La biblioteca d'estils conté fitxers CSS, fitxers XSL (Extensible Stylesheet Language) i imatges utilitzades per pàgines mestres predefinides, dissenys de pàgina i controls a SharePoint 2010.
Per localitzar fitxers CSS a la biblioteca d'estils d'un lloc de publicació:
Trieu Accions del lloc → Mostra tot el contingut del lloc.
Apareix el contingut del lloc. La biblioteca d'estils es troba a la secció Biblioteca de documents.
Feu clic a l'enllaç Biblioteca d'estils.
A la biblioteca d'estils apareixen diverses carpetes, com ara en-us (per a l'anglès dels EUA) i Imatges.
Feu clic a la carpeta en-us (o a la carpeta d'un altre idioma).
Apareixen altres carpetes, com ara Core Styles i Themable, que contenen estils predefinits. Si feu estils personalitzats per a un esforç de marca, creeu una carpeta a en-us per contenir els vostres estils personalitzats per a aquest lloc, de manera que es trobin en una ubicació familiar. Tanmateix, normalment creeu aquesta carpeta i els seus fitxers al SharePoint Designer en lloc del navegador.

Visualitza els diferents fitxers CSS de la carpeta.
Tot i que aquests fitxers es poden obrir amb SharePoint Designer 2010 si el teniu instal·lat, no ho feu tret que estigueu familiaritzat amb aquest producte. Vegeu el pas 5 per obtenir una manera alternativa de veure el contingut d'un fitxer CSS.
Per veure el contingut d'un fitxer, feu clic a la pestanya Biblioteca de la cinta a Eines de biblioteca i, a continuació, feu clic a l'opció Obre amb l'explorador.
Els fitxers apareixen en una finestra de carpeta. Podeu fer clic amb el botó dret i triar Obre amb el Bloc de notes per veure el contingut. No editeu aquests fitxers, però podeu copiar i enganxar el contingut al vostre propi fitxer de Bloc de notes per revisar-lo.
Tanqueu la finestra de la carpeta quan hàgiu acabat.
De nou, trobareu que és millor no modificar els estils de SharePoint predefinits. Recordeu que podeu substituir aquests estils al vostre full d'estil alternatiu, en estils enllaçats o incrustats als vostres fitxers personalitzats.
Controls web CSS a SharePoint
Els controls del servidor web són els responsables de gestionar i representar els enllaços de fitxers CSS i els fulls d'estil. De manera predeterminada, els controls del servidor web es troben a les pàgines mestres de SharePoint. Per trobar pàgines mestres, mireu a la Pàgina mestra i Galeria de disseny de pàgina o, a SharePoint Foundation, a la galeria de pàgines mestres. El camí relatiu a la galeria és /_catalogs/masterpage/Forms/AllItems.aspx.
Localització de la pàgina mestra
Per examinar els controls del servidor web CSS a SharePoint, heu d'obtenir una còpia de la pàgina mestra que s'utilitza al lloc. Però per descarregar una còpia de la pàgina mestra del vostre lloc, heu de saber quina pàgina mestra utilitza el vostre lloc.
Utilitzeu un o més dels següents per determinar quina pàgina mestra utilitza el vostre lloc:
-
En un lloc de SharePoint Server 2010 on les funcions de publicació estan habilitades i activades, accediu a la pàgina Configuració de la pàgina mestra del lloc mitjançant Accions del lloc, .Pàgina mestra , feu clic a l'enllaç Aspecte i sentit. A continuació, a la secció Configuració, Lloc
-
En lloc d'utilitzar el menú per localitzar la pàgina de configuració de la pàgina mestra del lloc, afegiu el següent fragment d'URL al final de l'adreça del servidor del vostre lloc: /_layouts/ChangeSiteMasterPage.aspx; per exemple, https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
-
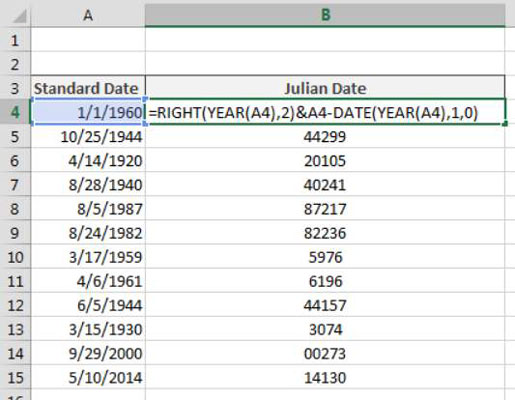
En un lloc de la SharePoint Foundation, podeu utilitzar Windows PowerShell per determinar quina pàgina mestra utilitza el lloc, tal com es mostra a la figura 4. A continuació es mostra un exemple d'script.
