Številne najbolj dramatične spremembe v načinu uporabe Illustratorja se dogajajo na področju prevajanja vektorskih slik v splet, podcenjeni format SVG pa je ključna povezava v tem procesu. Datoteke SVG ohranjajo dragocene funkcije razširljivosti vektorskih umetnin in so skoraj povsod podprte na spletnih mestih in okoljih za razvoj spletnih mest. Ko pripravljate vektorske umetnine za splet, je pomembno, da se izognete standardnim učinkom Illustratorja in namesto tega uporabite filtre SVG.
Illustrator ima dostojen, a minimalističen nabor filtrov SVG, toda tukaj je nekaj nasvetov, kako poiskati in dodati filtre SVG ter vire za ustvarjanje lastnih filtrov SVG. Tistim, ki delajo s spletnimi razvijalci in razvijalci aplikacij, si olajšajte in bolj produktivno življenje, tako da si ogledate goljufijo za predajo kode SVG.
Kako uporabiti filtre SVG v Illustratorju
Ko ustvarite datoteke SVG za zaslone v Illustratorju in želite uporabiti učinke (kot so sence), jih uporabite kot filtre SVG. Tako vaše datoteke SVG ohranijo neskončno razširljivost brez popačenja.
Naslednji koraki vas vodijo skozi uporabo filtra SVG za grafiko v Illustratorju:
Izberite objekt(e), na katerega(-e) uporabljate filter.
Izberite Učinek→ Filtri SVG.
Na seznamu, ki se prikaže, izberite filter.
Večina filtrov ima opisna imena. Na primer, tisti s senco v imenu so padajoče sence, tisti z gaussovo v imenu so gaussove zamegljene. Potek dela je nekoliko nenavaden in krožen, vendar morate najprej izbrati filter za dostop do vseh možnosti, ki so na voljo za njegovo uporabo.
Če želite spremeniti izbrani filter:
- Naj bo izbran predmet, na katerega je bil uporabljen filter, in odprite ploščo Videz z izbiro Okno→ Videz.
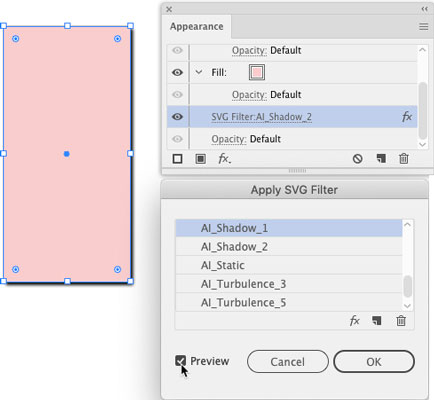
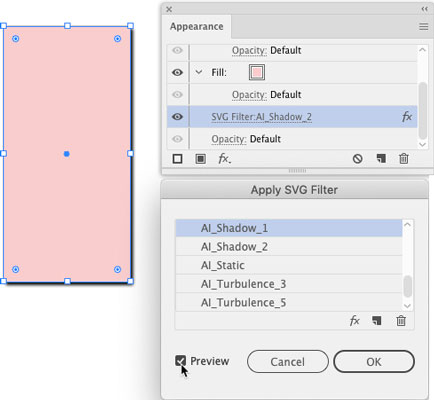
- Na plošči Videz kliknite filter SVG, ki se prikaže v razdelku Polnilo na plošči. Odpre se plošča Uporabi filter SVG.
- Na plošči Uporabi filter SVG spremenite uporabljeni filter.
- Če si želite ogledati, kako bo filter izgledal, izberite potrditveno polje Predogled, kot je prikazano na sliki.

Ko se odločite za filter, kliknite V redu na plošči Uporabi filter SVG.
Kako dodati filtre SVG v Illustrator
Illustratorjev nabor filtrov SVG je minimalističen, vendar ga lahko izboljšate z oblikovanjem lastnih filtrov ali prenosom predpakiranih sklopov filtrov SVG iz spletnih virov. Oblikovanje filtrov vključuje kodiranje, vendar je to izvedljivo, če vam HTML ustreza. Priporočam vadnico na w3Schools za ustvarjanje filtrov SVG. Lahko pa kupite komplete filtrov na spletu in celo najdete nekaj lepih kompletov brezplačnih SVG filtrov na Creatingo .
