Oder je kraj, kamor boste postavili svoje elemente, kot so slike, besedilo in narisani predmeti. Oder je okno HTML v živo, kar pomeni, da to, kar vidite na zaslonu, vidi vaše občinstvo, ko si ogleda vašo kompozicijo in komunicira z njo. Oder lahko določite na nekaj različnih načinov:
-
Piksli: Adobe Edge Animate CC vam omogoča, da nastavite oder tako, da ostane določene velikosti ne glede na velikost okna brskalnika.
-
Odstotek: Za tiste, ki imajo raje bolj odziven spletni dizajn.
-
Preizkušanje odzivnega spletnega oblikovanja: morda boste želeli spremeniti barvo ozadja odra, da preizkusite odzivnost svojega dizajna.
Dimenzioniranje vaše stopnje glede na vrednosti slikovnih pik
Najverjetneje je eden od prvih korakov, ki ga boste želeli narediti, da pravilno določite velikost svojega odra. Če nameravate vstaviti svojo animacijo v obstoječo spletno stran, najprej določite, koliko prostora želite, da vaša animacija zavzame na tej strani, in nato ustrezno prilagodite velikost odra.
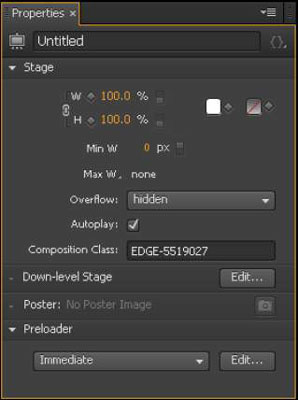
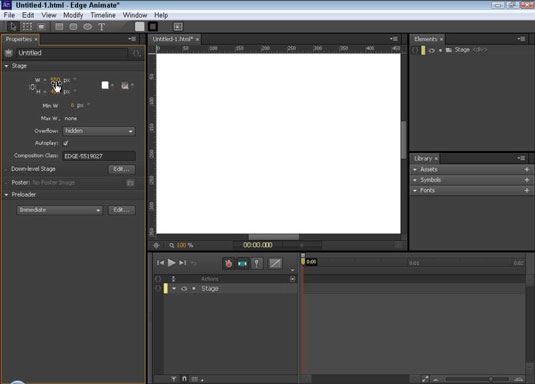
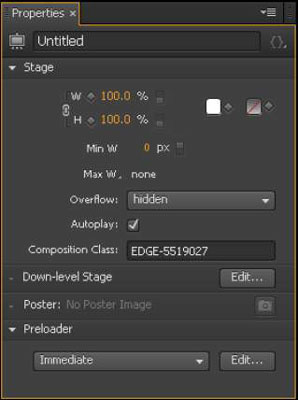
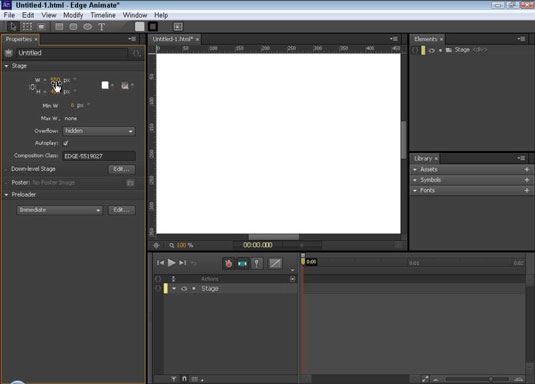
Če želite spremeniti velikost odra, kliknite oranžne številke v razdelku Oder na plošči Lastnosti — v skrajnem levem stolpcu blizu vrha zaslona — kot je prikazano. S klikom na številko širine ali višine lahko vnesete natančne dimenzije (v slikovnih pikah), ki jih želite, da ima vaš oder.

