LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tänään keskustelen yksitellen useista suunnittelun tärkeimmistä Gestalt-periaatteista, kuten läheisyys, sulkeutuminen, jatkuvuus, kuvio ja maa.
Sisällysluettelo
Gestaltin periaatteet suunnittelussa | Läheisyys
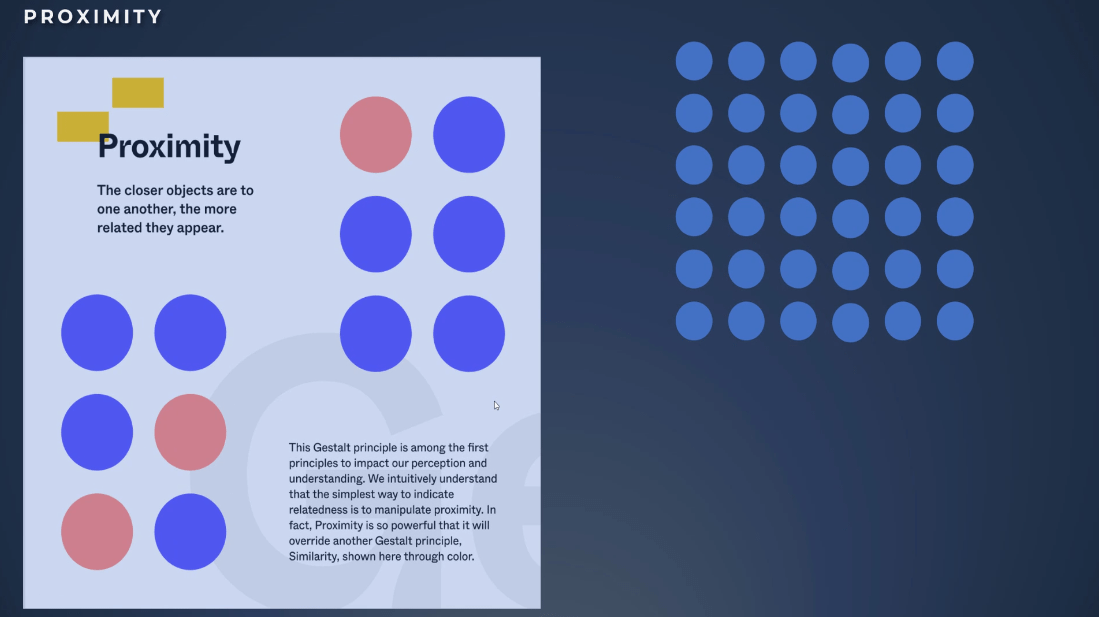
Läheisyys tapahtuu, kun elementit sijoitetaan lähelle toisiaan. Mitä lähempänä ne ovat, sitä läheisemmiltä ne vaikuttavat. Tämä Gestalt-periaate on yksi ensimmäisistä periaatteista, jotka vaikuttavat havaintoon ja ymmärrykseen.
Yksinkertaisin tapa osoittaa sukulaisuus raporteissasi on manipuloida läheisyyttä. Tämä periaate on niin voimakas, että se jopa ohittaa yhden suunnittelun Gestalt-periaatteen, joka on samankaltaisuus.

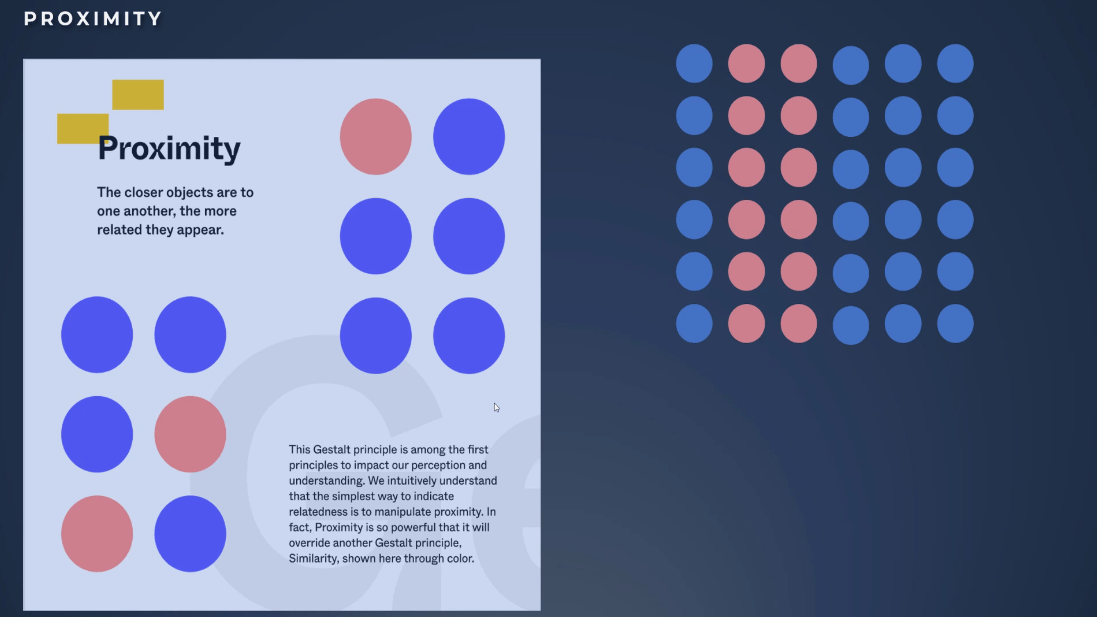
Otetaan esimerkki aiemmin käyttämästämme väristä. Näemme, että samankaltaisuusperiaatteen perusteella ryhmittelemme elementtejä intuitiivisesti niiden värin perusteella.

