LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tämän päivän blogitekstissä käsittelen sujuvan ja sujuvan navigointikokemuksen luomista kojelautaa katseltaessa. Itse pidän LuckyTemplates-navigointia monimutkaisena sarjana erilaisia painikkeita, joilla on eri käyttötarkoituksia ja sovelluksia.
Tämä on jatkoa raporttien läpinäkyvyyden kehittämistä käsittelevälle sarjalleni. Voit katsoa ensimmäisen erän, jossa puhun layout-suunnittelusta.
Sisällysluettelo
Neljä LuckyTemplates-navigointityyppiä
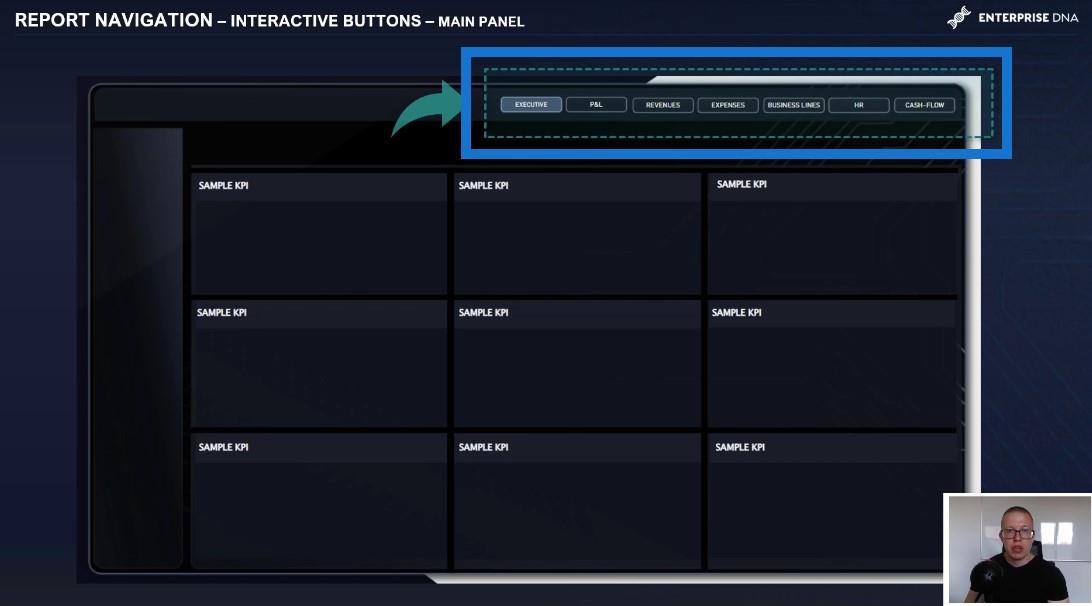
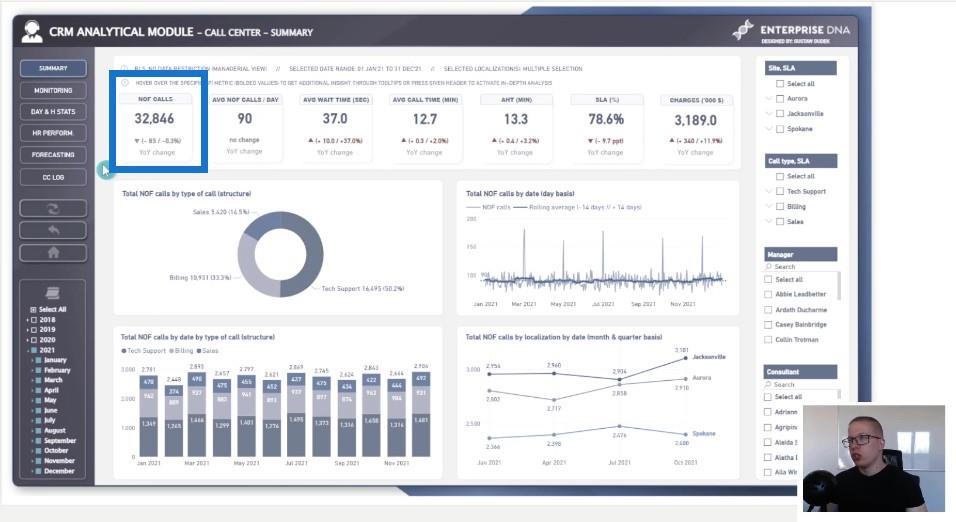
Navigointia on neljää eri tyyppiä . Pääruudun navigointi antaa sinulle pääsyn tärkeimpiin osioihin tai analyysiobjekteihin. Tämä on navigointityyppi, jonka huomaat tällä esittelysivulla.

