Πώς να προσκαλέσετε άτομα στον διακομιστή Discord σας

Μάθετε πώς να στέλνετε προσκλήσεις στον διακομιστή Discord σας και πώς να αναπτύξετε την διαδικτυακή σας κοινότητα.
Οι εφαρμογές επαυξημένης πραγματικότητας (AR) μόλις αναδύονται. Η τεχνολογία AR είναι δύσκολο να αναπτυχθεί επειδή δεν καταλαβαίνουμε ακόμη όλες τις εφαρμογές. Αυτός είναι ακόμη περισσότερος λόγος να πειραματιστείτε για να δείτε πώς το AR θα σας φανεί πραγματικά χρήσιμο. Συνεχίστε να διαβάζετε για να μάθετε για τις ζώνες άνεσης, τις διεπαφές και το κείμενο σε εφαρμογές AR.
Η κατανόηση της αλληλεπίδρασης των χρηστών στις ζώνες άνεσής τους είναι σημαντική, ειδικά για εφαρμογές AR που μπορεί να επικεντρώνονται περισσότερο στην ολοκλήρωση της εργασίας. Πρέπει επίσης να κατανοήσετε τις διαφορές μεταξύ των ζωνών άνεσης για αλληλεπίδραση με μια συσκευή AR που τοποθετείται στο κεφάλι έναντι των ζωνών άνεσης για αλληλεπίδραση με AR σε φορητή συσκευή.
Οι εμπειρίες AR που τοποθετούνται στο κεφάλι είναι αρκετά παρόμοιες με αυτές του VR, με λίγες εξαιρέσεις. Πρέπει να ελαχιστοποιήσετε το πόσο θα απαιτείται από τους χρήστες να κινούν το κεφάλι τους για οποιεσδήποτε εμπειρίες μεγαλύτερες από λίγα λεπτά. Αν και η δουλειά τους επικεντρώθηκε στην εικονική πραγματικότητα, ο σχεδιαστής Google VR Mike Alger και ο Alex Chu της Samsung Research ισχυρίζονται ότι το επίπεδο άνεσης των χρηστών όταν περιστρέφουν το κεφάλι τους οριζόντια είναι 30 μοίρες προς κάθε πλευρά, με μέγιστη περιστροφή 55 μοίρες. Για κάθετη κίνηση, η περιστροφή 20 μοιρών προς τα πάνω είναι άνετη, με μέγιστη περιστροφή 60 μοιρών προς τα πάνω. Η περιστροφή προς τα κάτω είναι περίπου 12 μοίρες άνετα με μέγιστο τις 40 μοίρες.
Όταν ορίζετε τις ζώνες άνεσής σας για AR με βάση το κεφάλι, είναι επίσης σημαντικό να λάβετε υπόψη πώς θα χρησιμοποιηθεί η εφαρμογή σας. Απαιτείται η άμεση αλληλεπίδραση των χρηστών, όπως η παρακολούθηση χεριών και οι χειρονομίες, ή απλώς τοποθετήστε και κάντε κλικ μέσω του ελεγκτή ή της επιφάνειας αφής; Εάν απαιτείται άμεση αλληλεπίδραση, σκεφτείτε πώς μπορεί να χρησιμοποιηθεί άνετα, ειδικά εάν η εφαρμογή προορίζεται για εκτεταμένη χρήση. Καθώς όλο και περισσότερες εφαρμογές AR βασίζονται σε βοηθητικά προγράμματα, αυτή η σκέψη θα γίνει πιο σημαντική.