PowerShell
$web = get-spweb("https://contoso.com");$web.masterurl
Figura 4. v4.master en un lloc d'equip de SharePoint
.jpg)
La taula 4 enumera tots els controls del servidor web relacionats amb CSS i que estan disponibles al SharePoint Server. Podeu trobar aquests controls a l'espai de noms Microsoft.SharePoint.WebControls, que forma part del conjunt de Microsoft.SharePoint.dll.
Taula 4. Controls del servidor web CSS al SharePoint 2010
Amplia la taula
|
Control
|
Descripció
|
Trobeu el control a . . .
|
|
CSSLink
|
<SharePoint:CssLink runat="servidor" Versió="4"/>
|
Pàgines mestres
|
|
Tema
|
<SharePoint:Theme runat="servidor"/>
|
Pàgines mestres
|
|
Registre CSS
|
<SharePoint:CssRegistration Name="minimalv4.css" runat="servidor" />
|
Pàgines mestres, dissenys de pàgina
|
Les seccions següents descriuen cada control que es mostra a la Taula 4 i resumeixen els beneficis de cadascun.
CSSLink
El control web CSSLink es troba a les pàgines mestres de SharePoint i s'encarrega de representar l'HTML <LINK> element. El control CSSLink funciona amb els controls CSSRegistration. Si hi ha controls CSSRegistration a la pàgina, el control CSSLink registra i representa les referències de fitxers CSS addicionals que fa el control de registre.
El control CSSLink té els membres següents:
-
UUIVersion (opcional): permet als propietaris del lloc canviar l'aspecte d'un lloc de SharePoint actualitzat o migrat. Habilita la vista prèvia del lloc a la interfície d'usuari de SharePoint o a la interfície d'usuari de Microsoft Office SharePoint Server (MOSS) 2007. Establiu el valor en 4 per a SharePoint i estableix-lo en 3 per als llocs MOSS 2007.
-
Versió (opcional): anul·la la versió de control de la classe SPControl.
-
Alternatiu (opcional): indica si el CSS bàsic (Core.css o Corev4.css) es representa amb altres referències de fitxers CSS o si es representa un CSS alternatiu. El valor per defecte és False, que especifica que es representa el fitxer css principal (core.css o corev4.css).
-
DefaultUrl (opcional): estableix o obté l'URL predeterminat que s'utilitza per al fitxer CSS.
L'exemple següent mostra com es pot representar aquest control.
HTML
<link rel="full d'estil" type="text/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="full d'estil" type="text/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="full d'estil" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
El control CSSLink afegeix un paràmetre de cadena de consulta ?rev= a la referència del fitxer per controlar la memòria cau del navegador i obligar el navegador a agafar una còpia nova del fitxer.
El control CSSLink també és responsable dels comportaments descrits a la secció següent.
Registre CSS
El control web CSSRegistration s'utilitza amb el control CSSLink per registrar fitxers CSS de manera que es puguin representar a la pàgina. Registreu fitxers CSS per URL relatiu o estàtic.
El control CSSRegistration té els membres següents:
-
Nom (obligatori): el nom del fitxer que cal registrar. Si no es proporciona el nom, SharePoint mostra l'error que es mostra a la figura 5. El valor de la propietat Name hauria de ser un nom de fitxer o un URL. Si s'utilitza un nom de fitxer, el fitxer CSS ha d'existir a la carpeta Estil LAYOUTS.