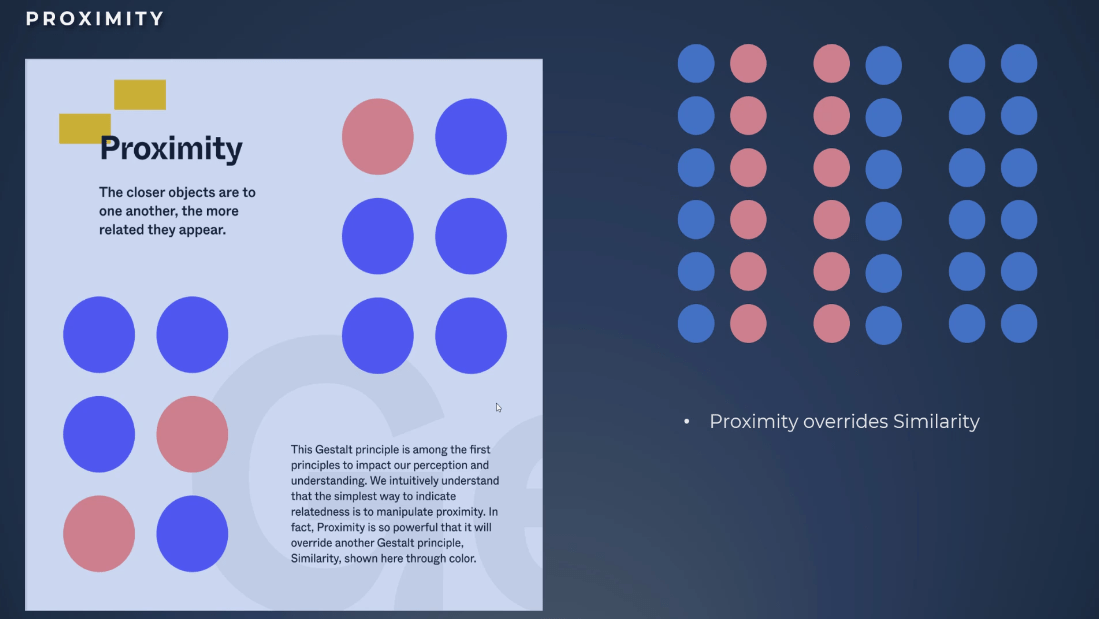
Katso mitä tapahtuu, jos lisäämme välilyöntejä elementtien väliin. Läheisyys ohittaa samankaltaisuuden.
Missä käytämme läheisyysperiaatetta? Voimme käyttää niitä joko kahden kaavion välisen suhteen luomiseen tai kaavion luomiseen.

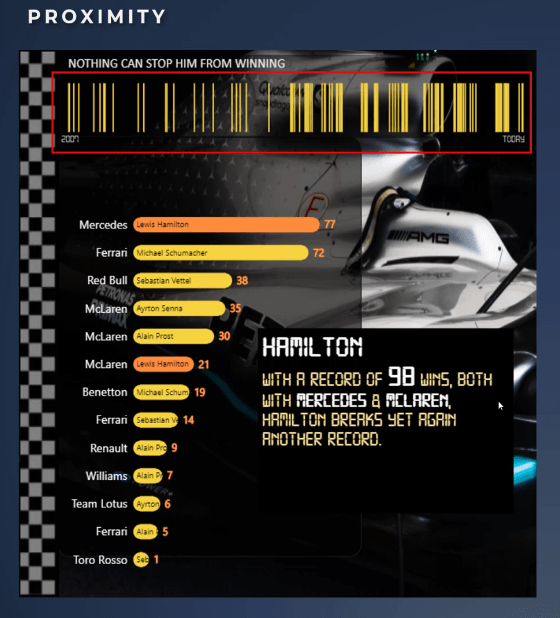
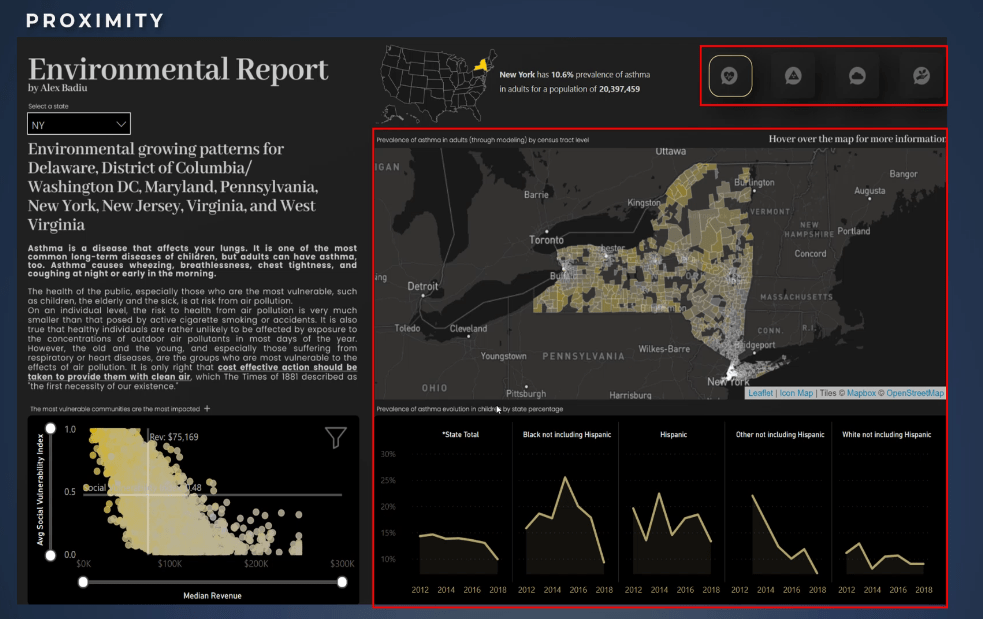
LuckyTemplatesin järjestämää varten luomaani raporttiin tein tämän työkaluvinkin. Kuvan yläreunassa oleva kaavio käyttää läheisyys- ja samankaltaisuusperiaatteita.
Näytän tässä kaaviossa kaikki Hamiltonin voittamat kilpailut vuodesta 2007 alkaen tähän päivään asti. Voimme helposti havaita, että Hamiltonin vuosina 2015–2016 voittamien kilpailujen tiheys kasvaa. Näemme tämän, koska silmämme tulkitsevat etäisyyttä ja ryhmittelevät yhteen erittäin tiheitä palkkeja.

