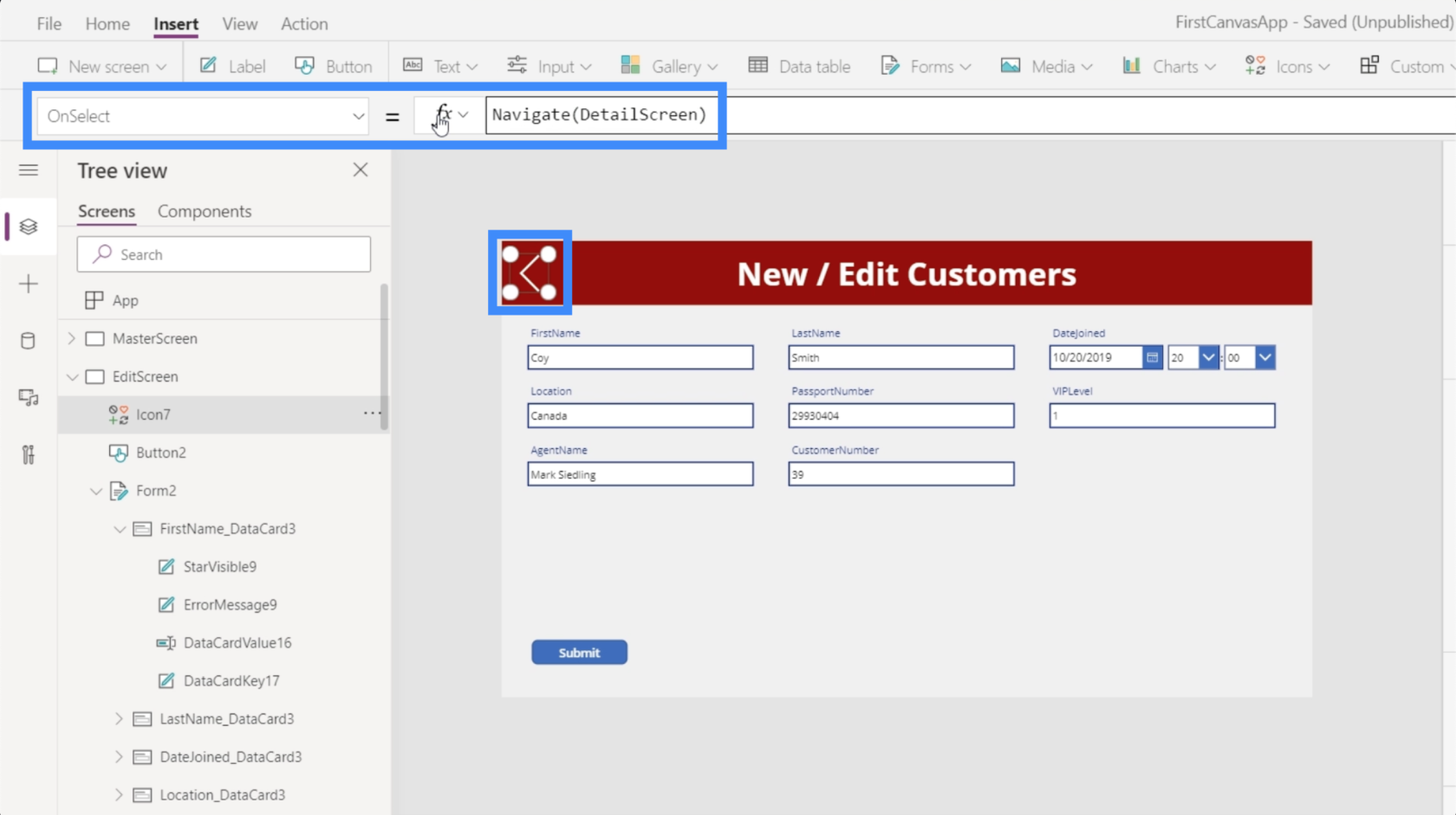
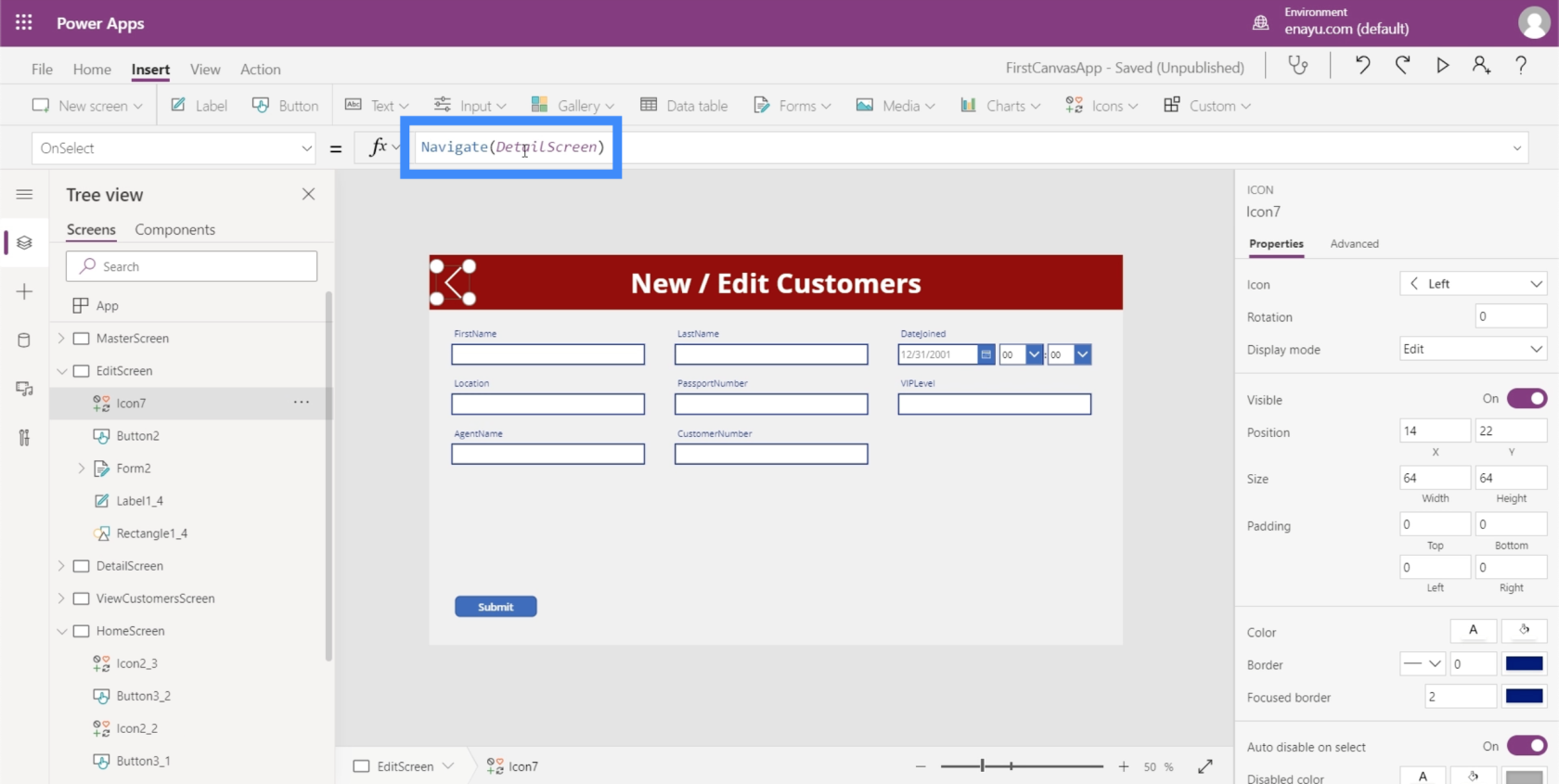
Aloitetaan navigoimalla yksityiskohtanäytöstä ja palaten galleriaan. Lisäämme vasemman nuolen Lisää-nauhan alapuolella olevan Kuvakkeet-painikkeen kautta.

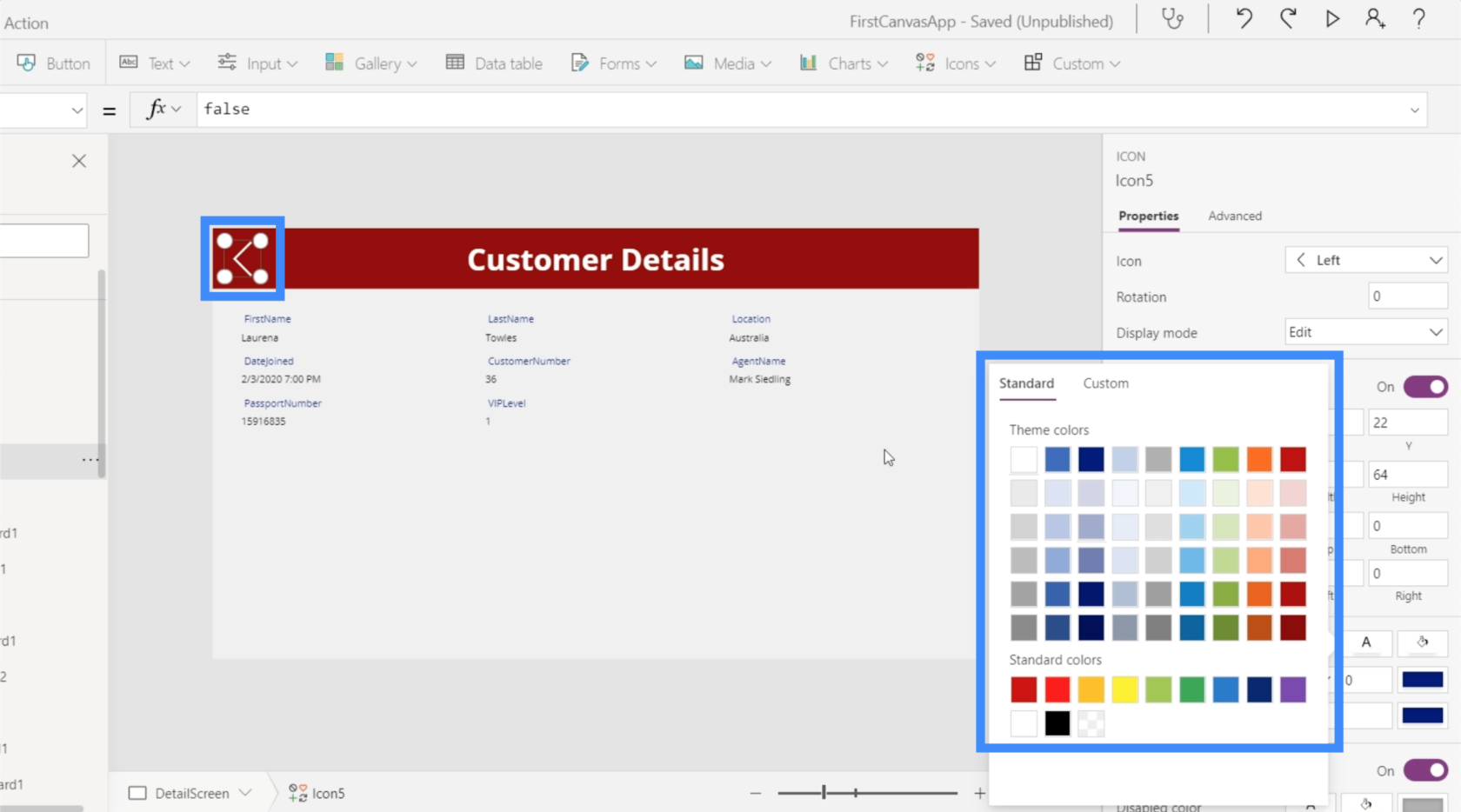
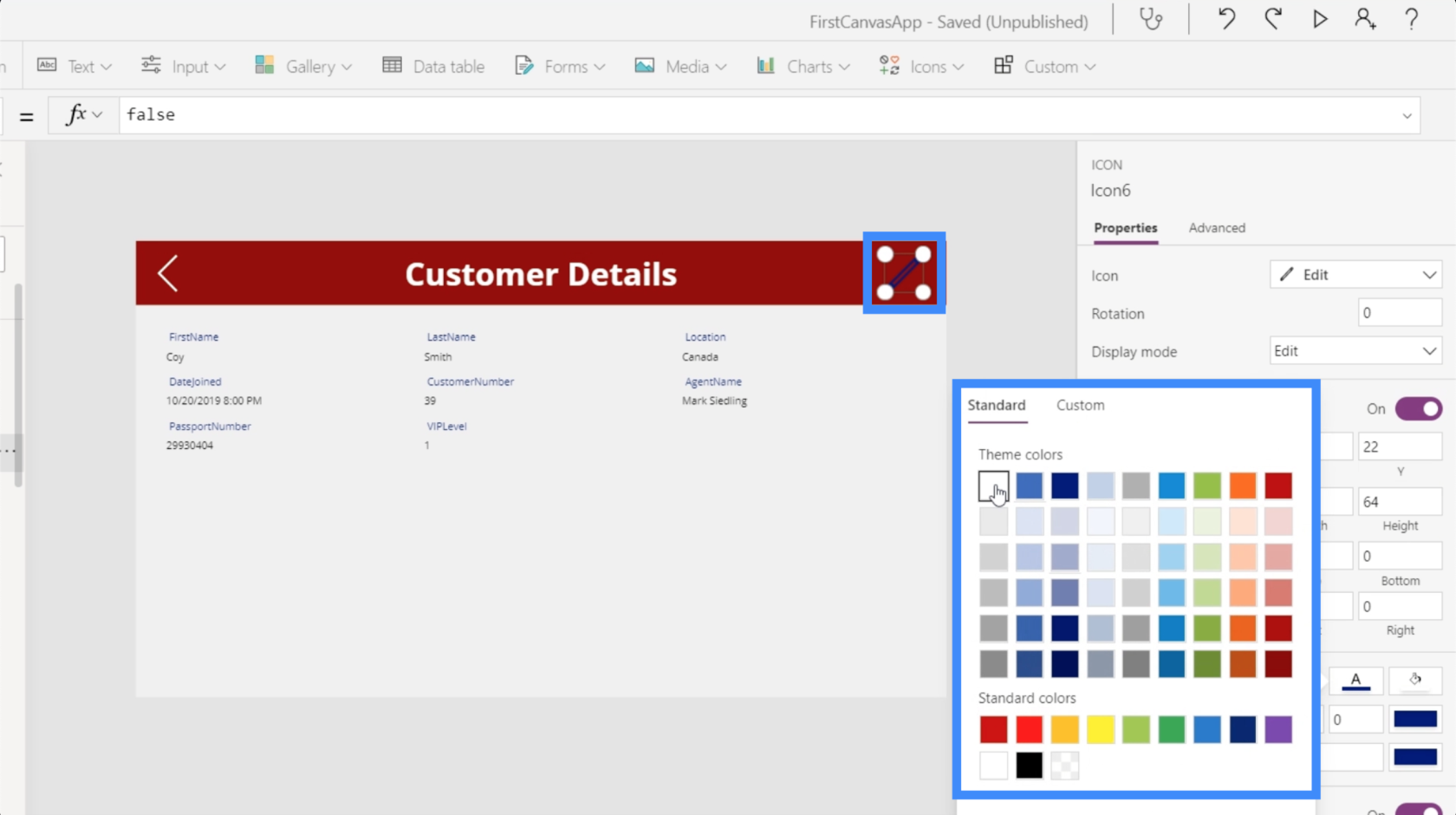
Muutetaan väri valkoiseksi varmistaaksemme, että se vastaa muita näytön elementtejä.