L'exemple següent mostra com utilitzar el fitxer custom.css al qual es va fer referència més amunt i que es va desplegar a la carpeta Estils (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\ESTILS).
XAML
<SharePoint:CssRegistration runat="servidor" Name="custom.css" />
L'exemple següent mostra com el control CSSLink representa el registre custom.css.
HTML
<link rel="full d'estil" type="text/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
A més de fer referència a un fitxer que es troba al directori LAYOUTS\{Locale ID}\Styles, podeu registrar un fitxer mitjançant un URL. Especifiqueu un únic URL a la propietat Name mitjançant testimonis. Alguns testimonis d'URL coneguts són: ~site, ~sitecollection i ~language. Utilitzeu aquestes fitxes juntament amb un creador d'expressions, com ara SPUrl. El testimoni ~language s'assigna a una cadena de cultura lingüística, com ara en-us.
Afegint una entrada semblant a l'exemple següent...
XAML
<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="servidor" />
...genera el següent HTML, tal com es mostra a la figura 5.
HTML
<link rel="full d'estil" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Figura 5. Error de pàgina de SharePoint
.jpg)
-
Després (opcional): especifica l'ordre de representació del fitxer CSS que esteu registrant. Per exemple, si voleu representar un full d'estil personalitzat que s'anomena custom.css després de core4.css, feu servir el codi següent per configurar el control de registre.
XAML
<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="servidor" After="core4.css" />
En fer-ho, obliga el control web CSSLink a representar el vostre fitxer personalitzat després de l'enllaç del fitxer core4.css.
HTML
<link rel="full d'estil" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="full d'estil" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Nota
Podeu utilitzar el creador d'expressions SPUrl només als llocs de SharePoint Server; no està disponible a SharePoint Foundation.
-
EnableCSSSTheming: marca si voleu que els vostres fulls d'estil siguin temàtics, el que significa que es poden aplicar com a part de temes personalitzats de SharePoint.
-
Estableix la propietat EnableCSSSTheming del control CSSRegistration en true.
-
Afegiu comentaris temàtics a les vostres classes d'estil CSS. Per veure alguns exemples, examineu el directori Temàtics que està instal·lat amb SharePoint (C:\Fitxers de programa\Fitxers comuns\Microsoft Shared\Extensions de servidor web\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
L'exemple següent mostra la classe CSS de ms-toolbar al Themable Corev4.css. Si apliqueu un tema, cada vegada que s'utilitza la classe ms-toolbar, el tema substituirà el color #0072BC pel color del tema d'hiperenllaç que es defineix al mateix tema.
.ms-toolbar{ font-family:verdana; mida de la lletra: 8pt; decoració de text: cap; /* [ReplaceColor(themeColor:"Hyperlink")] */ color:#0072BC; }
-
ConditionalExpression — S'utilitza per especificar si s'ha d'aplicar aquest full d'estil per a una versió específica del navegador. Per exemple, un valor d'IE 9.0 especifica que el registre s'aplica a Internet Explorer versió 9.0. El control CSSLink detecta el valor.
Tema
El control del servidor web Theme aplica un tema a un lloc de SharePoint. Hi ha diverses eines disponibles que podeu utilitzar per crear temes; per exemple, Theme Builder a Microsoft Connect. Després de crear un tema (fitxers .thmx), el pengeu a la galeria Temes , que es troba a la pàgina Configuració (/_catalogs/theme/ Forms/AllItems.aspx). Per aplicar un tema, accediu a la pàgina Tema del lloc (/_layouts/themeweb.aspx).
El següent és un exemple.
HTML
<link rel="full d'estil" type="text/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="full d'estil" type="text/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="full d'estil" type="text/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Quan apliqueu un tema, SharePoint crea una carpeta de temes nova que inclou tots els fitxers CSS i d'imatge necessaris per representar el tema. La carpeta de temes nova no apareix a Configuració del lloc ni a Mostra tot el contingut. Si utilitzeu SharePoint Designer, podeu veure fitxers de tema, tal com es mostra a la figura 6.
Figura 6. Temes de SharePoint
.jpg)


.jpg)
.jpg)
.jpg)