Täydellinen esimerkki tästä ovat navigointipainikkeet, jotka siirtävät sivuja tuottoanalyysistä digitaaliseen kuluanalyysiin tai siirtyvät tuloslaskelman analyysistä operatiivisten volyymiin perustuvien tietojen raporttiin.
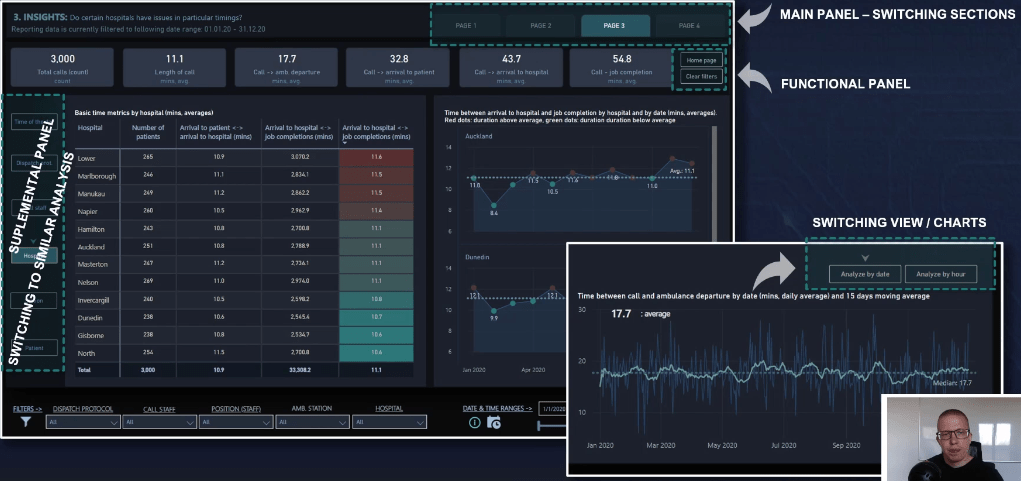
Lisäksi voit käyttää lisänavigointia , joka tuo sinut rinnakkaiseen analyysiin saman osan sisällä. Voit esimerkiksi analysoida toimintakulut yleisnäkymässä ja sitten vaihtaa palkkalaskentaan tai näyttää kulut osastoittain.
Sinulla voi myös olla lisäpainikkeita, jotka muuttavat tapaa visualisoida tietty tieto. Esimerkiksi vaihtaminen pinopylväskaavion ja taulukkonäkymän välillä tai vaihtaminen tyypin tai liiketoimintalinjan mukaisen tuloanalyysin välillä urakoitsijan tai laskujen tuloihin. Se voi olla myös painike, joka ohjaa sinut samaan kaavioon eri mittareilla.
Useimmissa tapauksissa on kuitenkin tehokkaampaa käsitellä tällaisia siirtymiä käyttämällä DAX-kaavoja, kutentai käyttämällä juuri lisättyjä kenttäparametreja.
Ja lopuksi meillä on toiminnallinen navigointi, joka antaa sinulle lisähallinnan raporttisivuillesi, mukaan lukien ominaisuudet, kuten paluu etusivulle, paluu aiemmin käytetylle sivulle, kaikkien nykyisten suodattimien nollaaminen ja suodattimen valinnan oletustilaan palauttaminen. ja visualisointiasetukset.
Siellä on myös, jonka avulla voit porautua tiettyyn kohtaan tai tietoluokkaan toiselle sivulle yksityiskohtaisen analyysin avulla.
Tehokas navigointisijoittelu
Kaikki nämä navigointityypit auttavat sinua jäsentämään ja paikantamaan navigointiruutuja tehokkaasti oikeilla paikoilla raportissasi olevien painikkeiden avulla.
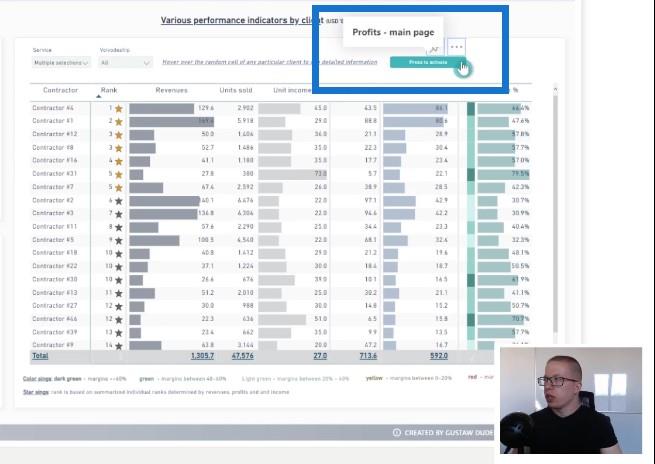
Kuten näet tällä sivulla, päänavigointiruutu sijoitettiin raportin yläoikeaan keskiosaan. Tämä on tehokas navigointipaikka, koska se heijastaa silmän luonnollista liikettä tärkeimmiltä vasemmanpuoleisista osioista oikealle.

