A klónozó bélyegző eszköz használata a Photoshop CS6 programban

Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
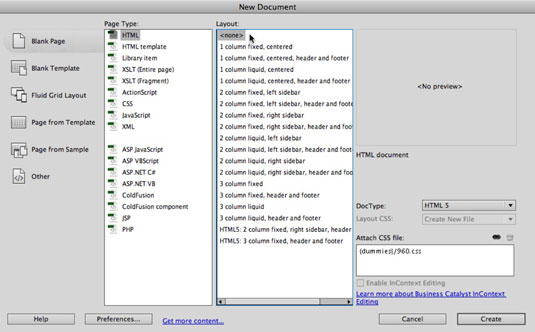
A Dreamweaver Új dokumentum párbeszédpanelének négy fő területe van: a bal oldalon található lehetőségek, amelyek meghatározzák a fájl típusát (HTML, CSS vagy a lehetséges egyéb fájltípusok nagy készlete), akár mintát, akár sablont használ a létrehozáshoz. oldala és egyéb lehetőségek.

Az Oldaltípus oszlopban adhatja meg a fájltípust (HTML, ha új HTML weboldalt hoz létre). Az Elrendezés oszlopban választhat a rendelkezésre álló minták vagy kezdőoldalak közül (vagy válasszon egyet sem, ha üres oldallal kezdi).
A párbeszédpanel jobb felső sarkában található előnézeti területen megtekintheti, hogyan fog kinézni az oldal, ha elrendezést használ. Az Új dokumentum párbeszédpanel jobb alsó sarkában módosíthatja a doctype-ot (maradjon az alapértelmezett, HTML5-nél), és a link ikonnal (úgy néz ki, mint egy láncszem) CSS-stíluslapot csatolhat.
Az oldal létrehozásának megkezdéséhez kattintson a megfelelő elemre a képernyő bal oldalán található lehetőségek közül:
Üres oldal: Válassza ezt, ha alapszintű, üres HTML-oldalt szeretne létrehozni. Válassza ki a HTML-t oldaltípusként, elrendezésként, majd a HTML5-öt deklarált dokumentumtípusként (a jobb oldali oszlopban található DocType előugró ablakból). Kattintson a Létrehozás gombra, és látni fogja, mi látható itt.