Μια αναφορά για την εργονομία γραφείου από τον Dennis Ankrum παρέχει έναν καλό οδηγό για εμπειρίες AR που απαιτούν αλληλεπίδραση με τον χρήστη, ειδικά εφαρμογές AR που προορίζονται να χρησιμοποιηθούν σε συνδυασμό με (ή ως αντικατάσταση) της παραδοσιακής χρήσης υπολογιστή. Το Ankrum αναφέρει τη σωστή απόσταση από το μάτι σε οθόνη για τους περισσότερους χρήστες ως 25 ίντσες από τα μάτια, κατά προτίμηση περισσότερο, και τη βέλτιστη τοποθέτηση για οθόνες 15 έως 25 μοίρες κάτω από το οριζόντιο επίπεδο του ματιού του χρήστη, με αποτέλεσμα μια μικρή «ζώνη άνεσης». για καθιστές εμπειρίες AR.
Η Meta έχει ολοκληρώσει παρόμοιες μελέτες και έχει πετύχει παρόμοια αποτελέσματα με τα ακουστικά της τόσο για όρθια όσο και για καθιστή εμπειρία. Υπάρχει μια «ιδανική περιοχή περιεχομένου» που υπάρχει ανάμεσα στη διασταύρωση όπου θα ανιχνεύονται τα χέρια του χρήστη από το σετ μικροφώνου-ακουστικού, το FOV του ίδιου του σετ μικροφώνου-ακουστικού και την άνετη γωνία θέασης για την οπτική γωνία του χρήστη. Κάθε ακουστικό είναι ελαφρώς διαφορετικό, αλλά γενικά η εργονομία μιας άνετης εμπειρίας ακουστικών AR ισχύει στις περισσότερες πλατφόρμες.
Η τεχνολογία παρακολούθησης που χρησιμοποιείται για την παρακολούθηση χεριών του Meta 2 έχει περιοχή ανίχνευσης 68 μοιρών, βελτιστοποιημένη σε απόσταση 0,35 μέτρων και 0,55 μέτρων από τον χρήστη. Σε συνδυασμό με το κατακόρυφο FOV 40 μοιρών του σετ μικροφώνου-ακουστικού, μπορεί να δημιουργηθεί μια ιδανική περιοχή περιεχομένου στη διασταύρωση αυτού που είναι άνετο για τον χρήστη να φτάσει και να δει.
Αυτή η ζώνη άνεσης για αλληλεπίδραση δεν είναι η ίδια για κάθε ακουστικό AR, αλλά ο καθορισμός αυτών των ζωνών θα είναι παρόμοιος για όλα τα τρέχοντα ή μελλοντικά ακουστικά. Εξετάστε προσεκτικά το μέγεθος της κίνησης και της αλληλεπίδρασης του χρήστη που απαιτεί η εφαρμογή σας και ποιες μπορεί να είναι οι ζώνες άνεσης του υλικού σας. Φροντίστε να ελαχιστοποιήσετε την περιστροφή του λαιμού ή την περιττή κίνηση του χρήστη. Η πρώτη φορά που ένας χρήστης πρέπει να φτάσει μέχρι να «ανάψει» έναν εικονικό λαμπτήρα στην εμπειρία σας AR μπορεί να είναι πρωτότυπη. Εάν ένας χρήστης πρέπει να εκτελέσει αυτήν την ενέργεια πολλές φορές, θα γίνει γρήγορα κουραστική.
Οι ζώνες άνεσης φορητών συσκευών είναι πολύ διαφορετικές από αυτές των συσκευών AR που τοποθετούνται στο κεφάλι . Σε μια κινητή εμπειρία AR, ένας χρήστης αναγκάζεται να κρατά τη συσκευή του σε μια συγκεκριμένη απόσταση μπροστά στα μάτια του και να στρέφει το χέρι ή το κεφάλι του για να δει το επαυξημένο περιβάλλον της συσκευής. Το να κρατάτε μια συσκευή με αυτόν τον τρόπο μπορεί να είναι εξαιρετικά δυσάρεστο μετά από κάποιο χρονικό διάστημα, επομένως προσπαθήστε να βρείτε έναν τρόπο να ελαχιστοποιήσετε την ταλαιπωρία του χρήστη. Εάν η εφαρμογή σας απαιτεί μεγάλη κίνηση του χρήστη ή μεγάλες περιόδους κατά τις οποίες ο χρήστης πρέπει να κρατά τη συσκευή του μπροστά του, βρείτε τρόπους να παρέχετε περιόδους ανάπαυσης που θα επιτρέπουν στον χρήστη να ξεκουράσει τα χέρια του για λίγο πριν συνεχίσει.