Tämä on eräänlainen muoto ja antaa loppukäyttäjälle mahdollisuuden navigoida luonnollisesti vasemmalta oikealle. Pääruudun sijoittaminen vasemmalle on myös loistava tapa paikantaa pääpainikkeet.
Sijainti riippuu yleensä muutamasta tekijästä, mutta yksi niistä on raportin tiettyjen osien määrä, joka määrittää navigointiruudussa käytettävien yksittäisten painikkeiden lopullisen määrän.

Tällä sivulla voit nähdä esimerkin kahden erilaisen navigoinnin sijoittamisesta vierekkäin. Painikkeet, jotka palvelevat eri kohteita, sijoitetaan aivan tiettyjen visualisointien lähelle antamaan helposti ymmärrettävän viestin. Näiden painikkeiden käyttö vaikuttaa visuaaliseen, mutta ei muihin.
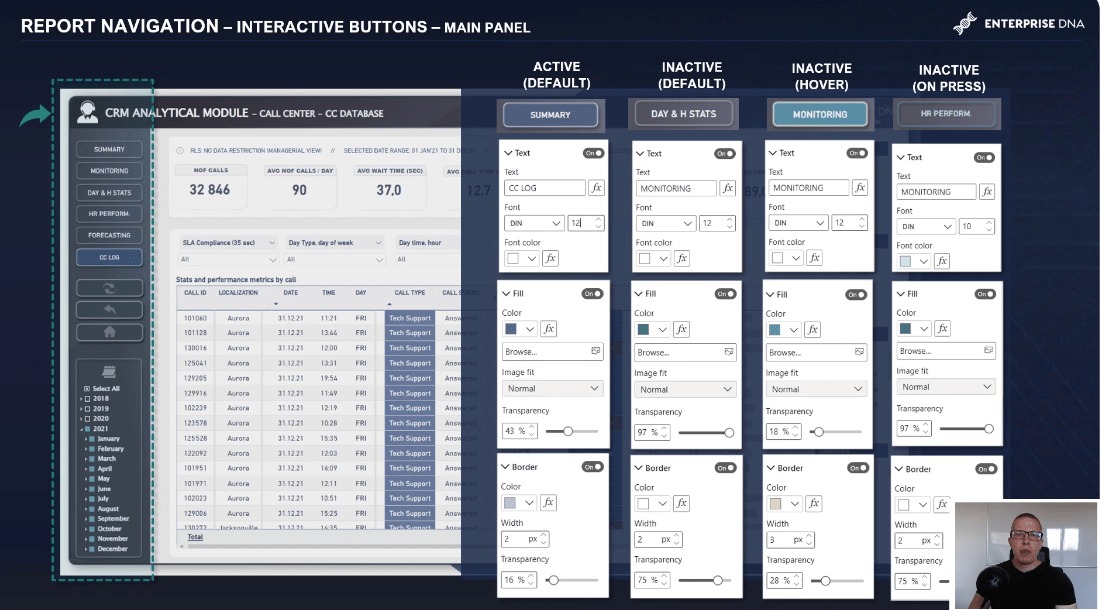
Jos tarkastelemme päänavigointiruutua, huomaamme, että tietyllä raporttisivulla yksi painike on aktiivisessa tilassa ja erottuu visuaalisesti muista painikkeista, jotka eivät ole aktiivisia. Kuten oikealla näkyy, painikkeiden eri tiloihin sovelletaan joitain erilaisia asetuksia.
Vaikka navigoinnin asettaminen ja mukauttaminen on tärkeämpää kuin tarkat luvut tai prosenttiosuudet tietyille tiloille, on olemassa joitain yleisiä sääntöjä, jotka voivat parantaa käyttökokemusta, jos niitä sovelletaan.
Tee aktiivisesta painikkeesta navigointiruudun näkyvin osa.
Tämä riippuu painikkeen takana näkyvän taustan väristä.
Jos käytät tummempia asetteluja, pyri lisäämään näkyvä täyttö ja vaalea reunus. Jos käytät vaaleampaa taustaa, valitse reunus, joka kiertää näkyvästi painikkeen ympärillä erottaaksesi sen ympäröivästä taustasta. Kaksi pikseliä reunuksella toimii hyvin useimmissa tapauksissa.
Kaikissa jäljellä olevissa ei-aktiivisissa painikkeissa tulisi olla enemmän sekoitustäyttöä, mikä voidaan saavuttaa asettamalla korkea läpinäkyvyys.
Fontin väri on tärkeä tässä ja sen tulee olla tarpeeksi vaalea, jotta se saa vaikutelman, ettei se ole vielä aktiivinen. Mutta samalla sen on annettava vaikutelma, että se on napsautettava.
Jos haluamme tummentaa ei-aktiivisten painikkeiden fontin värejä, ne eivät näytä pystyvän navigoimaan eri osiin.
Sen jälkeen ratkaisevaa on soveltaa oikeaa tehostetta leijuutilan aikana. Tässä tapauksessa käytin kiinteää taustaa sinivihreässä värimaailmassa ja paksumpaa reunaa saadakseni vaikutelman, että painike on käyttövalmis.
Voit myös tehdä joitain säätöjä puhelimen tyyppiin ja kokoon, kuten lihavoitamalla painikkeita hover-tilassa. Minusta se kuitenkin häiritsee, joten otan tässä implisiittisemmän lähestymistavan.
Painikkeen napsautuksen visuaaliset tehosteet eivät ole ratkaiseva vaihe, koska painikkeen napsautuksen kesto siirtyessä toiselle sivulle on marginaalinen. Vaikutus ei ole näkyvissä. Fonttikoon asettaminen hieman oletuskokoa pienemmäksi hover-tilassa toimii kuitenkin erittäin hyvin.
3 kiertotapaa täydentävään navigointiin
Täydentäviä navigaatioita käytetään navigoimiseen samanlaiseen analyysiin. Korostan kolmea eri tapaa määrittää navigointi, joka muistuttaa verkkosovellusta.
Ilmeisesti voimme soveltaa oletusasetustajoka on uusi ominaisuus LuckyTemplatesissa, mutta pidän parempana joitakin kiertotapoja tehdäkseni tästä merkittävämpää.
Ensimmäinen ratkaisu on sisällyttää yksinkertaistettu painike kaksinkertaisesti vaihdettavaan työkaluun. Toinen ratkaisu on aivan kuten ensimmäinen vaihtoehto, jossa käytetään kahta painiketta ilman erillisiä reunuksia, mutta lisäkuvakkeella, joka osoittaa valitun sivun. Kolmas vaihtoehto on käyttää molempia muotoiltuja painikkeita ja kuvaketta, mikä on paras ratkaisu.
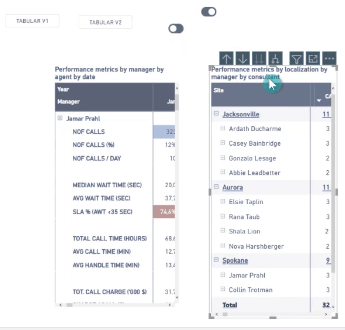
Sukellaan nyt pbix-tiedostoon näyttääksemme, kuinka voit helposti määrittää yksinkertaisen ensimmäisen ratkaisun vaihtokytkimillä. Oletetaan, että sinulla on kaksi eri pöytää. Tarvitset kaksi visuaalista kuvaa, kaksi erillistä painiketta ja kaksi kytkintä.