Megjegyzés: Válassza a HTML5-öt dokumentumtípusként, mert a HTML régebbi, elavult verziói elavult szabályokat írnak elő, amelyek bosszantó és szükségtelen böngészőhibákat váltanak ki. A HTML5 használata mindezt elkerüli, és megakadályozza, hogy a böngészők intelligensen értelmezzék az oldal tartalmát, beleértve a felismerhető hibák kijavítását (például egy bekezdés kihagyott zárócímkéjét).
Üres sablon: Ez a kategória Dreamweaver sablonok mintakészletét tartalmazza.
Fluid Grid Layout: A Dreamweaver CS6 felhasználói egy további kategórialappal rendelkeznek a Dreamweaver által Fluid Grid Layoutoknak vagy Multiscreen Projecteknek nevezett projektek létrehozásához. Ezek olyan oldalak, amelyekhez egynél több CSS-stíluslap tartozik: azaz olyan oldalak, amelyek a megtekintési média (képernyő) méretétől függően eltérően jelennek meg.
Oldal sablonból: Új oldalak létrehozása a meglévő Dreamweaver sablonokból.
A Dreamweaver-sablonok nem általános elrendezés-készítő oldalak. Ehhez a Dreamweaver minta- vagy kezdőoldalakat biztosít. A Dreamweaver Templates egy szabadalmaztatott eszköz, amely a Dreamweaver webhelyszintű oldalelemeit szabályozza, és nem használható, ha más webtervező eszközöket szeretne integrálni.
Ne használjon Dreamweaver-sablonokat, mert nem szabványosak, könnyen megsérülhetnek, és nem igazán alkalmasak a nagy webhelyek webhelyszintű frissítésére. A Dreamweaver Templates által biztosított funkcionalitás jobban kezelhető külső CSS-stíluslapokkal és más, nem védett eszközökkel.
Oldal a mintából: A mintaoldalak eltérnek a Dreamweaver sablonoktól, és hasznosabbak. CSS-stílusokkal vannak csomagolva, amelyek formázást és helyőrző szöveget és képeket biztosítanak, amelyeket saját tartalommal helyettesíthet.
Megtekintheti a minták előnézetét az Új dokumentum párbeszédpanel előnézeti területén, hogy képet kapjon arról, hogy a rendelkezésre álló minták valamelyikét szeretné-e használni saját oldala létrehozásához.
Egyéb: Az Egyéb kategóriában összetett, speciális vagy homályos fájltípusok létrehozására van lehetőség, különös tekintettel a homályos fájltípusokra. A gyakrabban használt lehetőségek közül készíthet Flash ActionScript fájlt (az Adobe Flash által használt programozási nyelv az ActionScript), vagy a Microsoft Visual Basic programozási nyelvével kódolt oldalt.
Ha egy HTML-fájlt választ ki Oldaltípusként az Új dokumentum párbeszédpanel második oszlopában, az Elrendezés oszlop számos CSS-alapú oldaltervet jelenít meg. Az Új dokumentum párbeszédpanel negyedik oszlopa az oldal által generált elrendezés bélyegképeit jeleníti meg a kiválasztott elrendezéshez.
Az Új dokumentum párbeszédpanel nem csak a kiválasztott elrendezés előnézetét jeleníti meg, hanem három lehetőséget is kínál az Elrendezés CSS felugró ablakában: Hozzáadás fejléchez, Új fájl létrehozása vagy Hivatkozás meglévő fájlhoz.
Az első lehetőség (Hozzáadás a fejléchez) CSS-t ágyaz be a HTML-fájlba, ami megakadályozza, hogy megossza stíluslapját webhelye más HTML-oldalaival.
Az Új fájl létrehozása opció viszont egy külső stíluslapot hoz létre, amelyre webhelye számos oldaláról hivatkozhat.
A Hivatkozás a meglévő fájlhoz opció lehetővé teszi, hogy a saját, már létrehozott CSS-fájlt helyettesítse a mintához társított fájllal – ami egyfajta furcsa lehetőség, mivel nagyjából visszavonja a HTML és CSS mintacsomagját.
Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Creative Suite 5 (Adobe CS5) Dreamweaverben a Property Inspector az egyik leghasznosabb panel, amely részletes információkat nyújt a kiválasztott elemekről.
A korrekciós réteg a Photoshop CS6-ban színkorrekcióra szolgál, lehetővé téve a rétegek tartós módosítása nélkül történő szerkesztést.
Amikor az Adobe Illustrator CC-ben tervez, gyakran pontos méretű formára van szüksége. Fedezze fel az átalakítás panel használatát az alakzatok precíz átméretezéséhez.
A Photoshop CS6 paneljeinek kezelése egyszerű és hatékony módja a grafikai munkafolyamatok optimalizálásának. Tanulja meg a paneleket a legjobban kihasználni!
Fedezze fel, hogyan kell hatékonyan kijelölni objektumokat az Adobe Illustratorban a legújabb trükkökkel és technikákkal.
Fedezze fel a Photoshop CS6 legmenőbb funkcióját, a Rétegek automatikus igazítását, amely lehetővé teszi a tökéletes képek létrehozását.
Fedezze fel, hogyan használhatja az InDesign szövegkeret beállításait a kívánt eredmények eléréséhez. Tudja meg, hogyan rendezheti el a szövegeket, és optimalizálja a kiadványait!
Fedezd fel, hogyan használhatod az InDesign Creative Suite 5 rácsait és segédvonalait az elemek pontos elhelyezésére. A rácsok és a segédvonalak megkönnyítik az oldal elrendezését és a nyomtatást.
Ismerje meg, hogyan alkalmazhat átlátszóságot az SVG-grafikákon az Illustratorban. Fedezze fel, hogyan lehet átlátszó hátterű SVG-ket nyomtatni, és hogyan alkalmazhat átlátszósági effektusokat.





