Možnost zavihka uporabniškega vmesnika jQuery v Dreamweaverju omogoča preprosto dodajanje niza plošč, ki prikazujejo ali skrijejo vsebino, ki ustreza vrsti zavihkov. Podobno kot pri zložljivih ploščah vam ta funkcija uporabniškega vmesnika jQuery omogoča prikaz več informacij na manj prostora v oknu brskalnika.

Podobno kot plošče s harmoniko se lahko plošče z zavihki uporabljajo za prikaz besedila, slik in večpredstavnosti.
Ko ustvarite plošče z zavihki s pripomočkom jQuery UI v Dreamweaverju, lahko določite vrstni red zavihkov in učinkovito nadzorujete, kakšna vsebina se prikaže, ko se stran prvič naloži.
Sledite tem korakom, da ustvarite skupino plošč z zavihki:
Postavite kazalec na stran, kjer želite, da se prikaže plošča z zavihki.
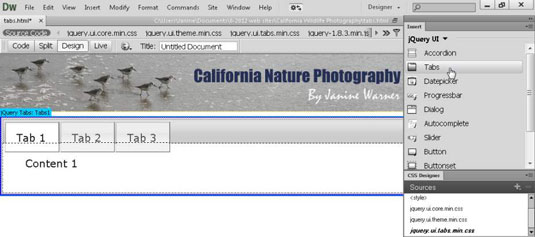
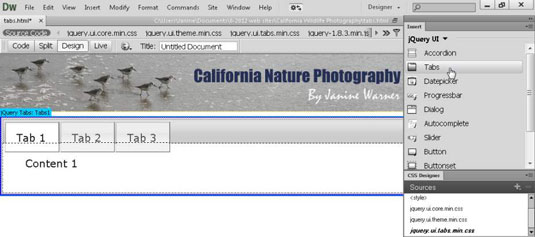
Izberite Insert→ jQuery UI→ Tabs ali kliknite element Tabs na plošči Vstavljanje uporabniškega vmesnika jQuery.
Na stran je vstavljena plošča z zavihki in ustrezne datoteke CSS se prikažejo na plošči Source Designer CSS.

V glavnem delovnem prostoru izberite besedilo Tab1, Tab2 in Tab 3 in nato zamenjajte vsak naslov zavihka z besedilom, ki ga želite prikazati v območju zavihkov plošče.
Vsebino zavihkov lahko urejate samo v delovnem prostoru, ne v inšpektorju lastnosti. Privzeto je besedilo v območju zavihkov krepko in črno, vendar lahko to oblikovanje spremenite tako, da spremenite ustrezno pravilo CSS.
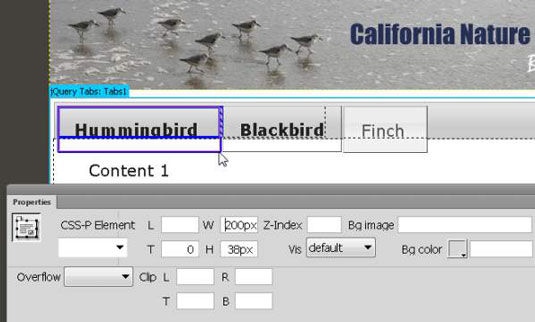
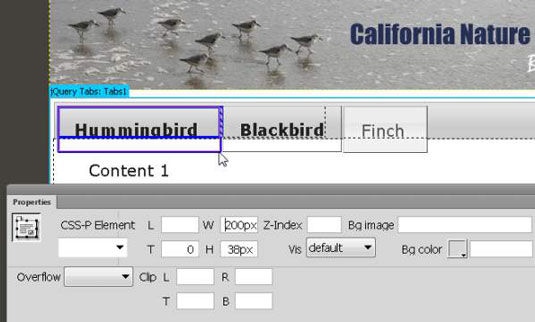
Če želite prilagoditi velikost posameznega zavihka, izberite zavihek in nato uporabite nastavitve višine in širine v inšpektorju lastnosti.
Ko je izbran posamezen zavihek, inšpektor lastnosti prikaže nastavitve posebej za ta zavihek.

