LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
LuckyTemplates -sivun navigointipainikkeilla on tärkeä rooli tarinankerronnassa. Järjestetty ja läpinäkyvä navigointijärjestelmä toimii etenemissuunnitelmana, joka ohjaa vierailijat raportin eri sivuille.
Nämä painikkeet ovat olennaisia, kun ne rohkaisevat vierailijoita pysymään, olemaan tekemisissä sisältösi kanssa ja saamaan positiivisen käyttökokemuksen, joka lisää omaksumista ja vaikutusta.

Sisällysluettelo
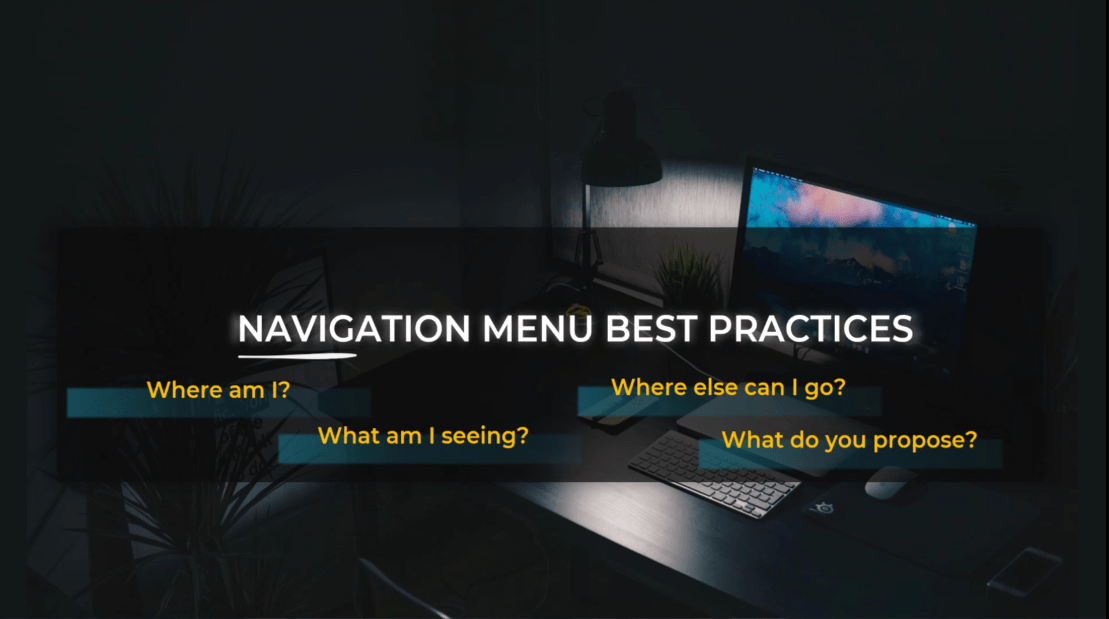
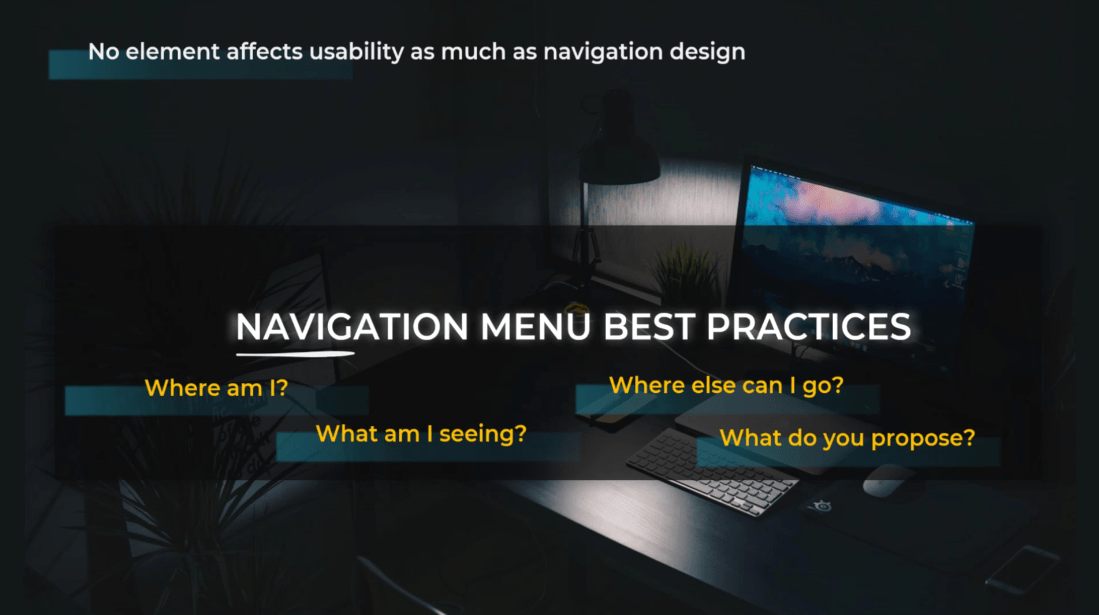
4 asiaa, jotka kannattaa sisällyttää raportteihin
Käyttäjät haluavat yleensä tietää neljä asiaa käydessään raportissasi:
Esittämällä nämä vastaukset näkyvästi navigointivalikoissasi on suurempi mahdollisuus, että vierailijat pysyvät raportissasi pidempään ja palaavat siihen useammin.
Keskustelimme puheessani tarpeesta mukauttaa puheemme yleisölle, koska analyytikoilla ja johtajilla voi olla täysin erilaisia tapoja ratkaista ongelma.
Voimme käyttää induktiivista lähestymistapaa , jossa valmistelemme yleisöä johtopäätöksiimme, tai deduktiivista lähestymistapaa , jossa aloitamme suoraan suosituksista.
Navigoinnin avulla voit piirtää tarinasi haluamallasi tavalla. Sinulla on monia vaihtoehtoja, joiden avulla voit luoda upean navigoinnin, kuten:

Mikään elementti ei kuitenkaan vaikuta käytettävyyteen yhtä paljon kuin navigoinnin suunnittelu. Jos vierailijat eivät tiedä mitä tehdä, kun he saapuvat raporttiisi, tilaisuus on menetetty.
Tästä syystä LuckyTemplates-sivun navigointipainikkeet ovat erittäin tärkeitä, koska ne luovat onnistuneen raportin puitteet ja selkärangan.

