SVG grafike iz Adobe Illustrator CC se le redko predajo digitalnim oblikovalcem z ozadji. Običajno grafika lebdi nad katerim koli ozadjem, ki obstaja na spletnem mestu, v aplikaciji, animaciji ali interaktivnem kontekstu.
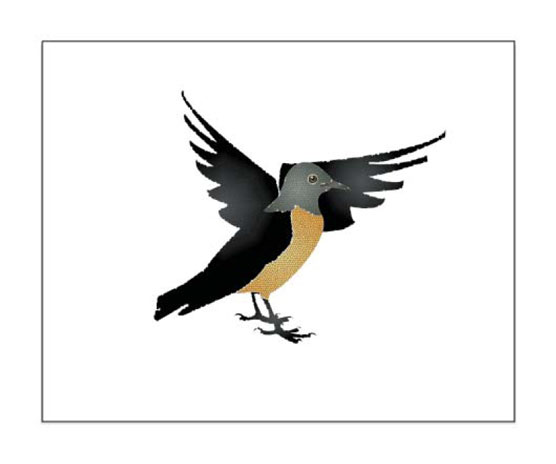
Preden razpravljate o tem, kaj je vključeno v odstranjevanje ozadja za umetniškimi deli SVG, se osredotočite na uporabo preglednosti za grafiko SVG. S ploščo Prosojnost morate določiti motnost umetniškega dela. Na primer, 50-odstotna prosojnost je bila uporabljena za rumeno obliko na sliki in lahko vidite, kako deluje preglednost. In ja, ta slika je datoteka SVG z vsemi lahkimi, hitro nalagajočimi in neskončno razširljivimi funkcijami, vgrajenimi v SVG.

Polprozorna oblika SVG na vrhu barvnega ozadja.
Kako iznesti SVG s prozornimi ozadji
Oblikovalci so navajeni razmišljati v smislu ozadij, ki so bodisi pregledna bodisi ostanejo vidna. Razmišljamo o odstranitvi ozadja. Slike PNG in slike GIF delujejo tako – bodisi ustvarite z ozadjem ali pa izberete prosojno ozadje v programu, kot sta Illustrator ali Photoshop, da izbrišete to ozadje.
Z datotekami GIF in PNG imate lahko eno prozorno barvo, ki omogoča, da se barve ozadja ali slike prikažejo na spletnih straneh. Toda logika izločanja ozadja je v datoteki SVG drugačna kot pri PNG in GIF. V bistvu ni grafike SVG, ki bi imela neprozorno ozadje, ker ni ozadja. Z drugimi besedami: privzeto se grafika SVG shrani in izvozi brez ozadja.
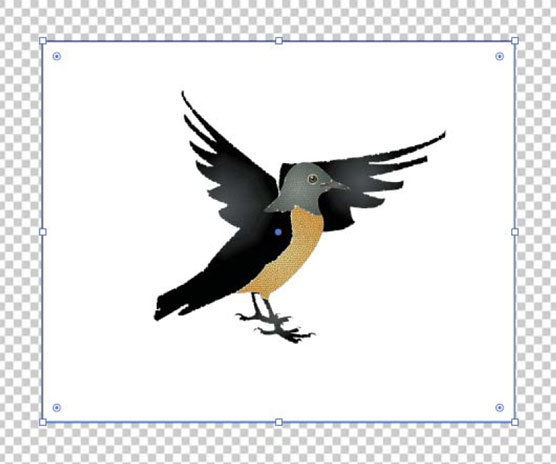
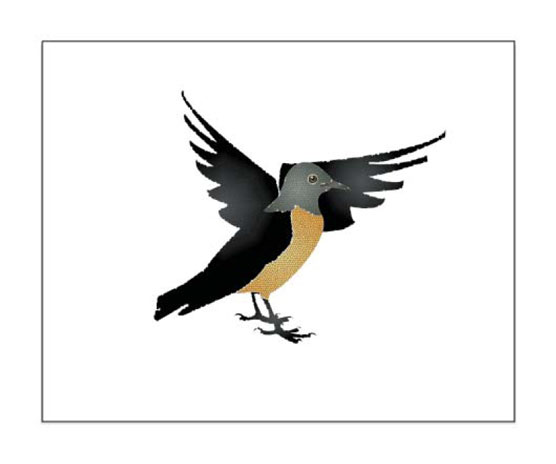
Torej, kaj je problem? No, pri shranjevanju ali izvažanju datotek SVG je enostavno na koncu imeti prozorno ozadje! Naslednja slika ima lahko belo ozadje ali pa prozorno ozadje. Ne morete ugotoviti samo s pogledom na zaslon Illustratorja; morate izbrati Pogled→ Pokaži mrežo prosojnosti.