Koska tämä on ensimmäinen taulukkomme, jätämme pois kytkimen (joka osoittaa vasemman valinnan) ja piilotamme toisen valitsin (joka osoittaa oikean valinnan).

Siirrämme kahta eri objektia, jotka ovat yläosassa olevia kuvia, jotta voimme hallita paremmin ja piilottaa yhden niistä tässä skenaariossa.
Toisessa skenaariossa sammutamme ensimmäisen pöydän ja kytkemme toisen pöydän päälle. Luomme toisen kirjanmerkin ja ohjelmoimme tämän painikkeen siirtymään toiseen kirjanmerkkiin.
Nyt meillä on käyttövalmis navigointi, jonka avulla voimme siirtyä näkymästä toiseen.

Ja nyt palaamme esitykseen nähdäksemme aivan ainutlaatuisen tavan sisällyttää lisänavigointi. Sovelluksen perusideana on luoda keinotekoinen läpiporausvaikutelma, joka toimii mittareiden eikä datakategorioiden perusteella.

Haluan näyttää sinulle käytännössä, kuinka nopeasti ja tehokkaasti voimme säätää raporttinäkymää sen mukaan, mitä todella haluamme analysoida.
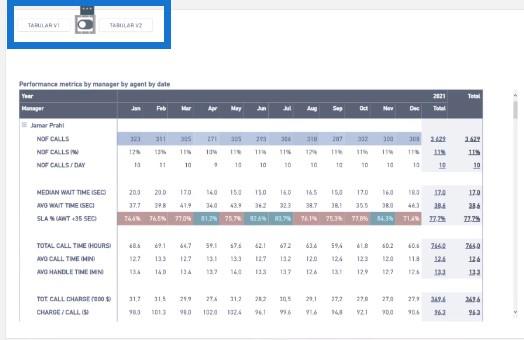
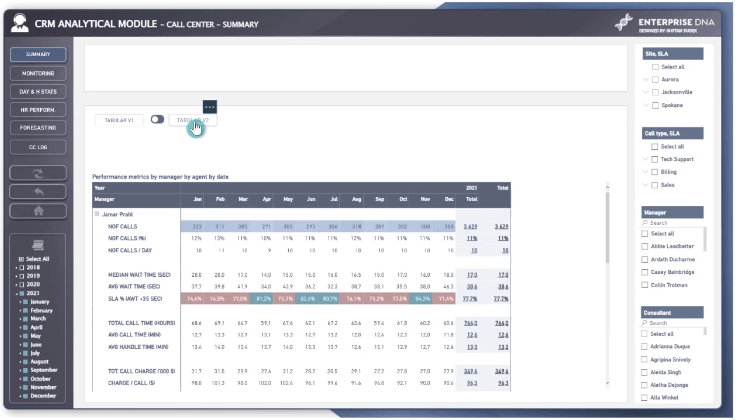
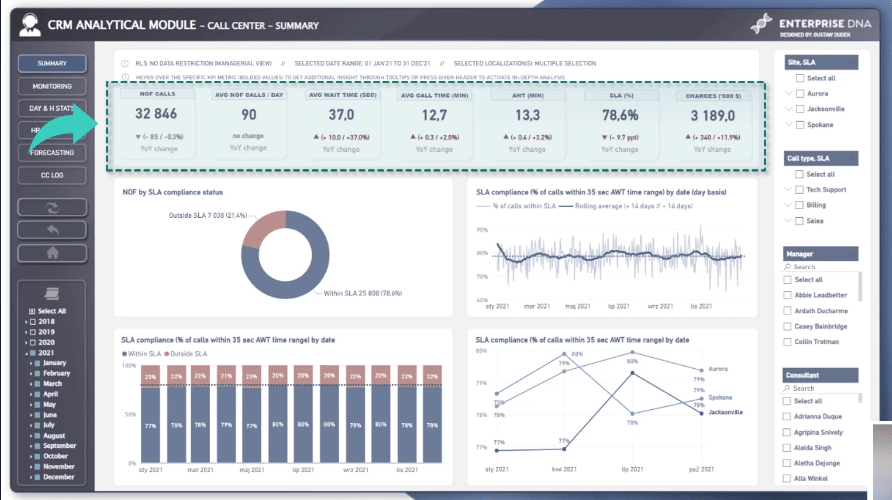
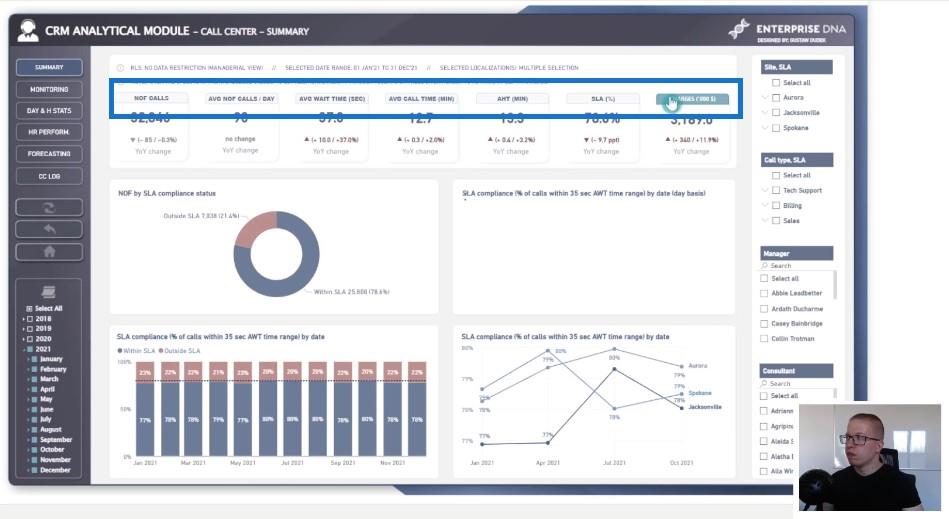
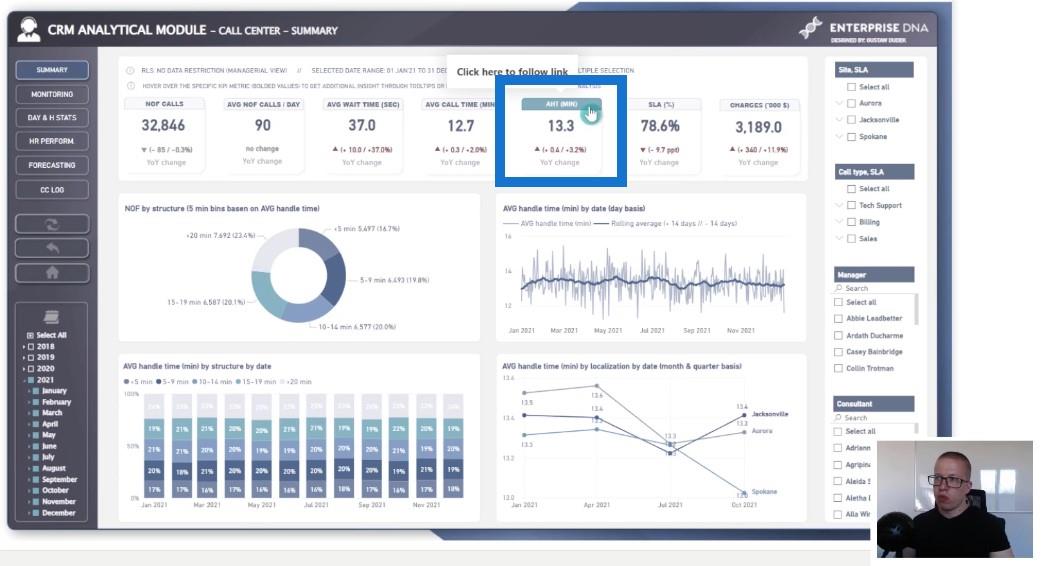
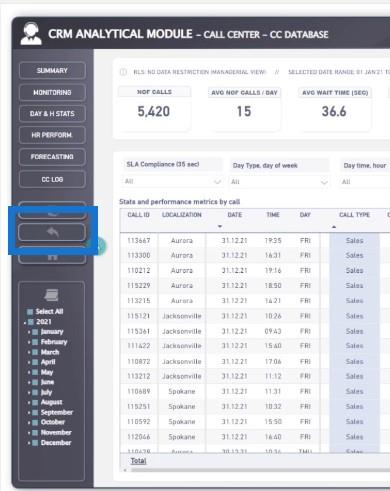
Meillä on täällä yhteenvetosivu, jolla voimme todella jäsentää navigoinnin. Tämä antaa meille mahdollisuuden siirtyä eri näkymiin riippuen siitä, mitä mittareita haluamme analysoida. Napsauttamalla otsikoita voimme muuttaa tiettyä visualisointia.