LuckyTemplates-sivun navigointipainikkeita käytetään hyvin yleisesti LuckyTemplates-raporteissa. Vaikka niiden rakentamiseen on paljon sisältöä, parhaiden käytäntöjen sisältöä ei ole niin paljon.
Tätä silmällä pitäen tein luettelon useista parhaista käytännöistä, jotka ovat tärkeimpiä navigointivalikoiden rakentamisessa.
LuckyTemplates-sivun navigointipainikkeiden luominen
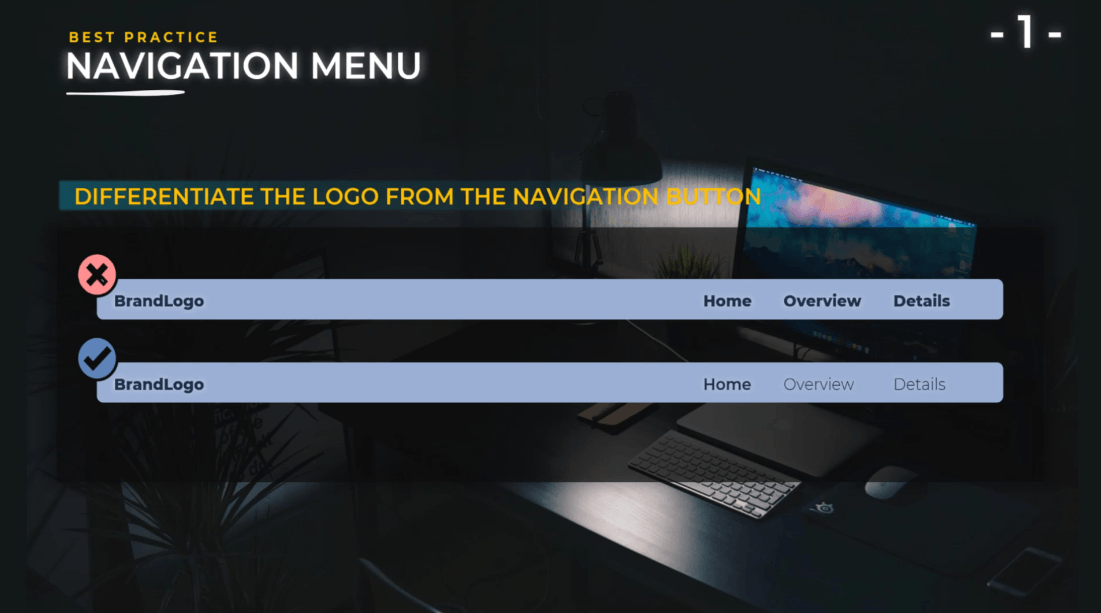
Erota logo LuckyTemplates - sivun navigointipainikkeista .
Yrityksesi logo on tapa, jolla brändät raporttisi. Se on erilainen kuin LuckyTemplates -sivu ; siksi sinun on tehtävä se erityisen selkeä raporttisi suunnittelussa.

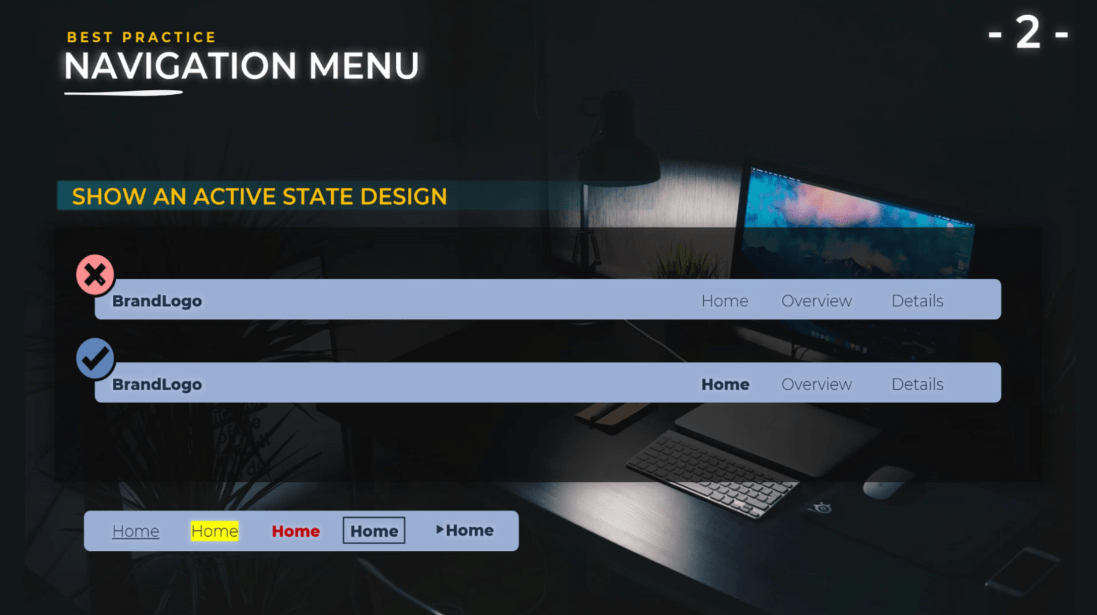
Näytä aktiivinen tilasuunnitelma.
Loppukäyttäjien pitäisi olla hyvin yksinkertaista tietää, millä sivulla he ovat parhaillaan. Sinulla on monia vaihtoehtoja, kuten väri, lihavoitu teksti, taustaväri tai kuvakkeet.

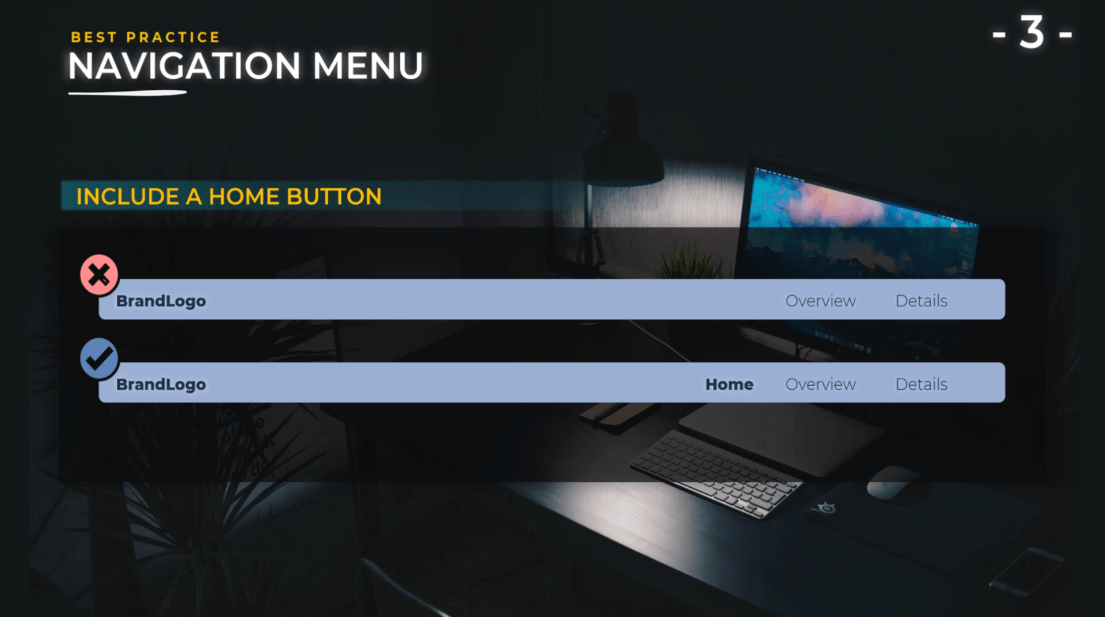
Sisällytä kotipainike.
Vaikka sinulla on yrityksen logo, joka voi toimia kotipainikkeena, paras käytäntö on lisätä my��s tietty kotipainike, koska kaikki käyttäjät eivät tiedä, että logo voi toimia etusivun painikkeena.