Ta grafika ima lahko belo ozadje ali pa nima ozadja.
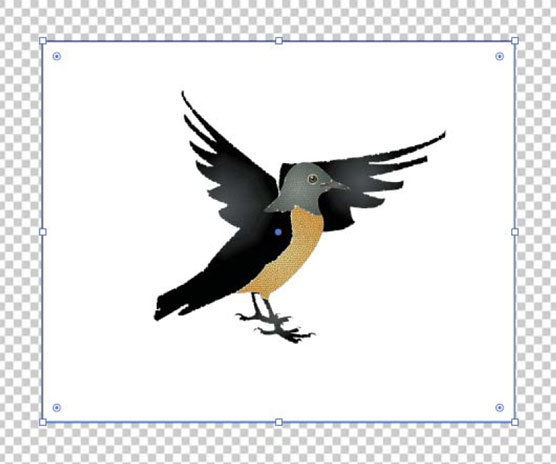
Ko je omogočena mreža prosojnosti, kot je prikazano, lahko vidite, da ima ptica za sabo bel pravokotnik in da bo to belo ozadje »šlo z« grafiko, če datoteko shranite kot SVG ali jo izvozite kot SVG.

Če pogledate mrežo prosojnosti, se za grafiko razkrije bel pravokotnik.
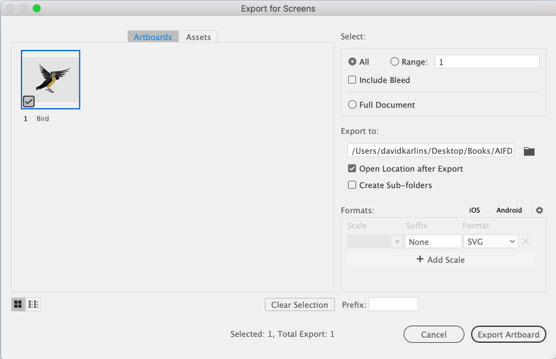
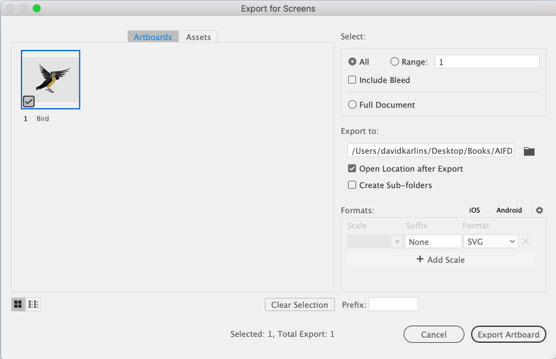
Naj to poudarim in osvetlim z drugega zornega kota. Ko grem izvoziti to sliko kot SVG, prikazano pogovorno okno Izvozi za zaslone nima možnosti za izbiro barve prosojnosti.

Barve prosojnosti v SVG ne morete izbrati, ker ni barve ozadja.
Pogosto naletim na oblikovalce, ki vztrajajo pri postavitvi pravokotnika ozadja za svojim umetniškim delom, namenjenim SVG, tako da lahko vidijo, kako bo grafika videti, če ima ozadje barvo v ciljnem mediju (kot je spletna stran ali aplikacija). V redu je, opozarjam jih, če se spomnite odstraniti ta pravokotnik ozadja, ko shranite ali izvozite SVG. In kdo si mora v današnjem visokotlačnem, visokoproduktivnem in hitrem svetu, ki se preobrata, še nekaj spomniti?
Boljša rešitev je definirati prosojno "mrežo" z eno barvo, ki se ujema z okoljem, v katerega bo grafika postavljena. Zakaj dam mrežo v narekovaje? Ker ta tehnika goljufa: z njo definirate obe barvi mreže kot isto barvo, kar učinkovito simulira barvo ozadja spletne strani ali aplikacije.
Če želite uporabiti to tehniko za ustvarjanje ozadja po meri, medtem ko razvijate umetniško delo SVG, sledite tem korakom:
Izberite Datoteka→ Nastavitev dokumenta.
Na zavihku Splošno poiščite razdelek Možnosti prosojnosti in pretiska.
Spremembe, ki jih želite, nadzirate v tem razdelku pogovornega okna.
Ne skrbite glede določanja velikosti mreže, ker se učinkovito odrečete mreži.
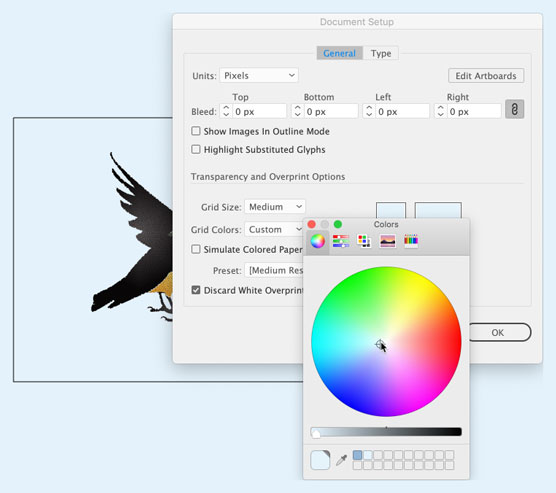
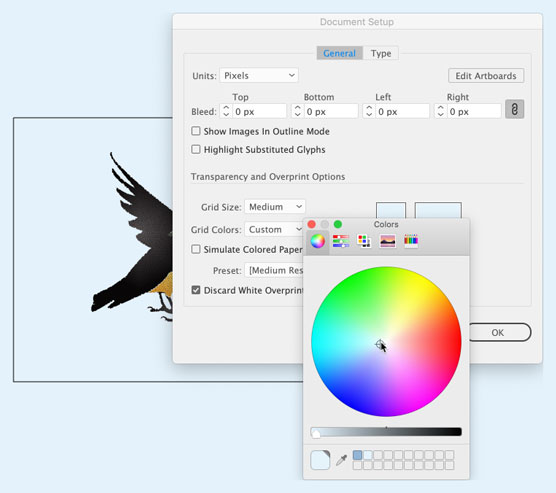
V razdelku Mreža preglednosti v pogovornem oknu kliknite prvo od dveh barvnih plošč mreže in izberite barvo ozadja z uporabo ene od različnih barvnih palet v pojavnem oknu Barve, prikazanem na naslednji sliki.
Mimogrede, nobena od teh barvnih palet ni posebej prijazna do digitalne tehnologije. Ni palete za RGBA, šestnajstiške ali druge standardne spletne barvne formate, vendar vam lahko kapalka za izbiranje barv pomaga dobiti barvo ozadja, ki jo želite ujemati.
Določanje barve ozadja predogleda s prosojno mrežo.
Izberite drugo od dveh barvnih plošč mreže in ji dodelite isto barvo.
Ne pozabite, da lahko uporabite kapalko za izbiranje barv, da zgrabite to barvo.
Kliknite V redu v pogovornem oknu Nastavitev dokumenta.
Vse, kar sem naredil v prejšnjem nizu korakov, je bilo, da sem določil, kako se prikaže mreža preglednosti, ko je omogočena . Torej, če vaša mreža preglednosti ni omogočena, izberite Pogled→ Mreža preglednosti.
Na tej sliki sem izbral umetniško ploščo z grafiko in predogledujem projekt v simulirani barvi ozadja.