Teknisen toteutuksen osalta voimme vain ryhmitellä neljä erilaista visuaalia yksittäisten mittausten nimien mukaan. Kun napsautamme Puhelujen määrä -kirjanmerkkiä, aktivoimme kyseisen kirjanmerkin ja piilotamme kaikki eri ryhmitellyt kohteet, jotka eivät kuulu Puhelujen määrä -luetteloon .

Ja päinvastoin, jos haluamme analysoida keskimääräistä käsittelyaikaa minuuteissa, voimme paljastaa vain tämän tietyn visualisoinnin ja sitten piilottaa kaikki muut.

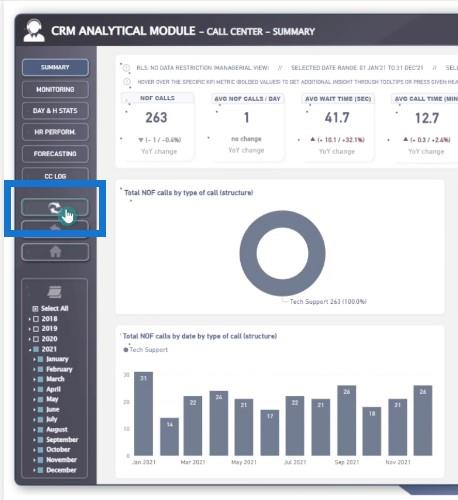
Sitten meillä on esimerkki toimivasta ruudusta, joka antaa loppukäyttäjälle lisähallinnan raporttisivuille.