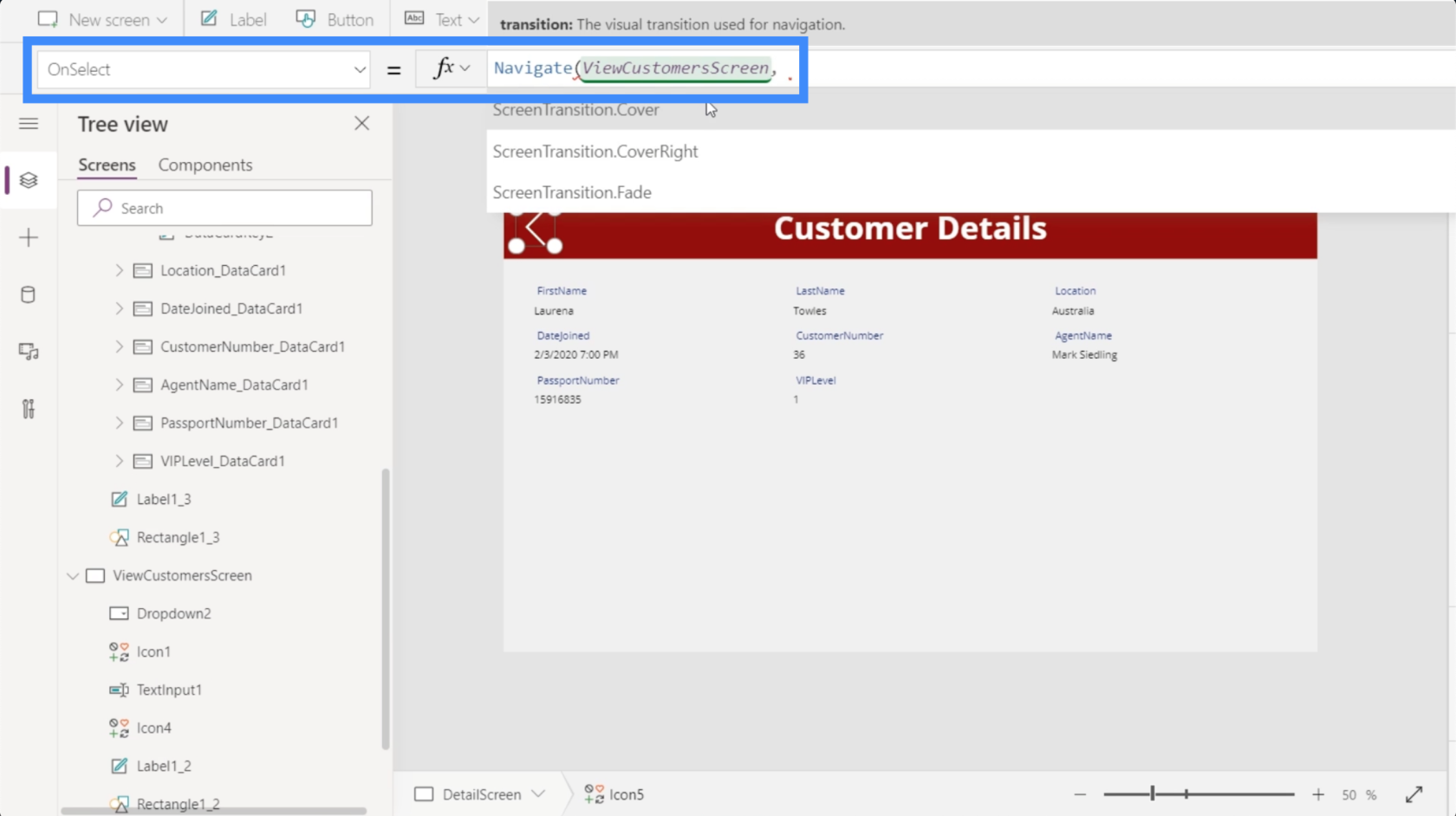
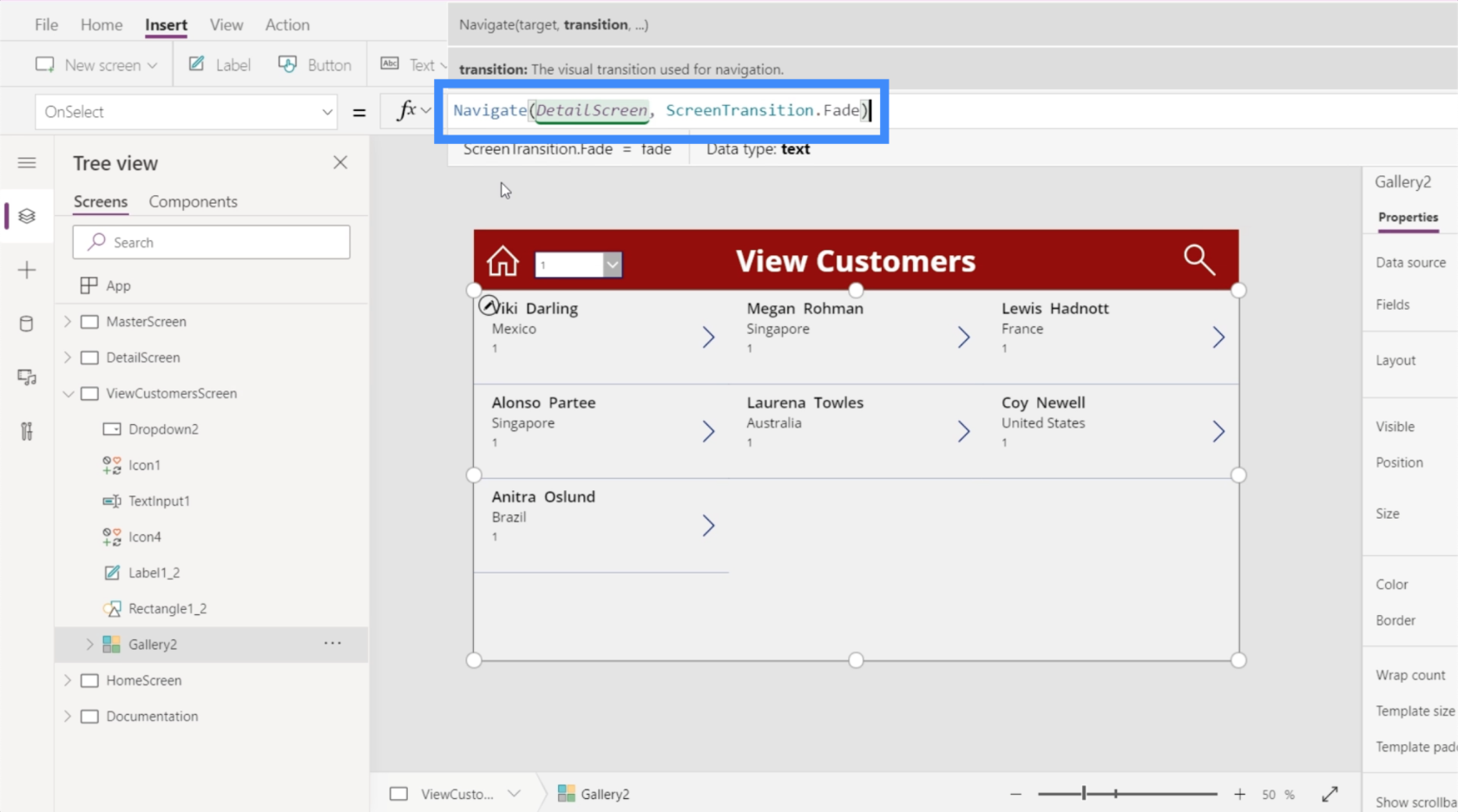
Kun kuvake on korostettuna, käytetään Navigoi-toimintoa ja viitataan näyttöön, johon haluamme kuvakkeen laskeutuvan. Tässä tapauksessa se on ViewCustomersScreen.

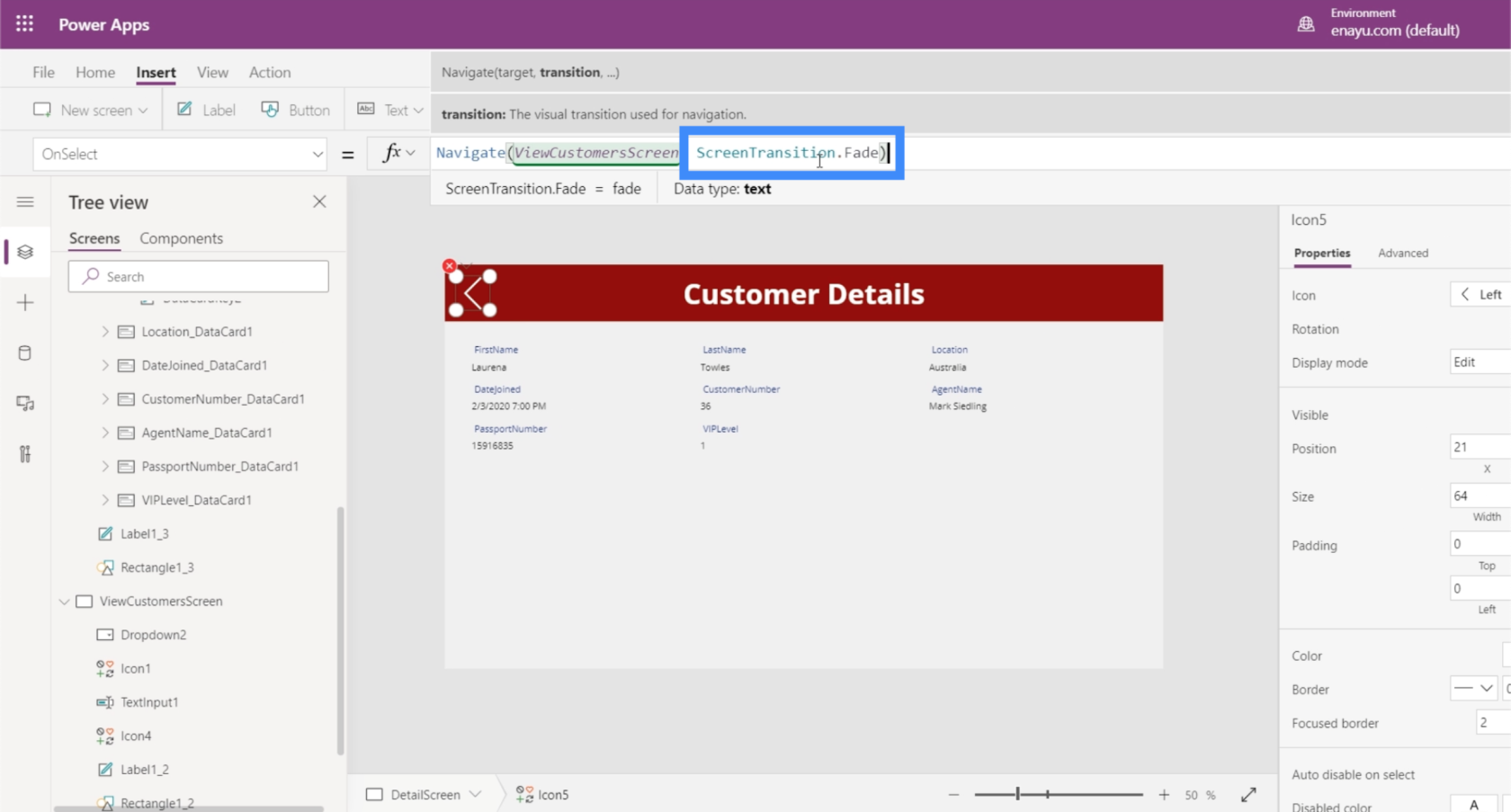
Jotta se olisi visuaalisesti houkuttelevampi, kun siirrymme näytöltä toiselle, käytetään Fade-siirtymää.

Sitten painamme Enter lukitaksemme tämän kaavan. Kun olemme tehneet sen, meidän tarvitsee vain napsauttaa kuvaketta.

Tämän tekeminen johtaa meidät Näytä asiakkaat -näyttöön.

Tällä kertaa siirrytään Näytä asiakkaat -näytöstä yksityiskohtien näyttöön.
Tällä kertaa käsittelemme galleriassa erilaisia levyjä. Mutta tämä ei tarkoita, että meidän on luotava erilainen toiminto jokaiselle kohteelle. Meidän on vain korostettava galleria ja valittava OnSelect ominaisuuksien pudotusvalikosta.

Käytämme Navigoi-toimintoa uudelleen ja viittaamme DetailScreeniin. Käytämme samaa siirtymää, jota käytimme aiemmin. Paina sitten Enter lukitaksesi kaavan.

Nyt kun kaava on asetettu, napsautetaan Megan Rohmanin ennätystä.

Nyt se vie meidät suoraan yksityiskohtien näyttöön, jossa Megan Rohmanin tiedot täytetään automaattisesti näytölle.

Ja koska olemme määrittäneet navigoinnin tietonäytöstä asiakasnäkymään, nuolikuvakkeen napsautus vie sinut takaisin galleriaan.
Muokkaa lomaketta -näytön luominen
Vaikka tietolähteemme tarjoaa meille kaiken tiedon, joskus meidän on päivitettävä asiakkaan tietoja. Tämä tarkoittaa, että tarvitsemme myös muokkauslomakkeen näytön.
Joten luodaan toinen kopio päänäytöstä ja nimetään se uudelleen EditScreeniksi.

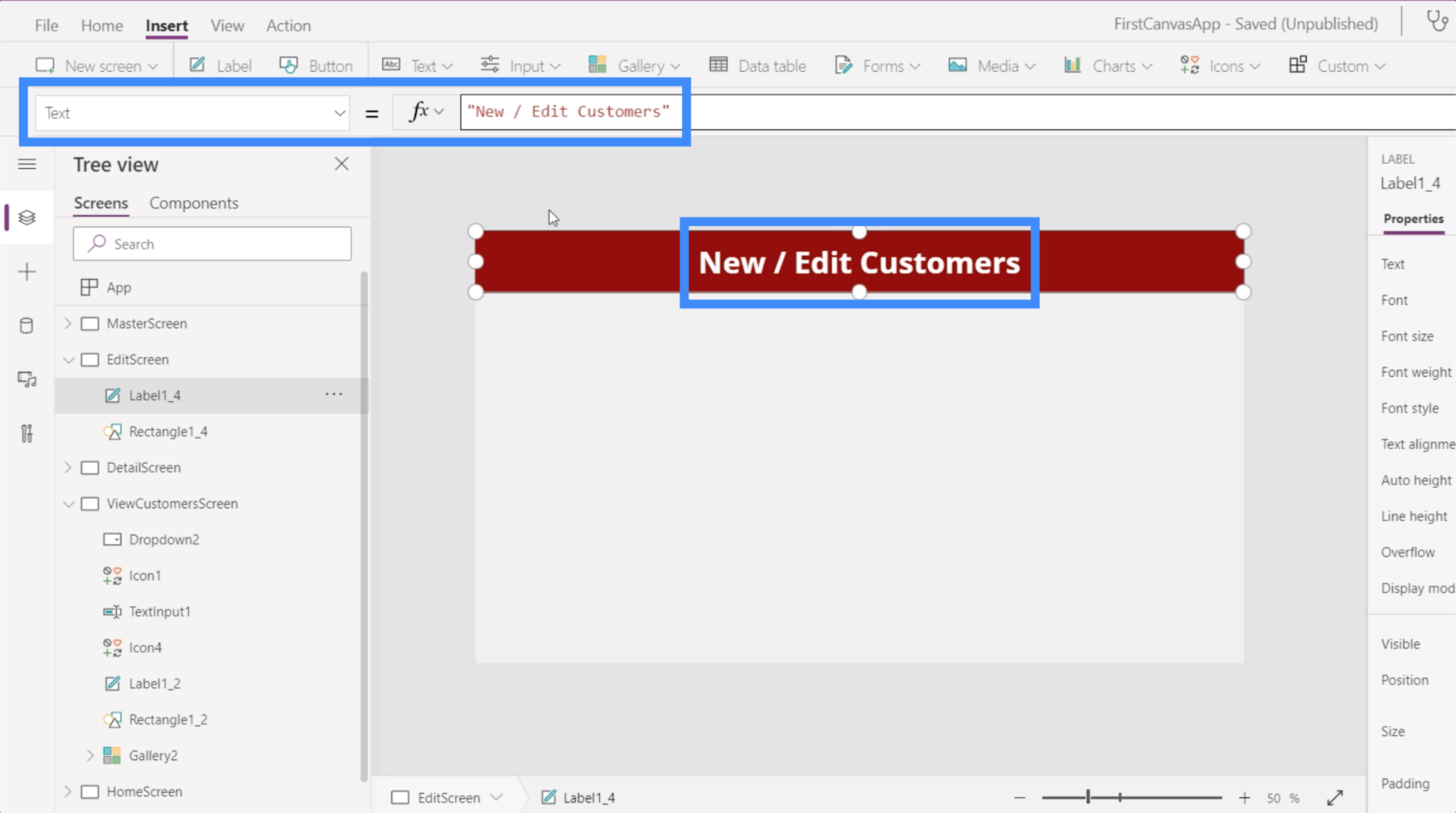
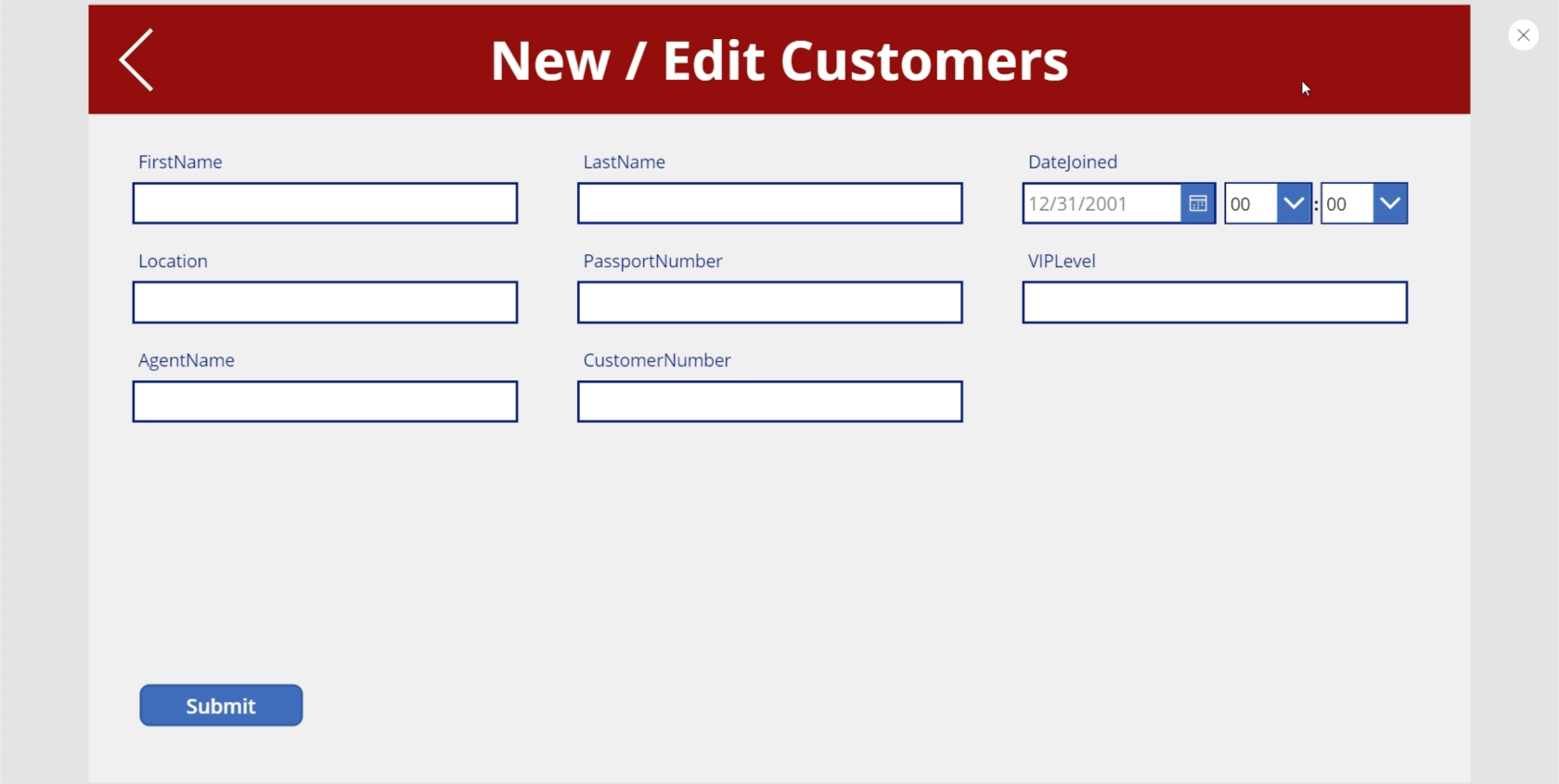
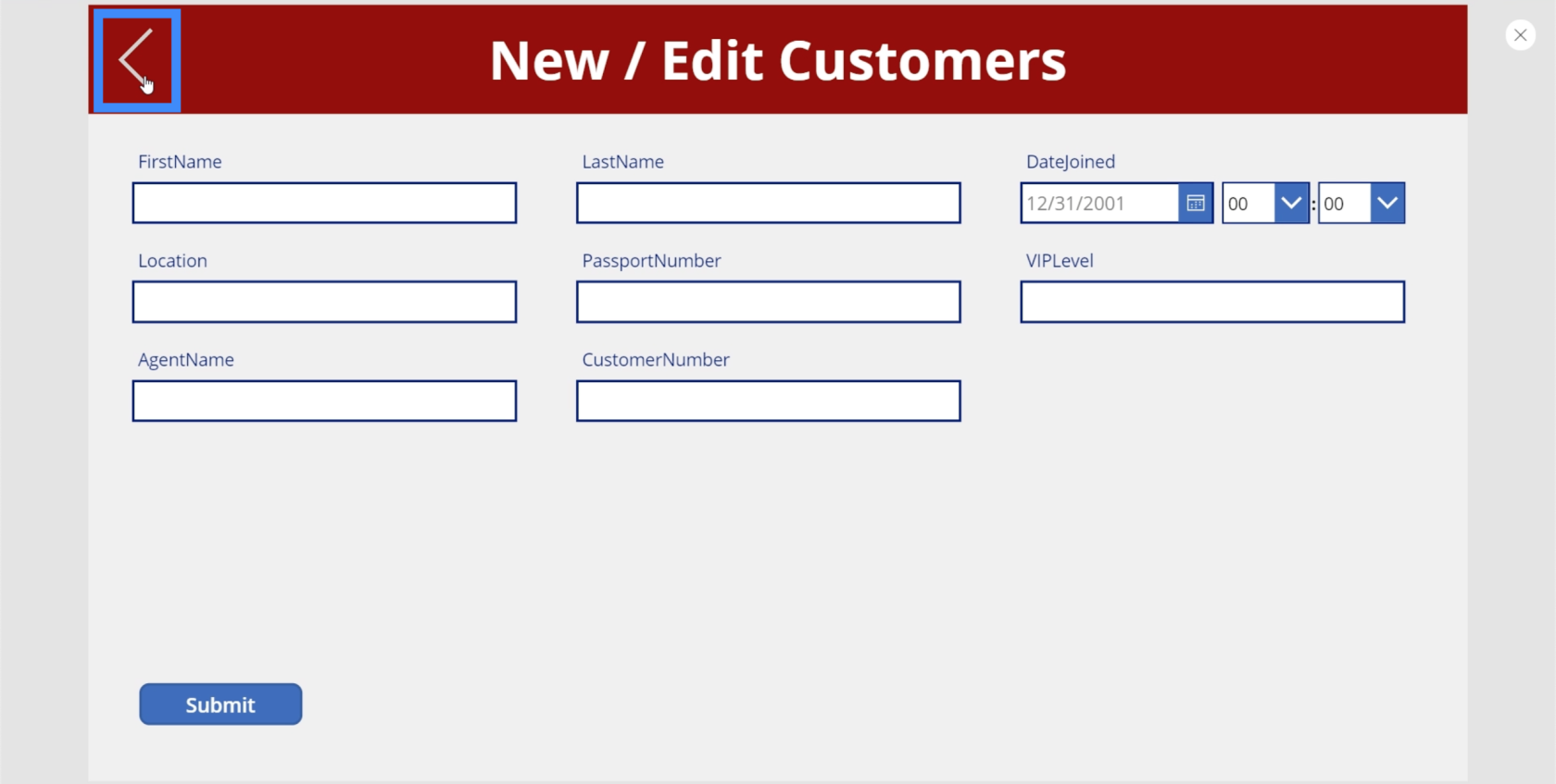
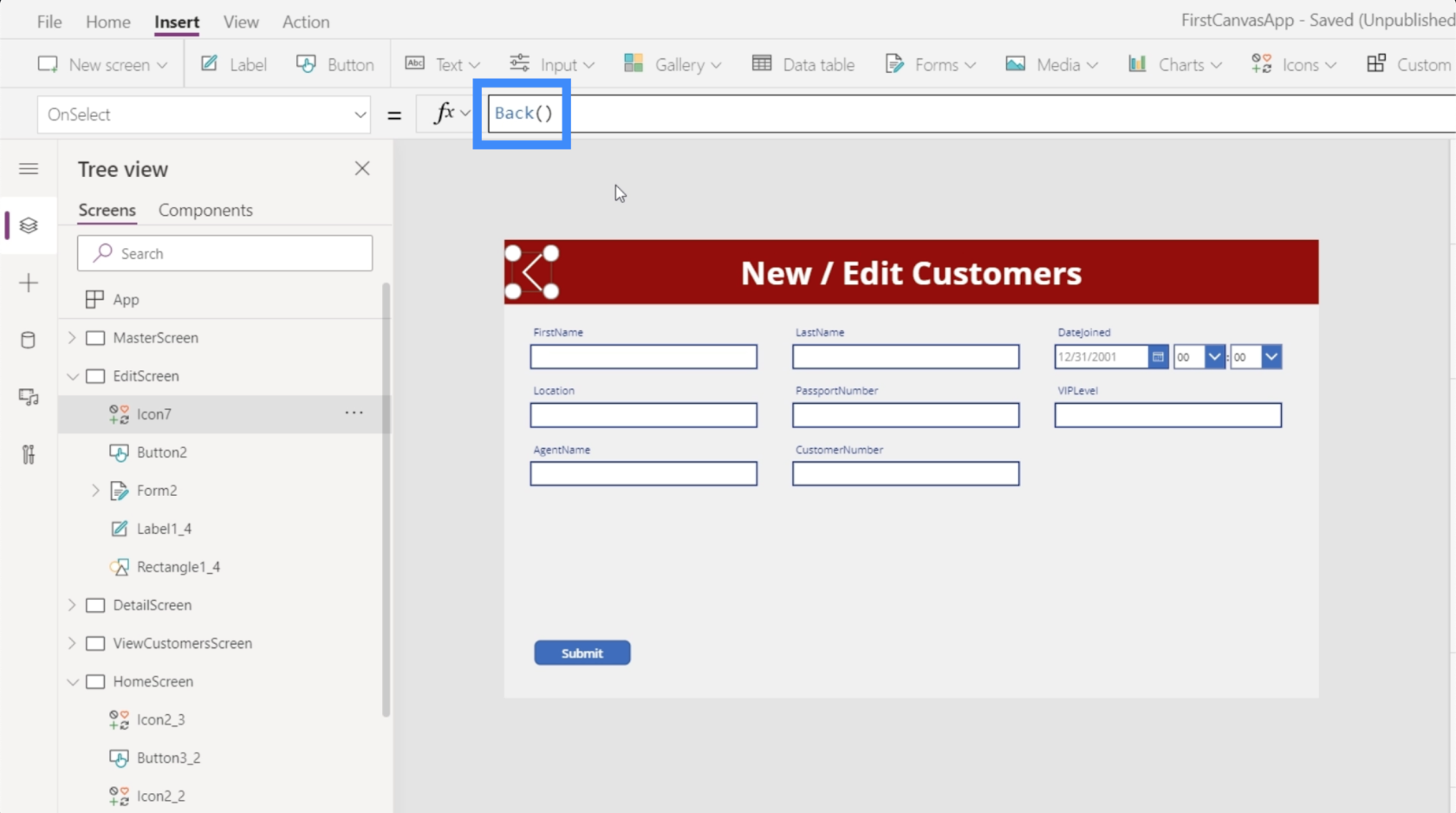
Aiomme käyttää samaa näyttöä myös uusien asiakkaiden lisäämiseen, joten vaihdetaan otsikko Uusi / Muokkaa asiakkaita.