Οι βέλτιστες πρακτικές για τη σχεδίαση διεπαφής χρήστη AR εξακολουθούν να ορίζονται. Δεν υπάρχουν πολλά καθορισμένα μοτίβα εμπειρίας χρήστη (UX) στα οποία οι σχεδιαστές AR μπορούν να επαναλάβουν ως βέλτιστες πρακτικές για το τι θα περιμένει ένας χρήστης όταν εισέρχεται σε μια επαυξημένη εμπειρία. Επιπλέον, το AR είναι ένας εντελώς νέος παράγοντας μορφής, διαφορετικός από τις οθόνες 2D που έχουν συνηθίσει οι άνθρωποι. Το AR θα επιτρέψει στους ανθρώπους να επανεξετάσουν πλήρως τον τρόπο με τον οποίο χειριζόμαστε το σχεδιασμό διεπαφής χρήστη (UI).
Ο δισδιάστατος κόσμος του υπολογιστή αποτελείται από επίπεδες διατάξεις με πολλά παράθυρα και μενού 2D. Το AR επιτρέπει στους προγραμματιστές να χρησιμοποιούν τρισδιάστατο χώρο. Όταν σχεδιάζετε τη διεπαφή AR , σκεφτείτε να δημιουργήσετε μια χωρική διεπαφή και να τακτοποιήσετε τα εργαλεία και το περιεχόμενό σας γύρω από τον χρήστη σε 3D, αντί για τη διεπαφή με παράθυρο στην οποία μας περιορίζουν επί του παρόντος οι οθόνες των υπολογιστών. Εξετάστε το ενδεχόμενο να επιτρέψετε στον χρήστη να χρησιμοποιεί τον τρισδιάστατο χώρο ως εργαλείο οργάνωσης για τα αντικείμενά του, σε αντίθεση με την απόκρυψη ή την ένθεση περιεχομένου σε φακέλους ή καταλόγους — μια πρακτική που συνηθίζεται στις τρέχουσες 2D UIs. Το AR έχει τρόπους για να αποφύγετε με χάρη την απόκρυψη περιεχομένου.
Αντί να αποκρύπτετε μενού μέσα σε άλλα αντικείμενα, χρησιμοποιήστε το φυσικό περιβάλλον που έχετε στη διάθεσή σας για να οργανώσετε τις ρυθμίσεις σας. Τα κρυφά μενού σε οθόνες 2D δημιουργούνται συνήθως λόγω περιορισμών χώρου ή λόγω της αίσθησης του σχεδιαστή ότι η ποσότητα του περιεχομένου θα ήταν υπερβολική για να καταναλώσει ένας χρήστης. Για επαυξημένες εμπειρίες σε περιπτώσεις που μπορεί να θεωρήσετε υπερβολικό όγκο πληροφοριών, εξετάζοντας το ενδεχόμενο να οργανώσετε αντικείμενα σε ομάδες σε τρισδιάστατο χώρο.
Αντί να ενσωματώνετε περιεχόμενο σε μενού, εξερευνήστε τη δυνατότητα σμίκρυνσης του περιεχομένου για να βελτιστοποιήσετε τον χώρο γύρω από τον χρήστη σας. Το περιεχόμενο που συνήθως καταλαμβάνει μεγάλο χώρο θα μπορούσε να γίνει μικρό έως ότου ο χρήστης εκφράσει την επιθυμία να αλληλεπιδράσει μαζί του.
