Πώς να προσκαλέσετε άτομα στον διακομιστή Discord σας

Μάθετε πώς να στέλνετε προσκλήσεις στον διακομιστή Discord σας και πώς να αναπτύξετε την διαδικτυακή σας κοινότητα.
Όταν σχεδιάζετε για εικονική πραγματικότητα (VR), είναι σημαντικό να ακολουθείτε τις βέλτιστες πρακτικές για τη βελτιστοποίηση της εμπειρίας χρήστη. Ο όρος αρχές σχεδιασμού αναφέρεται σε ένα σύνολο ιδεών ή πεποιθήσεων που θεωρούνται αληθείς σε όλα τα έργα αυτού του τύπου. Για το VR, αυτές οι αρχές διαφέρουν από τον παραδοσιακό σχεδιασμό.
Μερικά παραδείγματα αρχών σχεδίασης στον δισδιάστατο σχεδιασμό περιλαμβάνουν τη σχεδίαση σε ένα πλέγμα ή τη δημιουργία μιας οπτικής ιεραρχίας πληροφοριών για να κατευθύνει τους χρήστες πρώτα στις πιο σημαντικές πληροφορίες. Αυτές οι αρχές, ή τα συμφωνημένα πρότυπα, δημιουργούνται εδώ και πολλά χρόνια, μετά από πολλούς πειραματισμούς και δοκιμές και λάθη. Και παρόλο που αυτές οι αρχές μπορούν να παραβιαστούν, πρέπει να παραβιαστούν μόνο για καλό λόγο.
Επειδή το VR είναι ένα τόσο νέο πεδίο, όσοι αναπτύσσουν περιεχόμενο VR βρίσκονται ακόμη στη διαδικασία να ανακαλύψουν ποιες είναι οι αρχές σχεδιασμού του. Συχνά, για να μάθετε τι λειτουργεί καλά αρχών σχεδιασμού, θα πρέπει να μάθετε τι δεν λειτουργεί καλά. Οι βέλτιστες πρακτικές και τα πρότυπα θα προκύψουν με την πάροδο του χρόνου καθώς η κοινότητα VR θα μεγαλώνει και θα παράγονται πιο μαζικές εφαρμογές VR για καταναλωτές . Στο μεταξύ, υπάρχουν ορισμένα γενικά συμφωνημένα πρότυπα για την εικονική πραγματικότητα, ανεξάρτητα από την πλατφόρμα για την οποία μπορεί να σχεδιάζετε.
Κατά την αρχική είσοδο σε μια εμπειρία, οι χρήστες χρειάζονται συχνά μια στιγμή για να προσαρμοστούν στο νέο τους εικονικό περιβάλλον. Μια απλή αρχική σκηνή όπου οι χρήστες μπορούν να προσαρμοστούν στο περιβάλλον και τα χειριστήρια μπορεί να είναι ένας καλός τρόπος για να τους βοηθήσετε να εγκλιματιστούν στην εμπειρία σας. Επιτρέψτε στον χρήστη να εγκλιματιστεί στην εφαρμογή σας και να μεταβεί στην κύρια εμπειρία εφαρμογής μόνο όταν είναι έτοιμος.
Αυτή η εικόνα δείχνει πώς το παιχνίδι Job Simulator χειρίζεται την εκκίνηση. Η οθόνη εισόδου του Job Simulator δημιουργεί ένα καθαρό περιβάλλον και ζητά από τον χρήστη να ολοκληρώσει μια απλή εργασία παρόμοια με τα χειριστήρια που χρησιμοποιούνται στο παιχνίδι για να ξεκινήσει το παιχνίδι. Αυτό δίνει στον χρήστη χρόνο να προσαρμοστεί στο περιβάλλον του παιχνιδιού και να εξοικειωθεί με τα χειριστήρια που θα χρησιμοποιεί στο παιχνίδι.

Η οθόνη εισαγωγής για το παιχνίδι Job Simulator.
Το VR είναι πολύ λιγότερο γραμμικό από τις εμπειρίες σε μια παραδοσιακή οθόνη 2D. Στο VR, πρέπει να επιτρέψετε στον χρήστη την ελευθερία να κοιτάξει γύρω του και να εξερευνήσει το περιβάλλον. Αυτή η ελευθερία εξερεύνησης μπορεί να δυσκολέψει όταν χρειάζεται να προσελκύσετε την προσοχή του χρήστη σε ορισμένα τμήματα της εφαρμογής σας.