Če želite dodati vsebino, izberite besedo Vsebina v glavnem območju katere koli izbrane plošče z zavihki in nato vnesite besedilo, slike ali večpredstavnost.
Besedilo lahko kopirate v ploščo tako, da ga prilepite tako, kot bi prilepili besedilo kamor koli drugje na strani. Podobno vstavite slike v plošče, tako kot kjer koli drugje na strani: Izberite Vstavi → Slika → Slika in nato izberite datoteko GIF, JPEG ali PNG, ki jo želite prikazati. Dodate lahko tudi večpredstavnostne ali Photoshop datoteke, če želite uporabiti Dreamweaver za optimizacijo slik.
Če želite spremeniti videz zavihka ali plošče, kot je obraz ali barva pisave, uredite ustrezno pravilo CSS.
Če želite na primer urediti barvo ali pisavo besedila na zavihkih, izberite polje okoli zavihka in polje okoli sloga se samodejno izbere na plošči Izbirnik oblikovalca CSS.
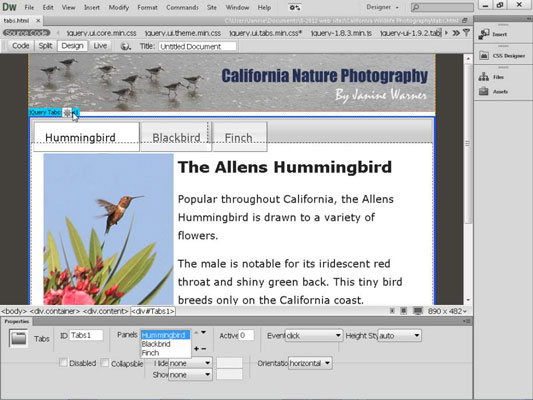
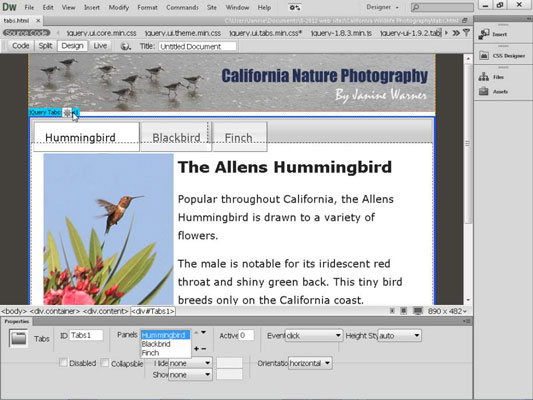
Če želite urediti število ali vrstni red plošč z zavihki, kliknite modri zavihek jQuery Tabs na vrhu nabora plošč v območju oblikovanja.
Ko kliknete modri zavihek, se nastavitve plošče prikažejo v inšpektorju lastnosti. Kliknite zunaj območja z modrim okvirjem in Inšpektor lastnosti se vrne na privzete nastavitve.

Če želite dodati zavihke, kliknite ikono znaka plus (+) v inšpektorju lastnosti.
V delovnem prostoru se prikažejo novi zavihki.
Če želite spremeniti vrstni red zavihkov, izberite ime zavihka v inšpektorju lastnosti in nato s puščicami v polju Plošče premaknite ploščo.
Imena plošč se premikajo navzgor in navzdol po meniju, ko se spremeni vrstni red. Plošče in njihovi ustrezni zavihki so prikazani na spletni strani v vrstnem redu, v katerem so prikazani v Inšpektorju lastnosti.
Na spustnem seznamu Panels izberite ploščo, ki jo želite prikazati, ko se stran naloži v spletni brskalnik.
Spustni seznam ustreza imenom, ki jih daste vsakemu zavihku v delovnem prostoru.
Izberite Datoteka→ Shrani, da shranite stran; ko se prikaže pogovorno okno Kopiraj odvisne datoteke, kliknite V redu, da samodejno ustvarite vse povezane datoteke.
Da bi funkcije uporabniškega vmesnika jQuery delovale, morate te datoteke naložiti na svoj spletni strežnik, ko naložite spletno stran.
Kliknite ikono globusa na vrhu delovnega prostora in izberite brskalnik za predogled svojega dela v brskalniku.
Odvisno od vašega spletnega brskalnika boste morda morali kontrolnikom ActiveX dovoliti predogled strani v vašem računalniku.