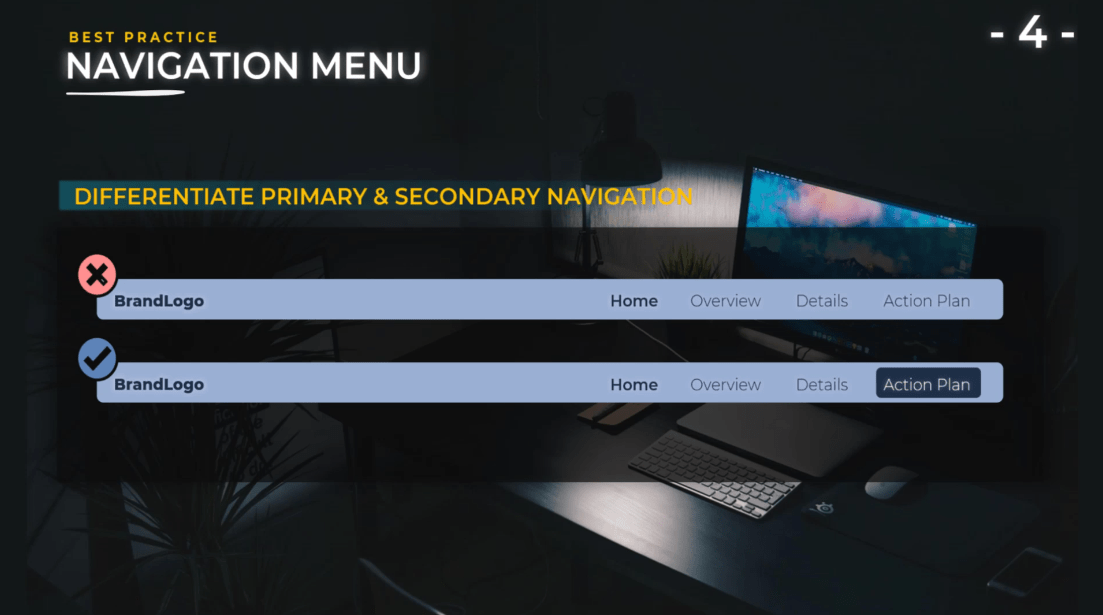
Erottele ensisijainen navigointi ja toimintakehotus .
Raportissasi tulee olla erityinen toimintasuunnitelma, suositukset ja paljon muuta. Sinun on tehtävä nämä selvät alusta alkaen loppukäyttäjälle.
He ymmärtävät, etteivät he katso raporttiasi vain nähdäkseen hienoja hienoja kaavioita, vaan että nämä kaaviot kertovat tarinan ja että tarinan lopussa on johtopäätös ja toimintasuunnitelma.
Seurauksena on, että tämä herättää käyttäjän uteliaisuutta ja sitoutumista. Heidän on kiinnitettävä huomiota näkemäänsä, koska heidän on lopulta ryhdyttävä toimiin tai tehtävä päätös .

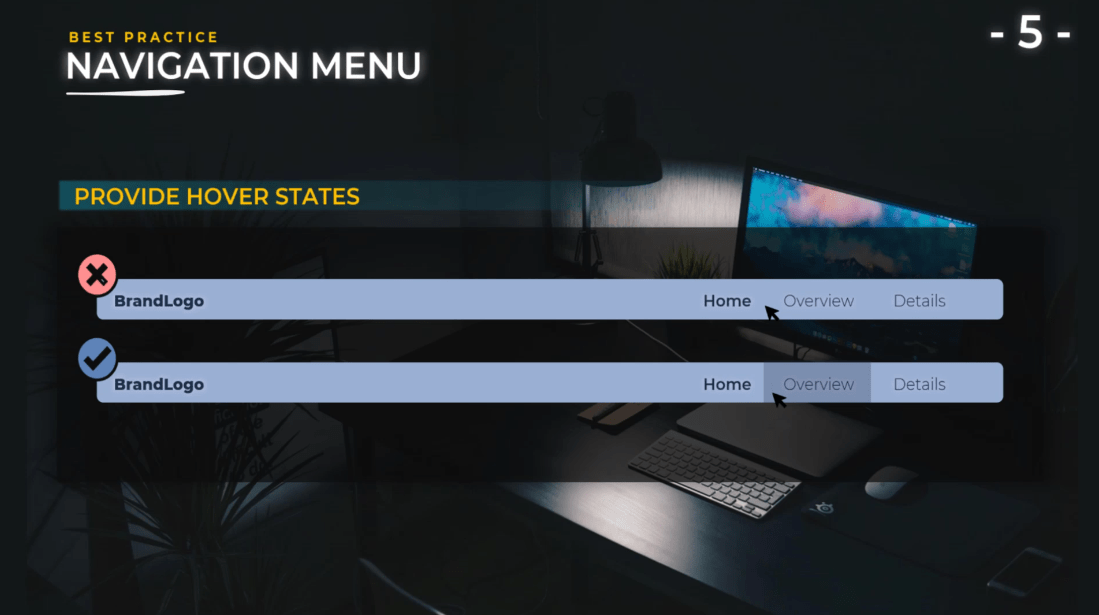
Anna hover-tilat .
Se on tärkeää, koska haluamme tehdä loppukäyttäjälle erityisen selväksi, että nämä ovat aktiivisia painikkeita. Niiden lisääminen vie kaksi sekuntia, ja usko minua, se todella lisää käyttökokemusta. Sinulla on monia vaihtoehtoja tehdä tämä, kuten lihavoitu teksti, alleviivaus, kuvakkeet, reunus tai tasaus.

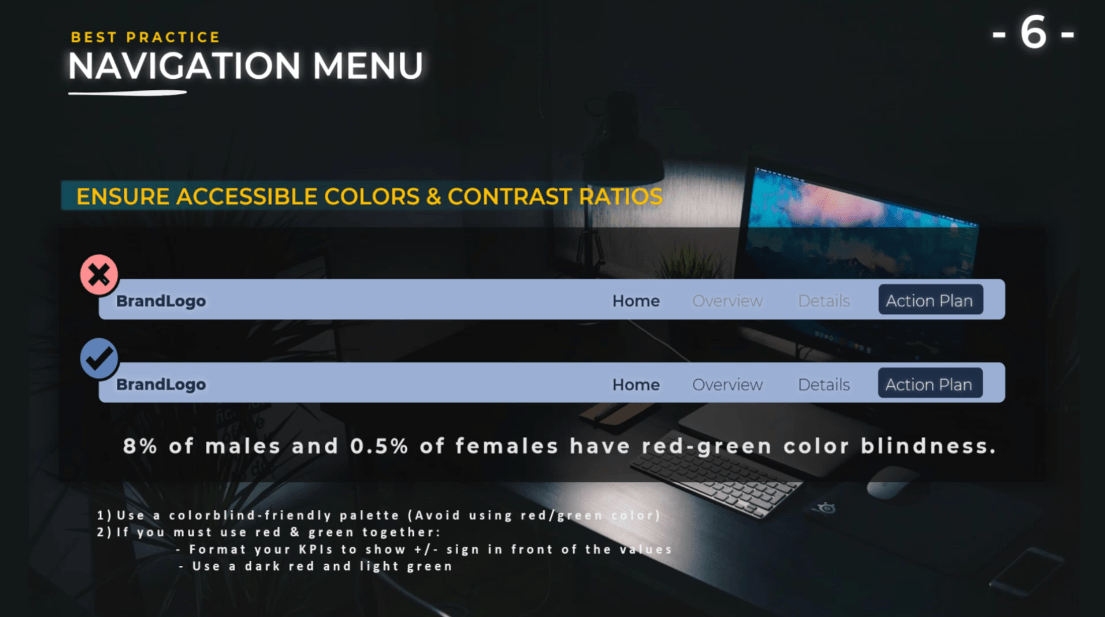
Varmista käytettävissä olevat värit ja kontrastisuhteet .
Kun puhumme saavutettavuudesta, se sisältää värisokeuden, koska 8 % miesväestöstä ja 0,5 % naisista on värisokeita. Tämä tarkoittaa, että sinun on oltava varovainen valittaessa värejä.
Esimerkiksi monet yritykset käyttävät punaisia ja vihreitä värejä. Punainen tarkoittaa negatiivisia tuloksia ja vihreä positiivisia tuloksia. Nämä värit ovat ongelmallisia, koska monien ihmisten on vaikeuksia erottaa nämä värit. Siksi on tärkeää tarkistaa teemasi ja värisi eri verkkosivustoilta.

