LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tämän päivän blogitekstissä haluan puhua tekniikasta, jolla voimme simuloida dynaamista teemaa LuckyTemplates- raportissa . Meillä on äskettäin ollut muutamia viestejä LuckyTemplates-tukifoorumissa, joissa kysyttiin, kuinka voit muuttaa LuckyTemplates-raportin teemaa dynaamisesti. Yhdessä tapauksessa käyttäjä halusi, että yksi sisältösivu kuvastaisi useiden osastojen tai luokkien teemaa. Voit katsoa tämän opetusohjelman koko videon tämän blogin alaosasta.
Toukokuusta 2021 alkaen LuckyTemplates-raportissa voi käyttää vain yhtä teema-JSON-tiedostoa ja sivulla voi olla vain yksi tausta. Tästä syystä tarvitaan toista tekniikkaa asetetun tavoitteen saavuttamiseksi.
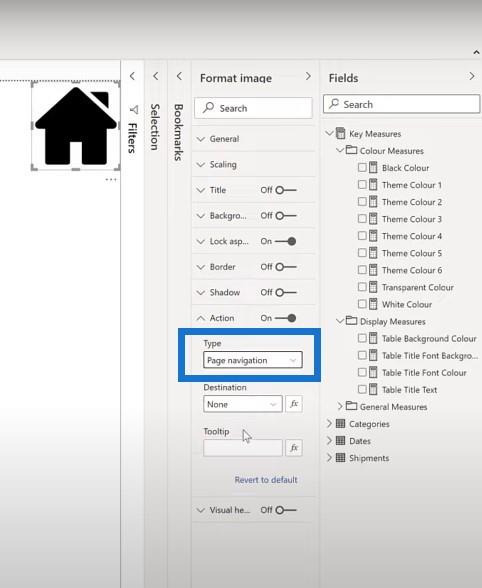
Ajattelin käyttää kirjanmerkkejä (sivunavigoinnin sijaan) ja kuvia (sivun taustan sijaan) simuloidakseni dynaamista teemaa ja päätin kokeilla sitä.
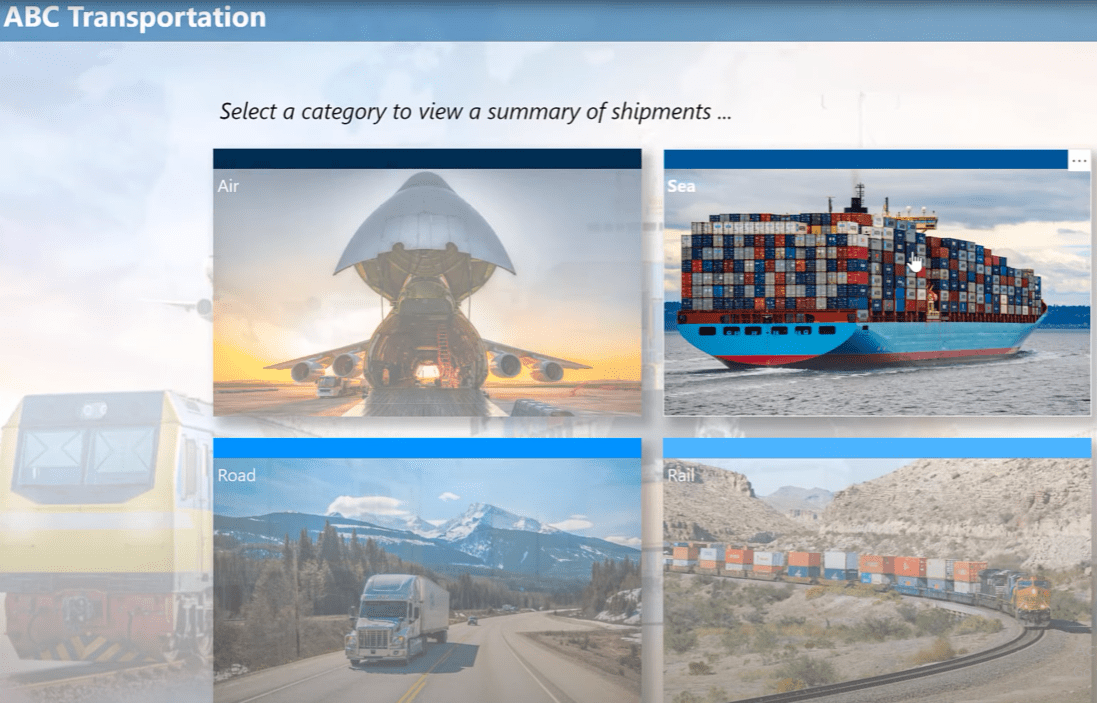
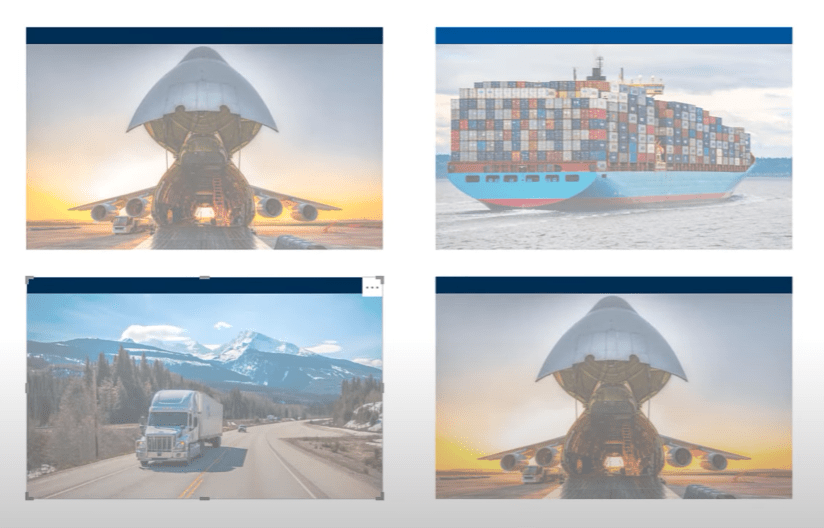
Tässä on mitä olen tähän mennessä keksinyt. Tämä on kotisivu, jossa on neljä painiketta.