Tässä esimerkissä käytämme myös samaa periaatetta luodaksemme suhteen aikuisten astman esiintyvyyttä osoittavan kartan ja lasten astman kehittymisen esiintyvyyttä etnisen taustan mukaan osoittavien pienten useiden kaavioiden välille.
Samoin navigointipainikkeet käyttävät tätä periaatetta samankaltaisuuden lisäksi, koska meillä on kaikki elementit lähellä. Käytämme aina samaa etäisyyttä painikkeiden välillä ja tärkeämpää etäisyyttä kaikkeen muuhun.

Gestaltin periaatteet suunnittelussa | Jatkuvuus
Jatkuvuuden periaate osoittaa, kuinka samaan suuntaan liikkuvat tai liikkeen illuusion muodostavat elementit koetaan toisiinsa liittyviksi.
Tämän periaatteen käyttäminen suunnittelussa voi auttaa kiinnittämään katsojan huomion ja ohjaamaan hänet kohti tiettyä mallia tai tietoa .

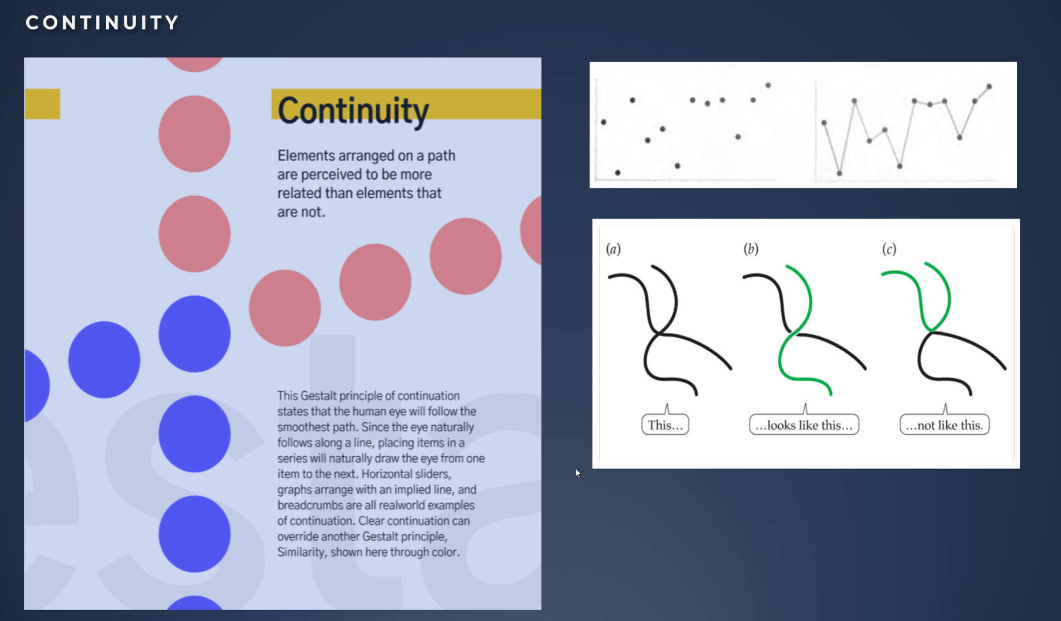
Kuten esimerkissä havaittiin, viivalle tai käyrälle järjestettyjen elementtien katsotaan liittyvän enemmän toisiinsa kuin elementtien, jotka eivät ole viivalla tai käyrällä.
Toinen tärkeä huomioitava seikka on, että jos silmä alkaa seurata suljettujen pisteiden rivin tai jatkuvan viivan nousevaa trendiä, se jatkaa niin, kunnes se kohtaa toisen kohteen, joka katkaisee tämän jatkuvuuden.
Tunnistamme jatkuvaa viivaa seuraavat elementit ryhmäksi. Mitä tasaisempia viivan osat ovat, sitä enemmän näemme ne yhtenäisenä muotona.
Mielemme suosii vähimmän vastustuksen polkua . Se näyttää kuinka yritämme seurata yksinkertaisinta polkua yhdistetyille jatkuville elementeille. Aivomme kulkevat loogisimman ja yksinkertaisimman reitin. Havaitsemme nämä viivat kahtena eri rivinä, kuten toisessa esimerkissä.
Kuinka tämä periaate voi olla hyödyllinen meille? Jatkuvuus auttaa meitä tulkitsemaan suuntaa ja liikettä koko sävellyksen ajan. Se tapahtuu, kun , ja se voi auttaa silmiämme liikkumaan sujuvasti koko sivulla.
Jatkuvuusperiaate vahvistaa ryhmitellyn tiedon havaintoa, luo järjestystä ja ohjaa käyttäjiä eri sisältösegmenteillä.
Jatkuvuuden katkeaminen voi merkitä osan päättymistä ja kiinnittää huomion uuteen sisältöön .

