A klónozó bélyegző eszköz használata a Photoshop CS6 programban

Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Illustrator CC SVG grafikáit ritkán adják át hátterű digitális tervezőknek. Általában a grafika a webhelyen, alkalmazásban, animációban vagy interaktív kontextusban meglévő háttér felett lebeg.
Mielőtt megvitatná, mi áll az SVG-grafikák hátterének kiiktatásában, összpontosítson az SVG-grafikák átláthatóságának alkalmazására. Az Átlátszóság panel segítségével meg kell határoznia a grafika átlátszatlanságát. Például az ábrán a sárga formára 50 százalékos átlátszóságot alkalmaztak, és látható az átlátszóság hatása. És igen, ez a kép az SVG fájl, minden könnyű, gyors betöltése, és végtelenül skálázható funkciók beépített SVG.

Félig átlátszatlan SVG alakzat színes háttéren.
A tervezők hozzászoktak ahhoz, hogy olyan hátterekben gondolkodjanak, amelyeket vagy átlátszóvá tesznek, vagy láthatóak maradnak. Gondolkodunk a háttér kiiktatásán. A PNG-képek és GIF-képek így működnek – vagy háttérrel hoz létre, vagy kiválaszt egy átlátszó hátteret egy programban, például az Illustratorban vagy a Photoshopban, hogy kiüthesse ezt a hátteret.
A GIF-ek és PNG-fájlokkal egyetlen átlátszó színt kaphat, amely lehetővé teszi a háttérszínek vagy képek megjelenítését a weboldalakon. De a háttér kiiktatásának logikája más egy SVG-fájlban, mint a PNG- és GIF-fájlok esetében. Lényegében nincs olyan SVG grafika, aminek nem átlátszó a háttere, mert nincs háttér. Más szóval: alapértelmezés szerint az SVG grafika háttér nélkül ment és exportál.
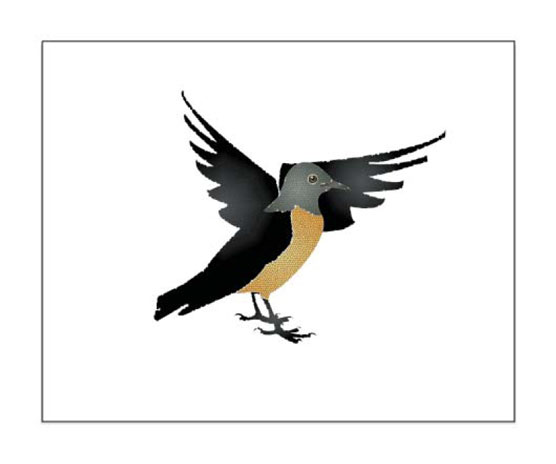
Tehát mi a probléma? Nos, könnyen előfordulhat, hogy véletlenül átlátszó hátteret kapunk SVG fájlok mentésekor vagy exportálásakor! A következő ábra fehér vagy átlátszó hátterű lehet. Csak az Illustrator képernyőjére nézve nem lehet megállapítani; ki kell választania a Nézet → Átlátszó rács megjelenítése menüpontot.

Ennek a grafikának lehet fehér a háttere, vagy lehet, hogy nincs háttere.
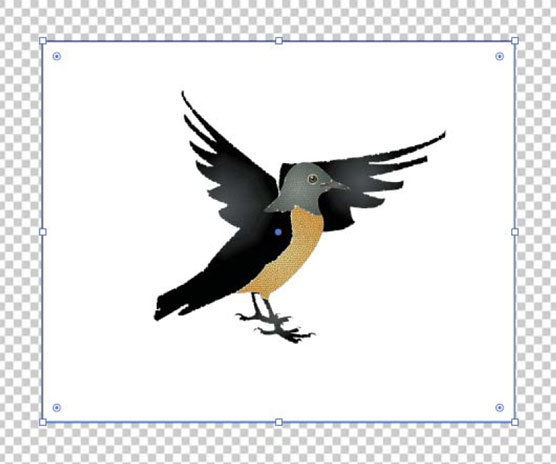
Ha az Átlátszó rács engedélyezve van, ahogy az ábra is mutatja, láthatja, hogy a madár mögött egy fehér téglalap található, és ez a fehér háttér „megy” a grafikához, ha a fájlt SVG-ként menti, vagy SVG-ként exportálja.

