Tukaj je nekaj osnovnih resnic o slikovnih pikah, ki jih resnično morate vedeti. Čeprav branje tega članka verjetno ne bo izboljšalo vašega ljubezenskega življenja, vam omogočilo, da se pogovarjate z duhovi ali vam dalo zmagovalno številko loterije, vam lahko pomaga razumeti, kaj se dogaja z vašo sliko, ko delate z njo v Photoshopu.
- Vsak piksel je neodvisen. Morda mislite, da na sliki vidite avto ali krog ali drevo ali strica Boba, vendar je slika pravzaprav le kup majhnih barvnih kvadratov. Čeprav lahko berete o različnih načinih dela s skupinami slikovnih pik, vsaka slikovna pika obstaja zase.
- Vsaka slikovna pika je kvadratna (razen na TV-ju). res! Vsaka slikovna pika v digitalni sliki je kvadratna, razen če ustvarjate slike za nekatere televizijske formate, ki uporabljajo nekvadratne slikovne pike. Pomembno je, da razumete kvadratnost slikovnih pik, ker se morate včasih soočiti s temi koničastimi majhnimi koti.
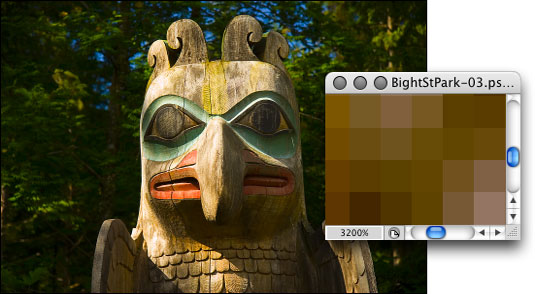
- Vsaka slikovna pika je lahko natanko ene barve. Ta barva se lahko spremeni, ko urejate ali spreminjate sliko, vendar je vsaka slikovna pika v celoti sestavljena iz ene barve - dvobarvne piksle ni. Naslednja slika pri 3200-odstotni povečavi razločno prikazuje vsako slikovno piko.

Vsaka slikovna pika je monotona in vsebuje eno barvo po celotni slikovni piki.
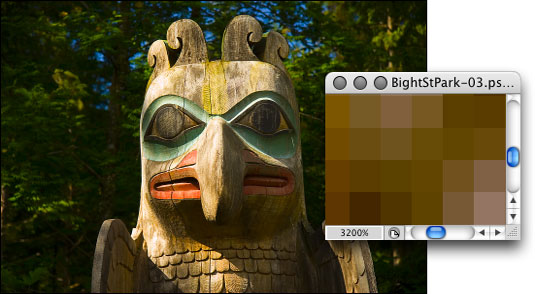
- Manjši je boljši (na splošno gledano). Manjši kot je vsak piksel, boljše so podrobnosti na sliki. (Vendar, ko pripravljate slike za splet, potrebujete manjše slike, ki imajo vedno manj podrobnosti.) Če posnamete sliko hiše s starejšim fotoaparatom mobilnega telefona in ujamete isti posnetek z novim DSLR (digitalni enoobjektivni refleksna kamera – veste, ena od kamer z zamenljivimi objektivi), ki zajame tri ali sedem ali petnajstkrat več slikovnih pik – precej očitno je, katera slika ima boljše podrobnosti. Oglejte si sliko, ki ponazarja, kako veliko več manjših slikovnih pik predstavlja boljšo sliko kot manj in večjih slikovnih pik.

Več slikovnih pik (zgoraj) pomeni boljše podrobnosti. Upoštevajte faktorje povečave v spodnjem levem kotu vsakega okna.
Manjše slikovne pike tudi pomagajo skriti tiste neprijetne vogale slikovnih pik, ki so včasih vidni vzdolž krivulj in diagonalnih črt. Ko so vogali slikovnih pik opazni in poslabšajo sliko, to imenujete slab primer nazobčanosti.
Upoštevajte, da je velikost, pri kateri je mogoče natisniti sliko – in je še vedno videti dobro – odvisna od števila razpoložljivih slikovnih pik. Seveda se danes zdi, da vsak mobilni telefon zajame vsaj 10 milijonov slikovnih pik, kar je v redu za natise 8 × 10 in morda celo do 16 × 20 palcev. Kaj pa, ko vaša žepna kamera z 10 milijoni slikovnih pik nima dovolj dolgega zooma, da bi posnel podvige malega Tommyja na drugi strani nogometnega igrišča? Takrat boste morda morali sliko obrezati in ponovno vzorčiti, da povečate število slikovnih pik.
- Pikseli so poravnani v rastru. Izraz raster se redno pojavlja, ko razpravljate o slikah, ustvarjenih iz slikovnih pik. Raster se v tem primeru nanaša na lepo urejene vrstice in stolpce, v katerih se pojavljajo piksli. Vsaka slika ima določeno število vrstic slikovnih pik, vsaka vrstica pa je široka določeno število slikovnih pik - stolpcev. Znotraj rastra so piksli popolnoma poravnani od strani do strani in od zgoraj navzdol.
- Vsaka slika, ustvarjena s slikovnimi pikami, je pravokotna. Nekatere slike se morda zdijo okrogle ali v obliki zvezde ali pa jim na sredini manjka luknja, vendar niso, razen če jih natisnete in zgrabite škarje. Sama slikovna datoteka je pravokotna, tudi če je videti okrogla. Piksli dejansko obstajajo na teh navidezno praznih območjih; piksli pa so prozorni. Pri tiskanju prozorna območja prikazujejo barvo papirja, ki ga uporabljate.