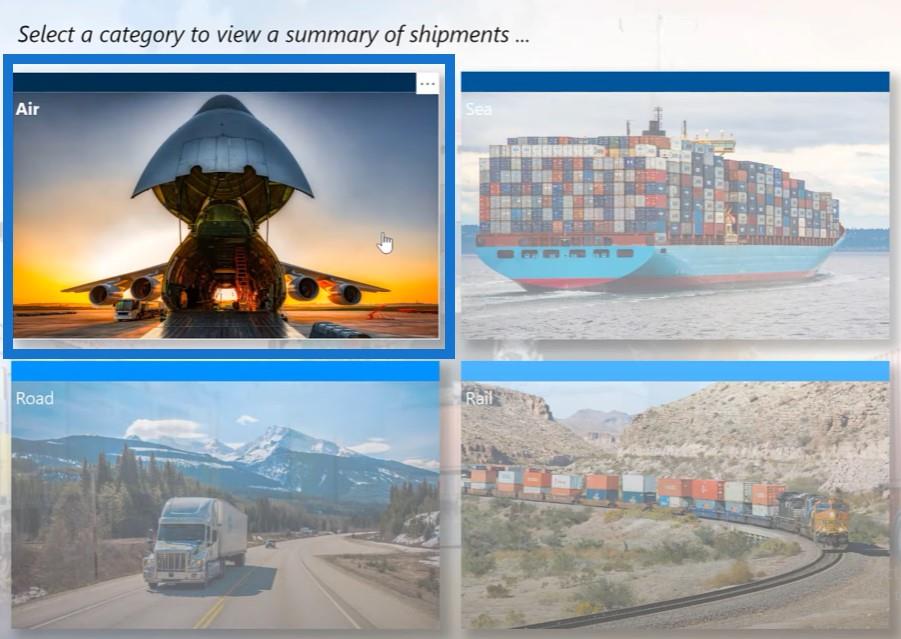
Jokaiselle lähetysluokalle on yksi. Jos viet hiiren osoittimen kunkin luokan päälle, näet, että osoittimen toiminta muuttaa sen läpinäkyvyyttä.
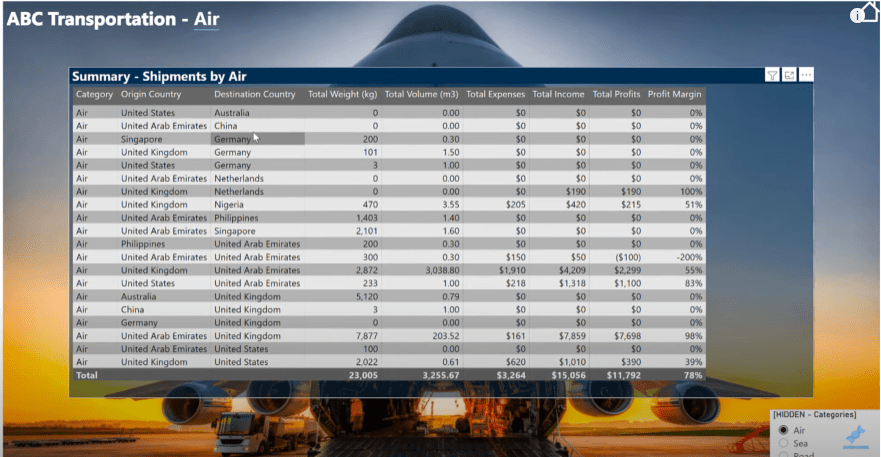
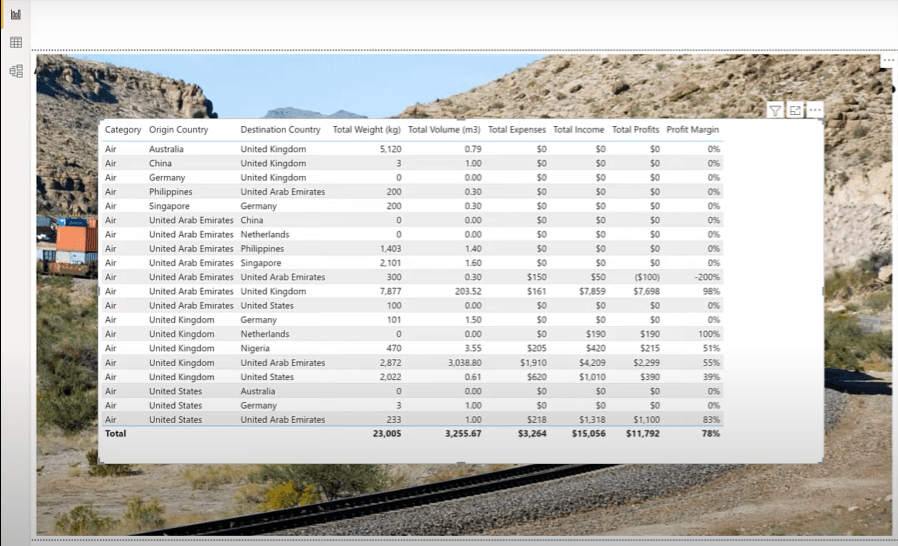
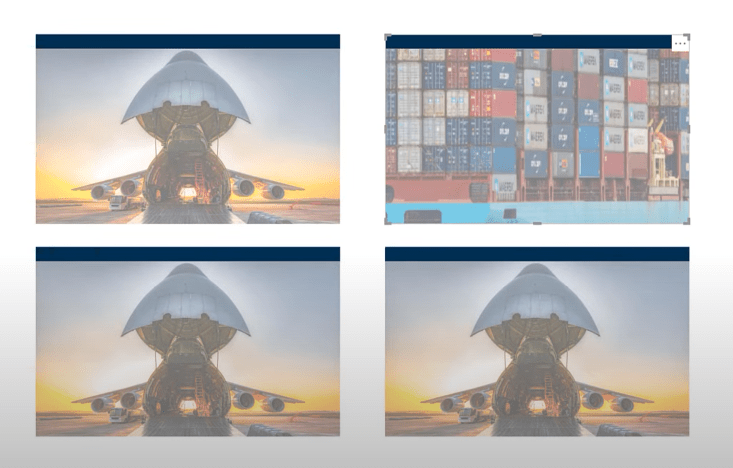
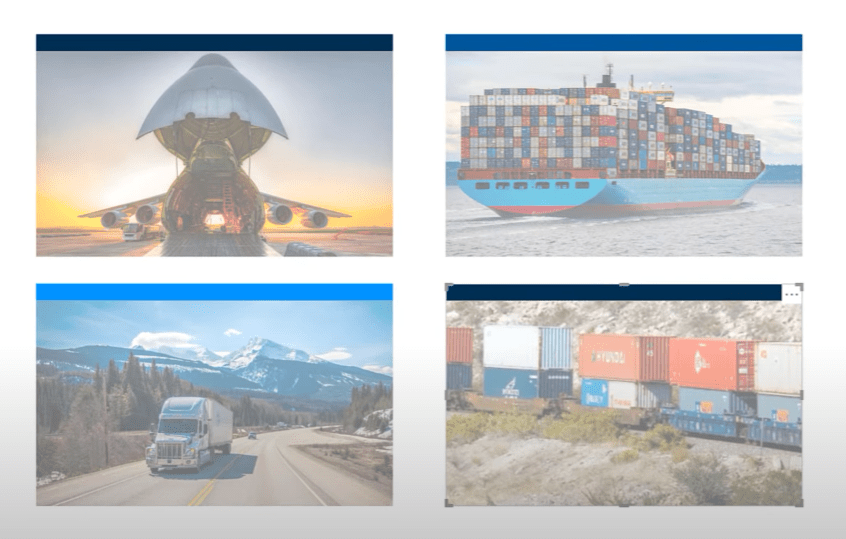
Jos napsautan Air-painiketta, se vie minut luokkasivulle, jolla on sama teema (lentokone taustana) kuin Air-painikkeella.