Ko kupite ali ustvarite lastne filtre SVG, jih namestite v Illustratorju:
Izberite Učinek → Filtri SVG → Uvozi filter SVG.
V pogovornem oknu, ki se odpre, se pomaknite do in dvokliknite datoteko filtrov SVG, ki ste jo ustvarili ali brezplačno prenesli.
Datoteka, ki jo iščete, mora biti datoteka SVG (več filtrov je združenih v eno datoteko SVG).
Vaši novi filtri so zdaj na voljo v podmeniju Filtri SVG.
Izberite Učinek→ Filtri SVG, da uporabite nove filtre za izbrane predmete.
Kako predati kodo SVG iz Illustratorja razvijalcu
Pogosto se grafika SVG, ki jo ustvarite v Illustratorju, preda oblikovalcem iger, animatorjem, infografikam ali drugim izhodom, kjer bodo razvijalci delali s kodo za grafiko SVG. Kot ilustratorju vam ni treba vedeti, kako ustvariti to kodo, vendar boste morda morali vedeti, kako jo dobiti in predati razvijalcu. Evo kako.
Pot do izvoza vaše grafike SVG kot kode poteka skozi Illustratorjeve funkcije Save. Meni Shrani ima možnosti (ki jih ni enostavno najti), ki izvozijo vašo datoteko kot kodo SVG. Verjetno boste želeli biti v realnem času v komunikaciji s svojim razvijalcem zaslona, ko ustvarite to kodo, ker je več možnosti odvisno od tega, kako bo ta koda uporabljena:
Izberite Datoteka→ Shrani (ali Shrani kot, če ponovno shranjujete datoteko).
V pogovornem oknu, ki se odpre, v meniju Oblika izberite SVG.
Prezrite možnost datoteke SVGZ, ki je za stisnjeno datoteko, ki se ne prikaže v brskalnikih.
Kliknite Shrani, da odprete pogovorno okno Možnosti SVG.
V spustnem meniju Profili SVG vedno izberite SVG 1.1. Druge različice so zastarele.
Če ste v datoteko SVG vdelali ali povezali slike, v spustnem meniju Lokacije slik izberite Vstavi. Vendar se o tej izbiri najprej posvetujte s svojim spletnim razvijalcem.
Izberite Ohrani možnosti urejanja Illustratorja, da omogočite urejanje datoteke v Illustratorju.
Ta izbira poveča velikost datoteke, vendar vam omogoča delo z eno samo datoteko SVG, ki jo lahko urejate, posodabljate in delite s spletnimi razvijalci.
Če je prikazan gumb Več možnosti, ga kliknite za dostop do naprednih možnosti. in naredite svoje izbire.
V bistvu različne možnosti ustvarijo CSS z vašo datoteko, ki definira lastnosti na naslednje načine. Posvetujte se s soigralcem spletnega razvijalca o tem, kako definirati te lastnosti CSS:
- Atributi predstavitve vdelajo slog v kodo SVG. Ta možnost je najpreprostejša in privzeta. To uporabite, če ne sodelujete s spletnim razvijalcem ali razvijalcem aplikacij.
- Dve možnosti atributov sloga se zanašata na CSS za upravljanje stilov, kjer je to mogoče.
- Elementi sloga generirajo izbirnike slogov razreda za oblikovanje.
- Možnost Vključi neuporabljene sloge ustvari kodo, ki verjetno poveča velikost datoteke SVG brez dodajanja funkcionalne vrednosti.
Počistite pet potrditvenih polj na dnu pogovornega okna Možnosti SVG, razen če vaš partner razvijalec zahteva, da jih izberete.
Te možnosti so za visoko specializirane aplikacije.
Če želite ustvariti kodo SVG na podlagi izbir, ki jih naredite v pogovornem oknu Možnosti SVG, kliknite gumb Koda SVG .
Ustvarjena koda SVG je prikazana v urejevalniku besedil vašega operacijskega sistema. To kodo lahko shranite kot besedilno datoteko z urejevalnikom besedil vašega operacijskega sistema in datoteko izročite razvijalcu.
Ko ustvarite kodo, kliknite V redu, da shranite datoteko.
To datoteko lahko znova odprete in uredite v Illustratorju.