Predogled izhodne barve ozadja z mrežo prosojnosti po meri.
Uporabite učinke prosojnosti za SVG
Ko se na grafiko SVG uporabijo prosojnost (kot je 50-odstotna motnost) ali učinki prosojnosti, kot so ožig barve, zatemnitev ali množenje, ti učinki ohranijo razširljivost SVG.
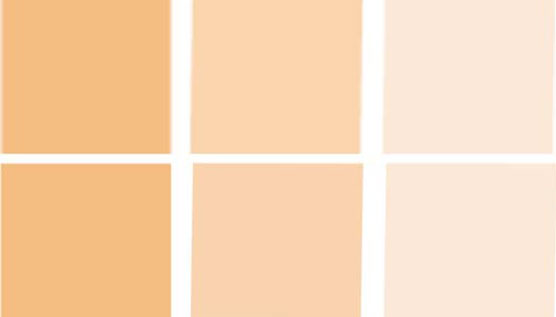
Ta slika prikazuje isto grafiko – tri polprozorne oranžne pravokotnike –, izvoženo kot datoteka PNG (zgoraj) in SVG. Vidite lahko, kako se kakovost datoteke PNG poslabša, ko jo povečam v brskalniku. Kar ne vidite, je, da je datoteka PNG skoraj dvakrat večja od SVG.

Primerjava izhoda PNG (zgoraj) s SVG, ko je uporabljena prosojnost
Tukaj je povzetek prednosti uporabe SVG za učinke preglednosti:
- Velikost datoteke je kvalitativno manjša.
- Razvijalec spletnih ali aplikacij lahko prilagodi ali uredi vrednosti preglednosti in dodeli interaktivnost.
- Slika in prosojnost se ne bosta poslabšali, ne glede na to, koliko je datoteka povečana.
Mimogrede, če vas zanima, kako izgleda ustvarjena koda SVG za ta niz pravokotnikov in kako enostavno je razvijalcem spleta ali aplikacij delati z njo, je tukaj koda za prvo od treh polj SVG , z uporabljeno 60-odstotno motnostjo:
<="" code="">
Polnjenje ozadja z barvo
Če želite, da ima ozadje vašega SVG barvno polnilo, lahko to dosežete tudi prek Lastnosti dokumenta meni. Preprosto kliknite belo črto poleg napisa Barva ozadja. Na zaslonu se prikaže izbirnik barv.

Pomembno je upoštevati, da bo vaše ozadje SVG še naprej prosojno kljub barvnemu polnilu, dokler stolpec A (ki predstavlja prosojnost barve) ostane pri 0. Če želite, da ima dokument dejansko to barvo ozadja (tudi pri izvozih), lahko ta stolpec dvignete z 0 na 100.
In to bi moralo biti dovolj za delo z ozadji v Inkscapeu. Če imate kakršna koli vprašanja, ki niso bila obravnavana v tej objavi, pustite komentar spodaj in odgovoril vam bom, če lahko pomagam.