Αυτό δεν σημαίνει ότι μπορείτε πάντα να αποφύγετε κρυφές ή ένθετες δομές. Και τα δύο πιθανότατα θα υπάρχουν πάντα σε σχέδια UX για AR. Εάν διαπιστώσετε την ανάγκη να τοποθετήσετε περιεχόμενο, προσπαθήστε να κρατήσετε τα επίπεδα ένθεσης στο ελάχιστο.
Στα περισσότερα παραδοσιακά 2D UI, το ένθετο περιεχόμενο είναι δεδομένο. Σε έναν παραδοσιακό υπολογιστή, οι χρήστες είναι πλήρως συνηθισμένοι να πρέπει να κάνουν κλικ σε τέσσερις ή πέντε διαφορετικούς ένθετους καταλόγους για να εντοπίσουν ένα αρχείο. Ωστόσο, η βαθιά ένθεση περιεχομένου μπορεί να προκαλέσει μεγάλη σύγχυση στους τελικούς χρήστες, ειδικά στο τρισδιάστατο περιβάλλον του AR. Ένας χρήστης που χρειάζεται να πλοηγηθεί στον τρισδιάστατο χώρο μέσα από πολλά ένθετα αντικείμενα θα απογοητευτεί γρήγορα από την εμπειρία. Η ρηχή ένθεση και η εύκολη πρόσβαση των αντικειμένων εντός του χωρικού περιβάλλοντος θα πρέπει να επιτρέπουν στους χρήστες να ανακτούν περιεχόμενο γρήγορα.
Περιορίστε όσο το δυνατόν περισσότερο τα επεκτάσιμα και κρυφά μενού στον χώρο AR. Αυτά τα μοτίβα μπορεί να λειτουργούσαν καλά στις 2D οθόνες του παρελθόντος, αλλά δεν είναι απαραίτητα σχετικά με τον τρισδιάστατο κόσμο που προσπαθεί να μιμηθεί το AR. Τα επεκτάσιμα/κρυφά μενού μπορούν να εισάγουν ένα επίπεδο πολυπλοκότητας που θα πρέπει να αποφύγετε, αν είναι δυνατόν.
Ο παραθυρωμένος 2D κόσμος των τρεχουσών UI υπολογιστών μας έχει συνηθίσει στην εικονογραφία και τα αφηρημένα 2D σχήματα που αντιπροσωπεύουν εργαλεία του πραγματικού κόσμου. Αυτά τα εικονίδια μπορούν επίσης συχνά να αποκρύψουν περαιτέρω λειτουργίες, όπως επεκτάσιμα ή κρυφά μενού. Ωστόσο, ο κόσμος του AR είναι γεμάτος νέα μοτίβα για να μάθουν οι χρήστες. Προσπαθήστε να αποφύγετε τη δημιουργία ενός νέου συστήματος εικονιδίων 2D για τις εμπειρίες σας AR. Αυτά μπορεί να αναγκάσουν τους χρήστες να πρέπει να μαντέψουν και να μάθουν ένα σύστημα που έχετε δημιουργήσει το οποίο μπορεί να μην έχει σχέση με αυτούς.
Εάν ένα εργαλείο προορίζεται να χρησιμοποιηθεί στον τρισδιάστατο χώρο της εμπειρίας, αντικαταστήστε τα αφηρημένα εικονίδια ή τα κουμπιά με τρισδιάστατα αντικείμενα στο διάστημα που δίνουν στο χρήστη μια αίσθηση του σκοπού του εργαλείου. Ανατρέξτε σε περιβάλλοντα πραγματικού κόσμου, όπως γραφεία σχεδίασης ή στούντιο τέχνης για έμπνευση. Τέτοιοι χώροι εργασίας του πραγματικού κόσμου μπορούν να παρέχουν παραδείγματα για τον τρόπο οργάνωσης των πραγματικών τρισδιάστατων αντικειμένων σε ένα φυσικό περιβάλλον, κάτι που γενικά θα προσπαθήσει να μιμηθεί η διεπαφή χρήστη σας στο AR.