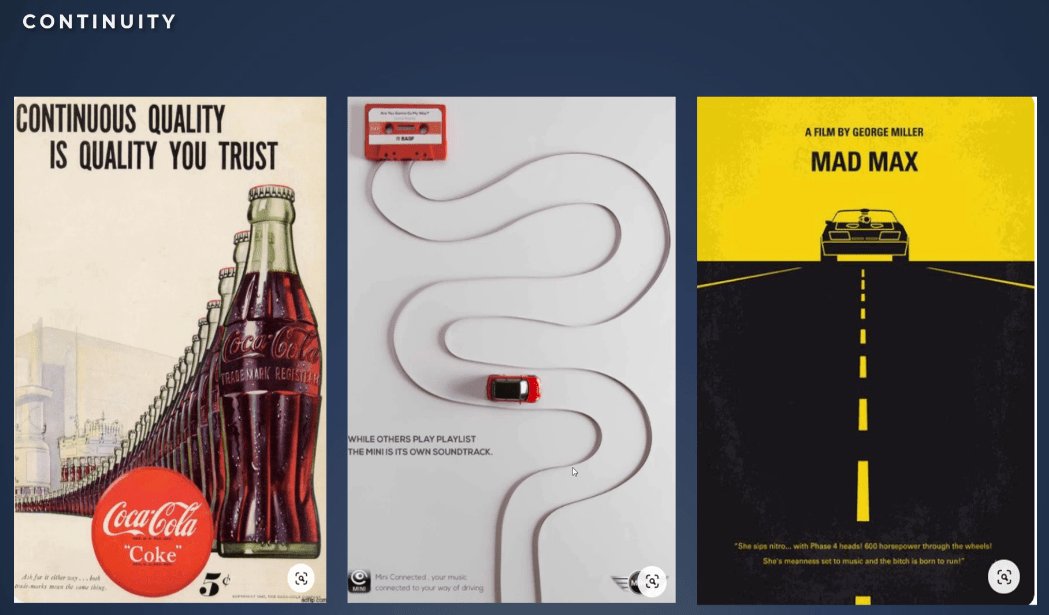
Brändit esimerkkeinä jatkuvuudesta
Kuten tässä diassa näkyy, voimme nähdä, että jatkuvuusperiaate pätee suunnittelussa. Ensimmäisessä esimerkissä voimme nähdä, kuinka hieno nimike voi toimia ihmeellisen hyvin jatkuvuusperiaatteen kanssa.

Se viittaa siihen, että Coca-Cola on esimerkki pitkäaikaisesta laatuperinteestä, ja meidän tulee luottaa siihen. Tätä voimme kaikki soveltaa, kun siitä kerrotaan raporteissa.
Sen avulla käyttäjä voi yhdistää pisteet haluamaansa johtopäätökseen; näin ollen tämä tekee viestistä paljon voimakkaamman.
Periaate keskittää käyttäjän katseet heti otsikon jälkeen uusimpaan Coca-Cola-pulloon. Tämä on täydellinen esimerkki upeasta tarinasta ja upeasta elementti- ja muotoiluvalikoimasta.
Toinen ja kolmas esimerkki osoittavat jatkuvuuden vaikutuksen siihen, miten näemme kuvat. Skannaamme sivun luonnollisesti F- tai Z-kuviolla. Tällä kertaa skannattiin sivu täysin eri tavalla. Jatkuvuuden katkeaminen kiinnittää huomion uuteen sisältöön.
Amazon-logossa he käyttivät jatkuvuutta tehokkaasti. Silmämme keskittyvät, kun viiva alkaa A:sta ja hyppää sitten Z:hen. Taustalla oleva viesti on, että voimme löytää Amazonista kaiken tuotteen A:sta Z:hen.
ProQuest-logoesimerkissä näemme, kuinka painopiste on lopussa viestissä, jossa silmät perustuvat jatkuvuusperiaatteeseen.