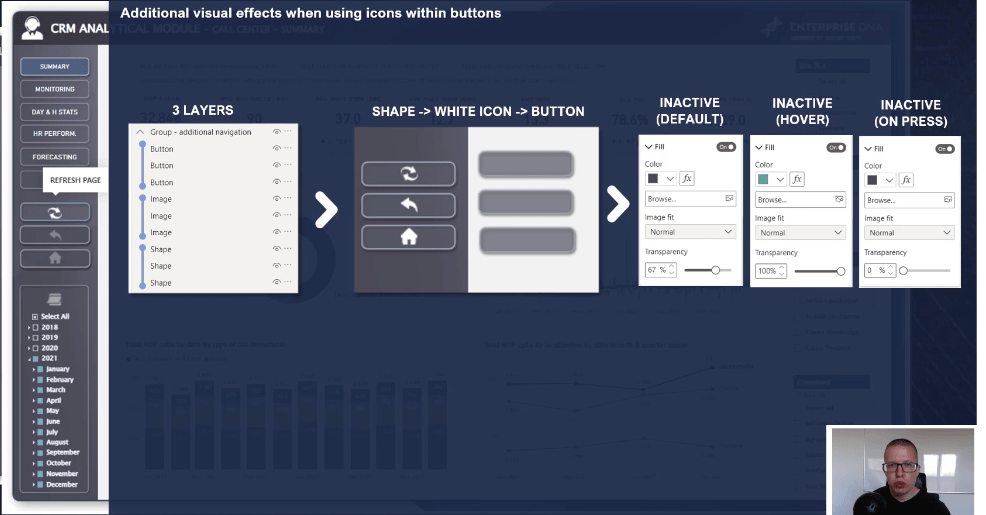
Tämä sisältää päivityspainikkeen , paluupainikkeen ja kotisivupainikkeen . Kuten näet, painikkeiden sisällä on kuvakkeita, jotka antavat loppukäyttäjälle tunteen aktivoida erilaisia navigointitoimintoja.
Ihannetapauksessa kuvaketta tulisi myös muuttaa jossain määrin, kun hiiren osoitin viedään tietyn painikkeen päälle. Tämä voidaan saavuttaa asettamalla kolme objektikerrosta. Muodot, kuten esimerkiksi pyöristetyt suorakaiteet, sijoitetaan painikkeeseen, kuvakkeet sijoitetaan keskelle ja painikkeet sijoitetaan päälle.
Ylin objekti (joka on painike) on asetettu puoliksi läpinäkyväksi täydessä tilassa. Se saa keskimmäisen objektin (joka on kuvake hieman harmaana) ilmaisemaan painikkeen käyttämättömyyden. Kohdistamisen jälkeen ylempi objektipainike asetetaan täysin läpinäkyväksi, mikä avaa alkuperäisen kuvakkeen ulkoasun.
Kaiken kaikkiaan siirrymme painikkeesta, jossa on harmaa kuvake, painikkeeksi, jossa on vaaleampi kuvake, joka näyttää siltä kuin se olisi aktivoitu.
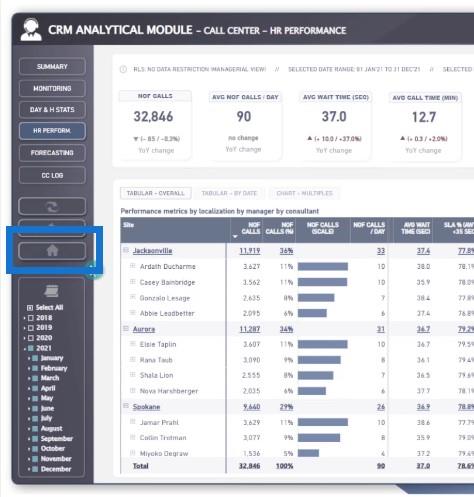
Haluan näyttää sinulle, kuinka tämä toiminnallinen navigointi toimii LuckyTemplates-raportteja käytettäessä. Olemme esimerkiksi tehneet joitakin valintoja tiettyjen suodattimien mukaan. Voimme palauttaa kaikki tiedot ja kaikki näkymät oletustilaan yhdellä napsautuksella takaisin oletustilaan.

Toisaalta, jos haluat palata edelliselle sivulle, voit käyttää toista painiketta, joka auttaa sinua navigoimaan takaisin sille.

Ja lopuksi, jos haluat palata etusivulle, voit saavuttaa sen napsauttamalla kotisivupainiketta.

Kokoontuva ja laajeneva vaikutus
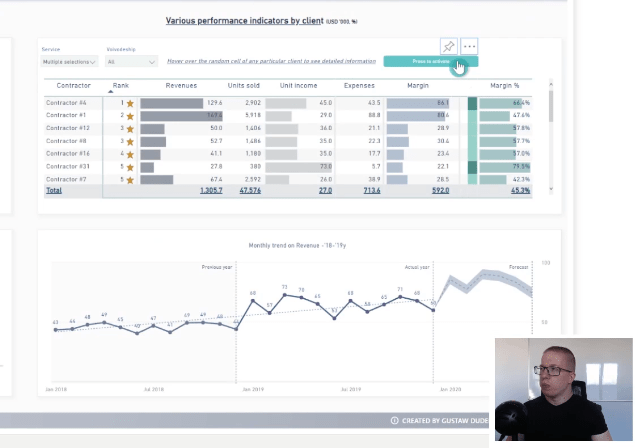
Painikenavigoinnin osalta haluaisin esitellä vielä yhden mahdollisen sovelluksen, joka voi olla sekä analyyttisesti tehokas että hyödyllinen raportin suunnittelun kannalta. Näytän sinulle, kuinka painikkeita ja navigointia voidaan käyttää visualisointien muokkaamiseen käynnistämällä kutistuva ja laajeneva tehoste.
Näytän sinulle, kuinka voit käyttää laajenemisen ja kutistumisen vaikutusta joissakin visualisoinneissa, kuten taulukoissa tai kaavioissa.

Napsauttamalla yhtä painiketta näet, että olemme kutistaneet taulukon osittain paljastaaksemme toisenlaisen kaavion, joka tässä tapauksessa on trendejä osoittava viivakaavio (alakaavio).