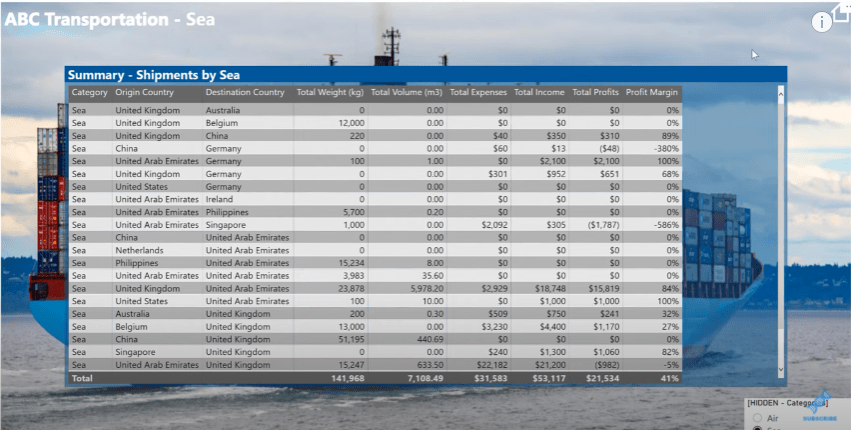
Jos napsautan Meri-painiketta, se siirtyy Meri-luokkasivulle, jolla on sama teema (laiva taustana rahti).


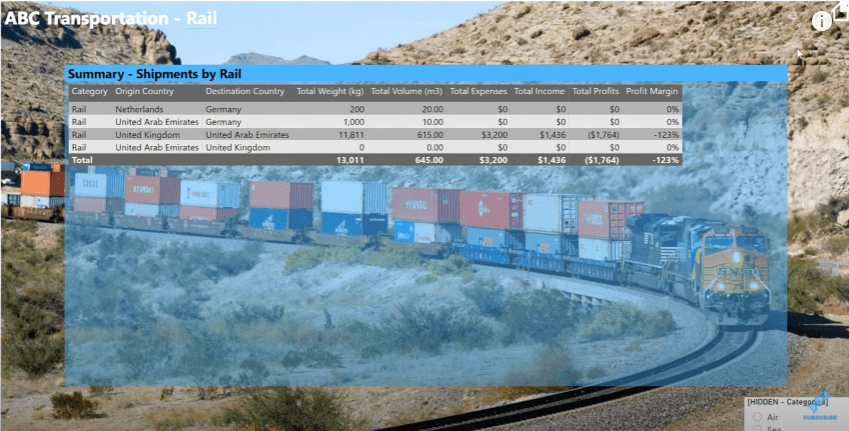
Jälleen, jos napsautan toista Rail-painiketta, se näyttää toisen teeman (rautatie taustana).


Näet, että tässä raportissa on vain kaksi sivua. Ratkaisun rakentamiseksi aloitin tyhjällä PBIX:llä, minkä jälkeen lisäsin pienen toimitustietojoukon, joka perustuu siihen, jota käytimme viimeaikaisessa .
Sisällysluettelo
LuckyTemplates-raportin määrittäminen
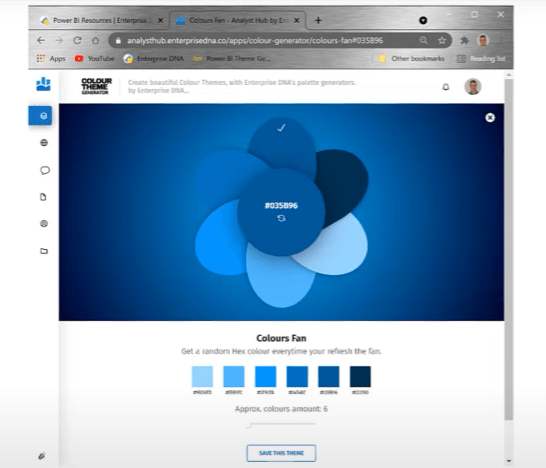
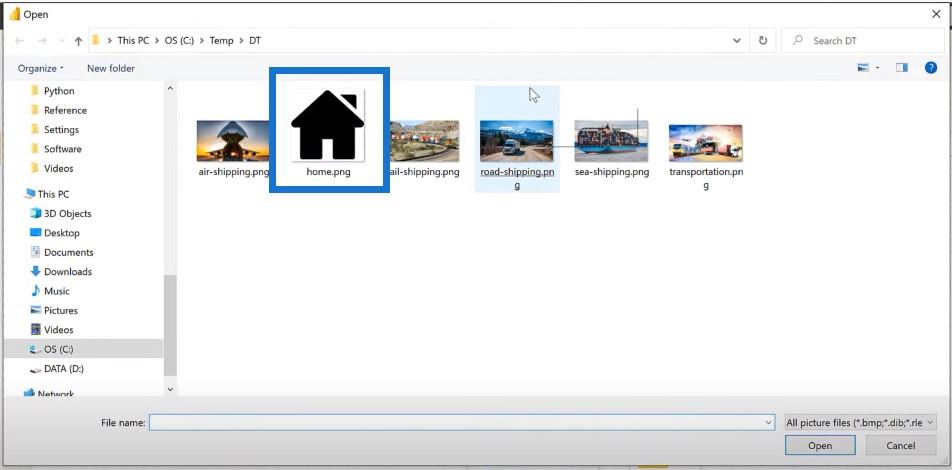
Sitten etsin netistä ja löysin kuvia, jotka edustivat eri toimitustapoja tai luokkia. Sitten seurasin sitä luomalla perusväriteeman LuckyTemplates Analyst Hubin väriteeman generaattorilla.
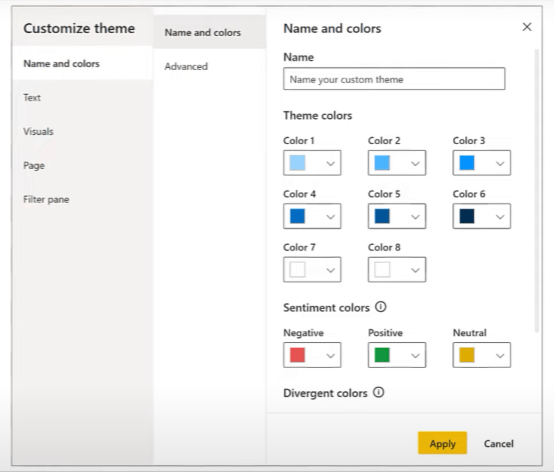
Valitsin keskitumman sinisen aloituspisteeksi ja käytin sitten värit-viilutoimintoa kuuden värin teeman luomiseen, jota käytin sitten mukauttamaan tämän LuckyTemplates-raportin teemaa.