Maalaukset esimerkkeinä jatkuvuudesta
Mennään vielä syvemmälle sommittelumahdollisuuksien tutkimiseen. Tutkimme esimerkkiä, joka käyttää suunnittelussa sekä jatkuvuutta että yleisiä Gestalt-periaatteita.
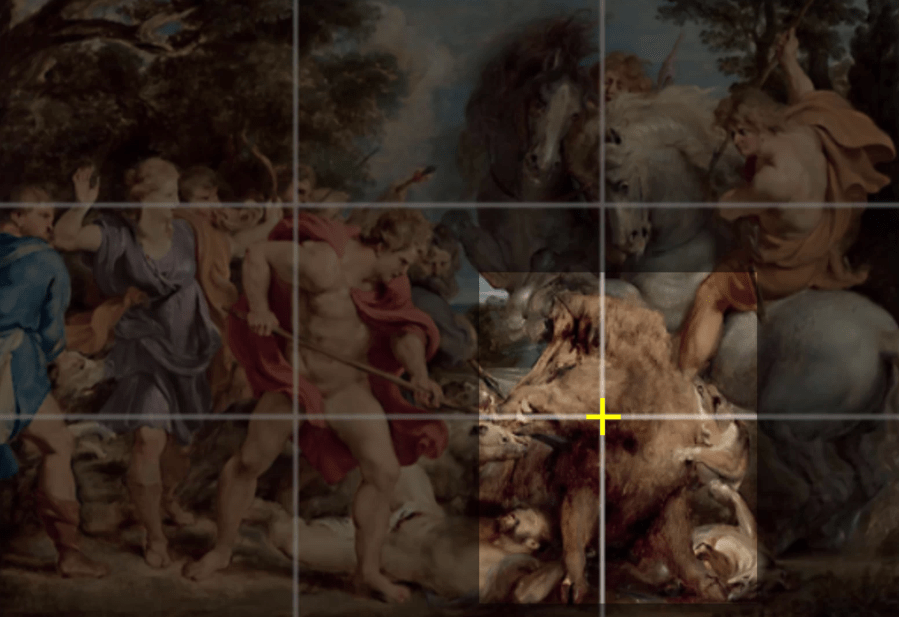
Calydonian Boar Hunt on todellinen taideteos ja kuuluisa Peter Paul Rubensin maalaus vuodelta 1612. Kolmannesten säännön lisäksi Rubens käytti yhtä aikaa myös jatkuvuutta , kohtalon yhteisiä Gestalt-periaatteita ja tarkkaavaisia ominaisuuksia täydellisyyteen.

Katsotaanpa ensin maalausta. Mitä katsomme ensin?
Silmämme kiinnittyvät soturiin viitan värin vuoksi. Rubens käytti punaista väriä. Myös silmämme kiinnittyvät keihään ja seuraamme luonnollisesti polkua loppuun saakka karjun olkapäätä kohti.


Gestaltin periaatteet suunnittelussa | Yhteinen kohtalo
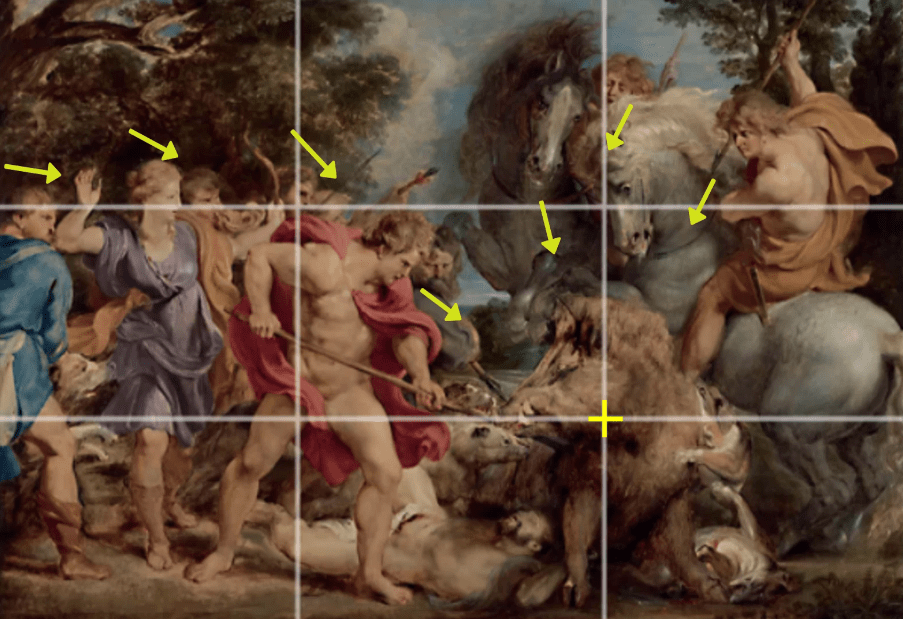
Pääkohde on villisika, joka on huomion keskipiste. Rubens korostaa tätä käyttämällä ja lisäämällä suunnitteluun toista Gestalt-periaatetta – yhteistä kohtaloa .
Yleisen kohtalon Gestalt-laki sanoo, että ihmiset näkevät visuaaliset elementit, jotka liikkuvat samassa nopeudessa tai suunnassa, osana yhtä ärsykettä.
Yleinen esimerkki tästä on lintuparvi. Kun useita lintuja lentävät samaan suuntaan, oletamme yleensä niiden kuuluvan yhteen ryhmään. Eri suuntaan lentävät linnut eivät näytä kuuluvan samaan ryhmään.

Tässä tapauksessa voimme nähdä, että jokainen paikalla oleva henkilö katsoo ja osoittaa päänsä villisikaa kohti.
Kohtauksen liikettä, kolmanneksen säännön käyttöä ja Gestalt-periaatteita suunnittelussa käytetään kaikki tämän mestariteoksen viimeistelyyn. Se elävöittää kohtausta ja aktivoi käyttäjän havainnon ja tunteet .

