Če ste kot številni oblikovalci, ki uporabljajo Dreamweaver, vam verjetno ni všeč podčrtaj, ki se samodejno prikaže pod vsem povezanim besedilom na spletni strani. V pogovornem oknu Lastnosti strani Dreamweaverja je zelo enostavno odstraniti ta podčrtaj ter spremeniti barvo, pisavo in velikost vaših povezav. V pogovornem oknu Lastnosti strani lahko spremenite tudi druge nastavitve za celotno stran, kot so barva ozadja in robovi strani.
Najlažji način za spreminjanje vseh stilov povezav hkrati je, da jih spremenite v pogovornem oknu Lastnosti strani. Ko uporabite to možnost, Dreamweaver samodejno ustvari ustrezne sloge izbirnika oznak in jih navede na plošči Slogi CSS. Druge nastavitve za celotno stran v tem pogovornem oknu delujejo podobno in vse te možnosti lahko urejate z orodji CSS.
Če želite spremeniti hiperpovezavo in druge sloge s pogovornim oknom Lastnosti strani, odprite obstoječo stran ali ustvarite novo in sledite tem korakom:
Izberite Spremeni → Lastnosti strani.
Lahko pa tudi kliknete gumb Lastnosti strani v inšpektorju lastnosti. Prikaže se pogovorno okno Lastnosti strani.
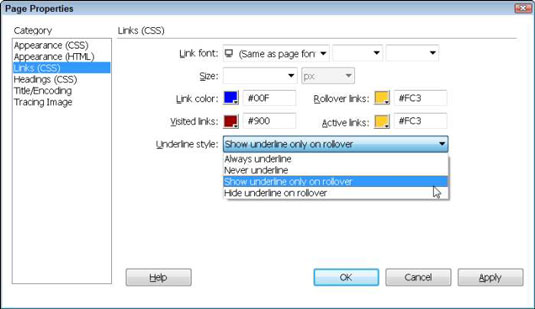
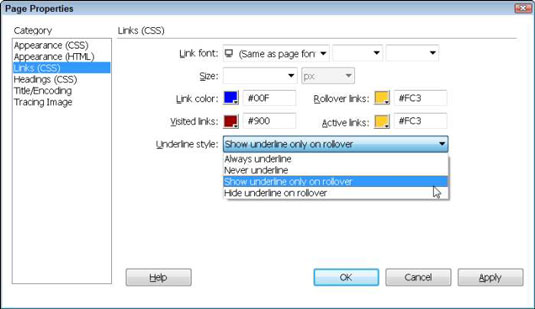
Na levi strani pogovornega okna Lastnosti strani izberite kategorijo Povezave (CSS).

Določite pisavo in velikost za svoje povezave.
Če želite za svoje povezave uporabiti enako velikost pisave in obraz, kot ga uporabljate v preostalem delu besedila na vaši strani, je najbolje, da te možnosti pustite prazne. Potem, če spremenite nastavitve besedila za stran, se vam ne bo treba spomniti, da bi jih spremenili tudi za svoje povezave.
Določite barve za vsako stanje hiperpovezave tako, da kliknete ustrezno barvno luknjo in izberete barvo v pogovornem oknu Barva.
Spremenite lahko katero koli ali vse nastavitve barve povezave. Če ne določite barve povezave, brskalnik uporablja privzeto barvo povezave. Tukaj je razlaga vsakega od štirih stanj povezave:
-
Barva povezave: barva, v kateri se prikažejo vaše povezave, ko se stran prvič naloži in povezane strani brskalnik še ni obiskal. Ustrezna oznaka HTML je .
-
Obiskane povezave: barva vaših povezav se spremeni, ko si je brskalnik že ogledal povezano stran. Ustrezna oznaka HTML je .
-
Preklopne povezave: barva povezave se spremeni, ko uporabnik premakne kazalec nad povezavo. Ustrezna oznaka HTML je .
-
Aktivne povezave: barva povezave se spremeni, ko uporabnik aktivno klikne povezavo. Ustrezna oznaka HTML je .
Na spustnem seznamu Slog podčrtanja izberite slog.
Privzeto so povezave, prikazane v spletnem brskalniku, podčrtane. Mnogi oblikovalci raje odstranijo podčrtaj, ki se samodejno prikaže pod povezanim besedilom, tako da izberejo Nikoli ne podčrtaj. Obiskovalcem lahko daste vizualni znak podčrtaja, vendar le, ko premaknejo kazalec nad povezavo, zato izberite možnost Pokaži samo podčrtano ob preklopu.
Kliknite V redu.
Pogovorno okno Lastnosti strani se zapre, nastavitve sloga se samodejno uporabijo za vse povezave na strani, ustrezni slogi pa se dodajo na ploščo Slogi CSS.
Če želite v celoti preizkusiti sloge povezav, si oglejte svojo stran v spletnem brskalniku ali kliknite gumb Pogled v živo na vrhu delovnega prostora. Dobra praksa je, da preizkusite nastavitve povezav v brskalniku, ko naredite spremembe, kot so tiste v prejšnji vaji. Oglejte si, kako so prikazane vaše povezave.
Preverite na primer, ali so aktivne in obiskane barve povezav dobro videti na barvi ozadja strani. Ne pozabite, da vsi slogi, ki jih ustvarite s pogovornim oknom Lastnosti strani, vplivajo na vse povezave na vaši strani, razen če za posamezno povezavo posebej uporabite drugačen slog, ki preglasi ponovno definiran slog oznake.
Če želite uporabiti različne sloge povezav v različnih delih iste strani, lahko ustvarite sestavljene sloge, da ustvarite različne sloge povezav.