Lopuksi kehitin muutaman DAX-mitan palauttamaan tekstin ja taustan tai fontin värin haluamillasi teemoilla. Katsotaanpa nopeasti.
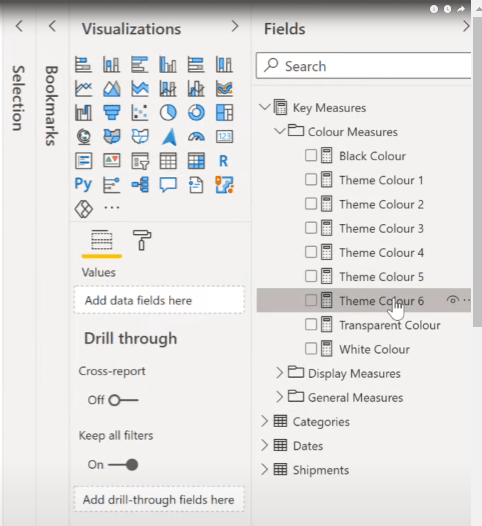
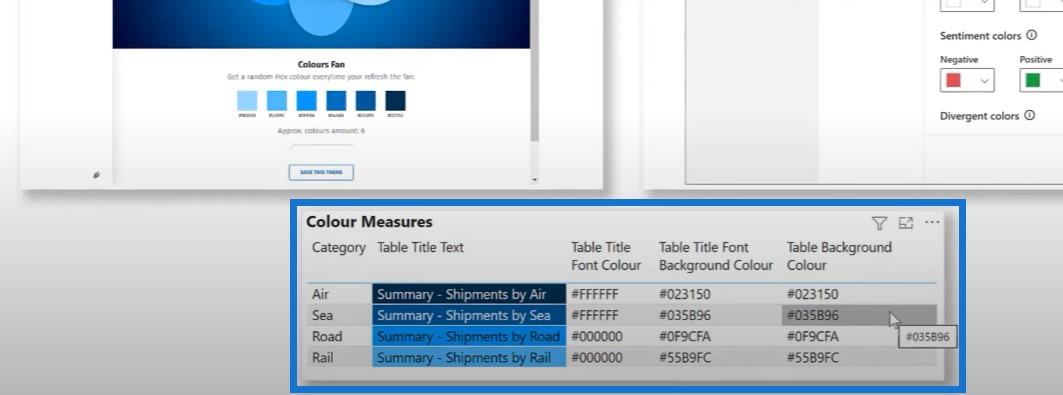
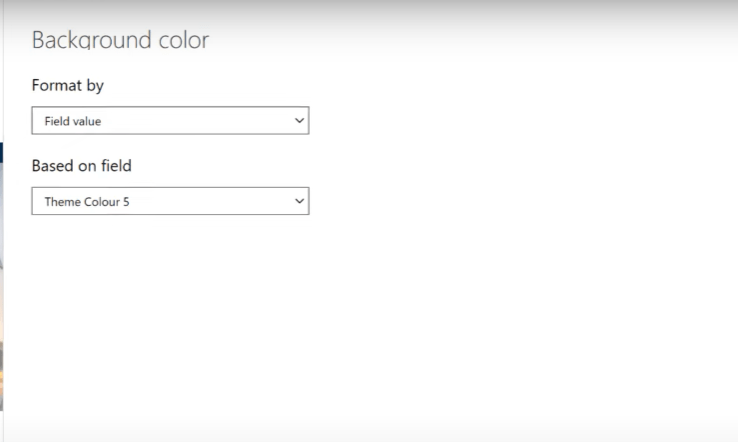
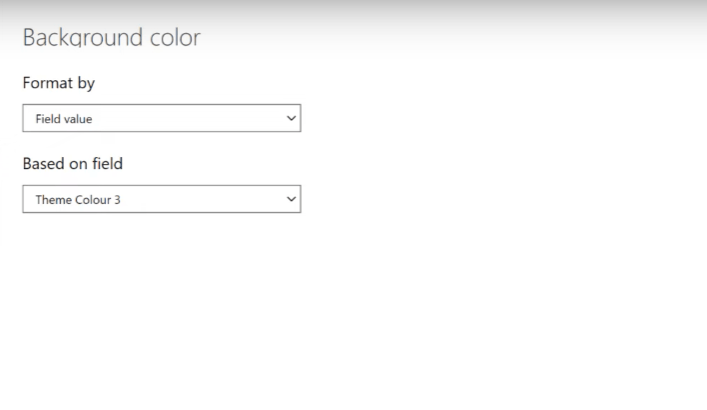
Avaamme tärkeimmät toimenpiteet ja käymme sitten läpi. Theme Color 6 on vain heksakoodi yhdelle teemalleni, kun taas Theme Color 5 on keskisininen aloitusvärini.