Gestaltin periaatteet suunnittelussa | Päättäminen
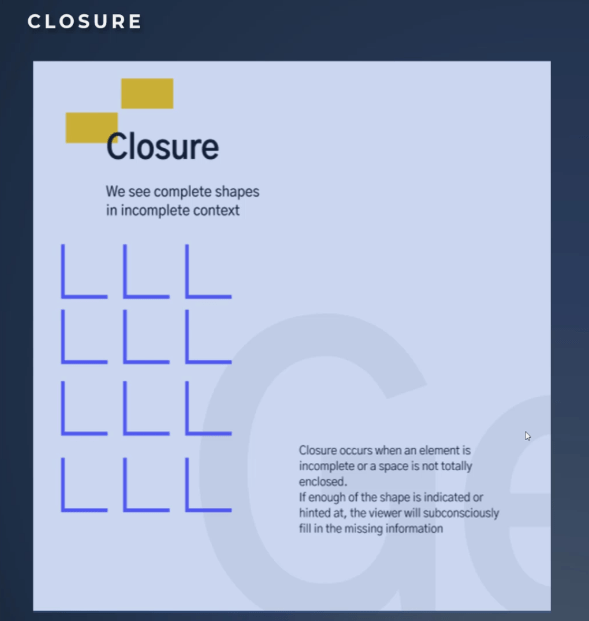
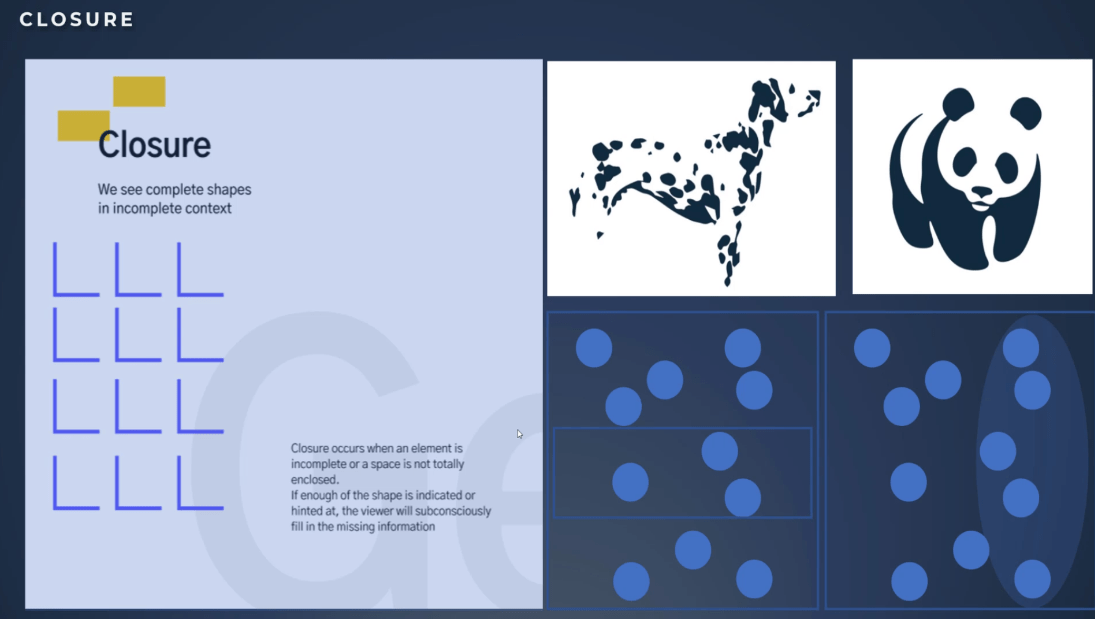
Sulkemisperiaate on melko yksinkertainen. Sulkeminen tapahtuu, kun elementti on epätäydellinen tai välilyöntiä ei ole suljettu. Jos muotoa on osoitettu riittävästi, katsoja täyttää alitajuisesti puuttuvat tiedot.

Katso diassa olevaa kuvaa. Näetkö paljon pisteitä vai näetkö koiran? Pystytkö näkemään myös pandan?

Mielemme täyttää pisteitä. Voimme nähdä täydellisiä muotoja epätäydellisessä kontekstissa.
Toinen tämän periaatteen havainto on, että elementit, joiden ympärillä on raja, koetaan enemmän sukulaisiksi. Havaitsemme joukon esineitä ryhmänä, kun ne on suljettu mille tahansa visuaaliselle alueelle, joka asettaa niiden ympärille reunuksen tai varjon.
Esimerkiksi datapisteet molemmissa kuvissa on järjestetty samalla tavalla, mutta ne nähdään ryhmiteltyinä hyvin eri tavalla. Sinun käsityksesi siitä, mikä sopii yhteen, on täysin erilainen. Sulkemista voidaan käyttää erottamaan tai sitomaan asioita yhteen .
Sulkemisen käyttäminen raportin suunnittelussa
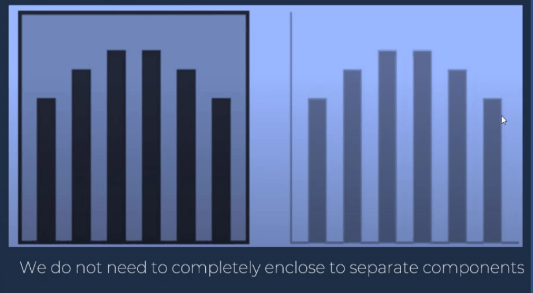
Kuinka voimme käyttää tätä periaatetta raportissamme näiden havaintojen perusteella? Ensinnäkin ymmärrämme nyt taustan asettelun tärkeyden. Tiedämme, että jos kokoamme kaksi kaaviota laatikon sisään, voimme viitata suhteen.
Toiseksi tiedämme, että voimme tarkoittaa samaa periaatetta graafien sisällä kuin esimerkissä. Kolmanneksi meidän ei tarvitse sulkea täysin erillisiä komponentteja. Täydennämme alitajuisesti puuttuvat tiedot, ja tämä on erittäin hyödyllistä suunnitelmiemme turhauttamiseksi.

