LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
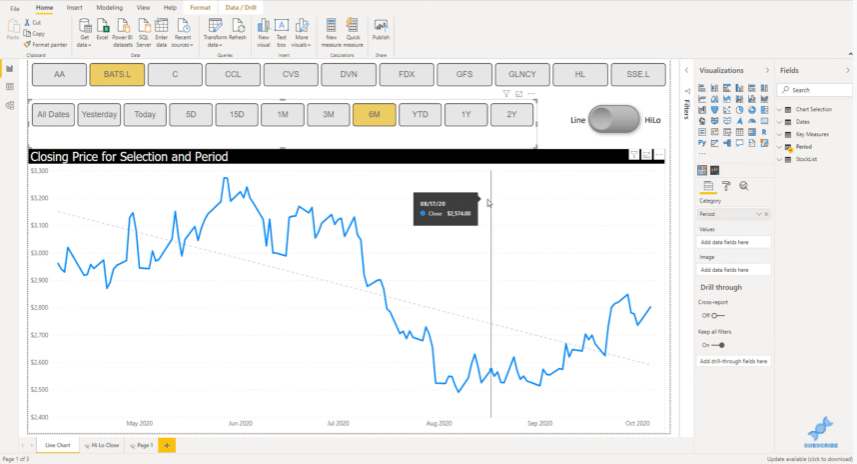
Tämänpäiväisessä blogiviestissä haluaisin keskustella siitä, mitä kutsumme jaksotaulukoksi . Kausitaulukko luo erillisen ajanjakson, jotta voit jakaa tietosi haluamallasi tavalla. Näytän sinulle, kuinka voit luoda dynaamisen päivämäärän osittimen LuckyTemplatesissa käyttämällä tätä jaksotaulukkoa. Voit katsoa tämän opetusohjelman koko videon tämän blogin alaosasta.

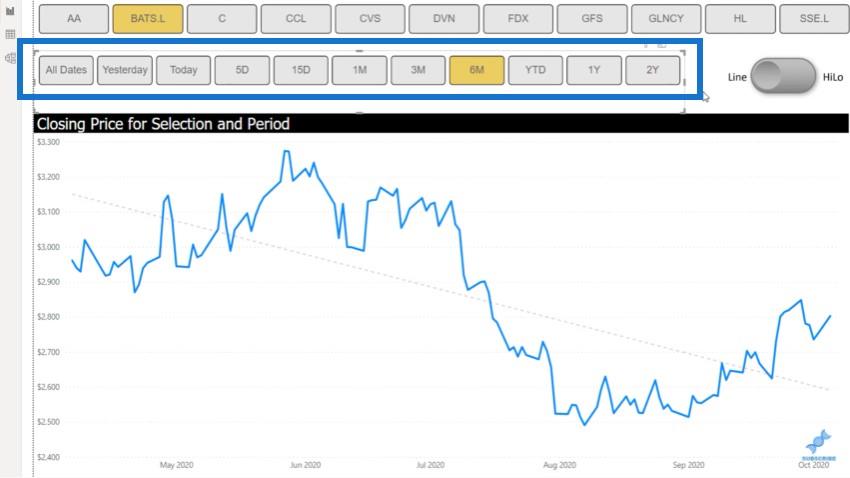
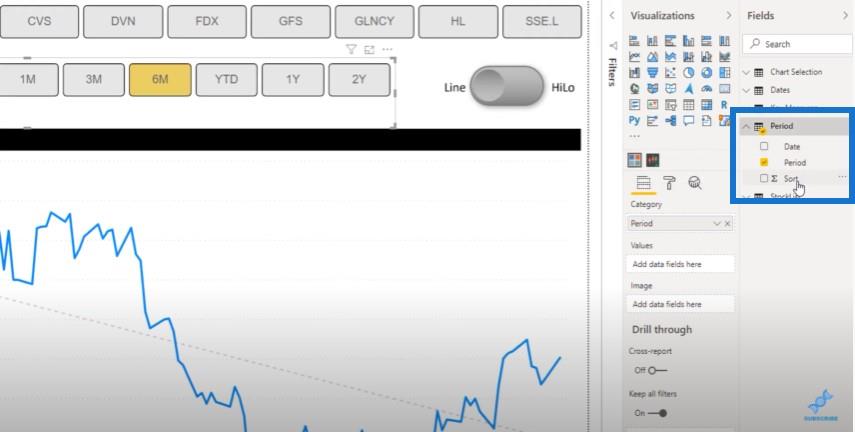
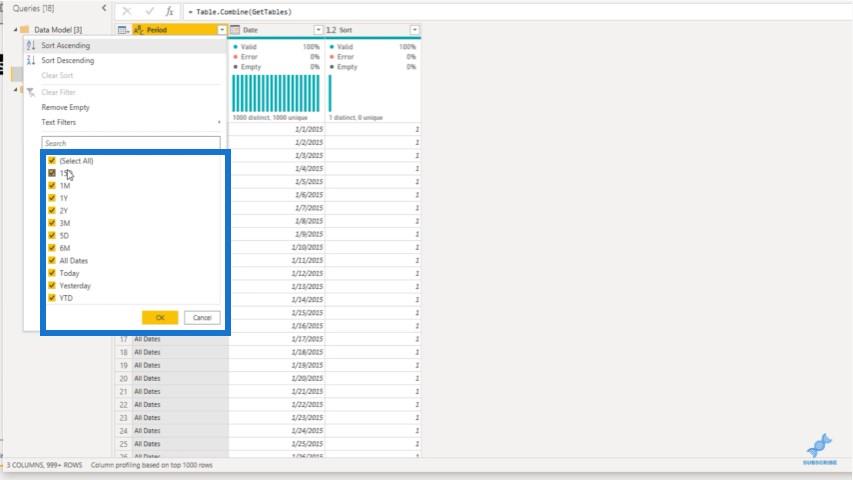
Kuten näette, minulla on kaikki päivämäärät , eilen , tänään , 5 päivää , 15 päivää , 1 kuukausi , 3 kuukautta , 6 kuukautta , vuodesta päivämäärään , 1 vuosi ja 2 vuotta .