Tätä näyttöä varten lisäämme muokkauslomakkeen.

Kuten aiemmin lisätyssä näyttölomakkeessa, meidän on silti lisättävä tietolähde. Valitsemme taulukon 1 uudelleen.

Kentän lisääminen riippuu käytettävissä olevista tiedoista ja loppukäyttäjästä, jota olet mielessäsi. Esimerkiksi asiakkaan passin numero ei todellakaan muutu. Joten saatat haluta jättää sen pois lomakkeesta.

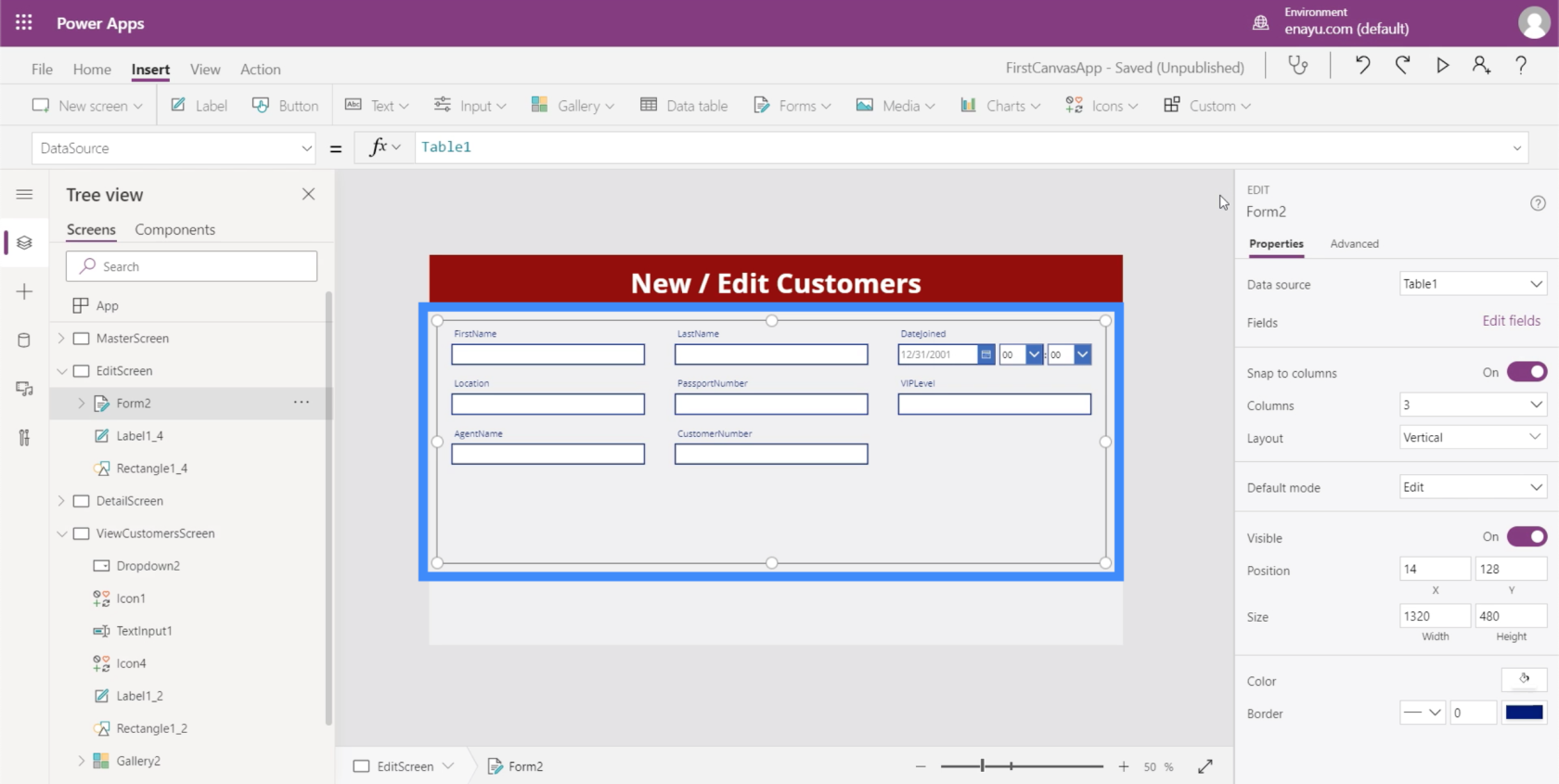
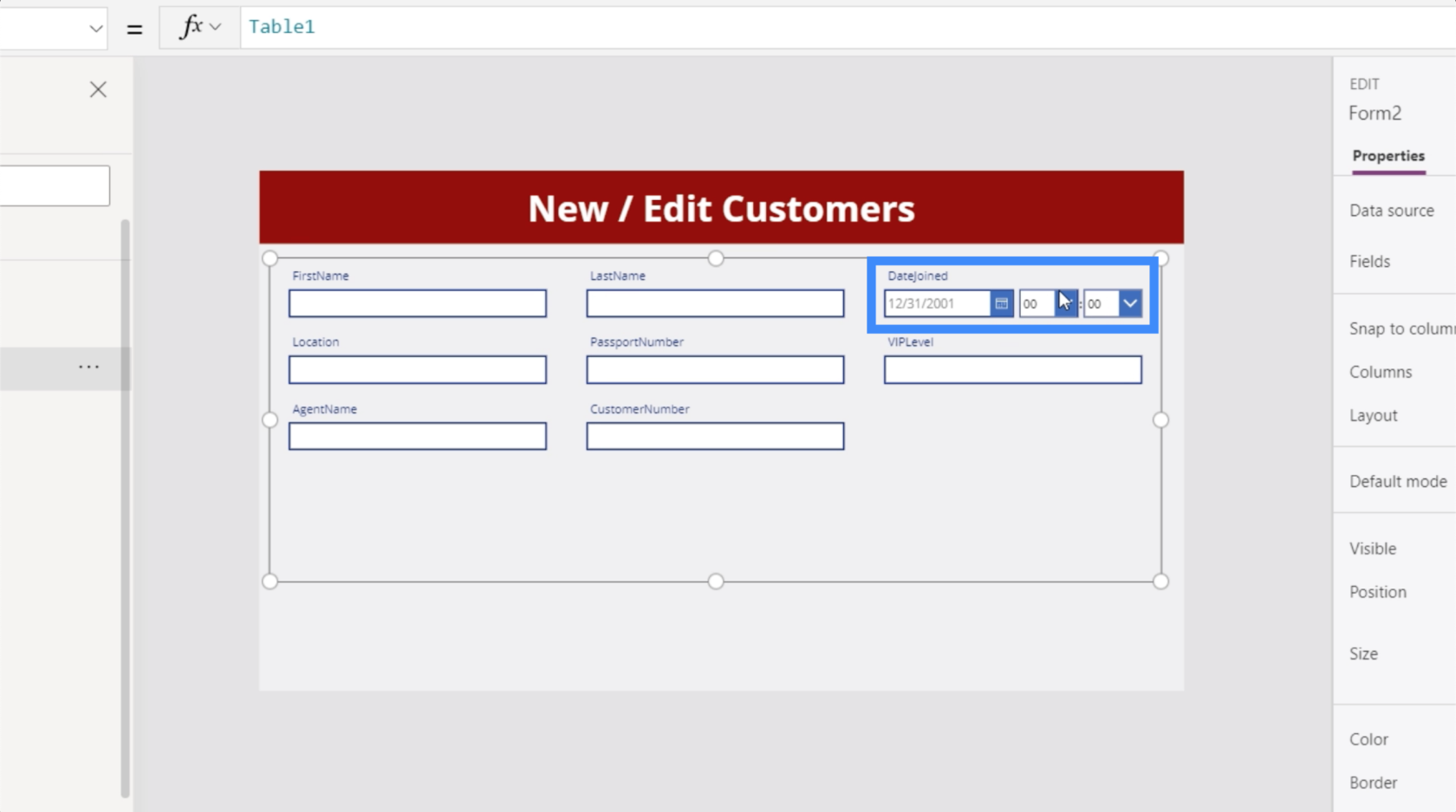
Lisätään nyt kaikki. Tällä kertaa näet, että jokaisen kentän alla on välilyöntejä.

Näitä tiloja voi myös muokata. Esimerkiksi DateJoinedin alla emme todellakaan tarvitse aikaa. Tarvitsemme vain päivämäärän.

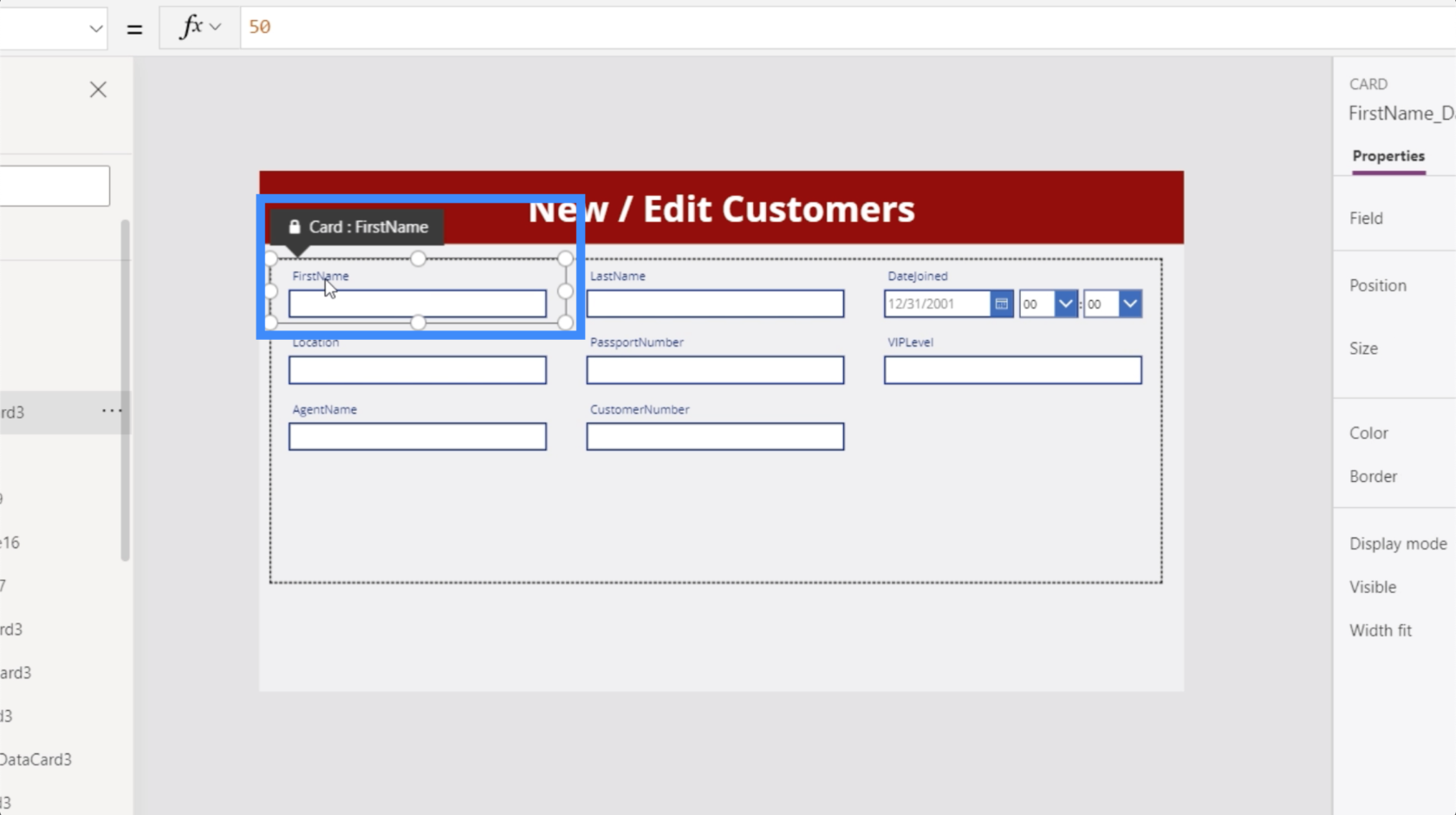
Huomaat myös, että kentissä ei ole välilyöntejä. Se on myös yksi asia, jonka voimme muuttaa. Voimme sanoa Etunimi Etunimen sijaan.