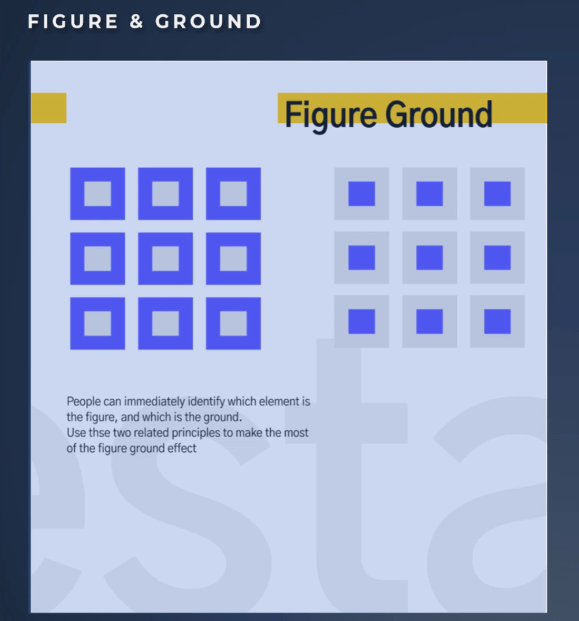
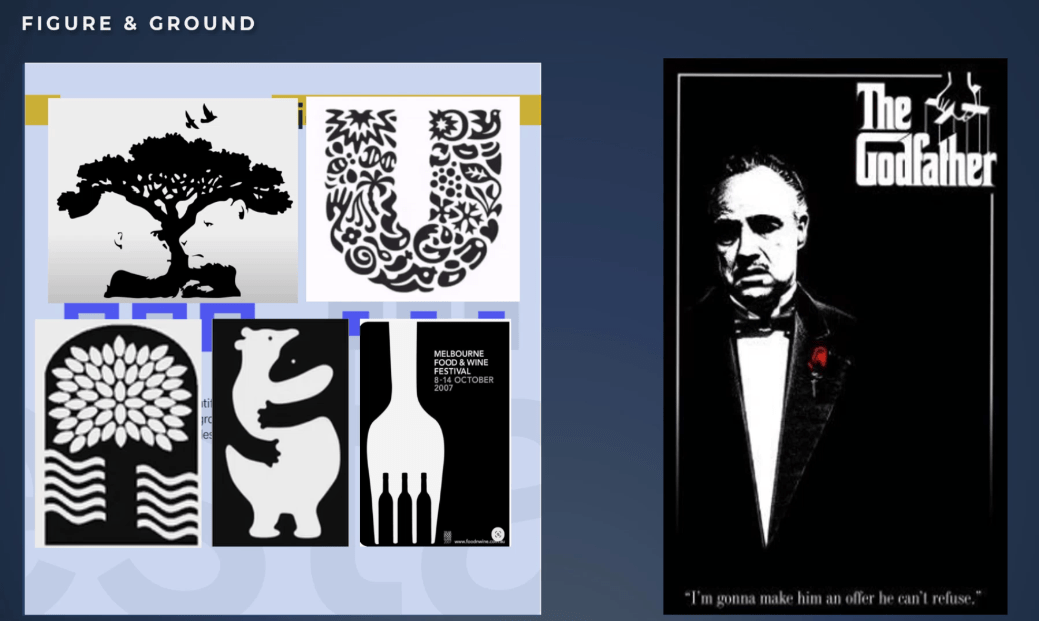
Figuuri- ja pohjaperiaatteet
Figuuri & maaperä on yksi vaikeimmista Gestalt-periaatteista suunnittelussa, mutta myös yksi tehokkaimmista. Se on tila, jossa havaitsemme elementit joko tarkennuskohteina tai taustana.
Kuten sulkeminen, kuva ja pohjatyö käyttämällä positiivista ja negatiivista tilaa . Se esiintyy käytännössä kaikessa, jonka visuaalisesti havaitsemme, olipa kyseessä sitten sävellys, verkkosivusto, logo tai kuvake.
Aivomme erottavat etualan taustasta nähdäkseen esineet ja ympäristön. Sitä kutsutaan myös negatiivis-positiiviseksi avaruussuhteeksi.
Samat muodot voidaan nähdä etualana tai taustana. Värillä ei ole mitään tekemistä sen kanssa, onko kyseessä tausta vai hahmo.