Näytän sinulle, kuinka sain idean tähän. Siirrytään sivulle ja näytän sinulle, mistä saimme tämän postauksen.
Lähetin tämän LuckyTemplates-foorumille toukokuussa 2020.

Sain tämän idean alun perin blogikirjoituksesta, jonka Chris Webb teki pari vuotta sitten. Voit napsauttaa yllä olevaa foorumilinkkiä lukeaksesi ketjuni ja nähdäksesi, kuinka päädyin siihen. Näet myös M-koodin , jonka loin tämän strategian toteuttamiseksi.
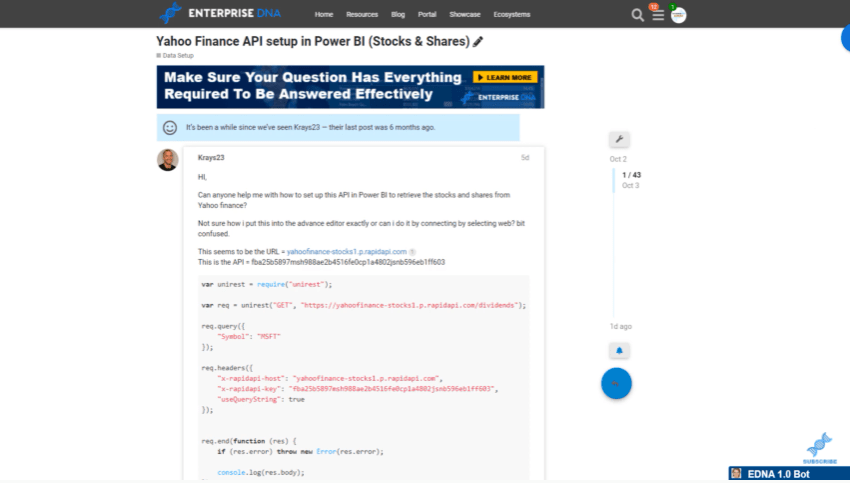
Keksin tämän opetusohjelman, koska LuckyTemplates-foorumille ilmestyi äskettäin toinen. Jäsen, jolla oli Yahoo Finance -idea, yritti saada API-yhteyttä LuckyTemplatesiin. Näet tästä linkistä kaikki asiat, joista keskustelimme tästä ongelmasta.