Käsittelemme näitä muutoksia myöhemmin. Toistaiseksi meidän on varmistettava, että Näytä asiakkaat -näytöstä valitsemamme asiakkaan tiedot näkyvät tässä muokkauslomakkeen näytössä.
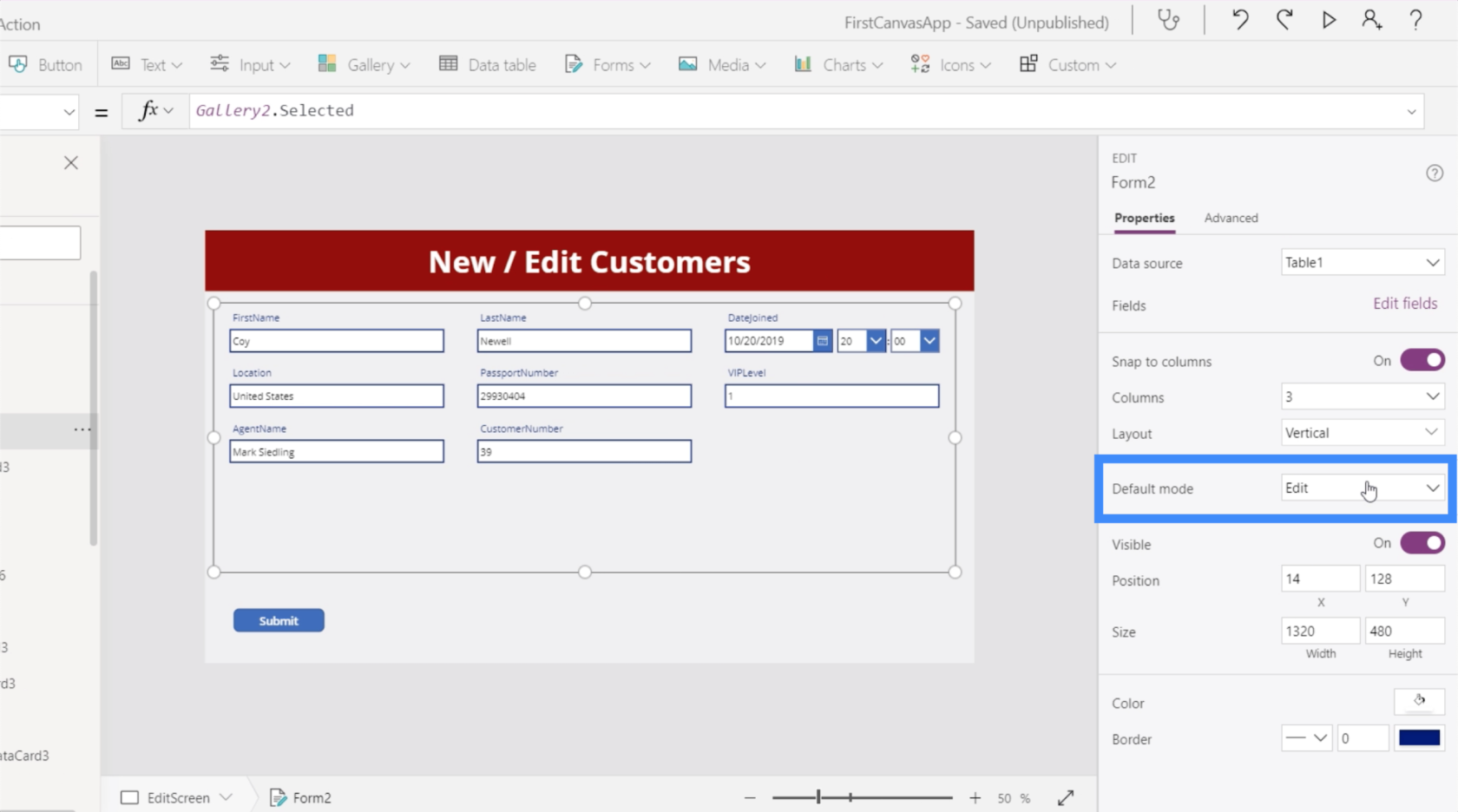
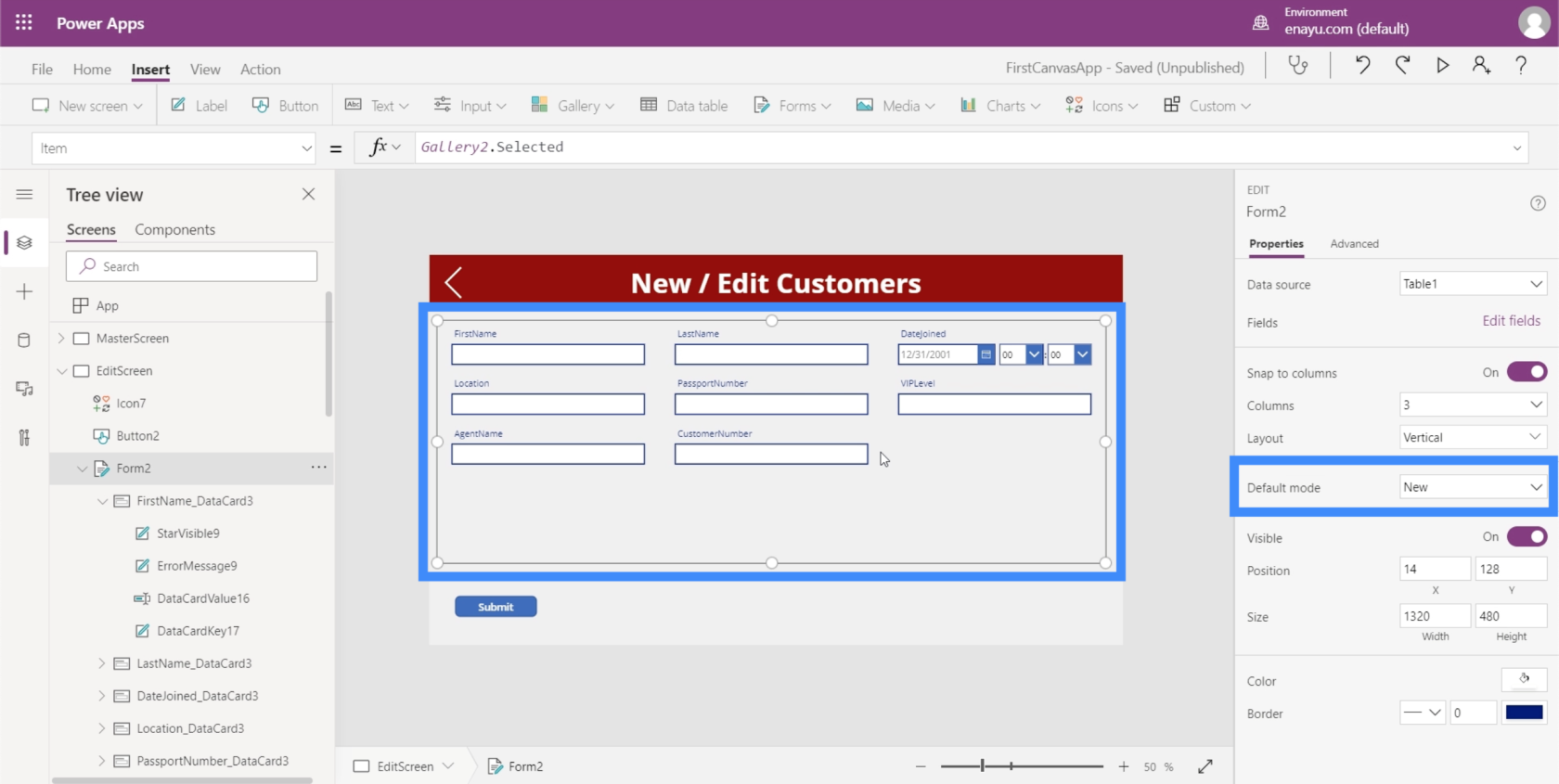
Kun Form2 on korostettuna, siirrytään Kohteet-ominaisuuteen ja rinnastetaan se Gallery2.Selected-kohtaan.

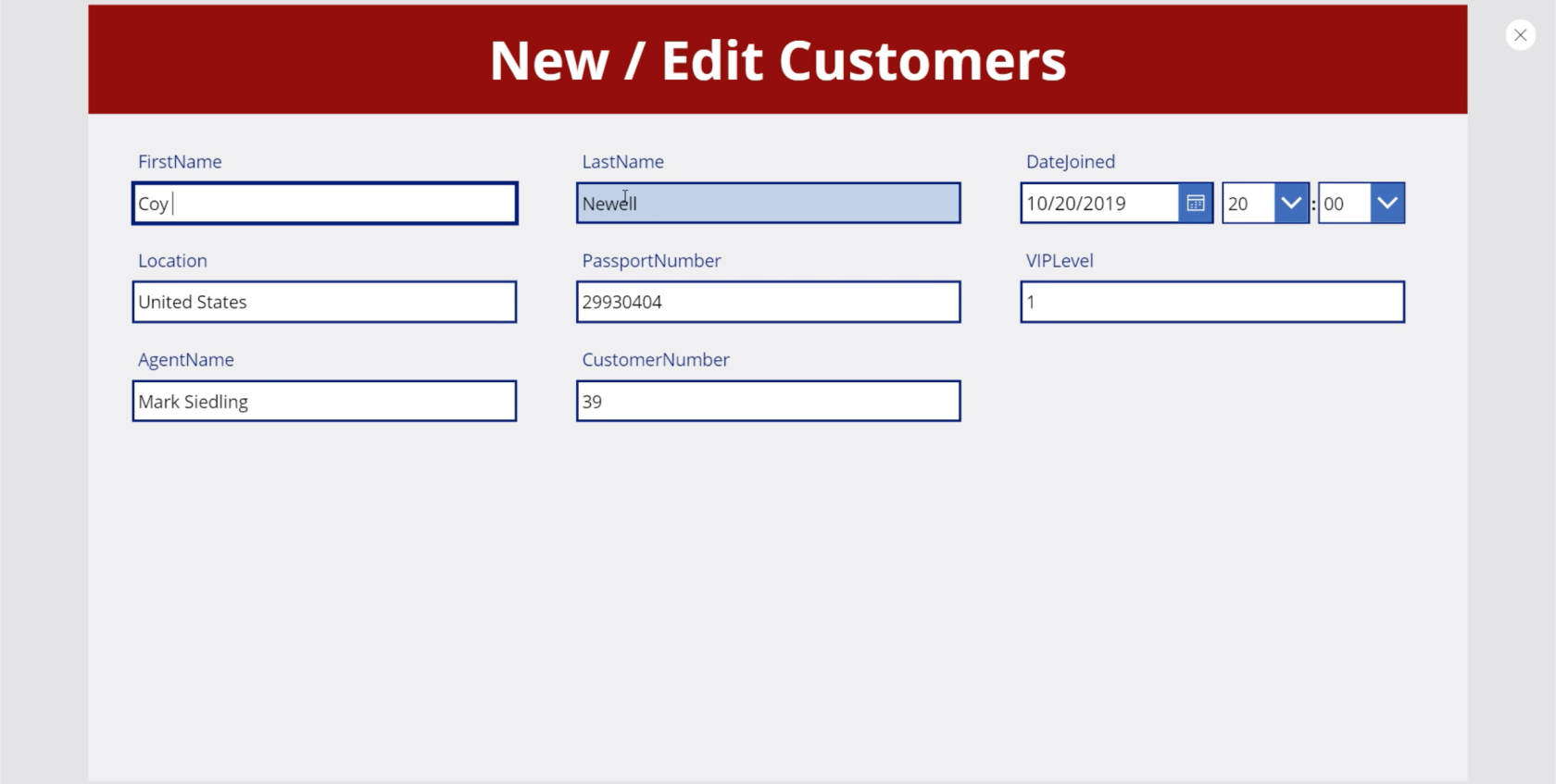
Nyt se näyttää lomakkeella yhden asiakkaamme tiedot.

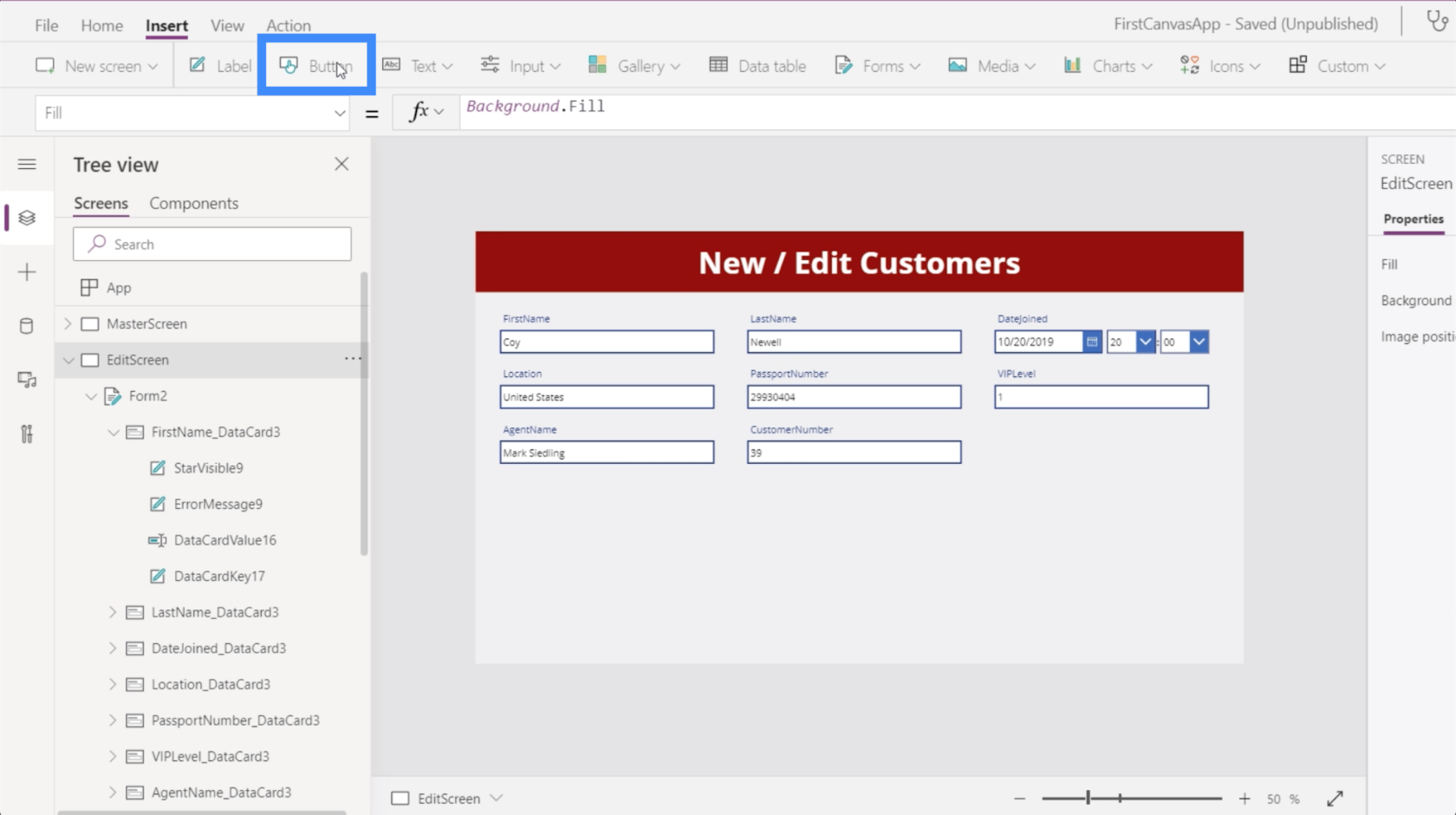
Kun aloitamme muokkaamisen, tarvitsemme painikkeen, jota klikkaamalla voit lähettää muutokset. Joten lisätään painike Lisää-nauhan kautta.