Ένας σκηνοθέτης σε μια ταινία 2D μπορεί να πλαισιώσει το όραμα του χρήστη ακριβώς εκεί που θέλει. Ως σκηνοθέτης σε έναν τρισδιάστατο χώρο, ωστόσο, δεν έχετε ιδέα εάν ο χρήστης μπορεί να θέλει να αντιμετωπίσει το κύριο περιεχόμενό σας ή να επικεντρωθεί σε κάποιο άλλο μέρος της σκηνής. Δεν μπορείτε να αναγκάσετε έναν χρήστη να κοιτάξει προς μια συγκεκριμένη κατεύθυνση — ο εξαναγκασμός μιας προβολής χρηστών σε VR είναι ένας από τους πιο γρήγορους τρόπους για να ενεργοποιήσετε την ασθένεια του προσομοιωτή.
Ωστόσο, υπάρχουν διάφοροι τρόποι για να εστιάσετε την προσοχή του χρήστη εκεί που θέλετε. Οι λεπτές τρισδιάστατες ηχητικές ενδείξεις μπορούν να οδηγήσουν έναν χρήστη στην περιοχή όπου λαμβάνει χώρα δράση. Μπορούν επίσης να χρησιμοποιηθούν ενδείξεις φωτισμού. Για παράδειγμα, μπορείτε να τραβήξετε την προσοχή του χρήστη φωτίζοντας τα μέρη που θέλετε να κοιτάξει και σκουρύνοντας τα μέρη που θέλετε να μην τονίσετε. Ένας άλλος τρόπος είναι να επαναπροσανατολίσετε το ίδιο το περιεχόμενο εντός της εφαρμογής ώστε να ταιριάζει με την κατεύθυνση που βλέπει ο χρήστης.
Σε αυτή που είναι ίσως η πιο εύκολη λύση, ορισμένες εφαρμογές απλώς τοποθετούν μηνύματα στο τρισδιάστατο περιβάλλον τους, δίνοντας οδηγίες στον χρήστη να γυρίσει και να κοιτάξει όπου θέλει να εστιάσει την προσοχή του χρήστη. Αυτή η τεχνική χρησιμοποιείται επίσης σε παιχνίδια σε κλίμακα δωματίου, στα οποία ένας χρήστης μπορεί να έχει μόνο περιορισμένο αριθμό αισθητήρων διαθέσιμους για να παρακολουθεί την κίνησή του στον πραγματικό κόσμο. Μπορεί να είναι εύκολο να γυριστεί σε VR κλίμακας δωματίου και η ανάρτηση ενός μηνύματος μπορεί να βοηθήσει τον χρήστη να επαναπροσανατολιστεί σε σχέση με τους πραγματικούς αισθητήρες. Η παρακάτω εικόνα δείχνει αυτή τη μέθοδο που χρησιμοποιείται στο παιχνίδι Robo Recall. Τα μηνύματα είναι αμβλύ, αλλά αντικατοπτρίζουν το σημείο που πρέπει να εστιάσει ο χρήστης.

Robo Recall που δίνει οδηγίες σε έναν χρήστη να επαναπροσανατολιστεί.
Όποιον τρόπο κι αν επιλέξετε να χειριστείτε την εστίαση της προσοχής του χρήστη, συνειδητοποιήστε ότι στο VR οι χρήστες πρέπει να έχουν ελευθερία επιλογής. Αυτή η ελευθερία επιλογής μπορεί να έρχεται σε αντίθεση με αυτό που μπορεί να θέλετε να κάνουν. Η εύρεση τρόπων για να επιτρέψετε αυτήν την ελευθερία επιλογής, ενώ παράλληλα εστιάσετε τον χρήστη στο σημείο που τον θέλετε, αποτελεί ζωτικό μέρος μιας καλά σχεδιασμένης εμπειρίας VR.
Με την παραδοσιακή δισδιάστατη σχεδίαση, η διεπαφή χρήστη (UI) έχει περιοριστεί σε ορισμένα μεγέθη καμβά. Είτε πρόκειται για το μέγεθος του προγράμματος περιήγησης είτε για το μέγεθος της οθόνης, κάτι έθετε πάντα ένα όριο στις διαστάσεις στις οποίες θα μπορούσε να υπάρχει η διεπαφή χρήστη σας. Το VR καταργεί αυτούς τους περιορισμούς. Ξαφνικά ένας καμβάς 360 μοιρών είναι στη διάθεσή σας για να σχεδιάσετε! Το UI μπορεί να είναι οπουδήποτε και παντού!
