De vegades, és possible que vulgueu crear un element web únic i senzill que no estigui lligat a cap dels estils proporcionats per l'element web de consulta de contingut a SharePoint 2010. En aquests casos, és possible que vulgueu utilitzar el element web del formulari de dades. (És possible que no hàgiu treballat abans amb la part web del formulari de dades perquè requereix SharePoint Designer.)
Aquesta part web sovint es coneix com la navalla suïssa de peces web perquè és extremadament versàtil.
Fins i tot si la vostra empresa no us permet connectar-vos a la granja de producció de SharePoint amb SharePoint Designer, encara podeu utilitzar la part web del formulari de dades. Podeu configurar la part web amb una altra instància de SharePoint, per exemple, al vostre ordinador portàtil o en un laboratori, i després importar la part web al vostre lloc de producció.
Per inserir un element web de formulari de dades, seguiu aquests passos:
Obriu una pàgina de part web nova al SharePoint Designer 2010.
Podeu crear la vostra pàgina d'elements web al navegador i obrir-la al SharePoint Designer, o bé podeu utilitzar SharePoint Designer per crear la nova pàgina de peces web.
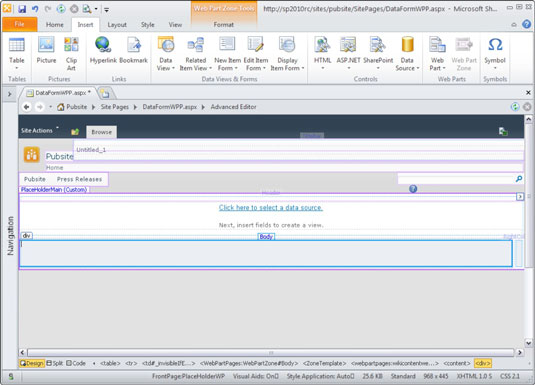
Feu clic a la pestanya Disseny per veure la vostra pàgina de part web en mode Disseny.
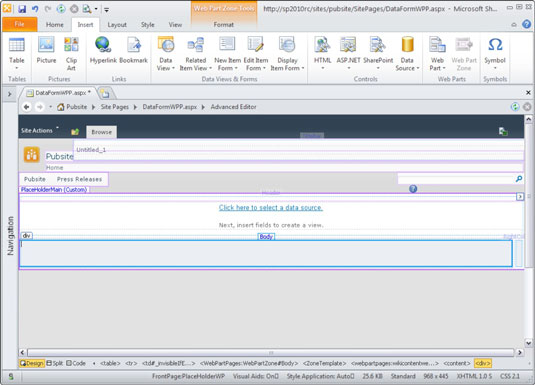
A la pestanya Insereix, feu clic al botó Visualització de dades i trieu Vista de dades buida.
SharePoint Designer insereix un nou element web a la pàgina i apareix un nou conjunt de pestanyes a la cinta.

Després d'inserir la part web, els següents passos són seleccionar la font de dades, afegir les columnes i aplicar l'ordenació, el filtratge i el format condicional segons ho desitgeu.
Per seleccionar la font de dades:
Dins de la part web, feu clic a l'enllaç Feu clic aquí per seleccionar una font de dades.
Apareix el selector de fonts de dades.
Seleccioneu la llista o biblioteca que voleu mostrar al vostre element web i feu clic a D'acord.
Apareix el panell Detalls de la font de dades.
Feu clic amb Ctrl a les columnes que voleu que apareguin a la vostra part web.
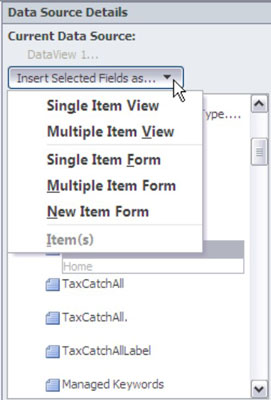
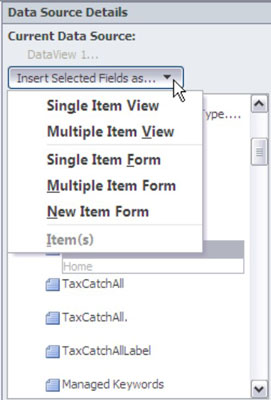
Feu clic a la llista desplegable Insereix els camps seleccionats com a i, a continuació, trieu una opció per mostrar el contingut.
Tens diverses opcions:
-
Visualització d'un únic element o Visualització d'elements múltiples: insereix els camps seleccionats de manera que la part web mostri un element alhora o diverses files alhora, respectivament.
-
Formulari d'un sol element o formulari d'articles múltiples: mostra un formulari d'entrada de dades mitjançant els camps que seleccioneu.
-
Formulari d' elements nous : mostra un formulari per introduir nous elements a la font de dades.