LuckyTemplates-foorumi on loistava tapa oppia ja viedä LuckyTemplates-kehitys uudelle tasolle.
Brian Julius, toinen , ja minä saimme tehtäväksi leikata foorumin jäsenen tiedot näiden ajanjaksojen aikana. Brian auttoi tietojen yhdistämisessä API:hen, jotta jäsen saattoi tuoda kaikki tiedot Yahoo Financesta.
Palataan takaisin LuckyTemplates-työpöydälle ja katsotaan kausitaulukkoa . Tämä on yksinkertainen taulukko, jossa on kolme erilaista kenttää, jotka sisältyvät tähän ajanjaksoon.

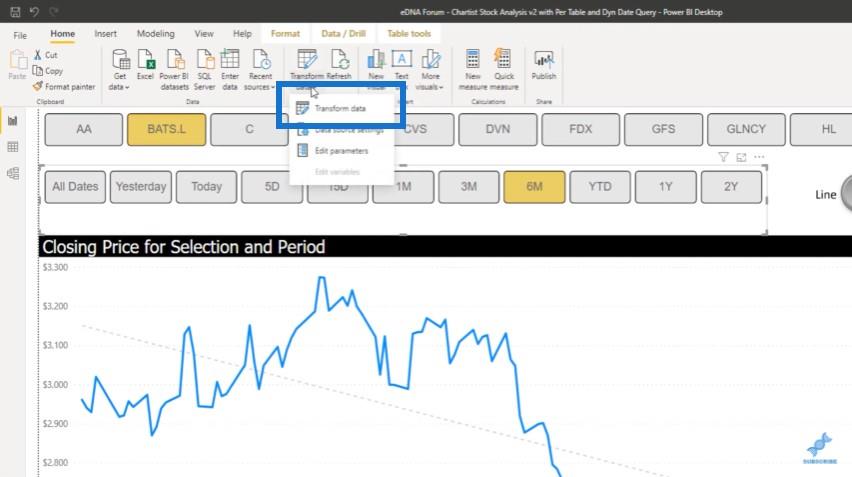
Anna minun näyttää sinulle, kuinka tein tämän. Ensin siirrymme Etusivu-välilehteen ja napsauta Muunna tiedot .

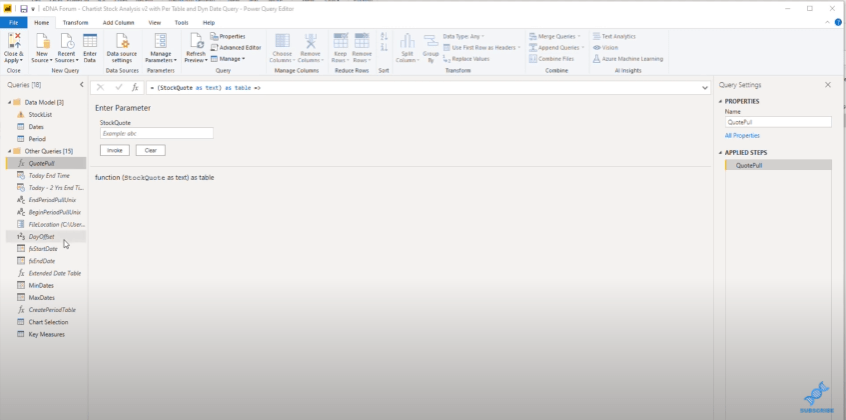
Kaikki tämä luotiin kyselyeditorissa M-koodilla. Näin tietomalli asetetaan.