Προτού αρχίσετε να ρίχνετε στοιχεία διεπαφής 360 μοιρών γύρω από τους χρήστες σας, υπάρχουν ορισμένες βέλτιστες πρακτικές που πρέπει να έχετε υπόψη για να κάνετε την εμπειρία σας άνετη. Εάν μια χρήστης πρέπει να περιστρέφει πολύ το κεφάλι της, να καταπονείται για να διαβάσει κείμενο διεπαφής ή να χτυπά τα χέρια της σε μια προσπάθεια να χρησιμοποιήσει τη διεπαφή χρήστη, πιθανότατα θα οδηγήσει σε κακή εμπειρία VR και θα κοστίσει σε εσάς τους χρήστες.
Ο Alex Chu της Samsung Research, στην παρουσίασή του "VR Design: Transitioning from a 2D to a 3D Design Paradigm" , παρέχει έναν αριθμό μετρήσεων για την ελάχιστη, βέλτιστη και μέγιστη απόσταση που πρέπει να εμφανίζονται τα αντικείμενα μακριά από έναν χρήστη. Στην παρουσίαση, ο Chu συζητά τις βέλτιστες αποστάσεις για τρισδιάστατη παρουσίαση αντικειμένων.
Καθώς τα αντικείμενα πλησιάζουν στο πρόσωπό σας, τα μάτια σας θα αρχίσουν να καταπονούνται για να εστιάσουν σε αυτά. Περίπου 0,5 μέτρο μακριά από τον χρήστη και πιο κοντά είναι συνήθως η απόσταση όπου αρχίζει να εμφανίζεται αυτή η καταπόνηση. Η Oculus συνιστά μια ελάχιστη απόσταση τουλάχιστον 0,75 μέτρων προκειμένου να αποφευχθεί η εμφάνιση αυτής της καταπόνησης. Μεταξύ αυτής της ελάχιστης απόστασης και περίπου 10 μέτρων είναι το σημείο όπου εμφανίζεται η ισχυρότερη αίσθηση στερεοσκοπικής αντίληψης βάθους. Αυτό το εφέ αρχίζει να ξεθωριάζει μεταξύ 10 και 20 μέτρων και μετά από 20 μέτρα, το αποτέλεσμα ουσιαστικά εξαφανίζεται.
Αυτοί οι περιορισμοί σάς δίνουν μια περιοχή μεταξύ 0,75 και 10 μέτρων στην οποία θα πρέπει να εμφανίζετε το κύριο περιεχόμενό σας στον χρήστη. Το περιεχόμενο όσο πιο κοντά θα προκαλέσει κόπωση των ματιών στους χρήστες σας και ότι πιο μακριά θα χάσει το 3D εφέ που προσπαθείτε να επιτύχετε.
Καθώς η ανάλυση των ακουστικών VR βελτιώνεται, το στερεοσκοπικό εφέ μπορεί να διατηρείται όσο πιο μακριά απομακρυνθείτε από τον χρήστη, μετά τα 20 μέτρα περίπου στα οποία εξαφανίζεται το εφέ σήμερα. Προς το παρόν, ωστόσο, το σημάδι των 20 μέτρων εξακολουθεί να είναι ένας καλός εμπειρικός κανόνας για το σχεδιασμό περιεχομένου.
Ο σχεδιαστής εικονικής πραγματικότητας της Google, Mike Alger, στην παρουσίασή του "Μέθοδοι προ-οπτικοποίησης σχεδίασης διεπαφής VR" , αναφέρεται επίσης στο εύρος κίνησης που μπορούν οι χρήστες να περιστρέφουν άνετα το κεφάλι τους οριζόντια και κάθετα. Ο Chu και ο Alger αναφέρουν και οι δύο ότι η εμβέλεια που μπορούν οι χρήστες να περιστρέφουν άνετα το κεφάλι τους οριζόντια είναι 30 μοίρες, με μέγιστη περιστροφή 55 μοίρες. Σε συνδυασμό με το οπτικό πεδίο (FOV) των υψηλότερων, δεμένων ακουστικών (κατά μέσο όρο περίπου 100 μοίρες), αυτό δίνει στον χρήστη μια εμβέλεια περίπου 80 μοιρών σε κάθε πλευρά για άνετη προβολή του κύριου περιεχομένου και περίπου 105 μοίρες έως κάθε πλευρά για περιφερειακό περιεχόμενο. Όταν προβάλλετε περιεχόμενο στους χρήστες σας, εστιάστε στο να διατηρείτε το κύριο περιεχόμενο εντός της οριζόντιας ζώνης άνεσης προβολής του χρήστη.