Podeu crear fonts de dades molt complexes que consulten altres llocs i fins i tot unir dues llistes. SharePoint utilitza el seu propi llenguatge de consulta, CAML. SharePoint Designer us genera la consulta CAML, però també podeu inserir la vostra pròpia consulta.
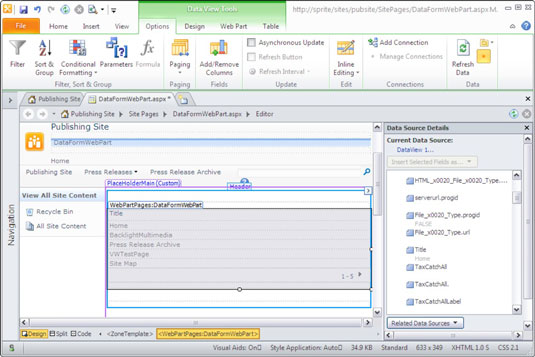
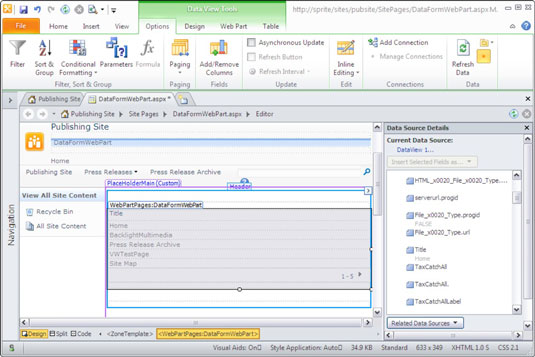
Aquí hi ha una part web del formulari de dades amb la visualització de diversos elements seleccionada. Quan tingueu inserida la vostra font de dades, la cinta activa les ordres que podeu utilitzar, que també podeu veure.

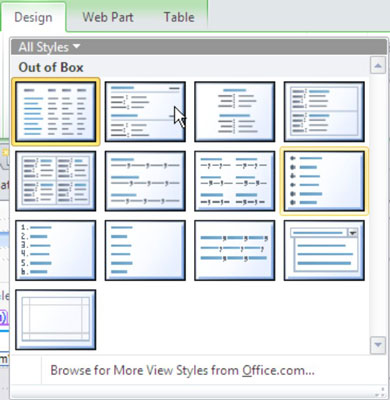
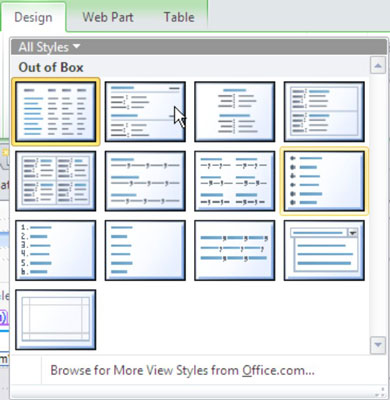
Utilitzeu la pestanya Disseny de la cinta per canviar la disposició dels elements del vostre element web. SharePoint Designer ofereix diversos formats integrats.
Moltes d'aquestes opcions de format també s'apliquen a les vistes que creeu per a llistes i biblioteques. Per exemple, podeu utilitzar el format condicional amb una vista de llista.

Quan l'element web del formulari de dades consulta SharePoint, les dades es retornen com a document XML. Els documents XML tenen el seu propi conjunt d'idiomes, XSL i XPath, que es poden utilitzar per filtrar les dades i mostrar-les exactament com vulgueu.
Si visualitzeu el vostre element web del formulari de dades a la visualització de codi mitjançant la pestanya Visualització de la cinta de SharePoint Designer, podeu veure l'XSL generat per SharePoint Designer. Podeu editar aquest XSL per mostrar les vostres dades pràcticament de la manera que vulgueu.