Näyttömittojen luominen
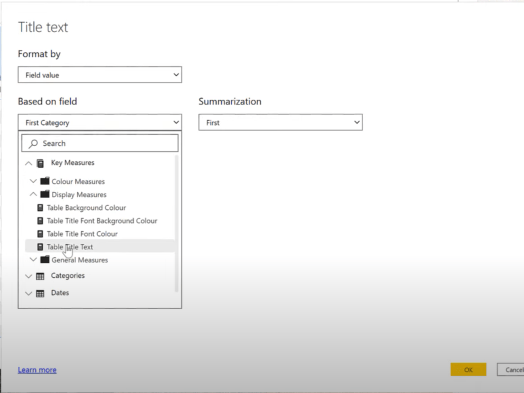
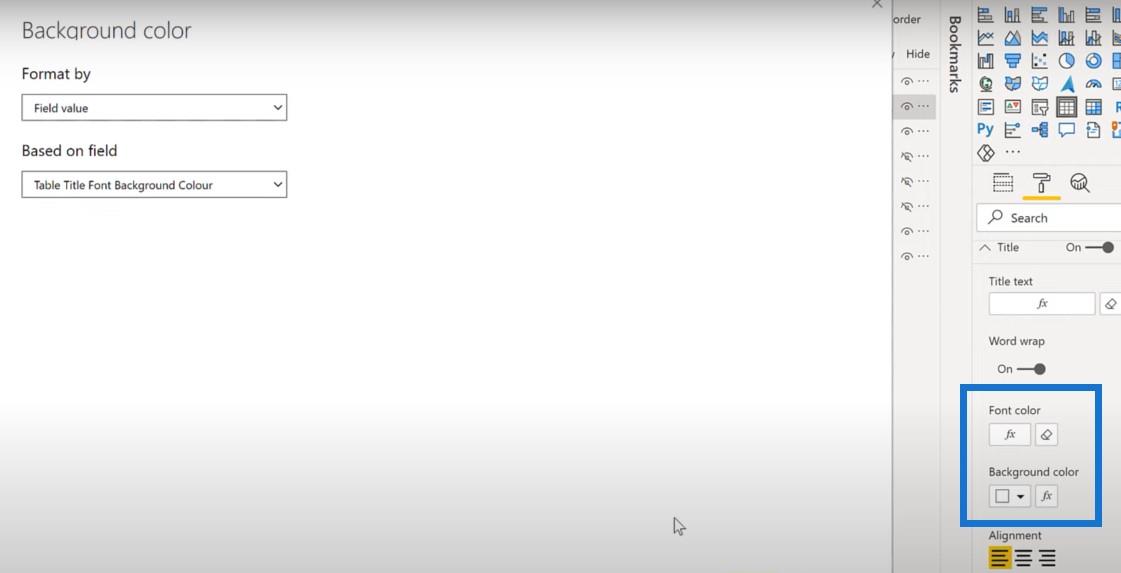
Sitten siirrymme näyttömitat-kohtaan ja napsauta sitten Taulukon otsikon teksti -mitta.

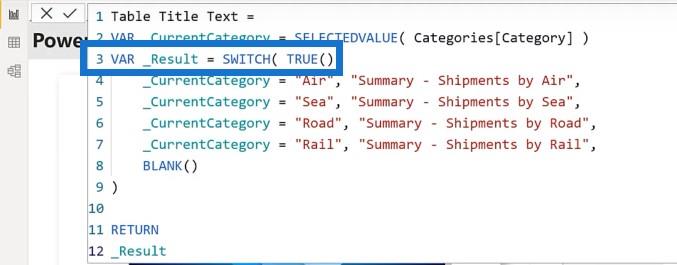
Tällä on arvo, jonka määrittää nykyinen luokka ja joka luodaan käskyn avulla.

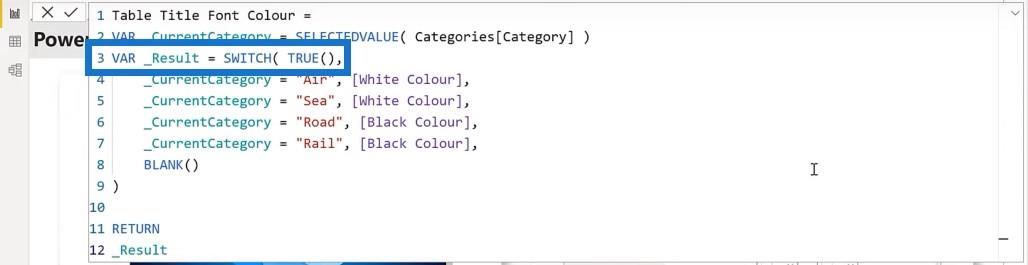
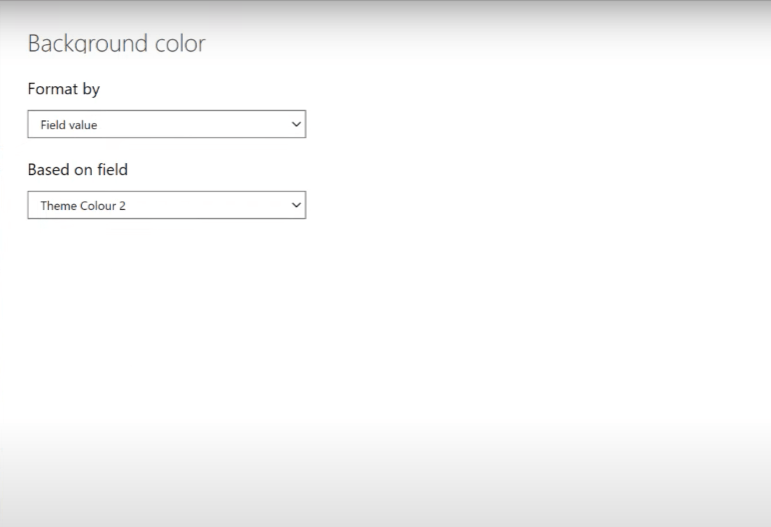
Jos tarkastelemme Taulukon otsikon fontin taustavärin mittaa, se käyttää täsmälleen samaa SWITCH TRUE -lausetta kategorian perusteella; mutta tällä kertaa se palauttaa väriteeman mitan.

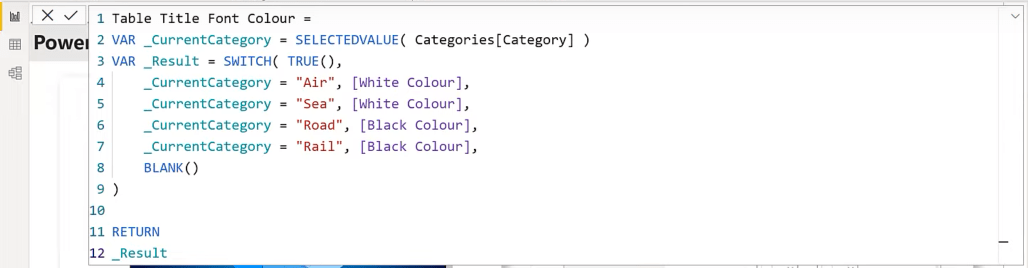
Minulla on samanlainen fontin värin mitta, nimeltään Table Title Font Color , joka palauttaa leveämmän mustan, joka on hyvin kontrasti teeman värin kanssa.