Hienoa tässä on, että voimme valita useita urakoitsijoita ja saamme välittömästi tietoa tuloista ja voitoista viivakaaviosta.
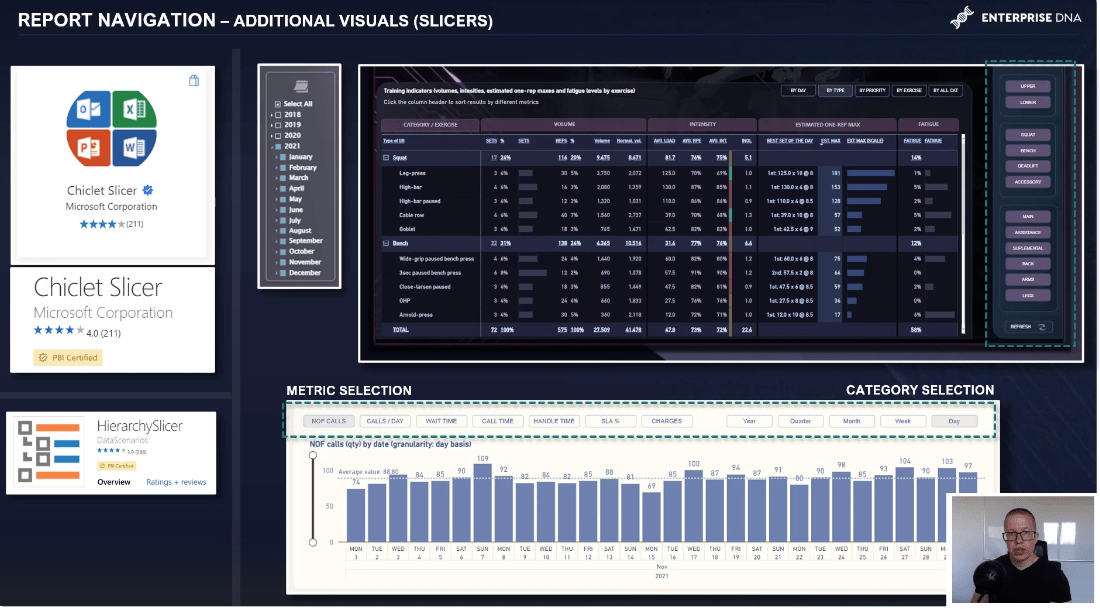
Mukautettujen visuaalien käyttö
Haluaisin mainita kaksi muuta visuaalista asiaa, jotka ovat mainitsemisen arvoisia. Nämä visualisoinnit eivät ole käytettävissä LuckyTemplates-oletusnäkymäruudussa, mutta voit aina ladata ne kauppapaikasta.
Nämä ovat Chiclet Slicer ja Hierarchy Slicer . Jos haluat keskittyä raporttiesi visuaalisiin näkökohtiin, nämä leikkurit voivat vastata muita siirtymispainikkeita, koska niiden muotoiluruudussa on paljon muotoiluvaihtoehtoja.

Yleensä Chiclet Slicer toimii hyvin, kun valitaan tai suodatetaan kategorisia tietoja tai vaihdetaan mittareita. Voit asettaa ominaisuuksia, kuten pyöristetyt reunat, käyttää eri väriä pitäessäsi painiketta hiirellä ja muuttaa aktiivisten ja ei-aktiivisten painikkeiden taustan väriä.
Haittapuolia ovat kuitenkin kyvyttömyys vaihtaa fonttityyppiä, ei ole mahdollisuutta saada yksi lisäpainike kaikilla valituilla vaihtoehdoilla ja huomattava latausaika verrattuna alkuperäisiin sliceriin.
Toisessa, joka on Hierarchy Slicer , on myös hienoja ominaisuuksia, kuten mahdollisuus säätää aktivoitujen luokkien väriä, mikä on todella hyödyllistä suunniteltaessa tummia asetteluraportteja.
Suurin haittapuoli on kuitenkin vain pudotusvalikko ja merkittävä latausaika. Molempia vaihtoehtoja kannattaa kuitenkin testata portfolioita, esittelyraportteja ja asiakasraportteja luotaessa.
Johtopäätös
Tässä blogiviestissä olemme keskustelleet erilaisista ratkaisuista sivunavigointiin LuckyTemplates-raporteissa. Hyvä navigointi raporteissa on ratkaisevan tärkeää hyvän käyttökokemuksen kannalta. Toivottavasti vinkit, joista keskustelin, antoivat sinulle useita tapoja tehdä tämä LuckyTemplatesissa.
Varo raportin läpinäkyvyyden kehittämistä käsittelevän sarjani osaa 3, jossa keskustelen DAX:n tärkeydestä.
Kaikkea hyvää,
Gustaw Dudek
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