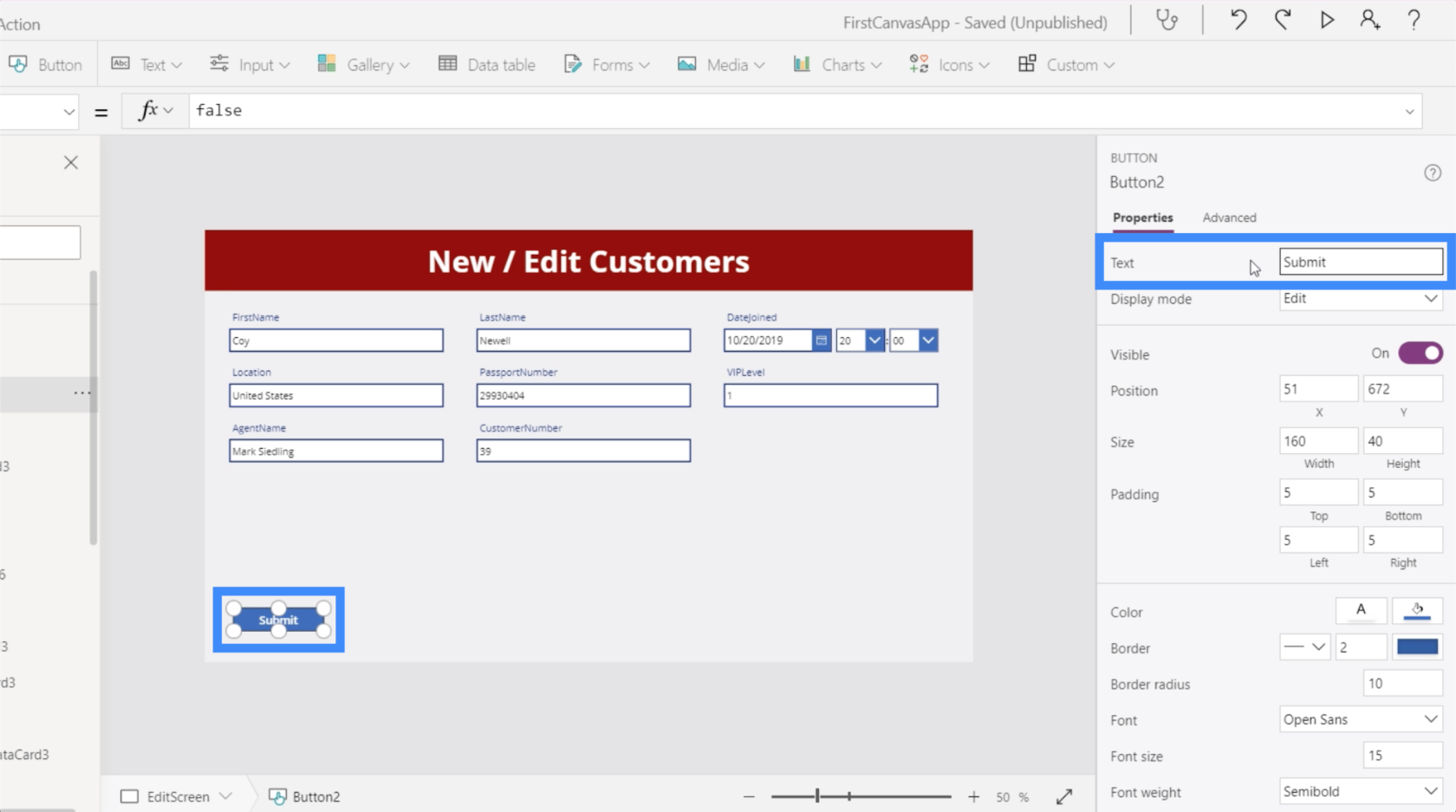
Merkitse painike ja kirjoita Lähetä.

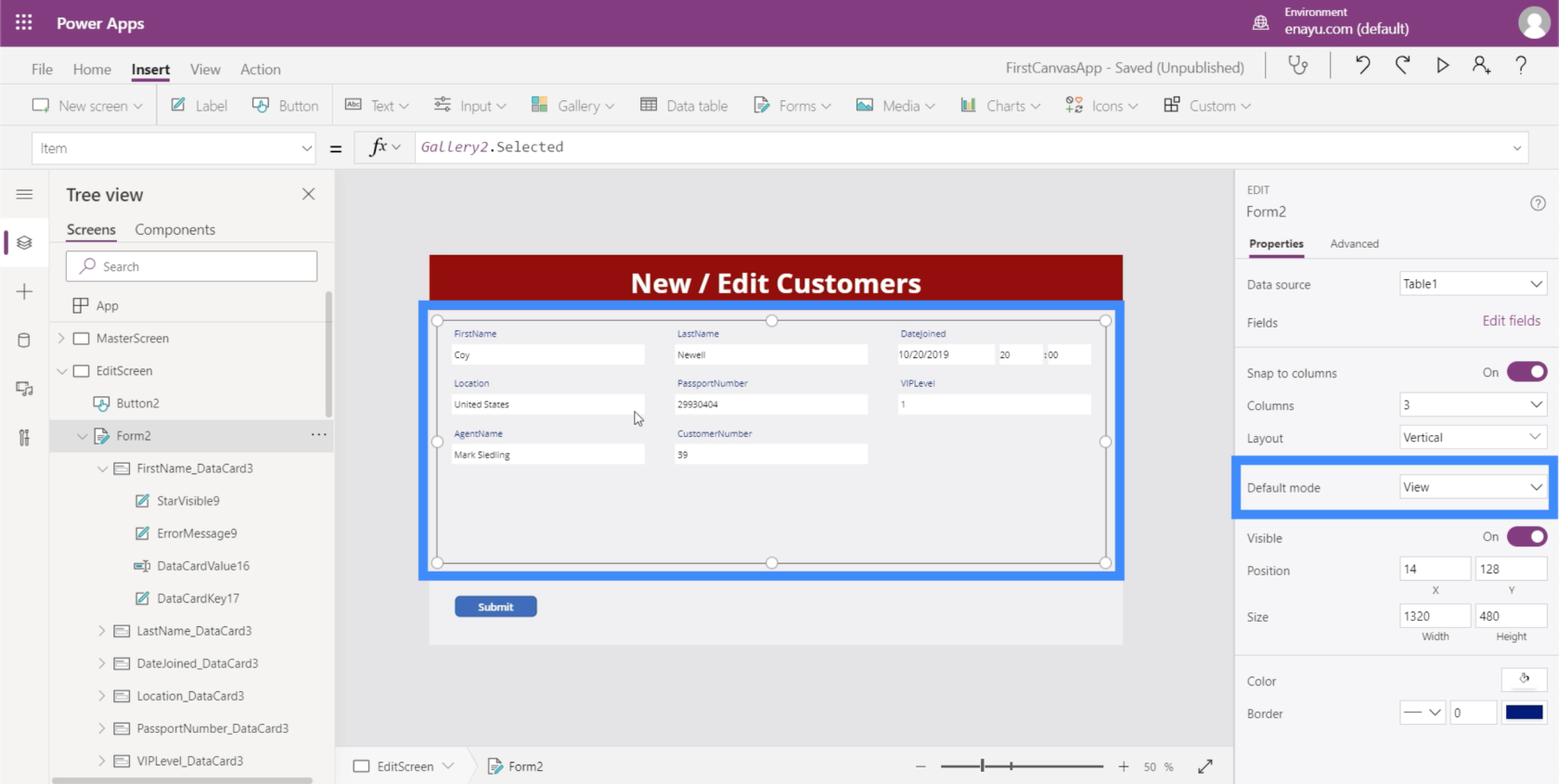
Lomakkeissa on kolme tilaa: muokkaa, uusi ja katsele. Tällä hetkellä tämä lomake on muokkaustilassa. Tämä tarkoittaa, että voimme siirtyä mihin tahansa näistä kentistä ja muuttaa merkintöjä.

Sen sijaan yksityiskohtien näyttö on teknisesti näyttögalleria. Siksi, jos katsot oikean ruudun ominaisuuksia, se ei anna meille mahdollisuutta muokata, vaikka tämä olisi myös lomake.

Näyttömuoto on samanlainen kuin tämä muokkausnäyttö, jos se on katselutilassa. Se lukitsee kaikki kohteet, jotta mitään niistä ei voi muokata.

Tästä syystä, jos joudumme muuttamaan mitä tahansa gallerian merkintöjä, lomakkeemme on oltava muokkaustilassa. Tarvitsemme myös alareunassa olevan lähetyspainikkeen toimivan, jotta se todella lähettää lomakkeen ja päivittää sen alla olevat tietueet.
Lähetä-painikkeen tekeminen toimivaksi
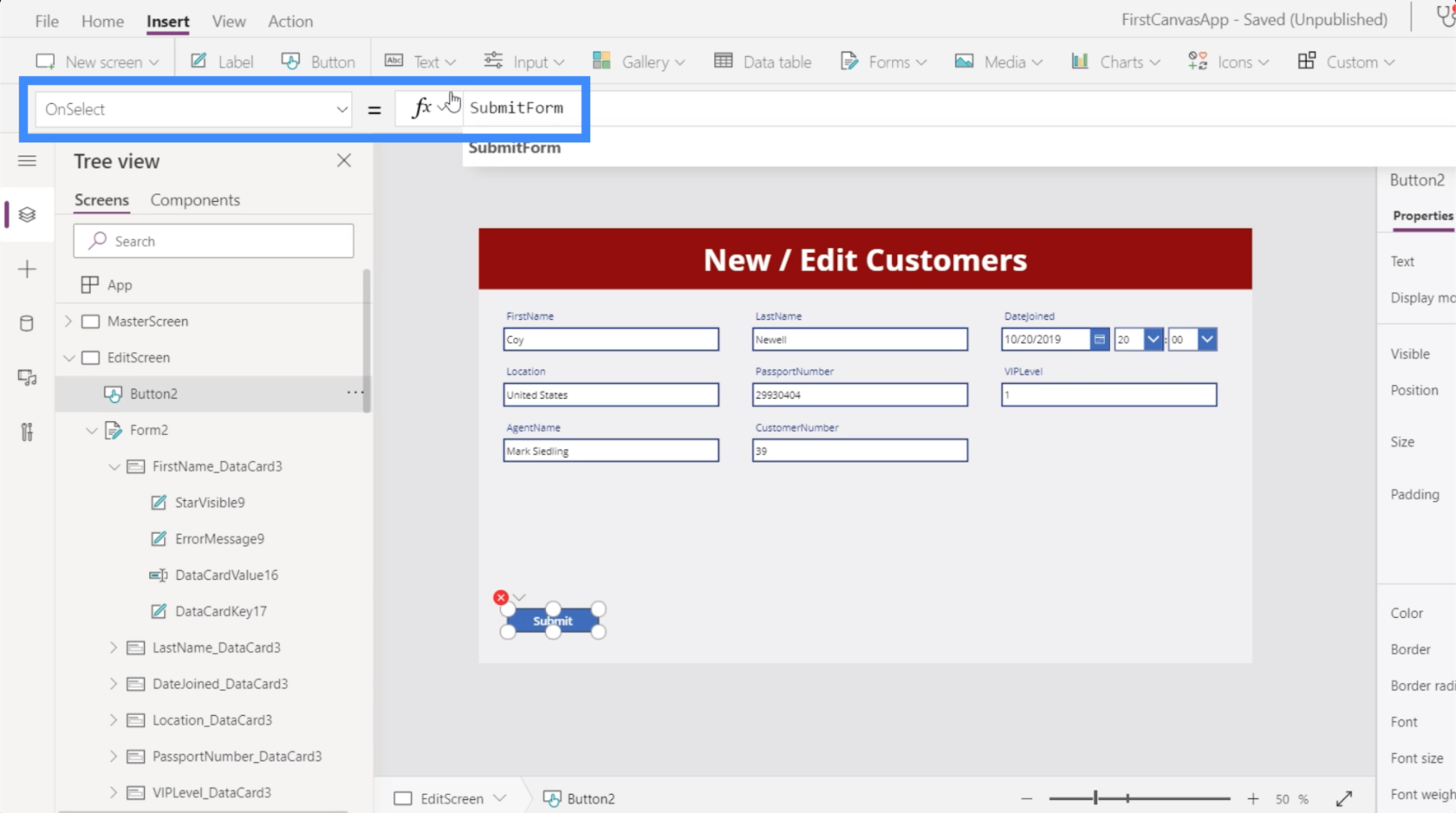
Jos haluat lukita toiminnon joka kerta, kun napsautamme lähetyspainiketta, meidän on siirryttävä OnSelect-ominaisuuteen ja kirjoitettava kaavapalkkiin SubmitForm.

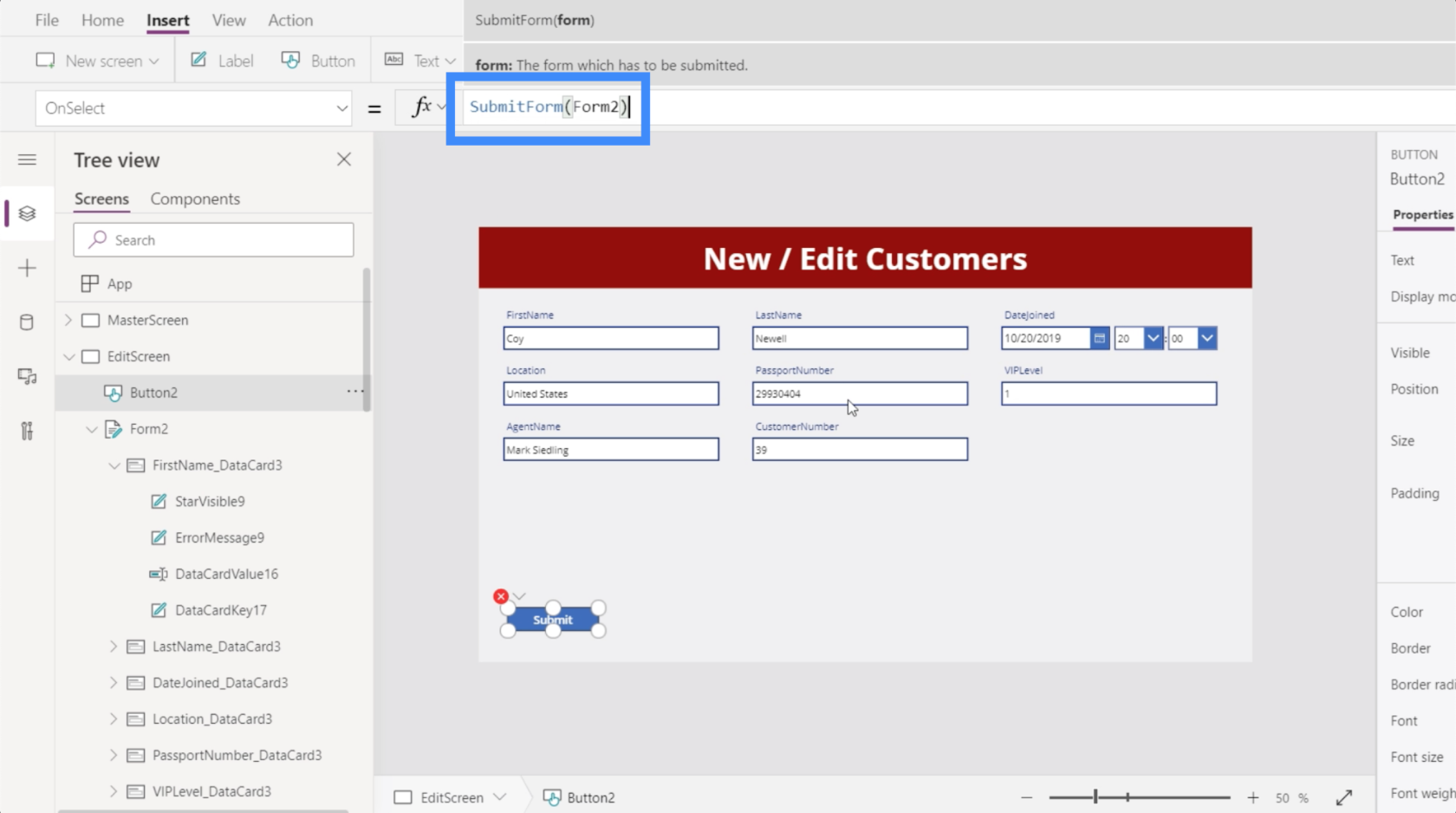
SubmitForm on toiminto, joka kokoaa yhteen kaikki lomakkeen päivitykset ja lähettää muutokset. Se ottaa myös varsinaisen lomakkeen, jonka haluamme lähettää, joka tässä tapauksessa on Form2.