Τέλος, επιτρέψτε στον χρήστη σας να εξατομικεύσει και να οργανώσει τους δικούς του χώρους με τρόπο που βρίσκει άνετο, με τον ίδιο τρόπο που μπορεί να οργανώσει τους φυσικούς επιτραπέζιους υπολογιστές ή τους χώρους εργασίας του στο σπίτι ή στην εργασία. Αυτό θα αυξήσει την πιθανότητα να αισθάνεται άνετα χρησιμοποιώντας το σύστημα που έχετε δημιουργήσει.
Λάβετε προσεκτικά υπόψη το μήκος της αναγνωσιμότητας του κειμένου κατά τη δημιουργία της εφαρμογής AR σας και διορθώστε το κατά τη διάρκεια δοκιμών σε όσες περισσότερες πλατφόρμες υλικού και όσο το δυνατόν περισσότερες περιβαλλοντικές συνθήκες. Πιθανότατα δεν θα ξέρετε σε ποιον τύπο περιβάλλοντος θα εκτελείται η εφαρμογή σας. Πολύ σκοτεινή περιοχή τη νύχτα; Ένα υπερβολικά φωτεινό δωμάτιο το μεσημέρι; Για να βεβαιωθείτε ότι μπορείτε να δείτε το κείμενο, σκεφτείτε να το τοποθετήσετε σε φόντο με αντίθεση.
Αυτή η εικόνα δείχνει ένα παράδειγμα δυνητικά κακής αναγνωσιμότητας πάνω από ένα μη βέλτιστο περιβάλλον (αριστερά) και πώς αυτή η αναγνωσιμότητα μπορεί να επιλυθεί για άγνωστα περιβάλλοντα μέσω ενός φόντου κειμένου (δεξιά).

Φωτογραφία από τον Jeremy Bishop στο Unsplash (https://unsplash.com/photos/MhHbkyb35kw)
Μια απλή λύση για την αναγνωσιμότητα του κειμένου σε άγνωστα περιβάλλοντα.
Φωτογραφία του Jeremy Bishop στο Unsplash
Το μέγεθος του κειμένου και η γραμματοσειρά (γραμματοσειρά) μπορούν επίσης να επηρεάσουν την αναγνωσιμότητα του κειμένου. Σε γενικές γραμμές, θα πρέπει να επιλέξετε μικρότερους τίτλους ή μικρότερα τμήματα κειμένου όποτε είναι δυνατόν. Ωστόσο, πολλές εφαρμογές AR βασίζονται σε βοηθητικά προγράμματα και μερικές φορές περιλαμβάνουν την κατανάλωση μεγάλων μπλοκ κειμένου, επομένως οι σχεδιαστές θα πρέπει τελικά να βρουν έναν τρόπο να κάνουν έγγραφα κειμένου μεγάλης μορφής διαχειρίσιμα στο AR.
Εάν απαιτείται μεγάλη κατανάλωση εγγράφων για την εφαρμογή σας, βεβαιωθείτε ότι το μέγεθος της γραμματοσειράς είναι αρκετά μεγάλο ώστε ο χρήστης να μπορεί να το διαβάσει άνετα. (Η Meta συνιστά ελάχιστο μέγεθος γραμματοσειράς τουλάχιστον 1 cm σε ύψος όταν το κείμενο απέχει 0,5 μέτρο από το μάτι του χρήστη.) Αποφύγετε τις υπερβολικά περίπλοκες καλλιγραφικές γραμματοσειρές. Αντίθετα, χρησιμοποιήστε απλές γραμματοσειρές serif ή sans-serif για αυτά τα μεγάλα μπλοκ κειμένου. Επιπλέον, οι στενότερες στήλες κειμένου είναι προτιμότερες από τις ευρύτερες στήλες.