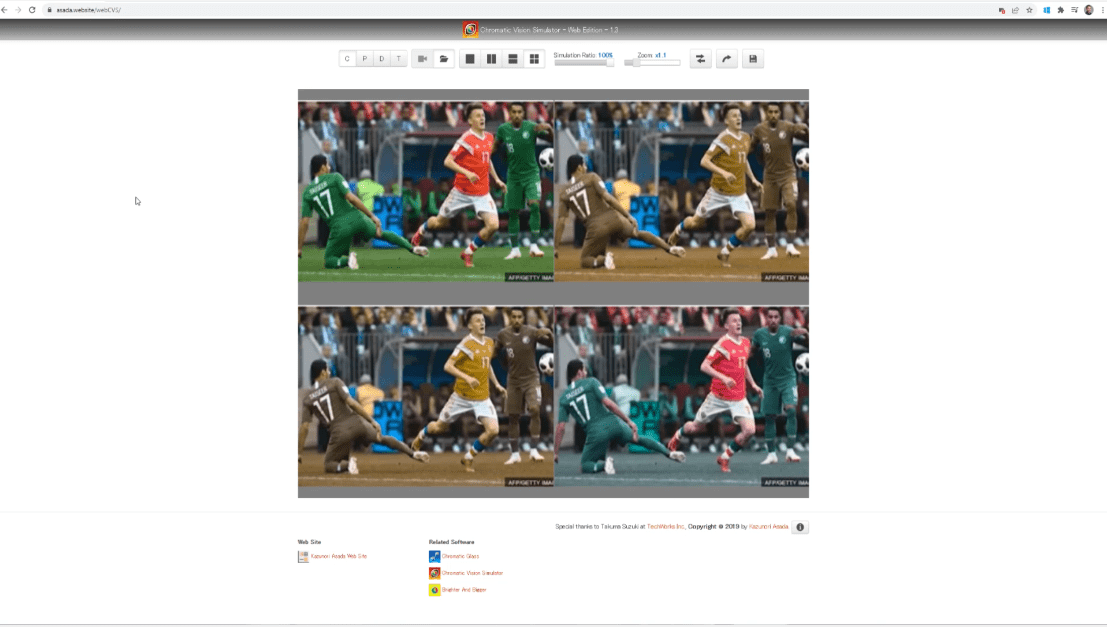
Erittäin hyödyllinen verkkosivusto on Asada , jonne voit tuoda minkä tahansa kuvan ja nähdä tarkalleen, kuinka värisokeat käyttäjät näkevät raporttisi. Tulosta vain raporttisi ja lisää se.
Tässä lisäämässäni valokuvassa näet erilaiset värisokeusmahdollisuudet, joita saatat kohdata. Kuten näemme, joskus punaisen ja vihreän ero ei ole niin ilmeinen.

Tämän ratkaisemiseksi sinun on käytettävä muita väripaletteja, kuten sinistä vihreän sijasta ja oranssia punaisen sijaan, jotta se on paljon selkeämpi käyttäjille.
Jos et kuitenkaan voi muuttaa näitä värejä, koska sinun on käytettävä punaista ja vihreää, voit lisätä raportteihin muita vinkkejä.
Muotoile numerot esimerkiksi siten, että niiden arvojen edessä on plus- tai miinusmerkki, jonka avulla käyttäjät voivat nähdä, ovatko arvosi positiivisia vai negatiivisia.
Voit myös käyttää tummanpunaista ja vaaleanvihreää. Vaikka käyttäjä ei erottaisi punaisen ja vihreän värien eroa, hän näkee näiden kahden värin kontrastin, mikä on hänelle loistava.
Tee raporteista saataville kontrastisuhteiden avulla.
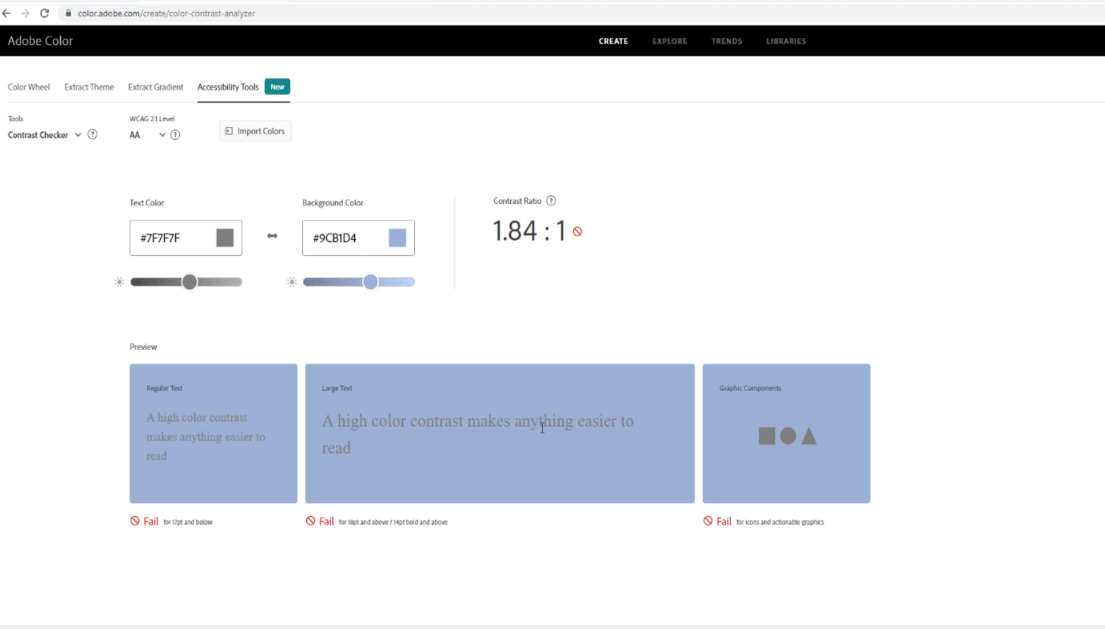
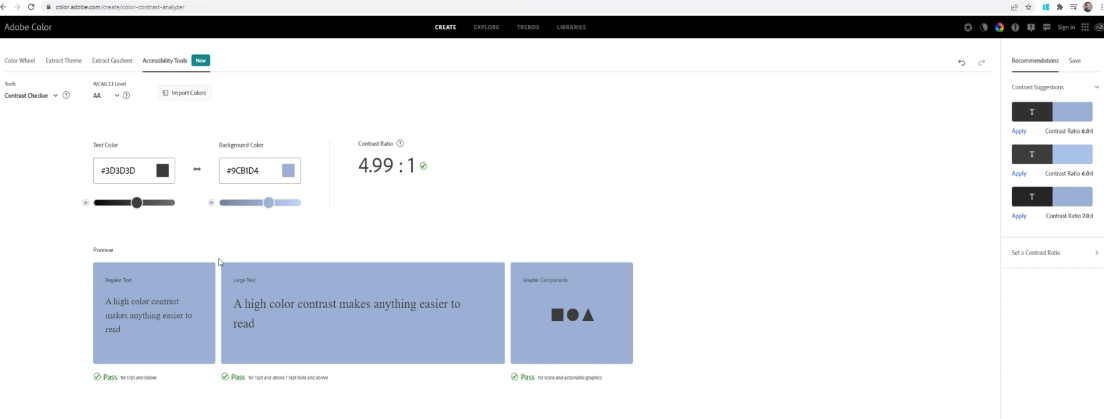
Toinen saavutettavuuteen vaikuttava tekijä on kontrastisuhteet. Kuten esimerkissäni on kuvattu, kirjoitin yleiskatsauksen ja tiedot harmaalla värillä ja käytin sitten sinistä taustana. Tämä ei ole selvää eikä tarjoa tarpeeksi kontrastia käyttäjien luettavaksi.