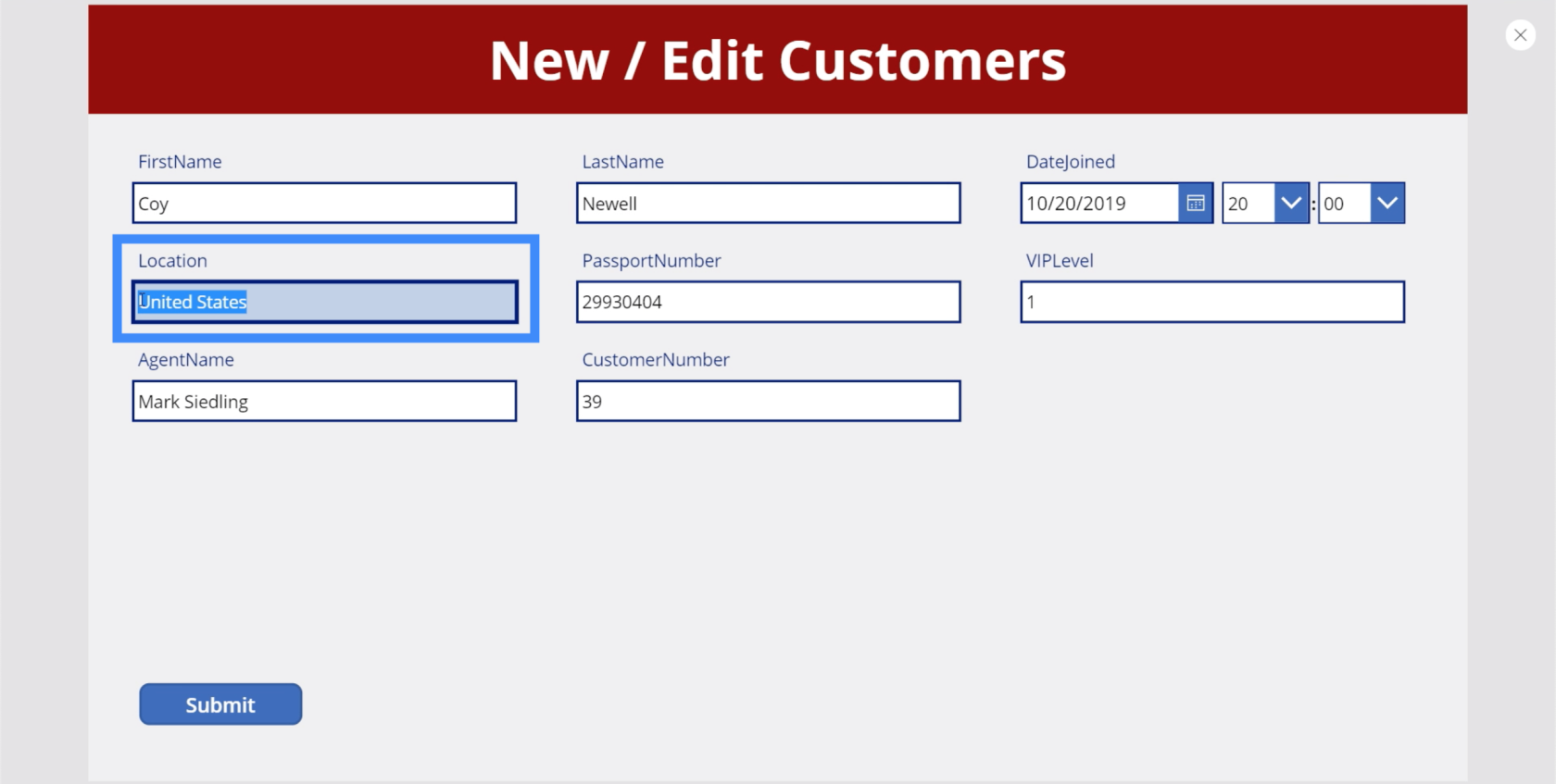
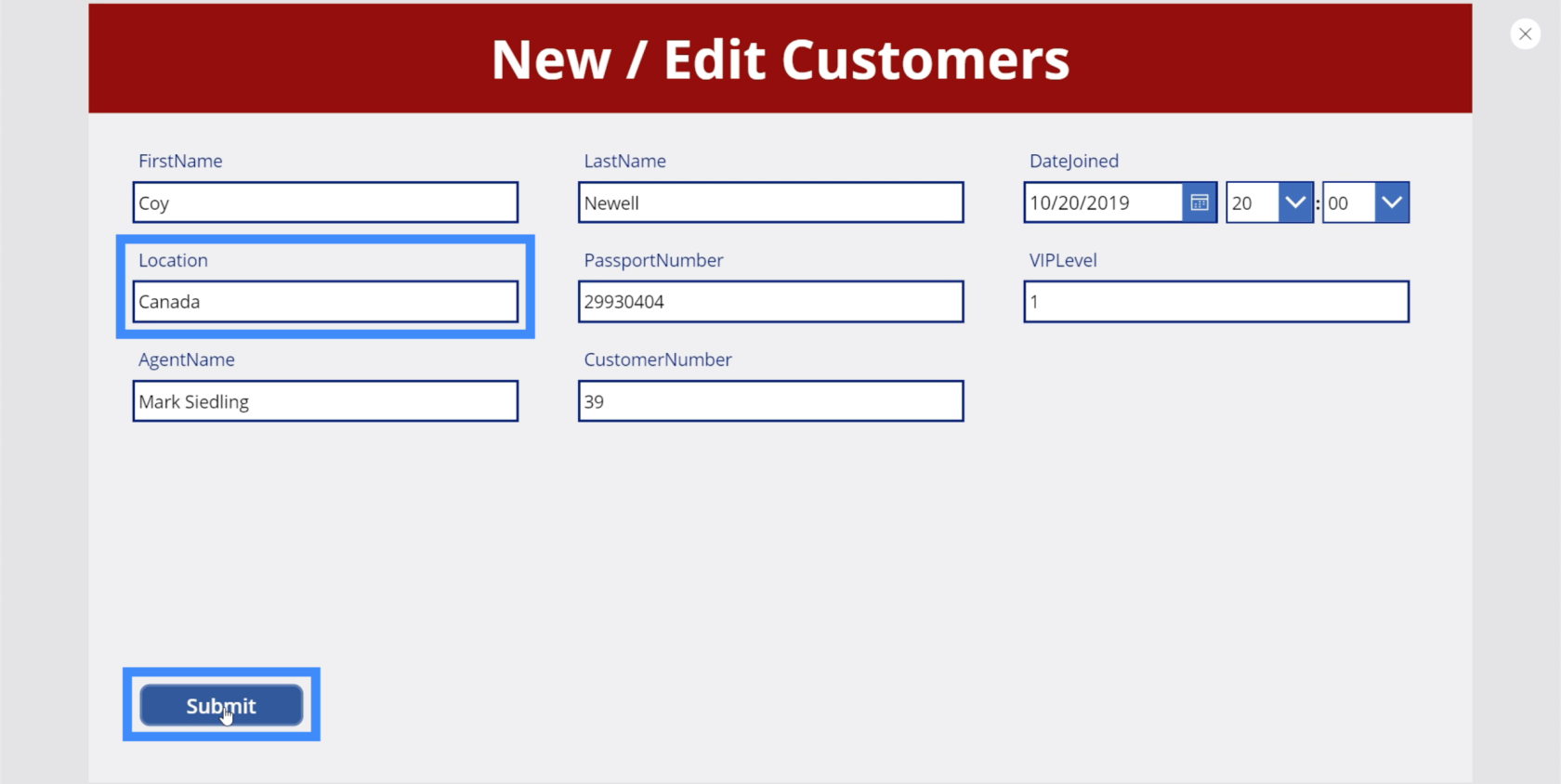
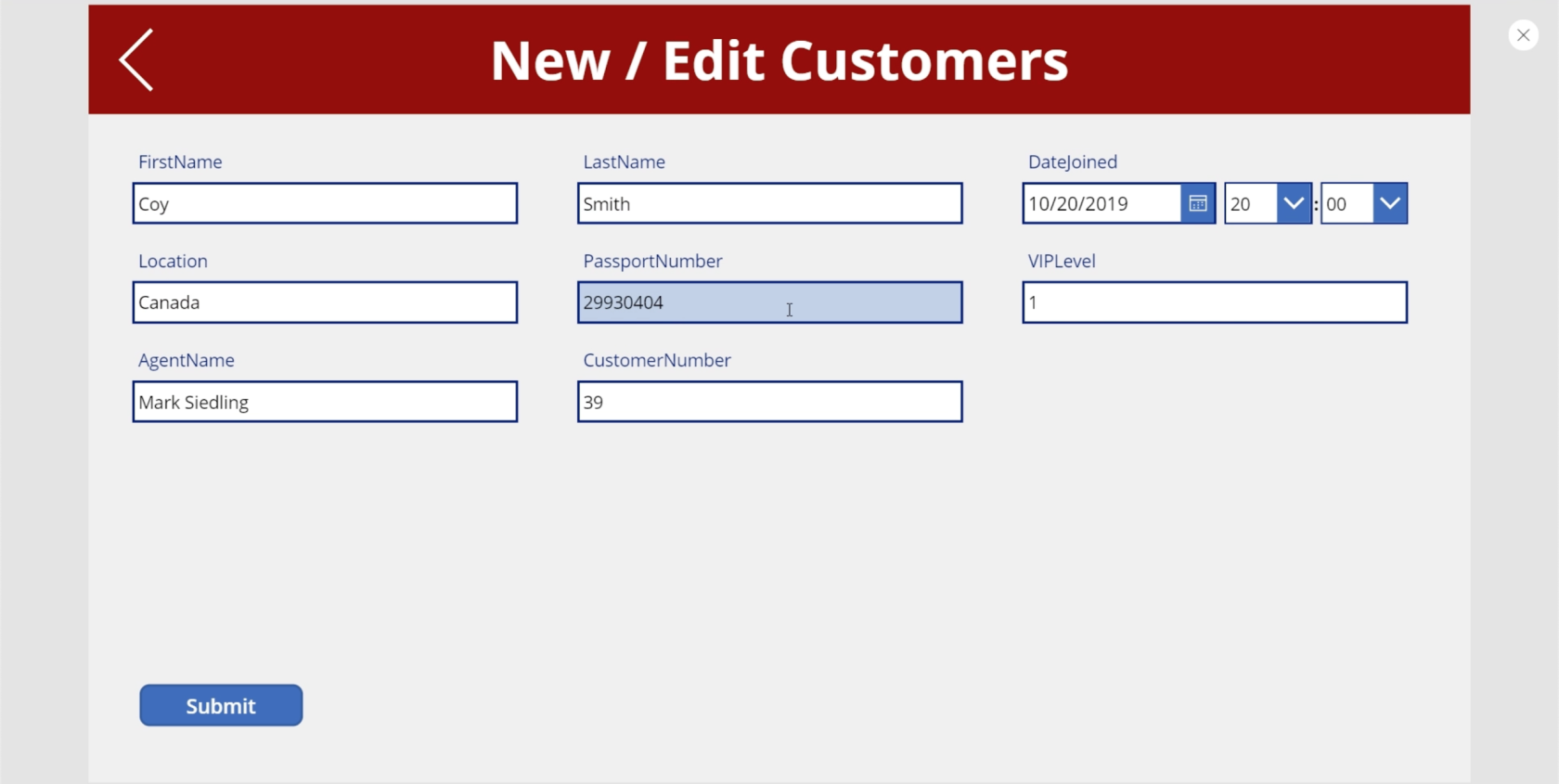
Katsotaan mitä tapahtuu nyt, kun kaava on lukittu. Tällä hetkellä Coy Newellin sijainti näkyy Yhdysvalloissa.

Muutetaan se Kanadaan ja napsauta Lähetä.

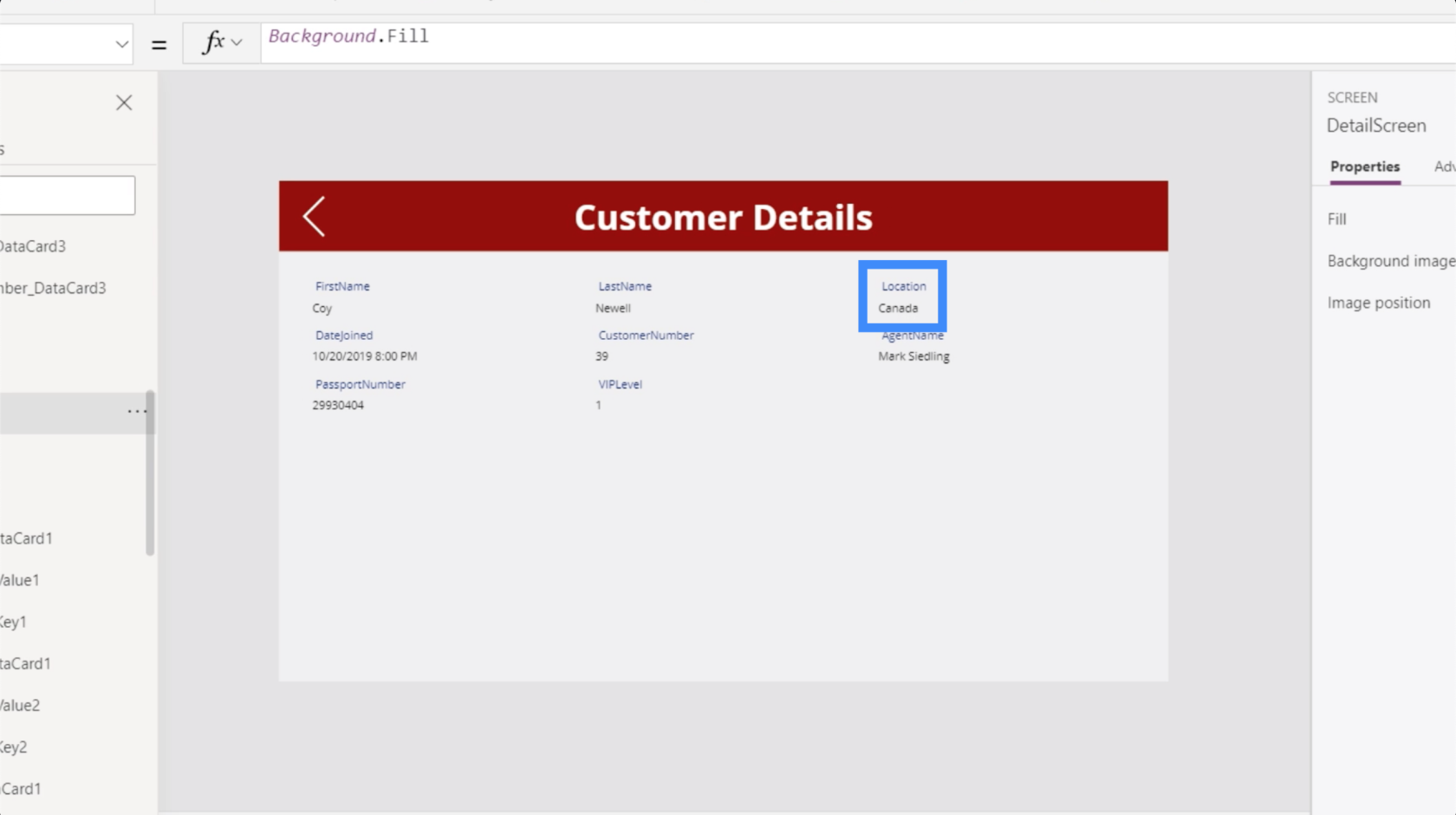
Nyt kun palaamme yksityiskohtien näyttöön, sijaintina näkyy Kanada.

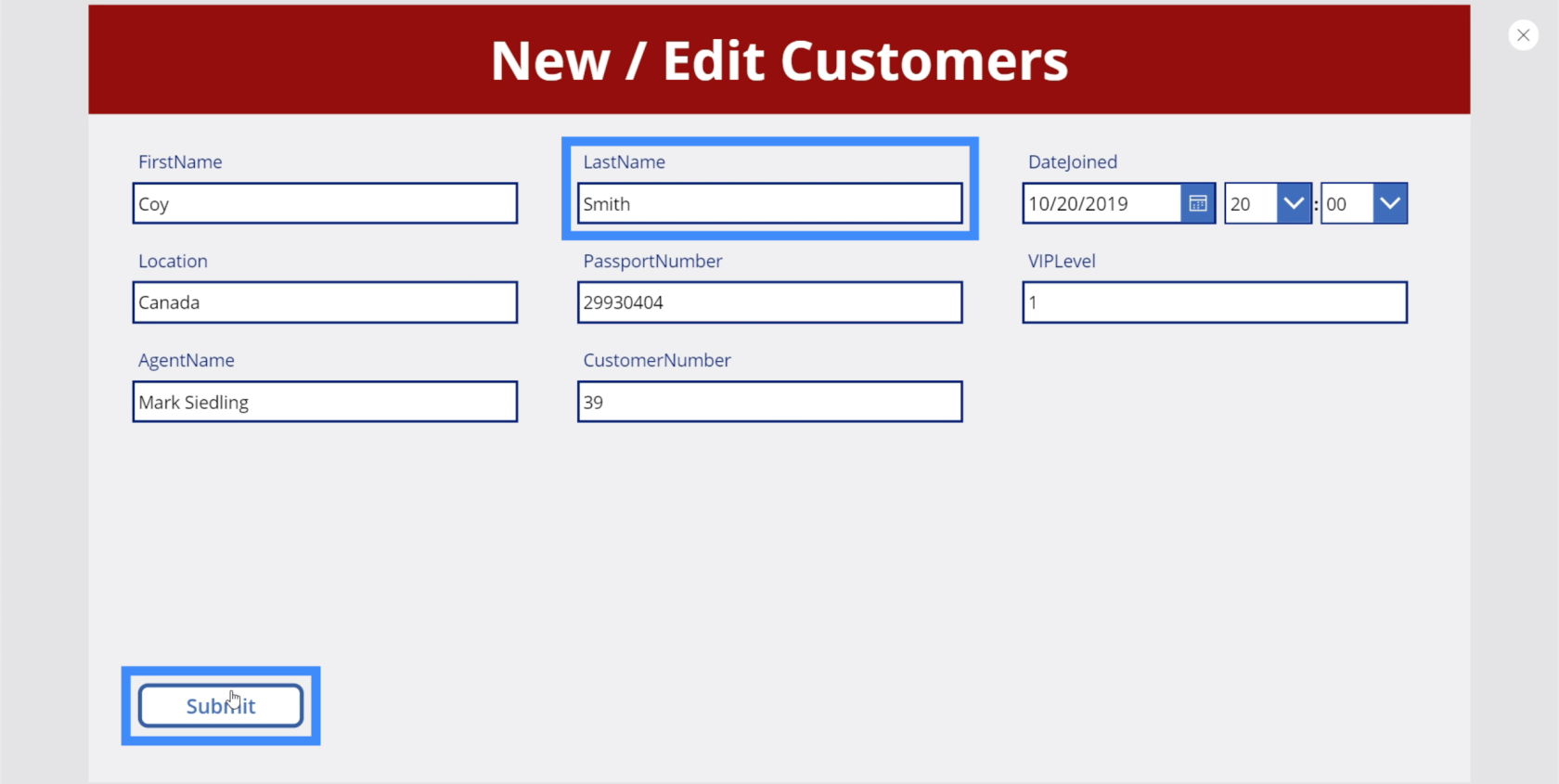
Palataan muokkausnäyttöön ja tällä kertaa vaihdetaan sukunimi. Joten Newellin sijaan muutetaan tämä Smithiksi ja napsauta Lähetä.