Če ne želite vnašati številk, vam Edge Animate ponuja alternativno metodo za spreminjanje velikosti odra: preprosto postavite kazalec na eno od oranžnih številk. Ko se kazalec spremeni v dvojno puščico (kot je prikazano), lahko kliknete in povlečete, da povečate ali zmanjšate velikost odra.
Odmerjanje vaše stopnje glede na odstotek velikosti zaslona
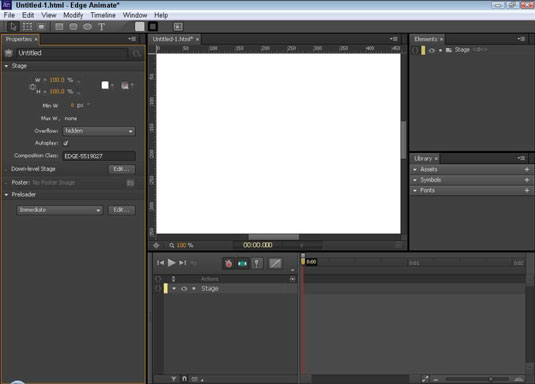
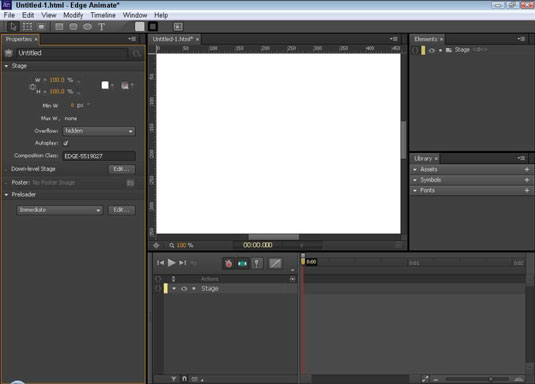
Če želite ustvariti animacijo, za katero ni treba, da se prilega nobeni določeni dimenziji, preklopite s slikovnih pik (px) na odstotek (%) s klikom na preklop (glejte to sliko). To je en korak do izdelave odzivnega spletnega dizajna. Ko spremenite velikost stopnje glede na odstotek zaslona namesto po vrednostih slikovnih pik, se stopnja sama spremeni glede na velikost nadrejenega elementa.

En primer nadrejenega elementa je lahko samo okno brskalnika – če je animacija samostojna spletna stran. Če pa je animacija en del spletne strani, je lahko nadrejeni element element div, znotraj katerega je animacija ugnezdena.
Če želite, da vaš oder zapolni celotno okno brskalnika, nastavite širino in višino odra na 100 %, kot je prikazano na tej sliki. Če želite, da vaš Stage zapolni polovico okna brskalnika, nastavite Stage na 50 %; in tako naprej, odvisno od tega, koliko okna brskalnika želite, da vaša animacija zasede.

Privzeto je ozadje Odra belo. Zato ne boste videli nobene razlike v fazi, ko preklapljate med px in %.
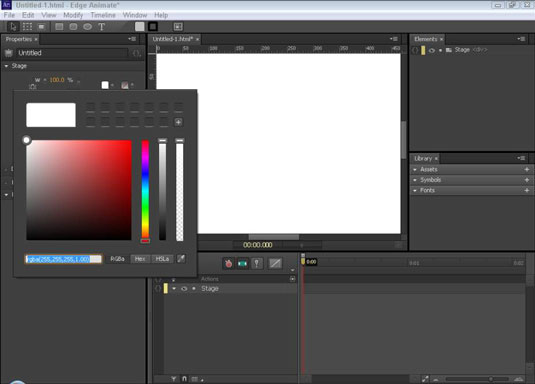
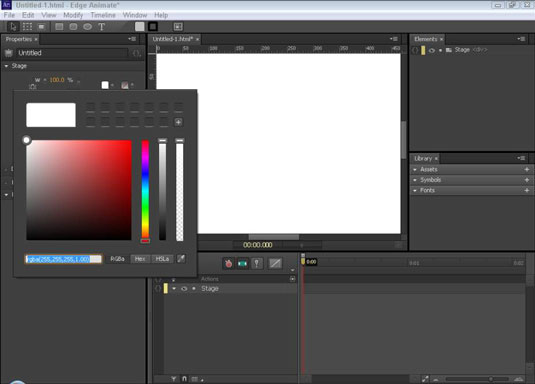
Če želite preizkusiti razliko med uporabo px in % za velikost odra, spremenite barvo ozadja odra v nekaj drugega kot belo, na primer rdečo. Nato eksperimentirajte z različnimi odstotki in dimenzijami px, da vidite različne učinke.
Če želite spremeniti barvo ozadja odra (kot je prikazano), kliknite beli kvadrat, da se prikaže izbirnik barv.
Edge Animateu lahko poveste, naj ohrani razmerja širine in višine enaka, tako da kliknete ikono za širino in višino povezave (označeno na tej sliki). Ikona za širino in višino povezave je privzeto izklopljena; s to privzeto veljavo Edge Animate ne bo ohranil širine (ali višine) v enakem razmerju, ko spremenite velikost.