Tämän estämiseksi voimme tarkistaa kontrasti-analysaattorisivuston Color.Adobe.com avulla .
Kopioi ja liitä vain taustan, tekstin ja graafisten komponenttien värit. Tässä esimerkissä kontrastisuhde on 1,84:1, mikä ei riitä hyvään kontrastiin.

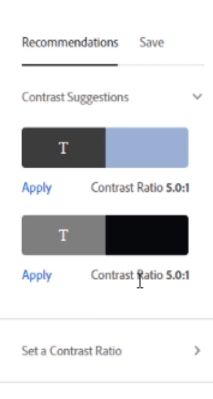
Tämän sivuston hienoa on, että se tarjoaa suosituksia kontrastista. Paras kontrasti on 5,0:1. Voit valita ja käyttää eri kontrastia.

Kuten näette, vaihdoin harmaani värin tummanharmaaksi ja kontrastisuhteeksi 4,99:1.

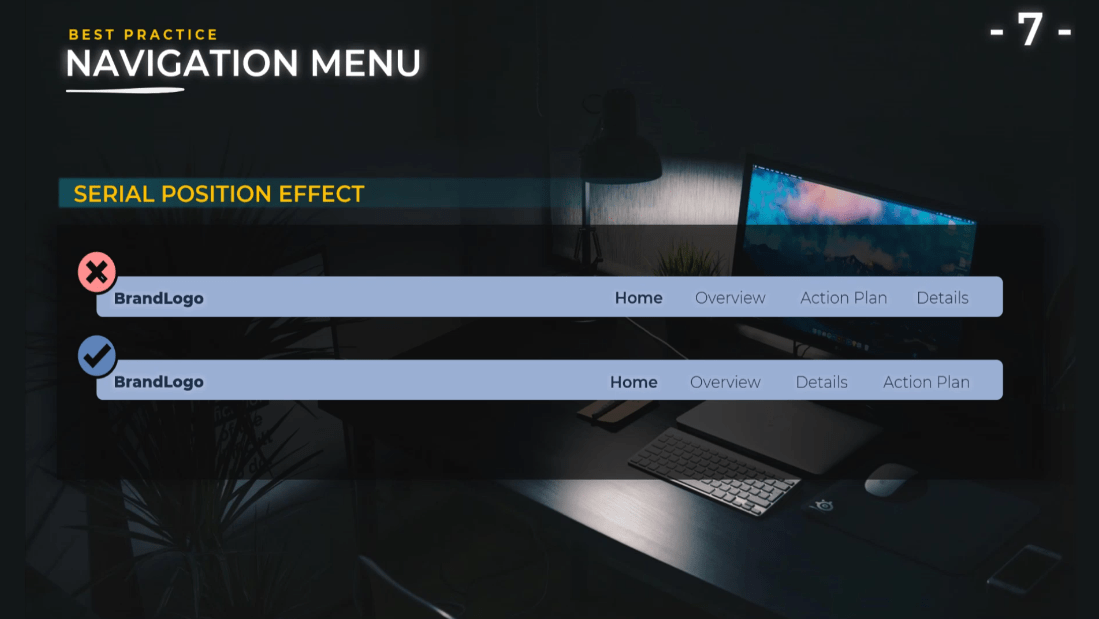
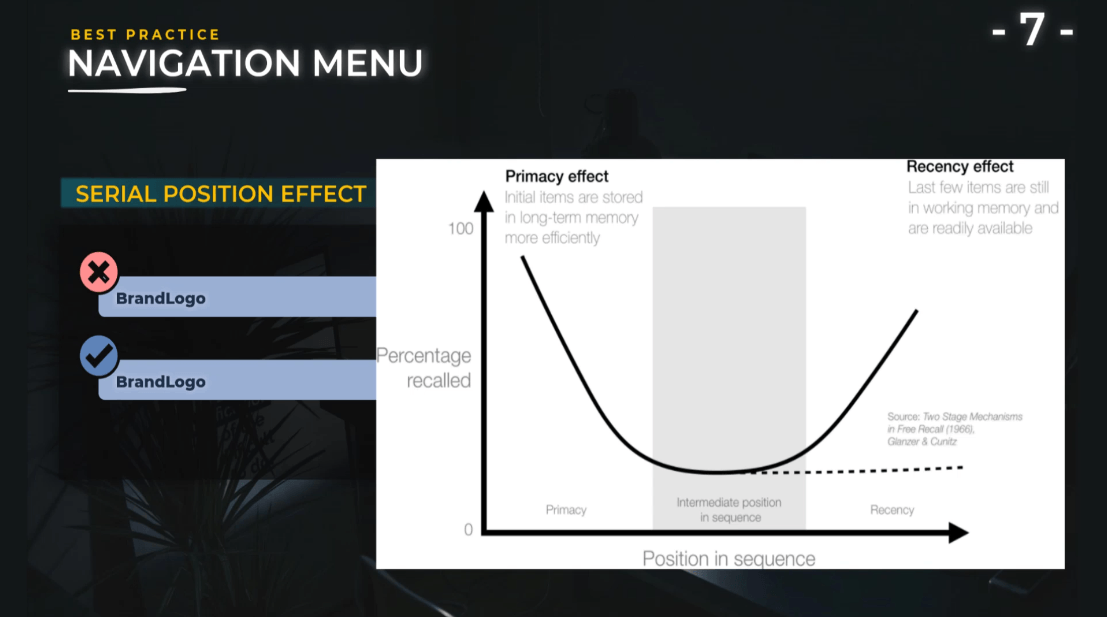
Toteuta sarjasijaintiefekti.
Sarjasijaintiefekti kuvaa kuinka informaation sijainti sekvenssissä vaikuttaa muistiimme. Alkuperäiset kohteet muistetaan tehokkaammin kuin luettelon myöhemmässä kohdassa olevat kohteet. Listan lopussa olevat kohdat haetaan helpommin heti esityksen jälkeen.