Ja lopuksi, minulla on Taulukon taustavärin mitta, joka on kopio taulukon otsikon fontin taustaväristä, mutta jolla on eri nimi, jotta se olisi helpompi määrittää.
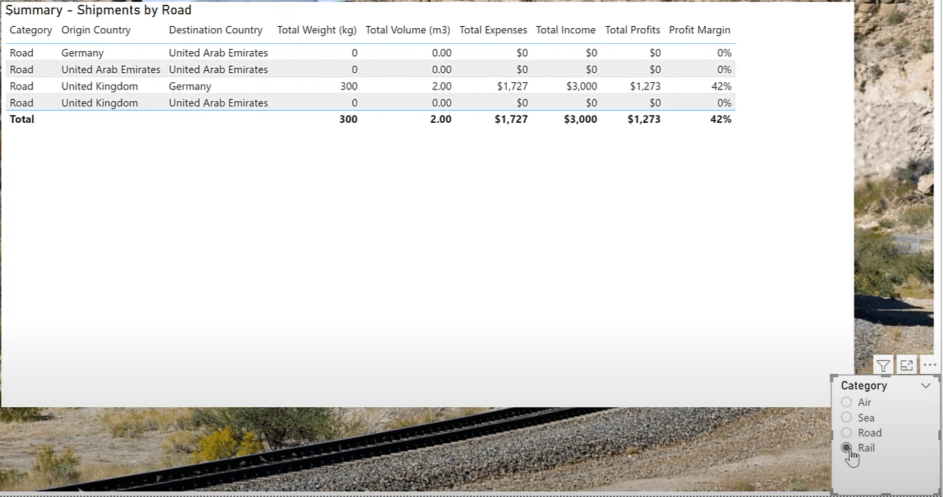
Meillä on myös pieni taulukko alareunassa, jotta voimme nähdä näiden toimenpiteiden tulokset.

Siinä se asennukseen. Rakennetaan nyt ratkaisu yhdessä ja aloitetaan kotisivulla, jotta meillä on jotain, jolle navigoida.

Kotipainikkeen luominen
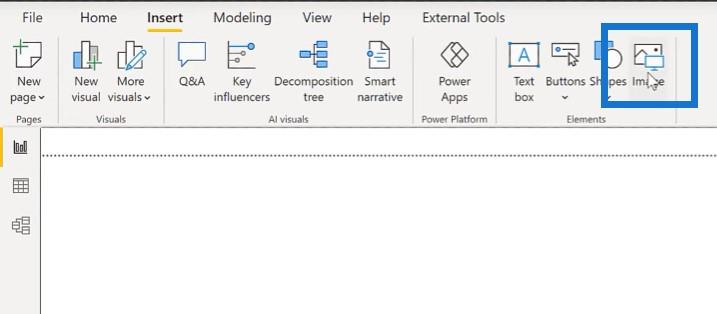
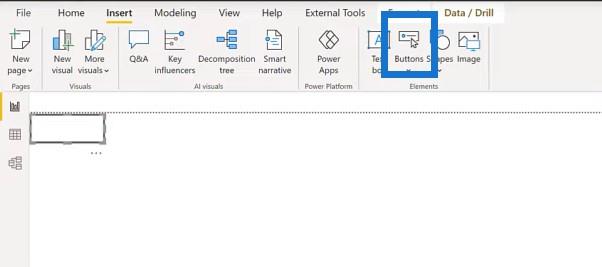
Luomme Sisältö 2 -sivun ja lisäämme kuvan etusivulle .


Tuo kuva nurkkaan, pienennä sitä hieman ja aseta sen toiminta navigoimaan kotisivulle.

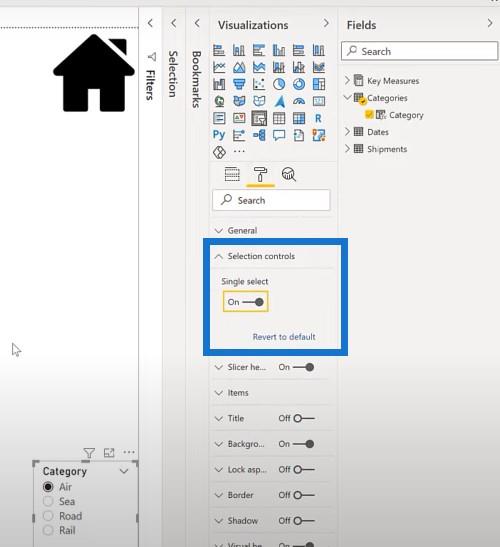
Viipaloijan tekeminen kategorioille
Sitten lisäämme lohkon luokille ja teemme siipikarjan yksittäisen valinnan .

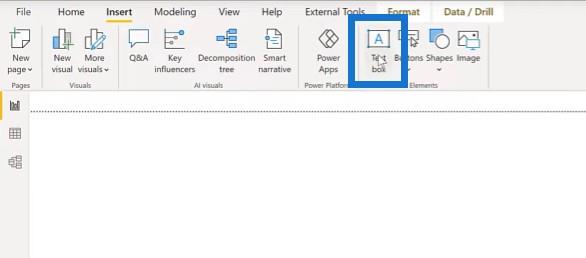
Otsikon lisääminen
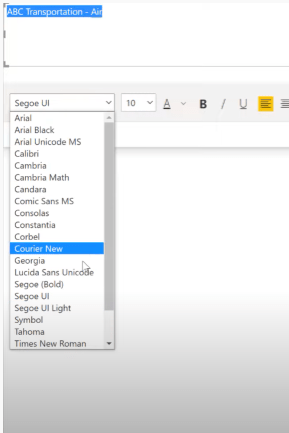
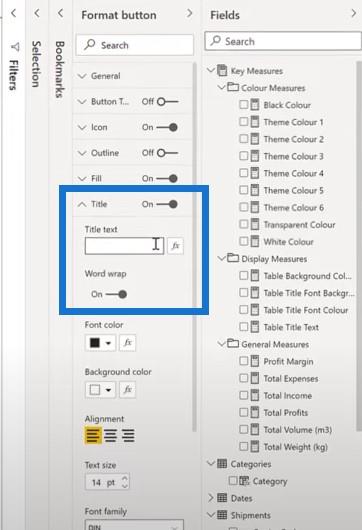
Seuraava vaihe on lisätä tekstiruutu otsikon vasempaan yläkulmaan. Kutsutaan sitä ABC Transportationiksi ja lisätään luokkaamme mitta.