Καθώς το FOV των ακουστικών βελτιώνεται, οι τιμές θα αλλάξουν για να είναι δυνατή η περαιτέρω ορατότητα στο πλάι. Ωστόσο, αξίζει να σημειωθεί ότι τα περισσότερα ακουστικά (με ελάχιστες εξαιρέσεις όπως το Pimax ) φαίνεται να μην ανησυχούν για τη σημαντική βελτίωση του FOV στην επερχόμενη δεύτερη γενιά συσκευών. Ανεξάρτητα από αυτό, θα μπορείτε να χρησιμοποιήσετε τους ίδιους υπολογισμούς για να προσδιορίσετε μόνοι σας την άνετη περιοχή θέασης στο μέλλον.
Ομοίως, υπάρχει ένα άνετο εύρος κίνησης για τους χρήστες να περιστρέφουν το κεφάλι τους κάθετα. Η ζώνη άνεσης εδώ είναι περίπου 20 μοίρες άνετα προς τα πάνω, με μέγιστο 60 μοίρες προς τα πάνω και προς τα κάτω γύρω στις 12 μοίρες άνετα και 40 μοίρες το μέγιστο.
Τα περισσότερα ακουστικά VR δεν δημοσιεύουν το κάθετο FOV τους, παρά μόνο οριζόντια. Χρησιμοποιούμε 100 μοίρες ως μέσο κατακόρυφο FOV, όπως αντιπροσωπεύεται από τον κύκλο Α. Η άνετη ζώνη θέασης αντιπροσωπεύεται από τον κύκλο Β με την περιστροφή σε συνδυασμό με το FOV του σετ μικροφώνου-ακουστικού. Ένας χρήστης μπορεί άνετα να περιστρέψει το κεφάλι του προς τα πάνω 20 μοίρες και προς τα κάτω 12 μοίρες. Ο κύκλος C αντιπροσωπεύει τα άκρα, με μέγιστη κατακόρυφη περιστροφή 60 μοιρών προς τα πάνω και μέγιστη περιστροφή προς τα κάτω 40 μοίρες.
Αν και οι οριζόντιες κινήσεις της κεφαλής είναι μια μικρή ενόχληση, η κατακόρυφη περιστροφή της κεφαλής μπορεί να είναι εξαιρετικά επιβαρυντική για τον χρήστη να κρατά για μεγάλες χρονικές περιόδους. Το κάθετο FOV των ακουστικών δεν δημοσιεύεται επίσης συνήθως, επομένως γίνεται κατά προσέγγιση εδώ. Σε ορισμένα ακουστικά, μπορεί να είναι ακόμη μικρότερο. Ως βέλτιστη πρακτική, προσπαθήστε να διατηρήσετε την κατακόρυφη περιστροφή του κεφαλιού του χρήστη στο ελάχιστο για την πιο άνετη εμπειρία χρήστη.
Χρησιμοποιώντας τις προηγούμενες πληροφορίες, μπορείτε να δημιουργήσετε ένα σύνολο οδηγιών για την τοποθέτηση περιεχομένου VR σε σχέση με τον χρήστη. Φυσικά, μπορείτε να τοποθετήσετε περιεχόμενο όπου θέλετε, αλλά το σημαντικό περιεχόμενο θα πρέπει να βρίσκεται στις περιοχές όπου συγκλίνουν οι ζώνες άνεσης οριζόντιας, κατακόρυφης και απόστασης θέασης. Το περιεχόμενο σε περιοχές εκτός αυτών των ζωνών είναι λιγότερο πιθανό να εμφανιστεί. Εάν δημιουργείτε περιεχόμενο που προορίζεται να είναι κρυφό ή ανιχνεύσιμο μόνο μέσω βαθιάς εξερεύνησης, περιοχές εκτός της ζώνης άνεσης μπορεί να είναι καλές περιοχές για να τοποθετήσετε αυτό το περιεχόμενο. Ωστόσο, αποφύγετε να διατηρήσετε το περιεχόμενό σας εκεί μόλις το ανακαλύψετε. Εάν ένας χρήστης πρέπει να πιέσει για το περιεχόμενό σας, δεν θα παραμείνει στην εφαρμογή σας για πολύ.