Pohjimmiltaan haluat esittää tärkeät kohteet luettelon alussa ja lopussa muistamisen maksimoimiseksi. Jos haluat ihmisten valitsevan yhden kohteen toisen sijasta, esitä se listan lopussa, jos päätös tehdään heti esityksen jälkeen.
Tämä johtuu siitä, että meillä on tapana suosia viimeistä meille esitettyä ehdokasta. Jos päätös tehdään myöhemmin, esitä haluamasi kohde luettelon alussa.

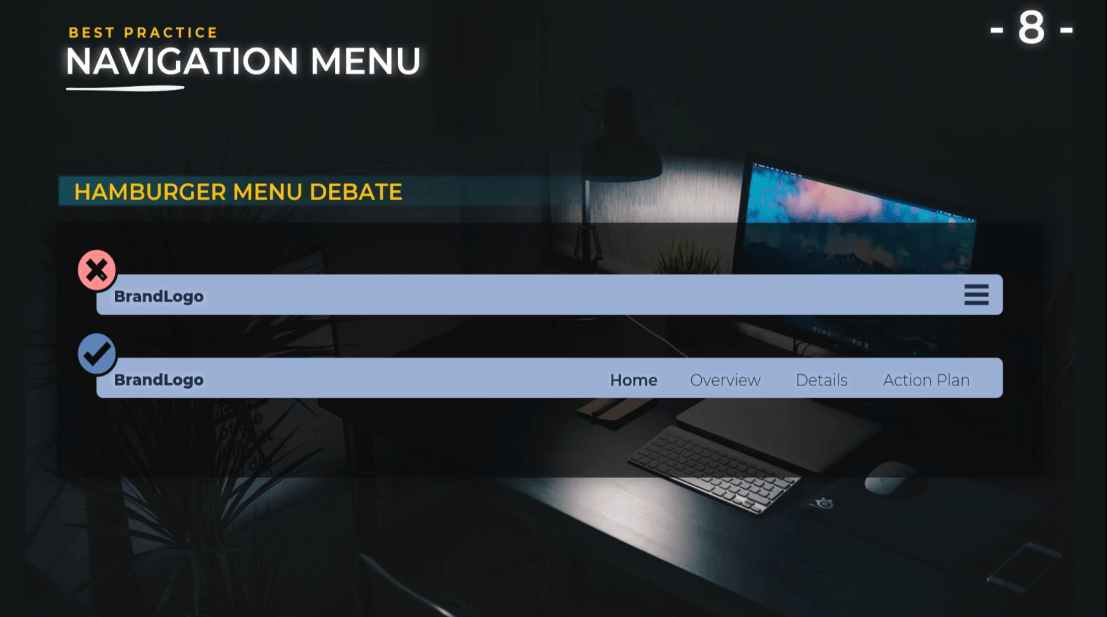
Hampurilaismenu keskustelu .
Halusin esittää keskustelun hampurilaismenujen käytöstä. Jotkut suunnittelijat ajattelevat, että hampurilaisvalikkoa ei pitäisi käyttää työpöytäsovelluksissa, ja jos sinulla ei ole liikaa painikkeita.
Tässä esimerkissä meillä on Etusivu , Yleiskatsaus , Tiedot ja Toimintasuunnitelma . Käyttäjien on käyttäjäystävällisempää nähdä tämä valikko kuin avata hampurilaismenu.

Toisaalta hampurilaismenun käytön etuna on, että se antaa sinulle enemmän tilaa, häivyttää suunnittelua ja mahdollistaa lisätietojen näyttämisen vasta, kun käyttäjä avaa tämän valikon.
Jos käytät tätä hampurilaisvalikkoa, sinun on kiinnitettävä huomiota, jos käytät suodattimia sisällä. Sinun on muistettava se sivullasi, jotta loppukäyttäjän ei tarvitse tehdä ylimääräistä napsautusta avatakseen valikon nähdäkseen raportissa käytetyt suodattimet.
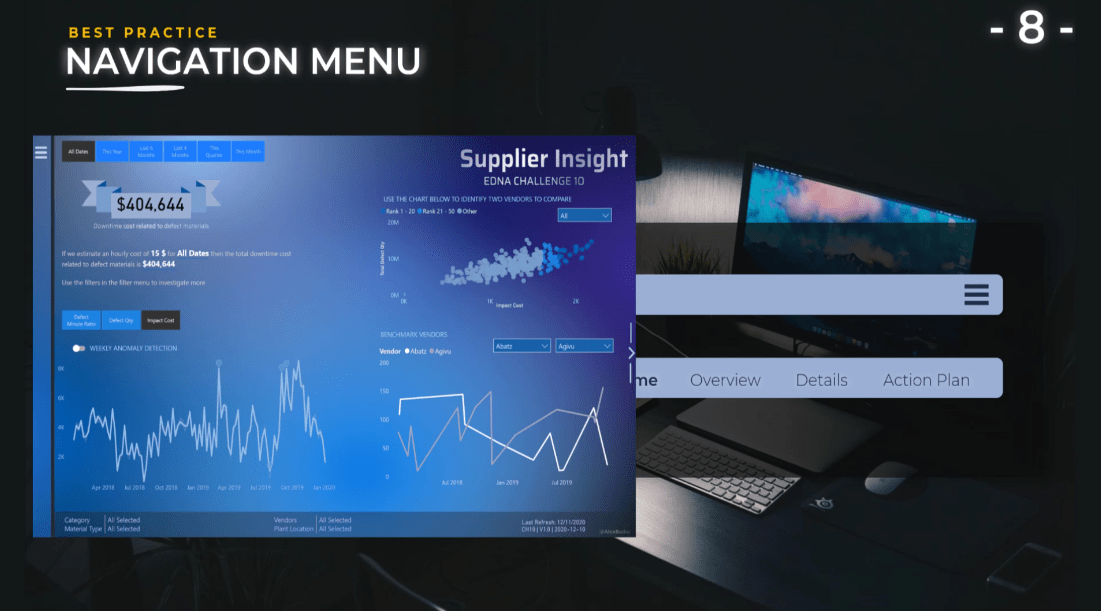
Havainnollistamiseksi tein erilaisia haasteita LuckyTemplatesille, joissa käytin tätä hampurilaismenua. Käytin tätä valikkoa näytön alaosassa tuodakseni esiin tässä valikossa käytetyt suodattimet.