Η γρήγορη ανάγνωση της ταχείας σειριακής οπτικής παρουσίασης (RSVP) είναι μια μέθοδος εμφάνισης ενός εγγράφου σε έναν χρήστη μία λέξη τη φορά. Αυτό θα μπορούσε να αποδειχθεί ένας καλός τρόπος για να καταναλώνετε μεγάλα μπλοκ κειμένου σε AR, επειδή επιτρέπει σε μια λέξη να είναι μεγαλύτερη και πιο αναγνωρίσιμη, αντί να υποχρεώνει την εφαρμογή σας να λογοδοτεί για την εμφάνιση αυτών των μεγάλων μπλοκ κειμένου.
Για οποιαδήποτε εμφάνιση ενημερωτικού ή εκπαιδευτικού κειμένου, προσπαθήστε να προτιμήσετε τους συνομιλητικούς όρους που θα κατανοούσαν οι περισσότεροι χρήστες σε σχέση με περισσότερους τεχνικούς όρους που μπορεί να μπερδέψουν έναν χρήστη. «Δεν μπορώ να βρω επιφάνεια για να τοποθετήσετε το αντικείμενό σας. Δοκιμάστε να μετακινήσετε το τηλέφωνό σας αργά» είναι προτιμότερο από το «Αποτυχία εντοπισμού αεροπλάνου. Παρακαλώ εντοπίστε αεροπλάνο."
Οι εφαρμογές AR εξακολουθούν να καθορίζουν τι κάνει μια αλληλεπίδραση καλή ή κακή. Έτσι, θα πρέπει συχνά να εργάζεστε με βάση τις δικές σας υποθέσεις και στη συνέχεια να δοκιμάζετε αυτές τις υποθέσεις όσο πιο συχνά γίνεται. Η δοκιμή με πολλά είδη κοινού θα σας βοηθήσει να αποκαλύψετε τι λειτουργεί καλά και με τι μπορεί να χρειαστεί να επιστρέψετε στον πίνακα σχεδίασης. Κατά τη δοκιμή της εφαρμογής σας, δώστε στους δοκιμαστικούς χρήστες μόνο τον ίδιο όγκο πληροφοριών που θα λάμβανε ένας τυπικός χρήστης της εφαρμογής σας. Αν αφήσετε τους δοκιμαστές σας να προσπαθήσουν να χρησιμοποιήσουν την εφαρμογή χωρίς βοήθεια, θα σας αποτρέψει από το να τους «καθοδηγήσετε» ακούσια στην εφαρμογή σας και θα οδηγήσει σε πιο ακριβή αποτελέσματα δοκιμών.
Μάθετε πώς να στέλνετε προσκλήσεις στον διακομιστή Discord σας και πώς να αναπτύξετε την διαδικτυακή σας κοινότητα.
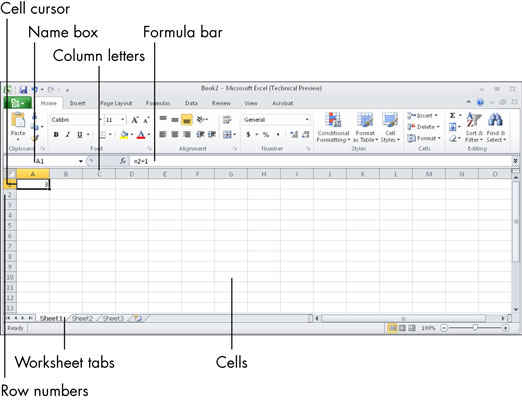
Μάθετε πώς να μετακινείστε αποτελεσματικά σε ένα φύλλο εργασίας του Microsoft Excel χρησιμοποιώντας τον δρομέα κελιού. Αυτός ο οδηγός περιλαμβάνει συντομεύσεις και χρήσιμες πληροφορίες για τη βελτιστοποίηση της εργασίας σας στο Excel.