Otsikko muuttuu, kun teemme erilaisia valintoja leikkurissamme. Voimme myös muuttaa fontin väriä ja kokoa.

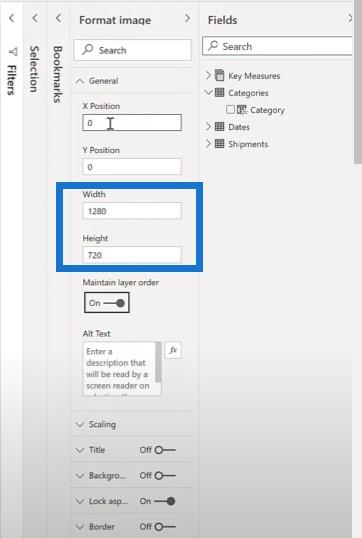
Seuraavaksi sinun tulee lisätä kuva jokaiseen kategoriaan. Lisätään ensimmäinen kuva lentolähetystä varten. Asetamme sen kokoon 1280 ja 720 täysikokoiseksi. Nimeämme tämän valintaruudussa.

Taulukon luominen ja muotoilu
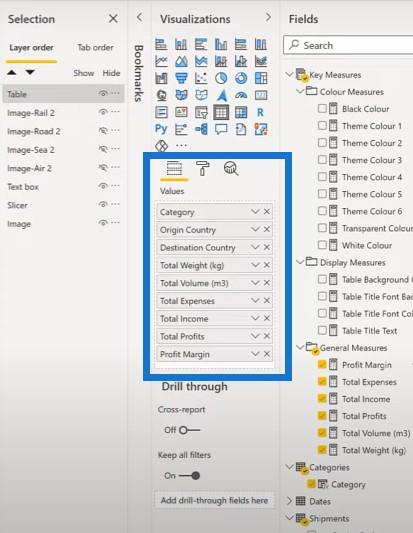
Teemme samat vaiheet lisäkuville ja lisäämme sitten taulukon. Lisätään tähän taulukkoon uusi taulukko. Laitamme sen luokkaan, jotta voimme nähdä lähetystaulukostamme sekä alkuperämaan ja kohdemaan. Avainmitat-kategoriastamme lisäämme myös jo laskemamme mittasuhteet.


Seuraava asia on alustaa taulukko. Asetamme otsikkotekstin ensin jo laskemaamme mittaan.

Kun napsautamme leikkuria, voimme nähdä, että taulukon otsikko muuttuu viipaloijalla tekemämme valinnan perusteella.

Voimme myös muuttaa taulukon fontin väriä, taustaa ja läpinäkyvyyttä.

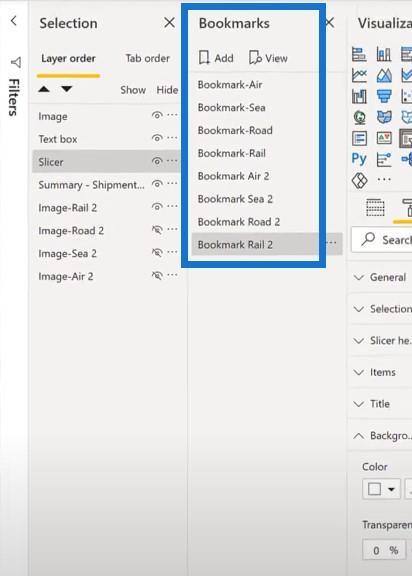
Seuraava vaihe on lisätä kirjanmerkki jokaiseen kuvaan.

Kotisivun tekeminen
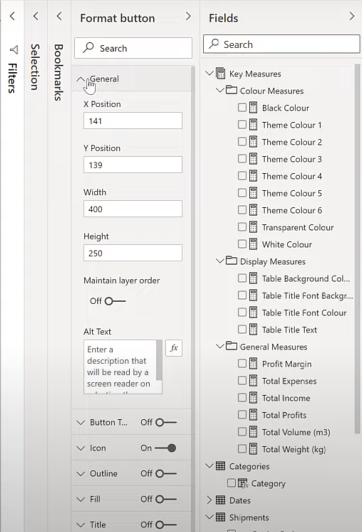
Siinä se sisältösivulle. Siirrytään etusivulle. Aloita lisäämällä tähän tyhjä painike.

Poistamme ääriviivat käytöstä ja muutamme sen kooksi 400 ja 250.

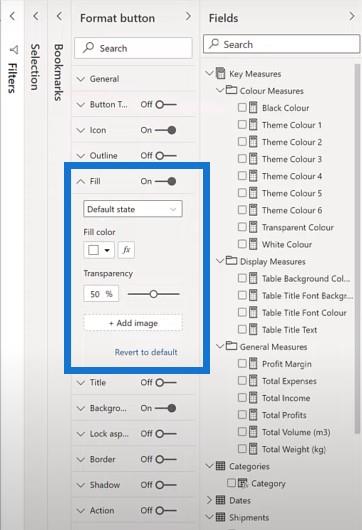
Sitten täytämme kuvan tälle painikkeelle.

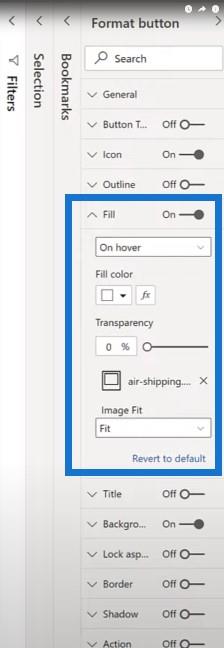
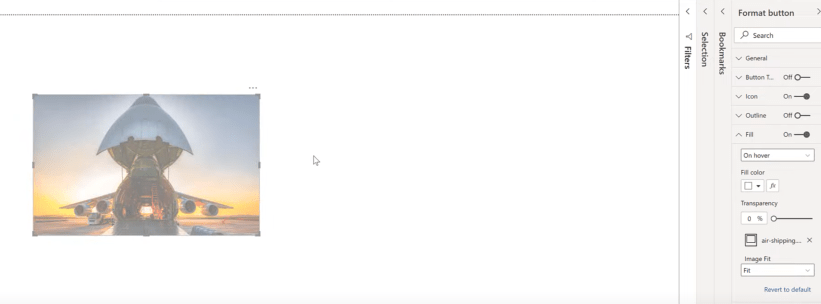
Asetamme kuvan sovituksen sopivaksi ja läpinäkyvyydeksi 0 % On hover -asennossa , jotta voimme nähdä, että painike muuttuu läpinäkyväksi, kun sitä ei valita.


