Quan utilitzeu el full d'estil alternatiu a SharePoint 2010 i què hi poseu? Utilitzeu un full d'estil alternatiu si voleu mantenir el default.master o un altre mestre predefinit que s'hagi aplicat, però anul·leu determinats estils CSS enllaçats a aquests mestres, inclòs el core.css. Un altre motiu pel qual podeu penjar un full d'estil alternatiu és substituir els estils de control o afegir estils per a la cinta de l'editor HTML.
Si sabeu com crear temes personalitzats, potser no haureu d'utilitzar un full d'estil alternatiu per canviar els colors i els tipus de lletra del vostre lloc.
Utilitzeu les eines, Firebug i/o IE Developer Toolbar, per localitzar l'estil que voleu canviar. O podeu copiar el fitxer CSS associat per al mestre predefinit que voleu utilitzar (per exemple, nightandday.css) o el fitxer CSS principal (corerev4.css) i modificar una còpia d'aquests fitxers per carregar-los com a fitxer CSS alternatiu.
Només heu d'incloure els estils que voleu substituir. De fet, no cal que anul·leu tots els descriptors. Si només voleu anul·lar el color, aquest és l'únic descriptor que heu d'incloure per a la classe o l'element. El lloc continua utilitzant l'estil predeterminat per a les altres propietats de l'element.
Podeu editar un fitxer CSS amb qualsevol editor de text o HTML, com ara Dreamweaver o SharePoint Designer. Quan hàgiu completat el vostre full d'estil alternatiu, deseu-lo a la biblioteca d'estils on es troben els altres estils.
Per carregar el fitxer d'estil alternatiu:
Trieu Accions del lloc→Tots els paràmetres del lloc.
L'enllaç de la pàgina mestra apareix a la secció Aspecte i sensació.
Obriu la configuració de la pàgina mestra fent clic a l'enllaç de la pàgina mestra.
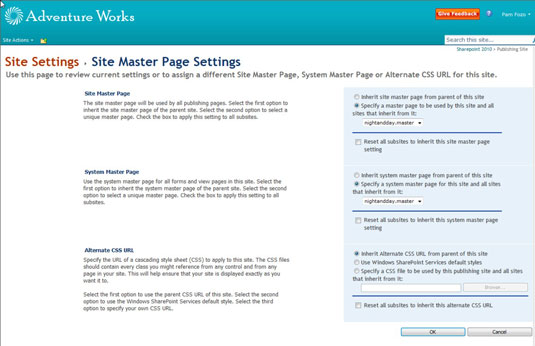
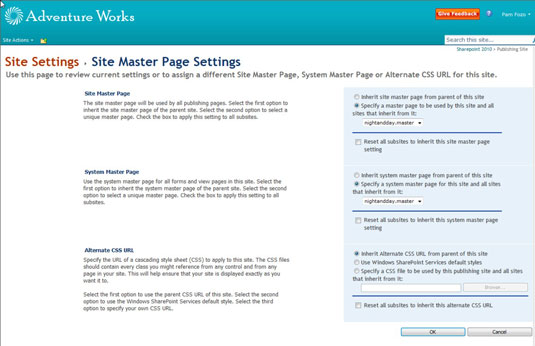
S'obre la pàgina Configuració de la pàgina mestra del lloc. Aquesta pàgina té tres seccions, Pàgina mestra del lloc, Pàgina mestra del sistema i URL CSS alternatiu.

A la secció URL CSS alternatiu, seleccioneu el botó d'opció Especifica un fitxer CSS que utilitzarà aquest lloc de publicació i tots els llocs que n'hereten.
El botó Navega s'activa.
Copieu/enganxeu el camí del vostre fitxer al camp o feu clic al botó Navega per localitzar on heu penjat el fitxer CSS a la biblioteca d'estils.
Si feu clic al botó Navega, assegureu-vos que esteu a la carpeta correcta fent clic a l'enllaç Biblioteca d'estils a l'esquerra.
Seleccioneu el fitxer, si heu fet clic al botó Navega i, a continuació, feu clic a D'acord.
Torneu a la pàgina de configuració de la pàgina mestra del lloc. El camí del vostre full d'estil alternatiu apareix al costat del botó Navega.
(Opcional) Marqueu la casella de selecció Restableix tots els subllocs per heretar aquest URL CSS alternatiu.
Si voleu que tots els subllocs del lloc on us trobeu utilitzin aquests mateixos estils alternatius, marqueu aquesta casella de selecció. Si no voleu que els llocs secundaris heretin els estils, deixeu la casella de selecció en blanc.
Feu clic a D'acord.
Apareixen els vostres estils alternatius.
Anoteu les vostres opcions a la secció URL CSS alternatiu per si voleu restablir-les en el futur. Podeu seleccionar la casella de selecció Restableix per utilitzar el full d'estil alternatiu del lloc principal (si hi ha un full d'estil alternatiu) o seleccionar el botó d'opció Utilitza els estils predeterminats de Windows SharePoint Services.