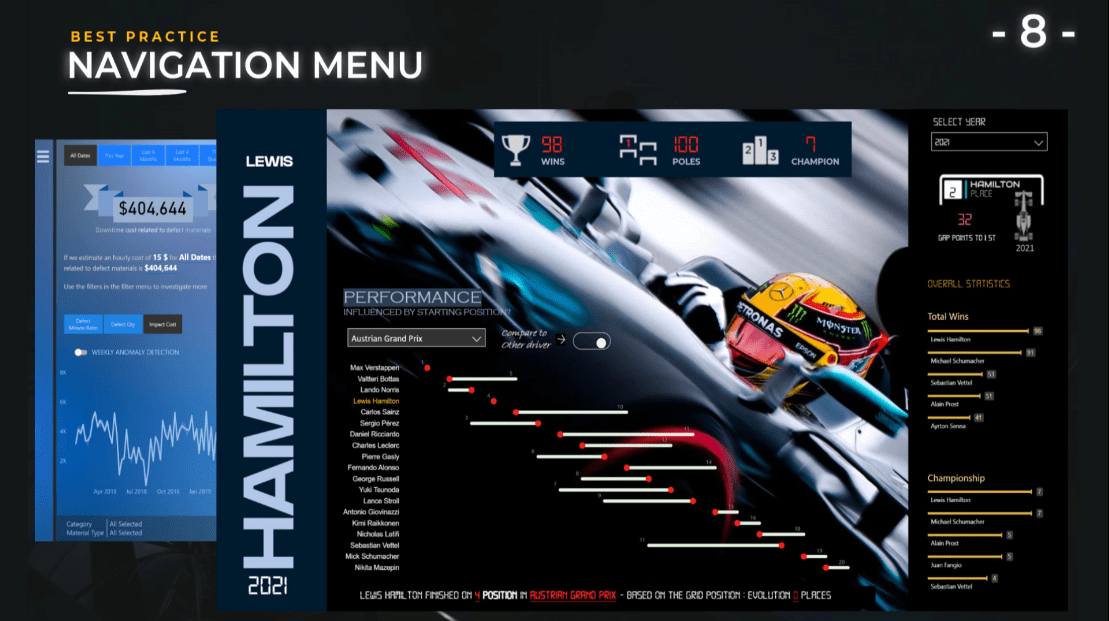
Toinen luomani raportti on Lewis Hamilton 2021. Kun avaat hampurilaisvalikon, siinä on lisätietoja, kuten suodattimia ja lisäkaavioita.
Tässä tapauksessa ainoa suodatin, joka minulla on, on vuosi. Vuosi näkyy myös pääraportissa aivan Lewis Hamiltonin nimen alla, jotta loppukäyttäjä tietää, mitä tietoja ruudulla esitetään ilman, että hänen tarvitsee klikata hampurilaisvalikkoa.


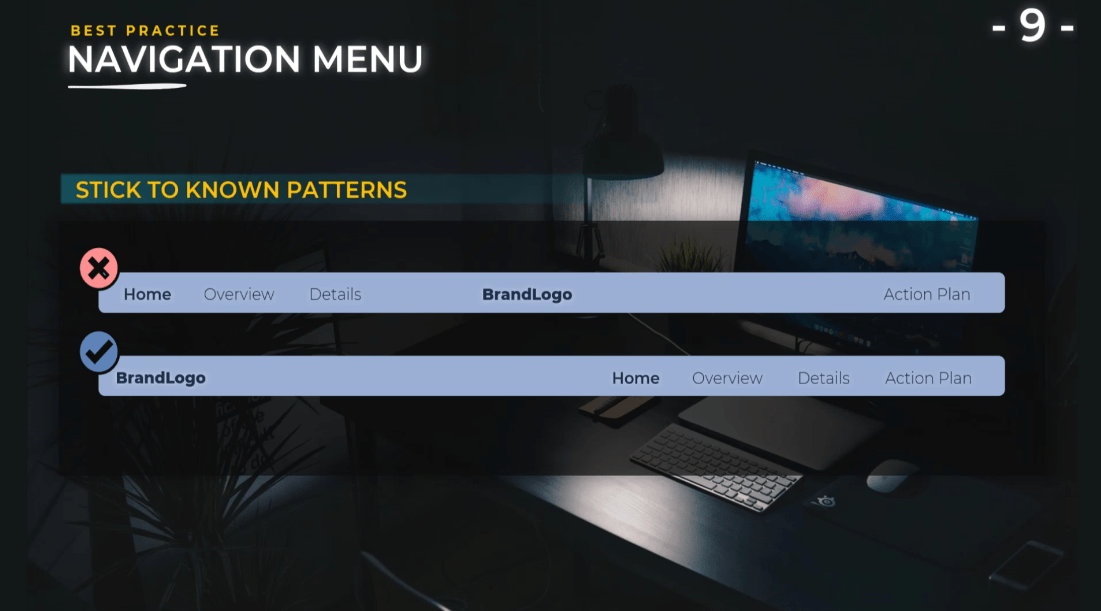
Pidä kiinni tunnetuista malleista .
Raporttia luodessasi tarvitset paljon mielikuvitusta ja kokeile uusia asioita, mutta hampurilaismenua käytettäessä kannattaa pitää kiinni tunnetuista kaavoista.
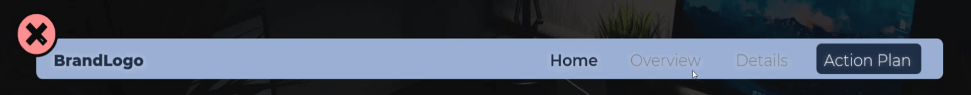
Tässä esimerkissä se näyttää brändin logon yläpalkin keskellä, osan navigointipainikkeista vasemmalla ja toimintasuunnitelman oikealla, mikä ei ole hyvä käyttökokemus.

Käyttäjät ovat tottuneet näkemään vasemmalla logon ja oikealla kaikki painikkeet, joiden lopussa on toimintasuunnitelma.
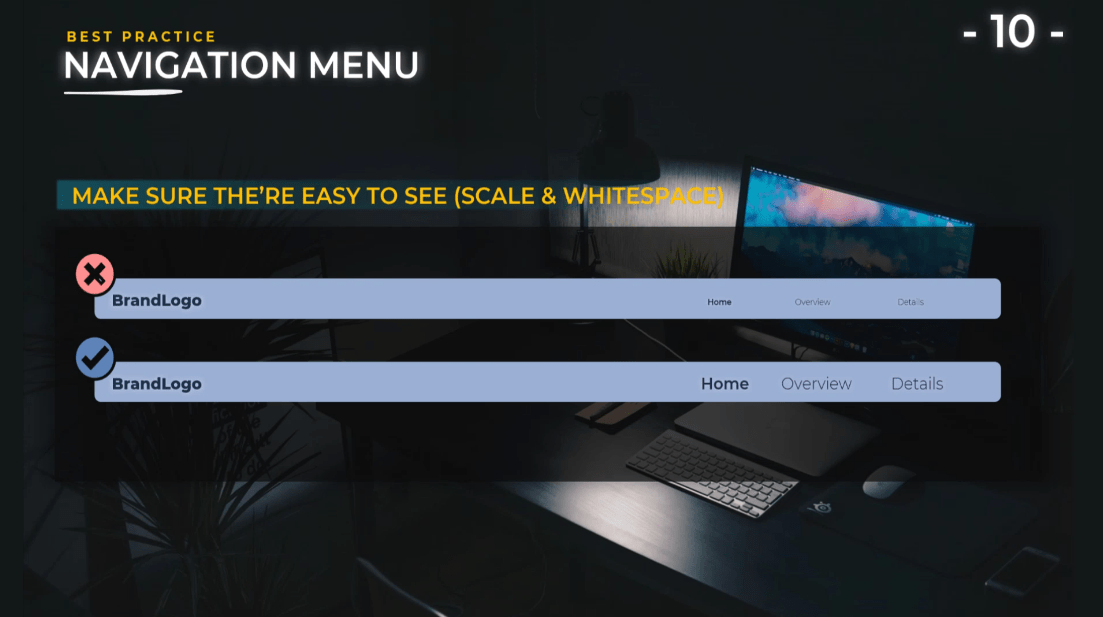
Varmista, että ne ovat helposti nähtävissä .
Tämä on tietysti tapaus, joka tulee vastaan melko usein, koska meillä on tapana lisätä paljon tietoa raportteihimme. Valitettavasti tilan saamiseksi pienennämme tekstien kokoa ja valikkojen kokoa.
On tärkeää, että käyttäjät voivat lukea raportissasi olevat tekstit, skaalata sen oikeaan kokoon, niillä on hyvä kontrastisuhde ja huomioida välilyönti. Kun puhun tyhjästä tilasta, tarkoitan välilyöntiä navigointivalikon ylä- ja alareunassa.
Tällä varmistetaan, että loppukäyttäjillä on oma paikka valikolle, eikä sinulla ole sotkuista ulkoasua, jossa loppukäyttäjät tuntevat olonsa eksykseksi eivätkä tiedä, että nuo painikkeet ohjaavat heidät eri analyysiin raportin sisällä.