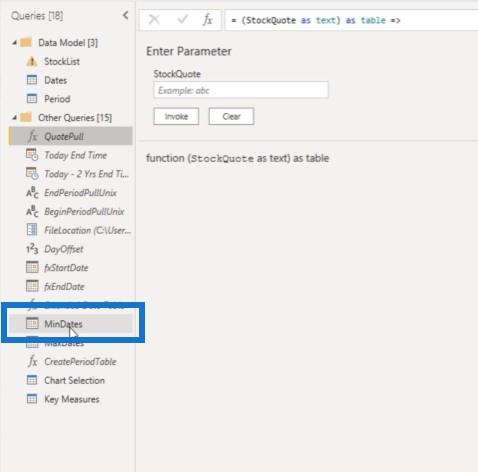
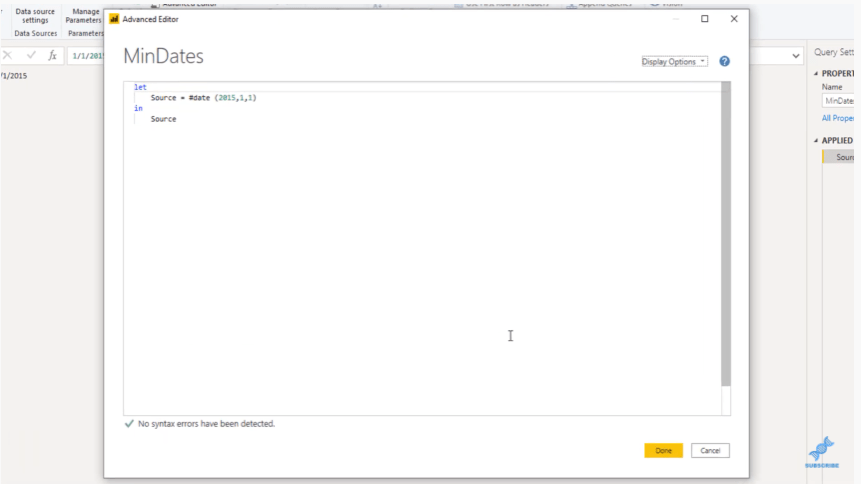
Yksi ensimmäisistä asioista, joita tein, oli luoda kysely MinDatesille .

Menin edistyneeseen editoriin ja löysin tämän esimerkin Päivämäärät-taulukossa olevan vähimmäispäivämäärän.

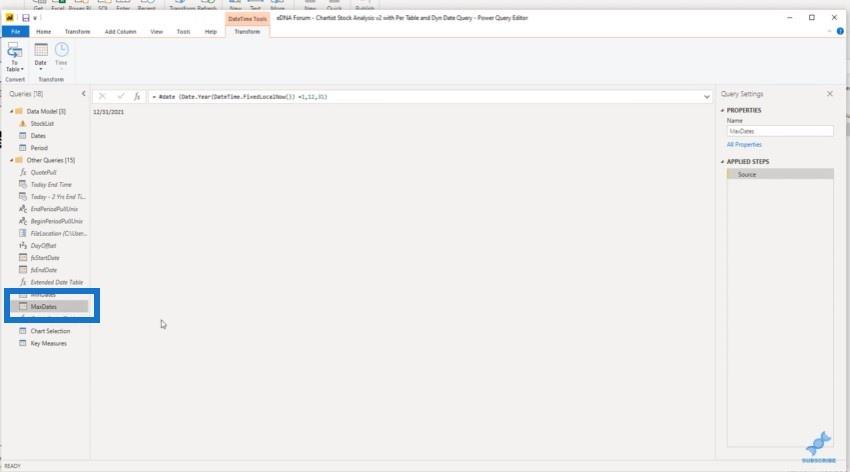
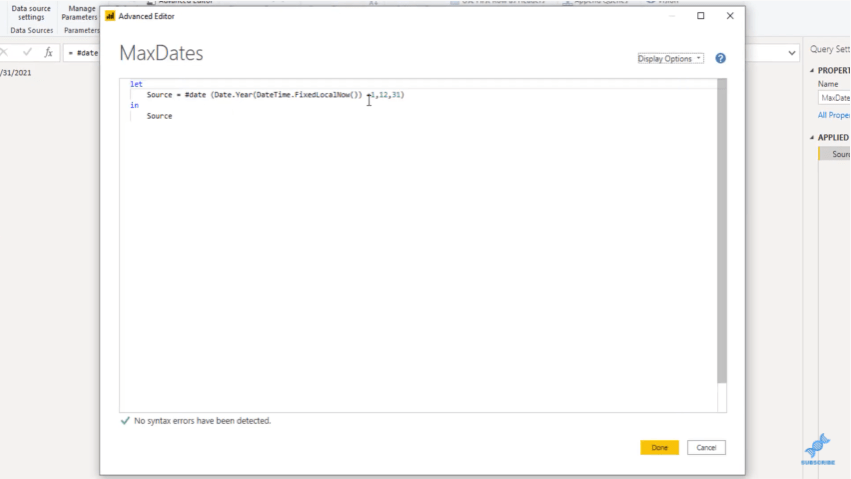
Ja sitten loin MaxDatesin M-koodilla saadakseni enimmäispäivämäärän päivämäärätaulukkoon. Tiedän, että on muitakin tapoja tehdä tämä, mutta asensin sen tähän esimerkkiin näin.