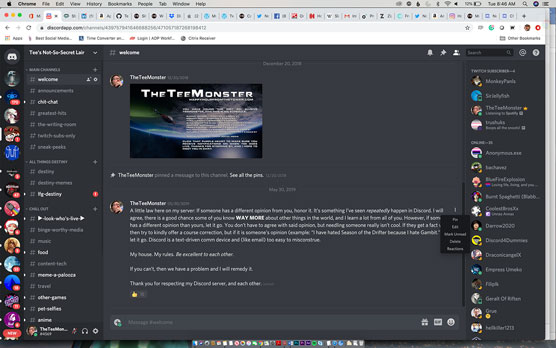
Μάθετε πώς να μορφοποιείτε κείμενο στα μηνύματά σας στο Discord. Ακολουθήστε τις οδηγίες μας για έντονη γραφή, πλάγια γράμματα, διαγραφή και υπογράμμιση.
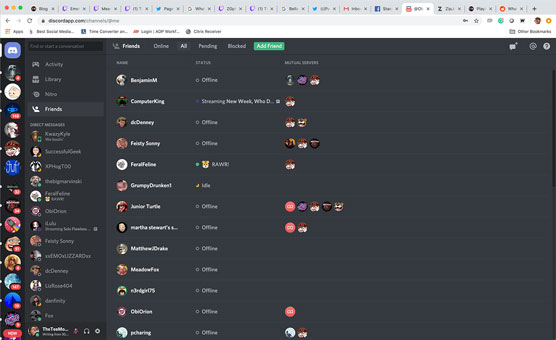
Μάθετε πώς να συνδέεστε με φίλους στο Discord και να παρέχετε ειδικά προνόμια σε αυτούς, όπως ανοιχτά μηνύματα και πρόσβαση σε κοινούς διακομιστές.
Ανακαλύψτε τα εργαλεία του μενού QuarkXPress Utilities για τον ορθογραφικό έλεγχο και άλλες λειτουργίες. Ιδανικό για επαγγελματίες του design και γραφίστες.
Ανακαλύψτε πώς να χρησιμοποιήσετε την αυτόματη συμπλήρωση κελιών στο OpenOffice Calc, μια δωρεάν εναλλακτική λύση στο Microsoft Office.
Ανακαλύψτε πώς να ρυθμίσετε το διάκενο παραγράφων στο Microsoft Word με τις ρυθμίσεις διάστιχου, για να επιτύχετε τέλεια μορφοποίηση στα έγγραφά σας.
Το clip art είναι προσχεδιασμένο γενικό έργο τέχνης και η Microsoft παρέχει δωρεάν πολλά αρχεία clip art με τα προϊόντα του Office. Μπορείτε να εισαγάγετε clip art στη διάταξη διαφανειών του PowerPoint. Ο ευκολότερος τρόπος εισαγωγής clip art είναι χρησιμοποιώντας ένα από τα σύμβολα κράτησης θέσης σε μια διάταξη διαφάνειας: Εμφάνιση μιας διαφάνειας που περιέχει ένα Clip Art […]
Το χρώμα πλήρωσης — που ονομάζεται επίσης σκίαση — είναι το χρώμα ή το μοτίβο που γεμίζει το φόντο ενός ή περισσότερων κελιών φύλλου εργασίας του Excel. Η εφαρμογή σκίασης μπορεί να βοηθήσει τα μάτια του αναγνώστη να ακολουθήσουν πληροφορίες σε μια σελίδα και μπορεί να προσθέσει χρώμα και οπτικό ενδιαφέρον σε ένα φύλλο εργασίας. Σε ορισμένους τύπους υπολογιστικών φύλλων, όπως ένα μητρώο βιβλιαρίου επιταγών, […]
Στο πιο απλό επίπεδο, ο κύριος σκοπός του ACT! είναι να χρησιμεύσει ως χώρος αποθήκευσης όλων των επαφών με τις οποίες αλληλεπιδράτε σε καθημερινή βάση. Μπορείτε να προσθέσετε και να επεξεργαστείτε όλες τις επαφές σας από το παράθυρο "Λεπτομέρειες επαφών" επειδή περιέχει όλες τις πληροφορίες που σχετίζονται με μια συγκεκριμένη εγγραφή και […]