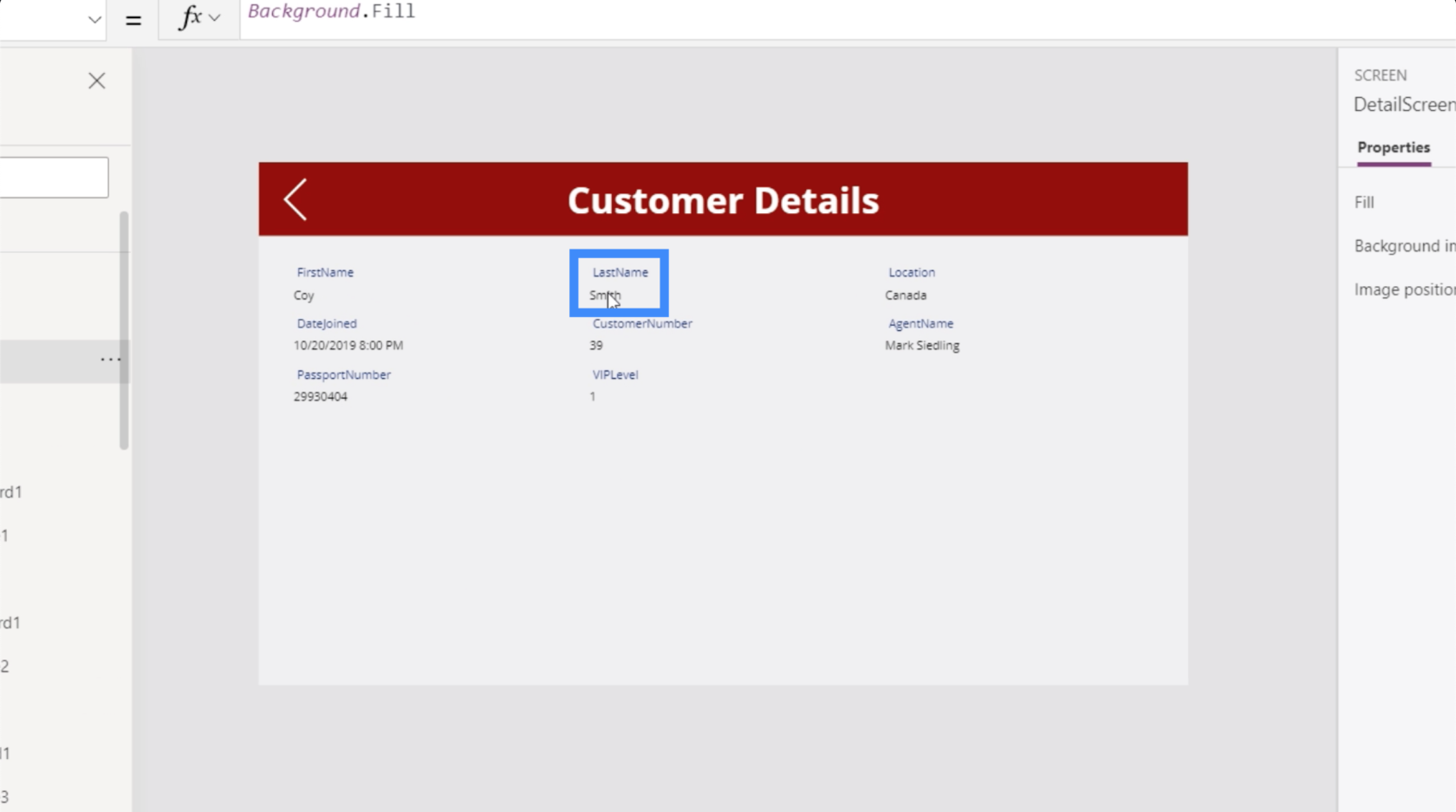
Jälleen, jos siirrymme yksityiskohtien näyttöön, näemme, että muutoksia on tehty myös täällä.

Jos siirrymme asiakasnäkymään, se näyttää myös, että Coy Newell on nyt Coy Smith ja sijainti on nyt Kanada Yhdysvaltojen sijaan.

Tämä osoittaa, että työskennellessämme asiat päivittyvät taustalla ja muuttavat tietoja kaikilla näytöillä, jotka on linkitetty parhaillaan työskentelemään. Tämä helpottaa saamiemme tietojen muuttamista.
Navigointi muokkausnäytön ja yksityiskohtanäytön välillä
Nyt kun meillä on muokkausnäyttö, haluamme, että meillä on keinot päästä kyseiselle sivulle tietonäytöstä. Lisätään siis muokkauskuvake.

Muutamme jälleen väriä niin, että se on yhtenäinen kaikkien muiden elementtien kanssa.

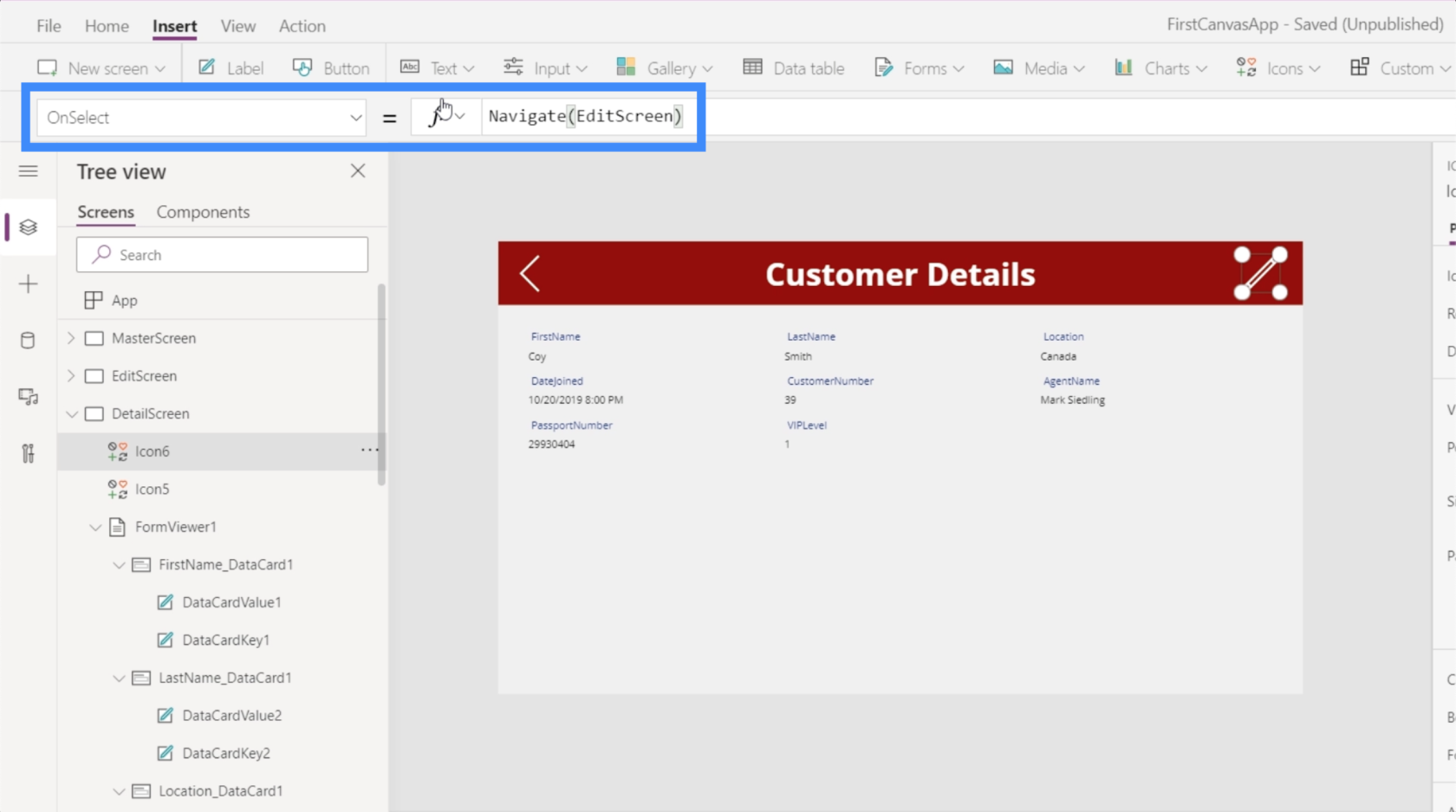
Kun kuvake on korostettuna, valitsemme OnSelect-ominaisuuden, käytämme Navigoi-toimintoa ja viittaamme näyttöön, johon haluamme tämän kuvakkeen johtavan, joka on muokkausnäyttö. Älä lisää näytön siirtoa tällä kertaa.

Nyt haluamme myös palata yksityiskohtien näyttöön, kun olemme lähettäneet tekemämme muutokset täällä muokkausnäytössä. Joten lisätään takaisin-kuvake ja käytetään samaa kaavaa, mutta tällä kertaa palataksemme DetailScreeniin.

Lisänavigoinnin ansiosta loppukäyttäjien on helpompi siirtyä näytöltä toiselle, kun sovelluksemme on julkaistu.
Uuden lomakenäytön luominen MS Power Appsissa
Nyt kun meillä on muokkauslomakenäyttö, meidän pitäisi myös sallia käyttäjien lisätä tietueita, joita ei vielä ole galleriassa. Tällä kertaa emme lisää uutta lomaketta. Sen sijaan aiomme käyttää olemassa olevaa, koska teimme viimeiseen näyttöön Uudet / Muokkaa asiakkaat -tunnisteen.
Mainitsimme aiemmin, että Power Appsin lomakkeiden avulla voit siirtyä muokkaus- ja katselutilaan myös uuteen tilaan.

Periaatteessa uuteen tilaan siirtyminen tarkoittaa, että kaikki tekstiruudut ovat tyhjiä. Jos kirjoitamme jotain kenttiin ja painamme Lähetä, se lisää tietueen olemassa olevan merkinnän muokkaamisen sijaan.
Joten meidän on voitava muuttaa tämän lomakkeen tila muokkauksesta uuteen ja sitten uudesta muokkaukseen tarpeen mukaan.
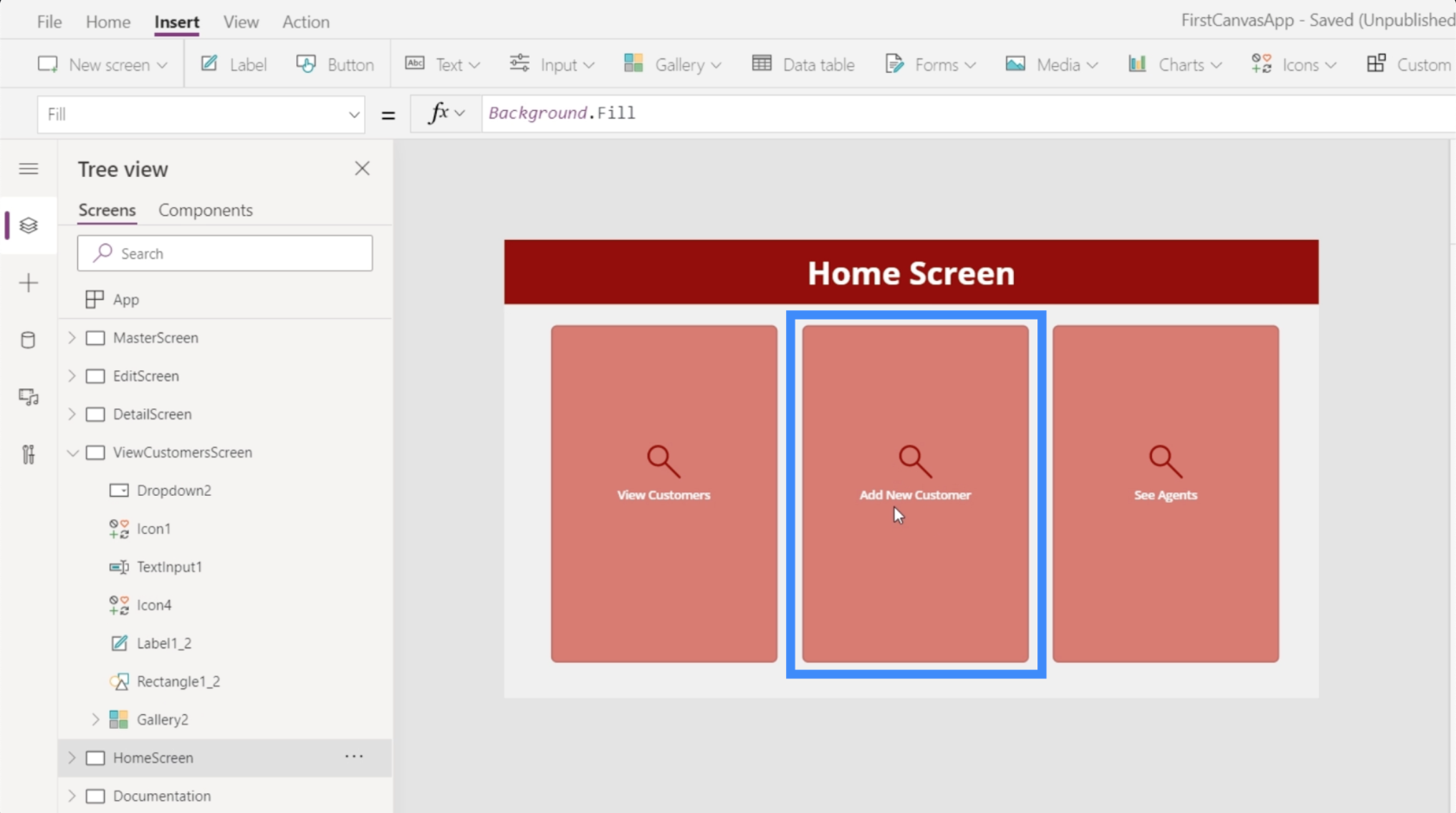
Aloitetaan aloitusnäytöstä, jonka loimme. Kuten näet, meillä on jo täällä painike uusien asiakkaiden lisäämistä varten.

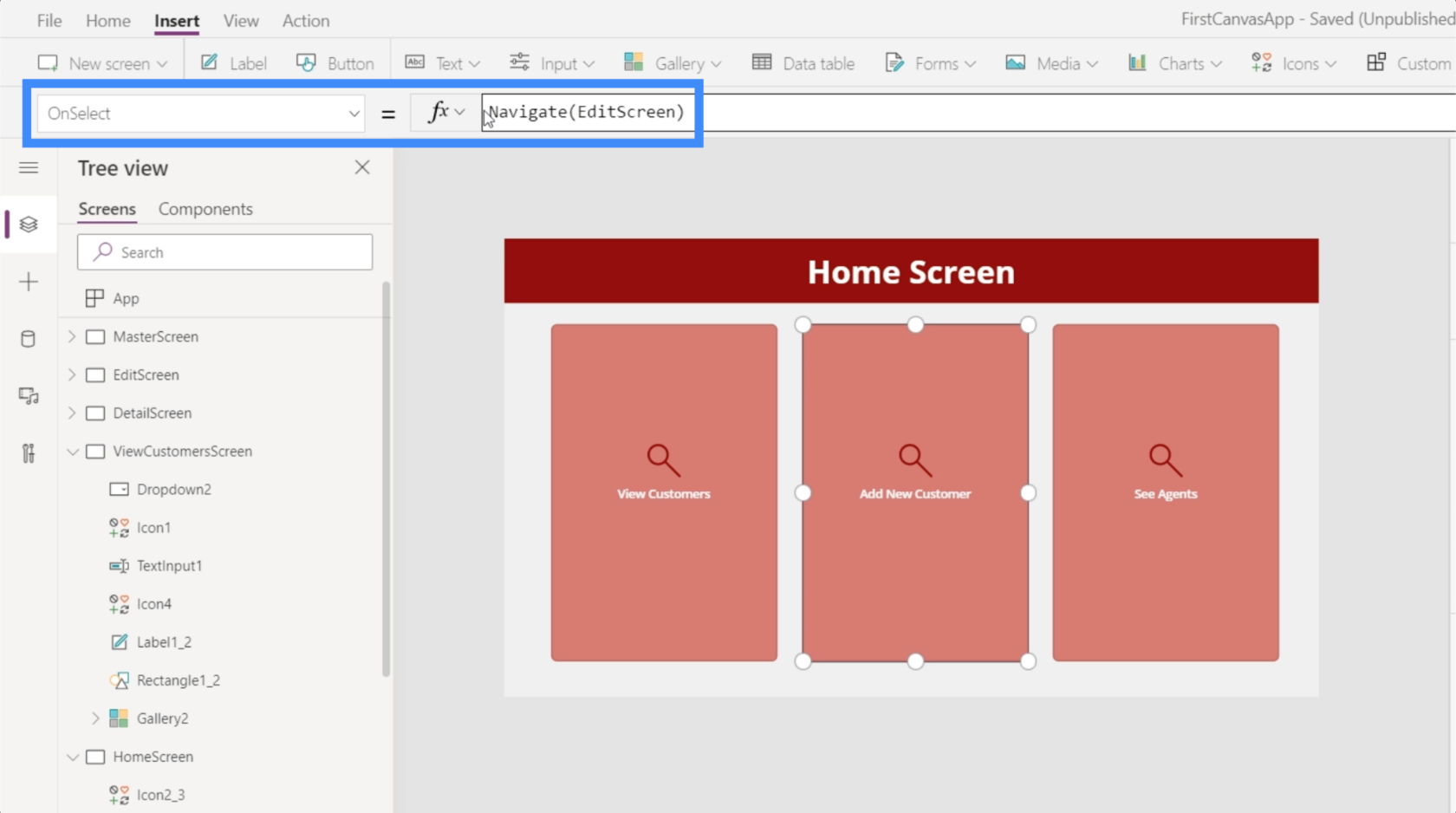
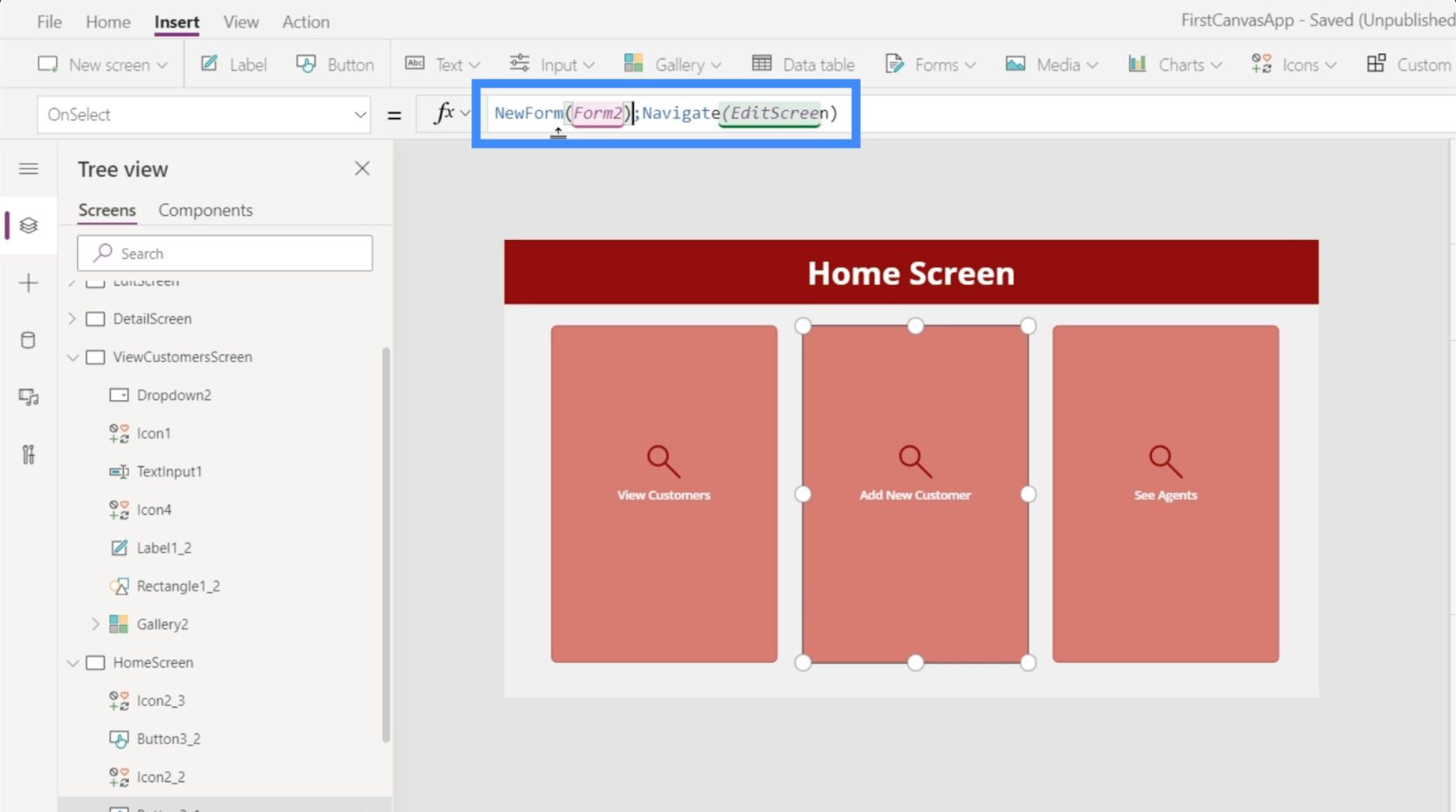
Tällä hetkellä tämä painike ei vielä johda mihinkään näyttöön. Korostetaan siis painike, siirrytään OnSelectiin ja käytämme Navigoi-toimintoa, jotta se johtaa EditScreeniin.