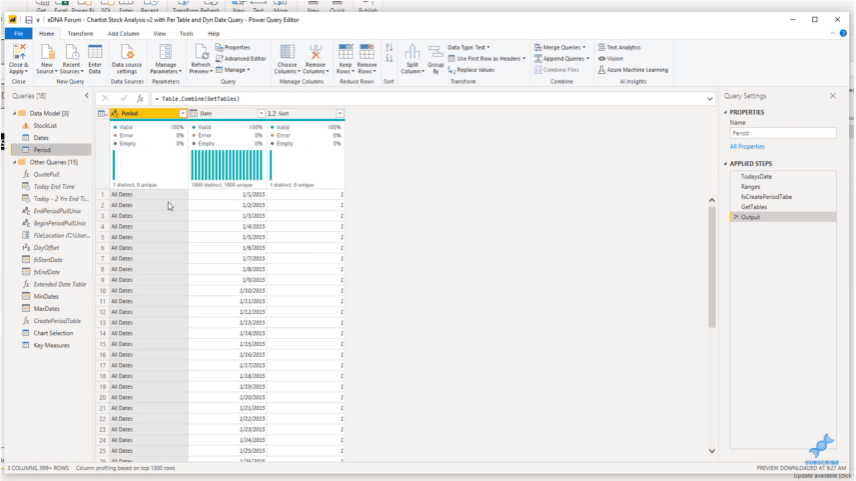
Avataan nyt kausitaulukko.

Tämä antaa meille kaikki esimerkit niistä ajanjaksoista, jotka olivat saatavilla aiemmin mainitsemallani edellisellä sivulla.

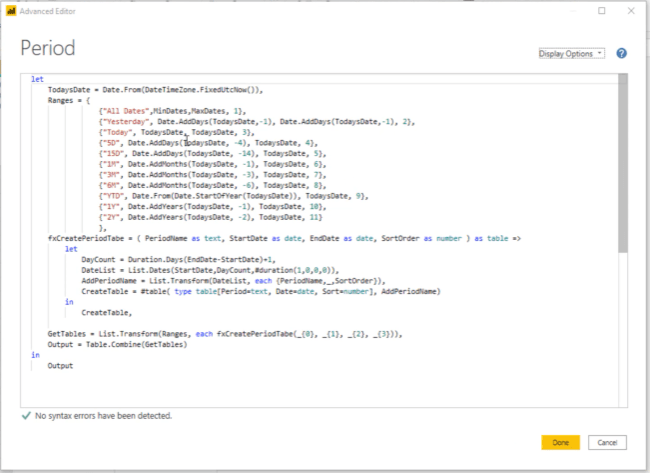
Jos avaamme edistyneen editorin, näet M-koodin , joka periaatteessa juuri kopioitiin ja liitettiin ensimmäisestä mainitsemastani keskustelupalstasta.
Halusin saada tämän päivän päivämäärän ensin, jotta näet sen viittauksen koko koodissa. Saadakseni kaikki päivämäärät , käytin MinDates- ja MaxDates-arvoja , jotka loimme aiemmin ennen jaksotaulukon avaamista.
Kun sain esimerkin 5 päiväksi, se oli erittäin helppoa tehdä loput päivät.
Muutin kuukausien M-koodin Date.AddDays arvosta Date.AddMonths saadakseni eron kuukausina.

Ja sitten YTD on pohjimmiltaan Date.StartofYear , joka on TodaysDatessa . Lisäsin myös yhden ja kahden vuoden tiedot tältä päivältä.
Haluan vain korostaa uudelleen, että jos siirryt kyseiseen viestiin LuckyTemplates-foorumilla, pääset helposti käsiksi tähän M-koodiin.
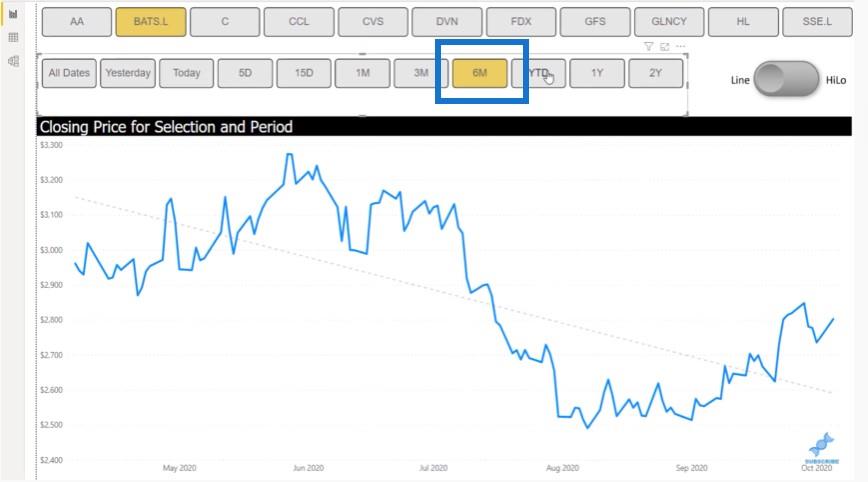
Suljetaan tehokyselyeditori ja palataan malliin. Tällä asetuksella voimme nähdä jopa kuuden kuukauden tietoja.