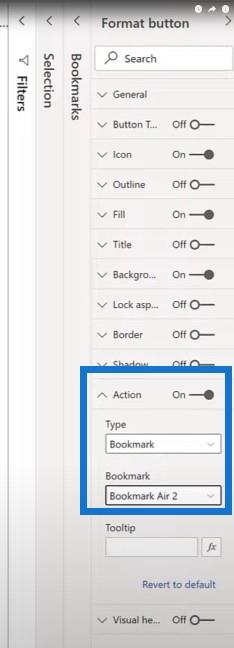
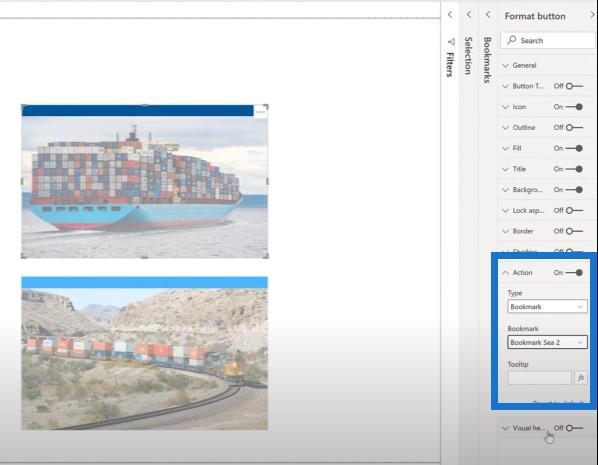
Seuraava asia on lisätä siihen kirjanmerkkitoiminto . Kytke Toiminto-liukusäädin päälle ja vaihda se Kirjanmerkiksi. Valitse Air 2 -sivu.

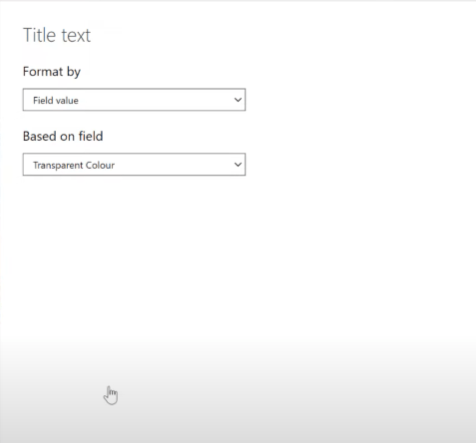
Seuraava vaihe on asettaa otsikko. Voimme tehdä siitä läpinäkyvän värin, joten emme itse asiassa näe sitä.


Teemme tämän vielä kolme kertaa kopioimalla ja liittämällä kuvan. Sitten säädämme ne edustamaan kutakin luokkaa.

Toisen painikkeen täytön muutetaan lentokuljetuksesta merikuljetukseen .

Muuta sitten kuvan sovitus sopivaksi ja muuta nimi. Vaihdetaan sitten tämä taustaväri eri teemaksi.

Muutamme kolmannen painikkeen täytön lentoliikenteestä maantiekuljetukseen .

Muutamme jälleen kuvansovituksen sopimaan ja muutamme otsikon taustaväriä.

Viimeisen painikkeen osalta vaihdamme täytön lentokuljetuksesta rautateitse .

Ja jälleen, meidän on asetettava kuva sopivaksi ja vaihdettava taustan väri eri teemaan.

Ilmapainikesivulla toiminto valittiin Bookmark Air 2:ksi. Kolmen muun painikkeen kohdalla meidän on muutettava valittua toimintoa. Esimerkiksi meripainikesivulla meidän on lisättävä se kirjanmerkkeihin Bookmark Sea 2.

Johtopäätös
Nyt meillä on siis uusi ratkaisumme. Kun painamme Control-näppäintä ja napsautamme kotisivua, siirrymme sisältösivulle 2, jossa näytetään valitulle kategorialle sopiva koko näytön taustakuva. Voimme käyttää kotipainiketta navigoidaksemme takaisin kotisivulle 2.
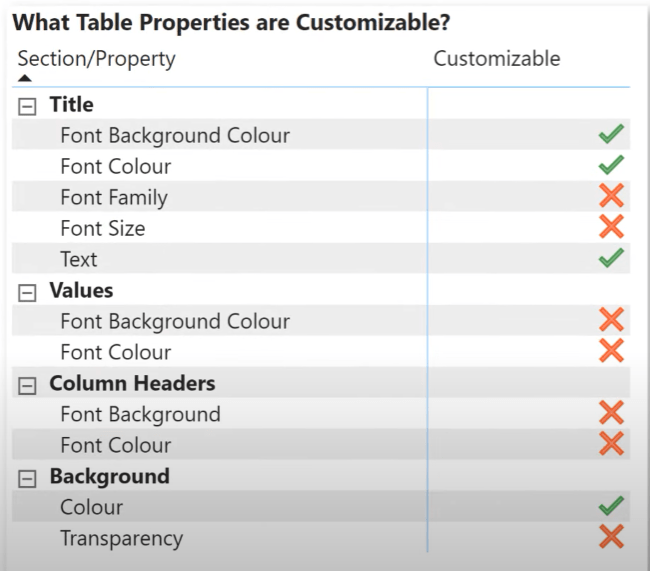
Toukokuusta 2021 alkaen nykyinen LuckyTemplates-työpöytäversio mahdollistaa seuraavat ominaisuudet määrittämisen taulukolle:

Muita ominaisuuksia ei voi tällä hetkellä asettaa ohjelmallisesti. Mutta tarvittaessa voidaan hyödyntää ratkaisua käyttämällä useita taulukkovisuaaleja , yksi jokaiselle luokalle, ja sitten säätää tuotteen ominaisuuksia ja näkyvyyttä yksilöllisesti haluamallasi tavalla.
Tämä voi olla hieman monimutkaisempaa, mutta lisää joustavuutta on mahdollista. Kokemus osoittaa, että lisäominaisuuksia tulee mukautettavissa LuckyTemplates-työpöydän tulevissa julkaisuissa.
Toivottavasti LuckyTemplates-tiimi lisää mahdollisuuden käyttää useita teemoja raporttiin. Mutta toistaiseksi tässä on yksi tekniikka, jonka avulla voit simuloida erilaisia teemoja.
Kiitos katsomisestasi ja toivon sinulle kaikkea hyvää LuckyTemplates-matkallesi.
Greg
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