Nyt pääsemme muokkausnäyttöön joka kerta, kun napsautamme sitä painiketta kotisivulla.

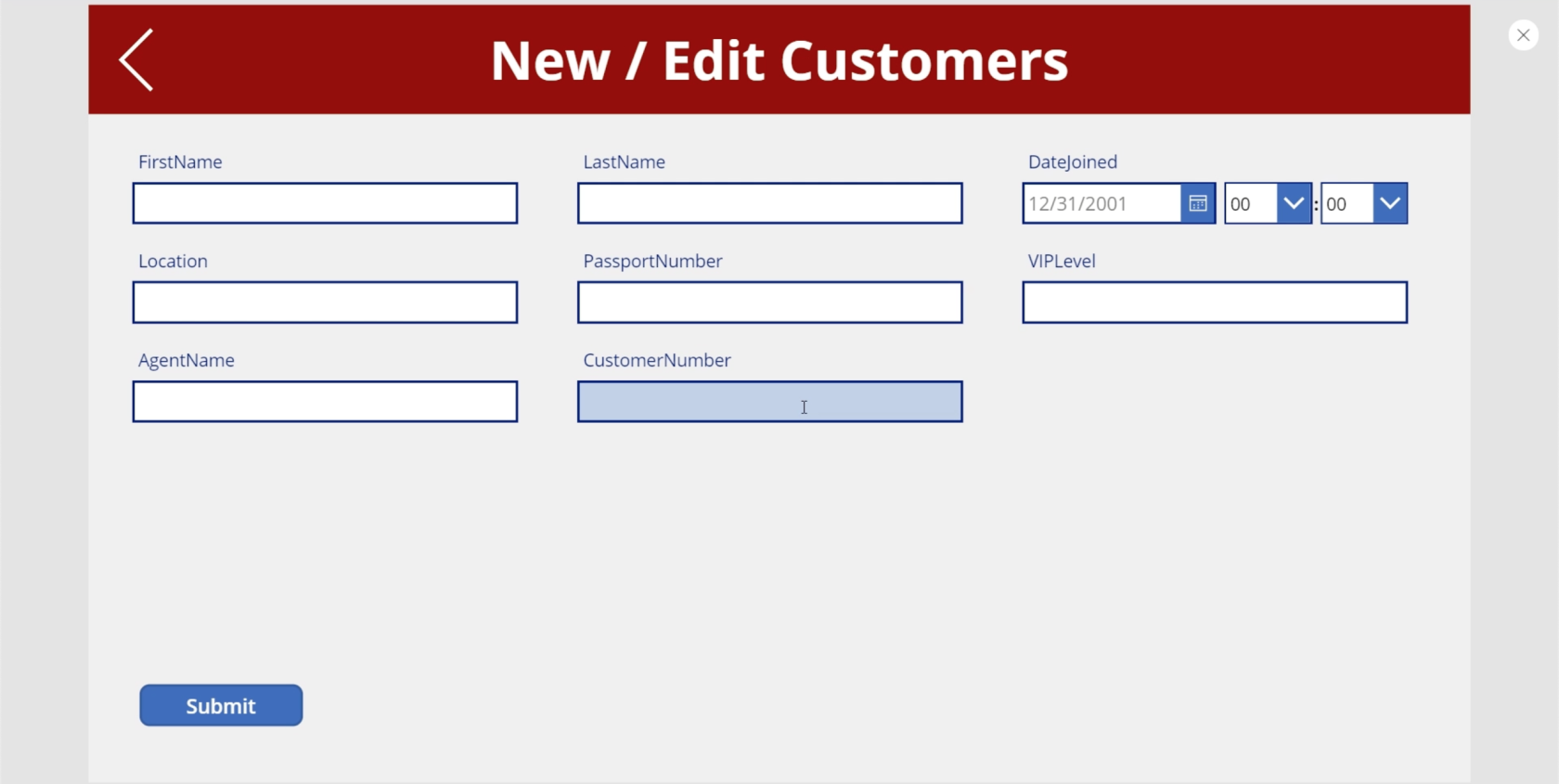
Ongelmana on, että tällä näytöllä on edelleen kaikki tiedot, joita muokkasimme aiemmin. Koska lisäämme uuden asiakkaan, haluamme mieluummin tyhjän näytön.
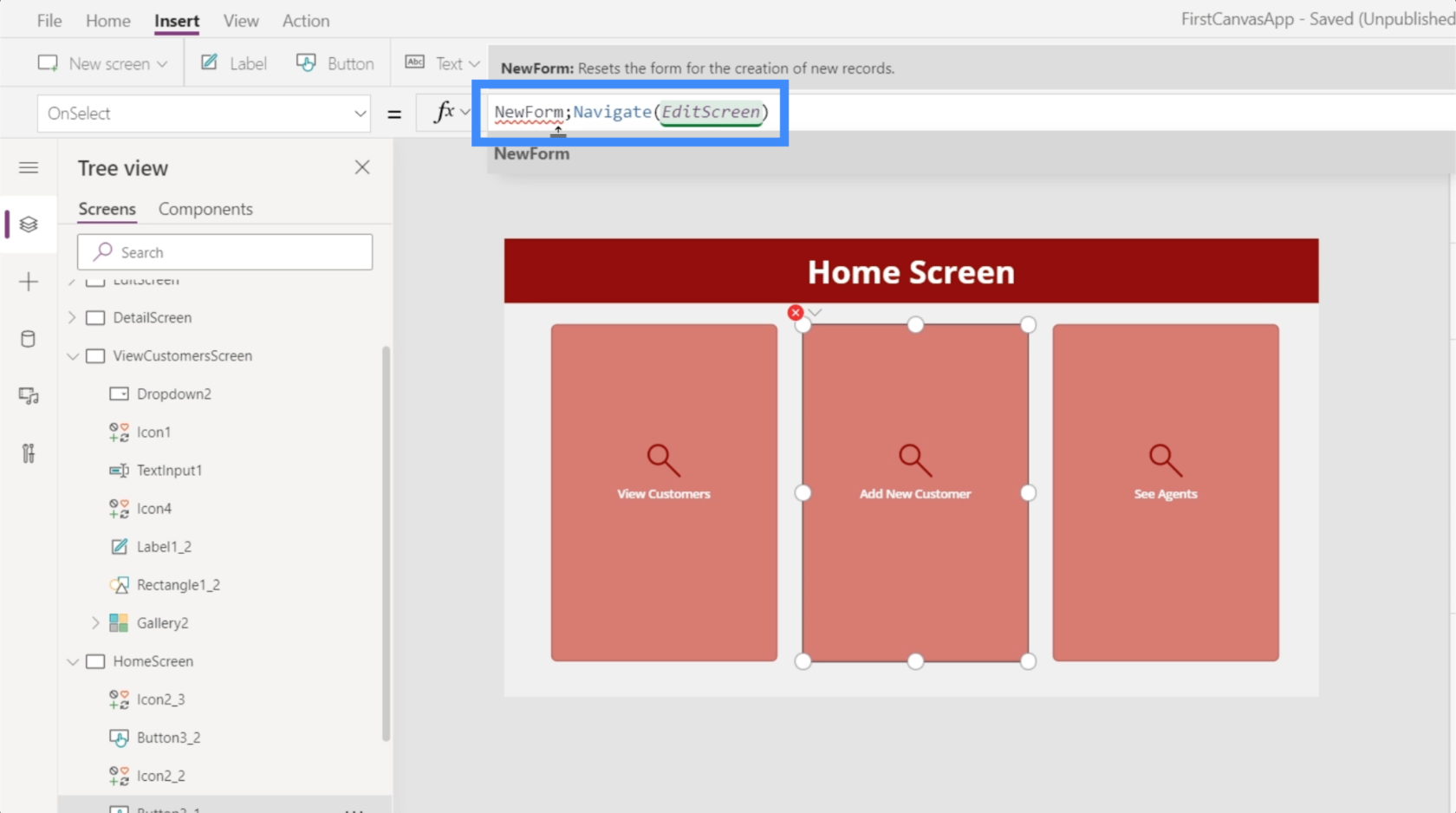
Palataan siis aloitusnäyttöön lisätäksesi toisen toiminnon nimeltä NewForm. NewForm asettaa lomakkeen uuteen tilaan ennen kuin laskeudumme siihen.

Tämä toiminto tarvitsee varsinaisen lomakkeen, jonka haluamme vaihtaa uuteen tilaan, joten viittaamme Form2:een.

Huomaa, että käytimme puolipistettä kahden funktion välissä. Pohjimmiltaan puolipiste sanelee järjestyksen, jossa nämä toiminnot suoritetaan. Se suorittaa ensin NewForm-toiminnon, ja kun se on tehty, se on ainoa kerta, kun se suorittaa Navigoi-toiminnon.
Nyt kun kaava on korjattu, Lisää uusi asiakas -painikkeen napsauttaminen johtaa nyt tyhjään lomakkeeseen.

Uuden lomakkeen ja lomakkeen muokkaamisen välillä vaihtaminen MS Power Appsissa
Palataan galleriaan ja klikataan Viki Darlingin levyä.

Oletetaan, että haluamme muokata joitain kenttiä täällä. Napsautamme siis muokkauskuvaketta.

Ongelmana on, että olemme siirtymässä uuteen lomakkeeseen emmekä muokkauslomakkeeseen. Tämä johtuu siitä, että jätimme tämän uuteen muotoon, kun loimme navigoinnin Lisää uusi asiakas -painikkeelle.

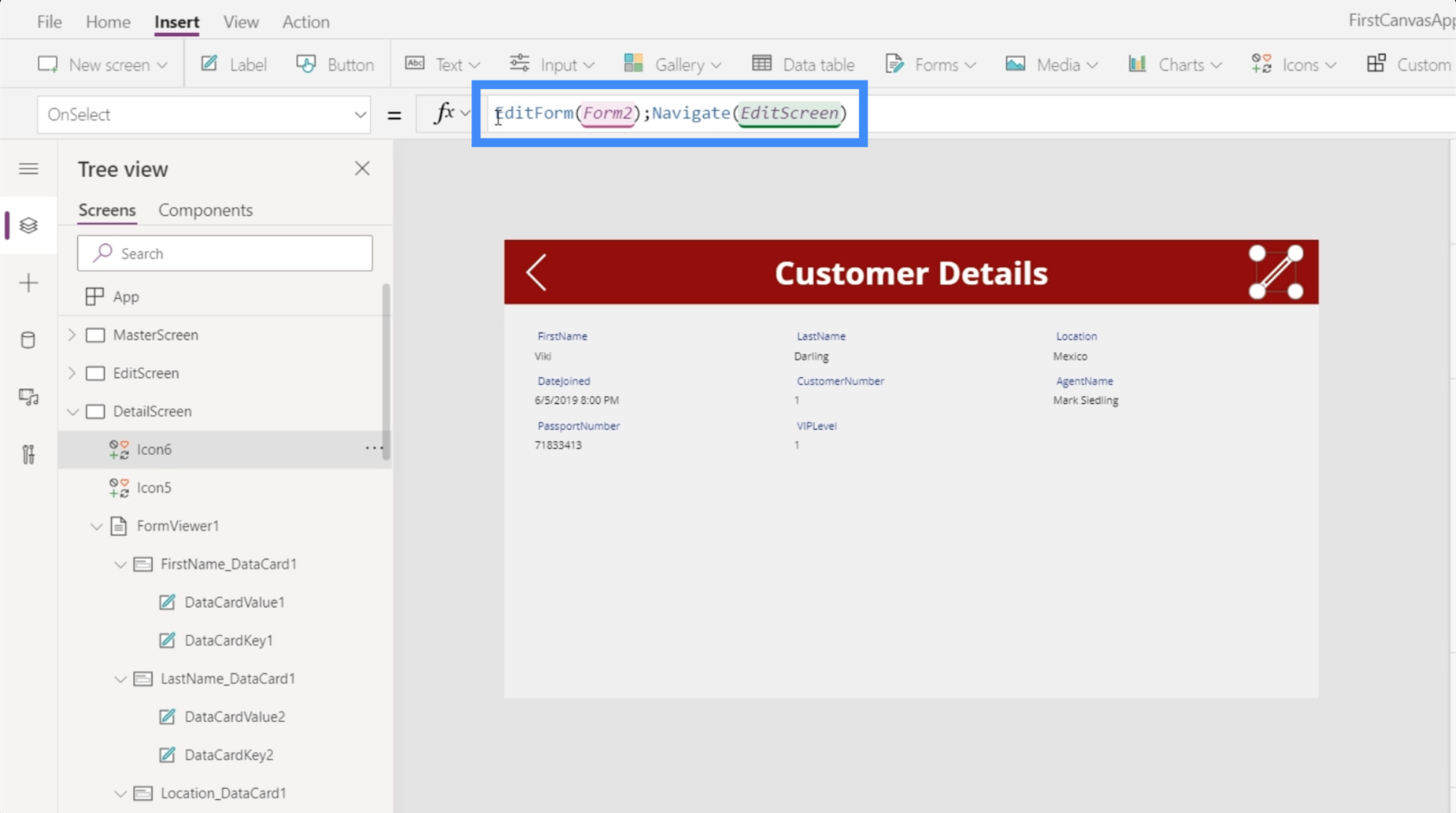
Joten tällä kertaa haluamme muokkauskuvakkeen siirtävän lomakkeen muokkaustilaan ennen kuin pääsemme kyseiselle näytölle. Jotta se tapahtuu, käytämme samaa kaavaa kuin uudessa lomakkeessa, mutta käytämme sen sijaan EditForm-toimintoa.

Funktio EditForm muuttaa viitatun lomakkeen nykyisestä tilastaan muokkaustilaan. Kun se on paikallaan, aina kun napsautamme muokkauskuvaketta tietonäytössä, pääsemme nyt muokkausnäytölle muokkaustilassa.

Tämä tarkoittaa myös sitä, että kun lähetämme Lähetä-painikkeen, se päivittää olemassa olevan tietueen uuden merkinnän lisäämisen sijaan.
Takaisintoiminnon käyttäminen
Nyt kun meillä on tarvitsemamme lomakkeet, tarkistamme navigointimme varmistaaksemme, että loppukäyttäjämme saapuvat oikeille näytöille.
Oletetaan, että olemme aloitusnäytöllä ja päätämme lisätä uuden asiakkaan. Napsautamme painiketta, joka johtaa meidät tyhjään lomakkeeseen. Mutta sitten muutamme mielemme ja napsautamme Takaisin-painiketta.

Mutta kun teemme niin, se ei vie meitä takaisin aloitusnäyttöön. Sen sijaan se vie meidät yksityiskohtien näyttöön.

Saadaksesi selville, mitä tapahtui, siirrytään takaisin-kuvakkeeseen ja katsotaan siihen liitettyä toimintoa. Osoittautuu, että olemme asettanut takaisin-painikkeen oletusarvoisesti siirtymään tietonäyttöön.

Haluamme tapahtuvan täällä, että laskeudumme edelliselle näytölle, jolla olimme ennen laskeutumista tänne. Tämä tarkoittaa, että sen sijaan, että käyttäisimme Navigoi-toimintoa ja viittaamme tiettyyn näyttöön, meidän on vaihdettava Takaisin-toimintoon.

Tämä toiminto ei vaadi meidän viittaavan mihinkään näyttöön. Sen käyttäytyminen muuttuu riippuen siitä, mistä näytöstä tulimme. Tämä tarkoittaa, että tulimmeko aloitusnäytöstä tai yksityiskohtien näytöstä, takaisin-toiminnon napsauttaminen vie meidät nyt viimeksi vierailemamme näytölle.
Johtopäätös
Kun yksityiskohdat, muokkaus ja uudet lomakenäytöt ovat paikoillaan, sovelluksemme muotoutuu hitaasti ja on melkein valmis julkaistavaksi. Tämä on Power Appsin hieno asia. Aloitammepa sitten mallista tai luomme sovelluksen tyhjästä, kaikki on riittävän yksinkertaista ja helppoa luoda.
Näimme myös, kuinka tärkeää on varmistaa, että navigointi sivujen välillä toimii hyvin. Tällä on tärkeä rooli sen varmistamisessa, että sovelluksemme on riittävän intuitiivinen loppukäyttäjille sen julkaisun jälkeen.
Kaikki parhaat,
Henry
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