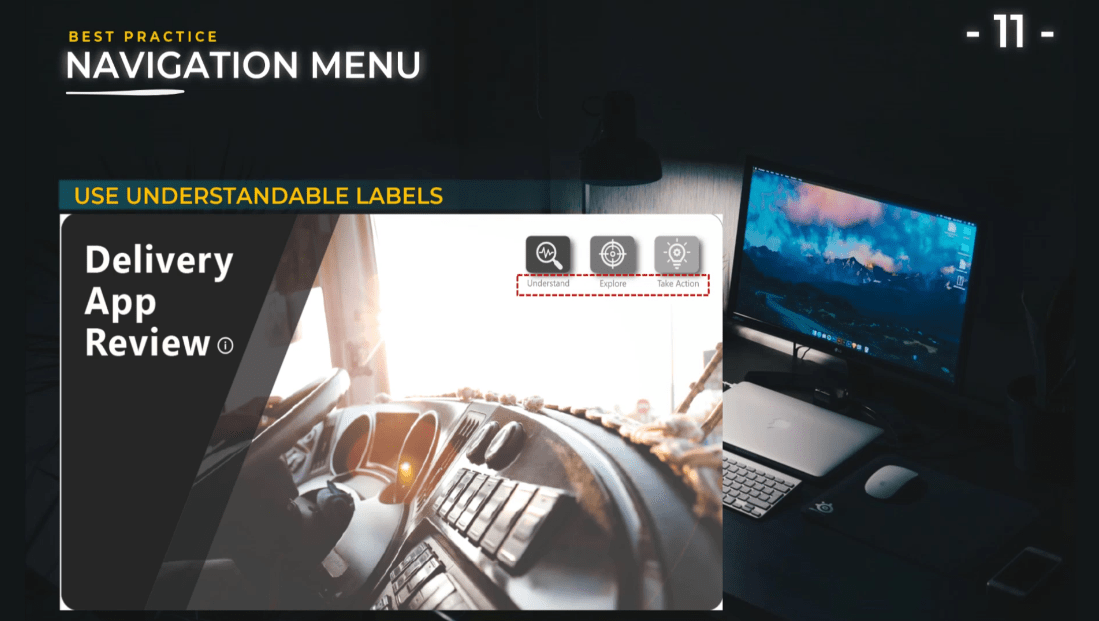
Käytä ymmärrettäviä tarroja .
Käytä tarroissa lyhyitä nimiä, jotka ovat loppukäyttäjälle järkeviä. Samoin kuin Delivery App Review -raporttini, voit käyttää toimivia nimiä, kuten Ymmärrä , Tutki ja Toimi . Hyödynnä visuaalisia elementtejä, kuvia ja kuvakkeita.
Kuten näet, lisäämällä joitain kuvakkeita tai kuvia tekstin lisäksi autamme käyttäjää ymmärtämään esittämääsi sisältöä ja annamme heille mahdollisuuden navigoida raportissasi paljon helpommin.

Käytä synkronoituja suodattimia.
Jos esimerkiksi avaat valikot valitaksesi suodattimen, tämän suodattimen on pysyttävä paikallaan, vaikka vaihdat kuvaa.
Kuten näytöllä näkyy, näet, että muutin Arvioidut seisokkikustannukset 15 dollariin, ja kun napsautin näytön oikealla puolella olevaa painiketta, pääsivuni visuaalit ovat muuttuneet.
Toinen esimerkki on muuttaa Weekly Anomalia Detection -toimintoa , joka on vasemmassa alakulmassa oleva kaavio. Voin vaihtaa sen poikkeamien havaitsemisesta Ennusteeksi , mutta kun avasin valikon uudelleen, haluan valita saman valinnan ja säilyttää suodattimen, joka on arvioitu seisokkikustannus .
Joten on tärkeää tuntea kirjanmerkit, jotta voit luoda monipuolisen käyttökokemuksen navigoinnillasi.
Sisällytä tapa nollata kaikki suodattimet.
Tämä on erittäin helppo toteuttaa ja se myös lisää paljon käyttökokemusta. Aina kun sinulla on valikko, jossa on useita suodattimia, sinun on nollattava kaikki suodattimet.
Loppukäyttäjän ei tarvitse mennä erikseen jokaiseen suodattimeen ja laittaa sitä takaisin näytölle, joka hänellä oli alussa. Se on erittäin helppo tehdä: lisää vain kuvake, luo painike ja ohjaa tämä painike kirjanmerkkiin, jolla on alkuperäinen näkymä.
Anna lisätietoja painikkeilla.
Voimme käyttää painikkeita paitsi navigointivalikoissa; voimme myös käyttää raportin sisällä olevia painikkeita näkymän vaihtamiseen.
Tässä tapauksessa voimme vaihtaa Viikoittaisen poikkeaman havaitsemisen ennustenäkymään käyttämällä pientä vaihtopainiketta . Se lisää sivulle lisätietoa ilman, että kaikkea tarvitsee esittää samanaikaisesti. Tämä on myös esimerkki progressiivisesta paljastamisesta ja loistava tapa saada käyttäjä mukaan raporttiin.
Valittavana on tietysti muitakin vaihtoehtoja, kuten vaihtopainike ja kuvakkeet, jotka ovat erittäin suosittuja puhelinsovelluksissa, kuten hampurilainen , bento , alt -burger , lihapullia , kebab ja döner .
Kaikki nämä kuvakkeet ovat mahtavia, ja käyttäjät tuntevat ne.
Johtopäätös
Epäilemättä LuckyTemplates-sivun sijoittaminen raporttiisi antaa sinun piirtää tarinan, joka voi auttaa loppukäyttäjiä ymmärtämään, mitä he näkevät, mihin raportin osiin he voivat siirtyä ja mitä toimintasuunnitelmia ehdotat.
Toivon, että voit soveltaa parhaita käytäntöjä, jotka olet oppinut tästä opetusohjelmasta.
Kaikki parhaat,
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