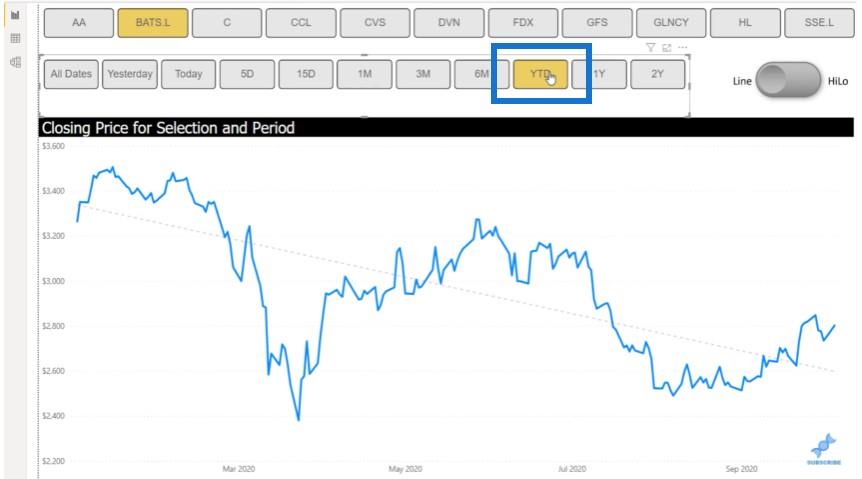
Kun napsautamme YTD, voimme nähdä vuoden tiedot.

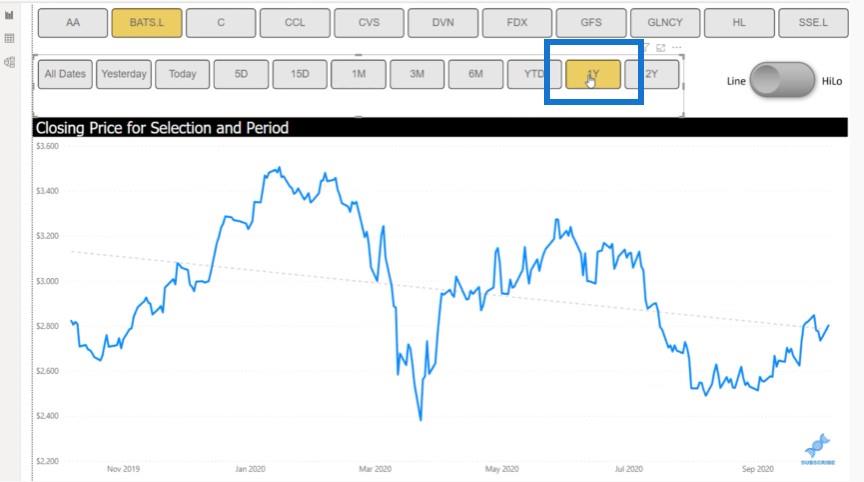
Sitten kun napsautamme 1Y, voimme nähdä koko vuoden tiedot.

Johtopäätös
Käyttämällä tätä foorumin M-koodia voit luoda dynaamisen päivämäärän slicerin LuckyTemplatesissa. Tällä tekniikalla voit helposti viipaloida tiedot eri ajanjaksojen mukaan.
Toivottavasti pidit tästä vinkistä, ja jos pidit, katso oheinen YouTube-video ja muista klikata tykkää- ja tilauspainiketta. Et halua jäädä paitsi LuckyTemplates YouTube -kanavan tulevasta sisällöstä .
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