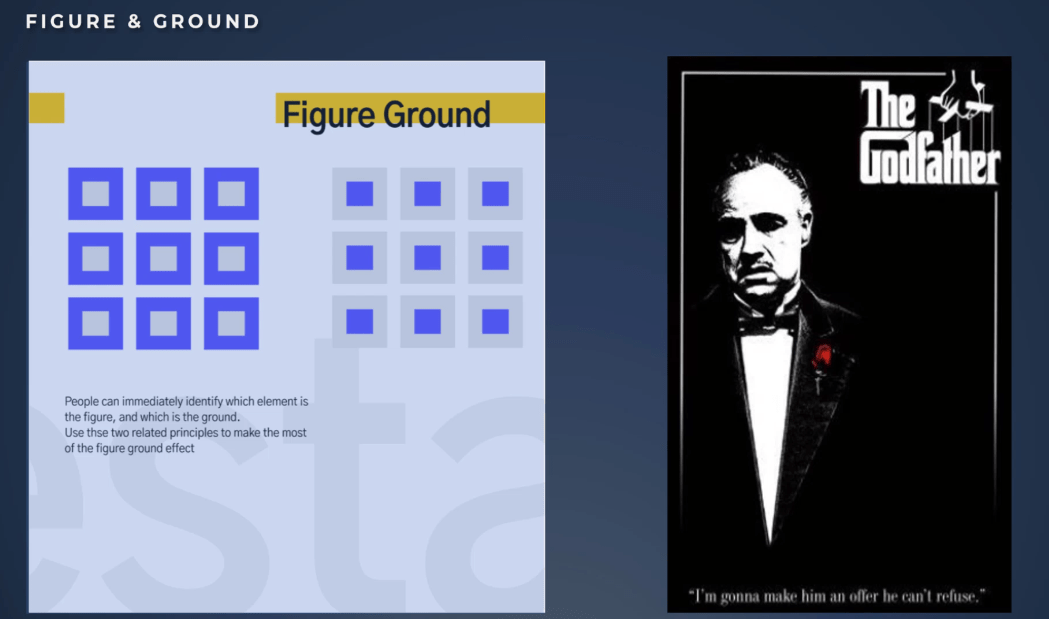
Katsotaanpa joitain esimerkkejä asioiden selvittämiseksi. Kummisetä-juliste on paras esimerkki hahmosta ja pohjasta, koska näemme erinomaisen värikontrastin.
Tarkennushahmon sijoittaminen lähelle kehyksen keskialuetta antaa sille tasapainon. Etuala on yksityiskohtaisempi kuin tausta. Meillä on ilmeinen painopiste, joka on punainen ruusu.

Tausta ei kilpaile etualan kanssa huomiosta. Joten tässä tapauksessa on helppo tunnistaa koko käyttöliittymän polttopiste ja taustan yksinkertaisuus sekä yksityiskohtien merkitys. Pidä se yksinkertaisena ja keskity olennaiseen .
Voimme toistaa tämän esimerkin raporttisuunnittelussamme. Sivulla voi tapahtua paljon, jos grafiikkaa on vähän. Itse asiassa elementtien lisääminen ymmärtämättä vaikutusta voi usein tehdä viestistä hämmentävän. Kuten tässä esimerkissä näkyy, juliste on täydellinen, vähemmän on enemmän.
Okei, siirrytään muihin esimerkkeihin. Voitko helposti tunnistaa, kumpi on hahmo ja kumpi maa?

Sitä on vaikea tietää, koska kuvat ovat epäselviä. On olemassa useampi kuin yksi ratkaisu siihen, mikä hahmo on ja mikä tausta on. Tämäntyyppiset kuvat kiinnostavat katsojaa ja saavat hänet viipymään kuvassasi pidempään, mikä voi lisätä sitoutumista tarinaan, jonka haluat kertoa.
Unilever: loistava esimerkki figuurista ja maasta
Jos katsomme Unileverin logoa, ymmärrämme kuinka rikas tarina voi olla figuuri & pohja, mutta myös sulkemisperiaatteen perusteella.
Unileverin logo näyttää suurelta U-kirjaimelta. Meillä on tapana nähdä tämä, koska se on meille tuttu ja tunnistamme sen helposti. Myös muodon koko ja kontrasti saavat meidät keskittymään siihen ja U:sta tulee hahmo ja loput tausta.
Jos katsomme tarkemmin, huomaamme taustan olevan epäselvä ja voimme tunnistaa yksityiskohdat. Voimme erottaa linnun, sydämen, vaatteet ja kalan.
Käyttäjä löytää sitoutuneen yrityksen logon, jolla on ympäristönäkökohtia ja paljon muuta. Tämä logo on hieno, koska se on yksinkertainen, mutta välittää erittäin rikkaan tarinan yrityksestä.

Tämä periaate on erittäin voimakas, ja vaikka sitä käytetään useammin graafisessa suunnittelussa ja informaatiosuunnittelussa, se on ymmärrettävä.
Ero taustan ja etualan välillä on asia, josta meidän on oltava tietoisia raporteissamme.
Johtopäätös
Oikeiden Gestalt-periaatteen tekniikoiden soveltaminen LuckyTemplates-raporteissamme voi tuottaa vakuuttavaa tarinankerrontaa, joka voi auttaa käyttäjiä yhdistämään pisteet ja tekemään viestistä tehokkaamman. Meillä on vapaus valita, mitä periaatetta käytämme, mikä sopisi parhaiten yleisömme tarpeisiin.
Kaikki parhaat,
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