Μάθετε πώς να στέλνετε προσκλήσεις στον διακομιστή Discord σας και πώς να αναπτύξετε την διαδικτυακή σας κοινότητα.
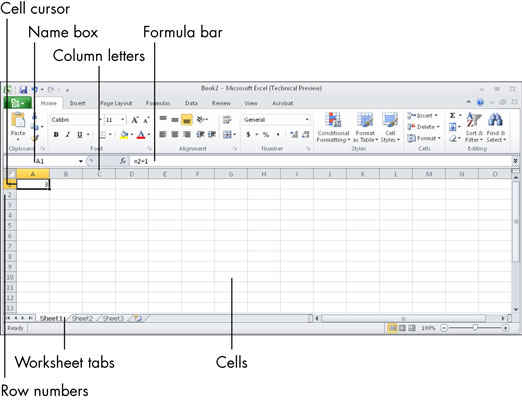
Μάθετε πώς να μετακινείστε αποτελεσματικά σε ένα φύλλο εργασίας του Microsoft Excel χρησιμοποιώντας τον δρομέα κελιού. Αυτός ο οδηγός περιλαμβάνει συντομεύσεις και χρήσιμες πληροφορίες για τη βελτιστοποίηση της εργασίας σας στο Excel.
Μάθετε πώς να μορφοποιείτε κείμενο στα μηνύματά σας στο Discord. Ακολουθήστε τις οδηγίες μας για έντονη γραφή, πλάγια γράμματα, διαγραφή και υπογράμμιση.
Μάθετε πώς να συνδέεστε με φίλους στο Discord και να παρέχετε ειδικά προνόμια σε αυτούς, όπως ανοιχτά μηνύματα και πρόσβαση σε κοινούς διακομιστές.
Ανακαλύψτε τα εργαλεία του μενού QuarkXPress Utilities για τον ορθογραφικό έλεγχο και άλλες λειτουργίες. Ιδανικό για επαγγελματίες του design και γραφίστες.
Ανακαλύψτε πώς να χρησιμοποιήσετε την αυτόματη συμπλήρωση κελιών στο OpenOffice Calc, μια δωρεάν εναλλακτική λύση στο Microsoft Office.
Ανακαλύψτε πώς να ρυθμίσετε το διάκενο παραγράφων στο Microsoft Word με τις ρυθμίσεις διάστιχου, για να επιτύχετε τέλεια μορφοποίηση στα έγγραφά σας.
Το clip art είναι προσχεδιασμένο γενικό έργο τέχνης και η Microsoft παρέχει δωρεάν πολλά αρχεία clip art με τα προϊόντα του Office. Μπορείτε να εισαγάγετε clip art στη διάταξη διαφανειών του PowerPoint. Ο ευκολότερος τρόπος εισαγωγής clip art είναι χρησιμοποιώντας ένα από τα σύμβολα κράτησης θέσης σε μια διάταξη διαφάνειας: Εμφάνιση μιας διαφάνειας που περιέχει ένα Clip Art […]
Το χρώμα πλήρωσης — που ονομάζεται επίσης σκίαση — είναι το χρώμα ή το μοτίβο που γεμίζει το φόντο ενός ή περισσότερων κελιών φύλλου εργασίας του Excel. Η εφαρμογή σκίασης μπορεί να βοηθήσει τα μάτια του αναγνώστη να ακολουθήσουν πληροφορίες σε μια σελίδα και μπορεί να προσθέσει χρώμα και οπτικό ενδιαφέρον σε ένα φύλλο εργασίας. Σε ορισμένους τύπους υπολογιστικών φύλλων, όπως ένα μητρώο βιβλιαρίου επιταγών, […]
Στο πιο απλό επίπεδο, ο κύριος σκοπός του ACT! είναι να χρησιμεύσει ως χώρος αποθήκευσης όλων των επαφών με τις οποίες αλληλεπιδράτε σε καθημερινή βάση. Μπορείτε να προσθέσετε και να επεξεργαστείτε όλες τις επαφές σας από το παράθυρο "Λεπτομέρειες επαφών" επειδή περιέχει όλες τις πληροφορίες που σχετίζονται με μια συγκεκριμένη εγγραφή και […]