Az átlátszósági rács megtekintésekor egy fehér téglalap látható a grafika mögött.
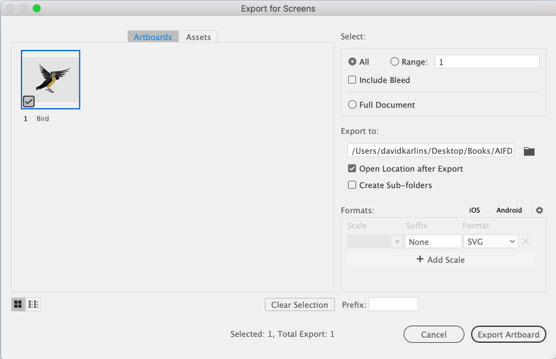
Hadd hangsúlyozzam és világítsam meg ezt egy másik oldalról. Amikor ezt a képet SVG-ként exportálom, az Exportálás képernyőkre párbeszédpanelen nem lehet átlátszóság színt kiválasztani.

Az SVG-ben nem választhat átlátszósági színt, mert nincs háttérszín.
Gyakran találkozom olyan tervezőkkel, akik ragaszkodnak ahhoz, hogy egy háttértéglalapot helyezzenek el az SVG-re szánt grafikáik mögé, hogy lássák, hogyan fog kinézni a grafika, ha a háttér színe a célközegben (például weboldalon vagy alkalmazásban) van. Rendben van, figyelmeztetem őket, mindaddig, amíg eszébe jut a háttértéglalap eltávolítása az SVG mentésekor vagy exportálásakor. És a mai nagy nyomású, nagy termelékenységű, gyors fordulatú világban kinek kell még egy dolog, amire emlékeznie kell?
Jobb megoldás egy átlátszósági „rács” meghatározása egyetlen színnel, amely illeszkedik ahhoz a környezethez, amelybe a grafika kerül. Miért teszem idézőjelbe a rácsot ? Mivel ez a technika csal: Ezzel mindkét rácsszínt azonos színként határozza meg, hatékonyan szimulálva egy weboldalt vagy egy alkalmazás háttérszínét.
Ha ezzel a technikával egyéni hátteret szeretne létrehozni az SVG grafikák fejlesztése közben, kövesse az alábbi lépéseket:
Válassza a Fájl→Dokumentum beállítása lehetőséget.
Az Általános lapon keresse meg az Átlátszósági és felülnyomási beállítások részt.
A kívánt változtatásokat a párbeszédpanel ezen szakasza szabályozza.
Ne aggódjon a rács méretének meghatározása miatt, mert hatékonyan elhagyja a rácsot.
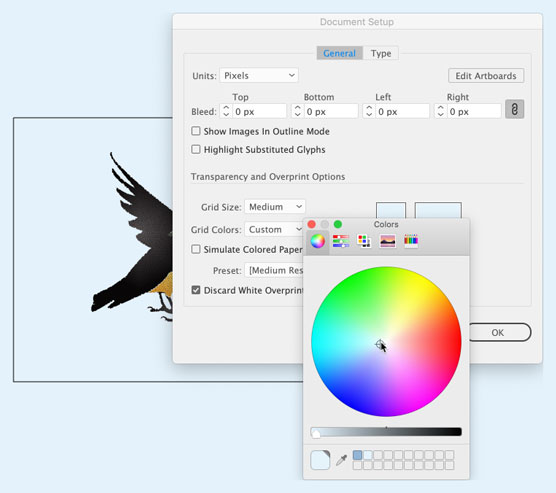
A párbeszédpanel Átlátszóság rács részében kattintson az elsőre a két rácsszínpanel közül, és válasszon egy háttérszínt a következő ábrán látható Színek előugró ablakban található különböző színpaletták egyikével.
Egyébként egyik színpaletta sem kifejezetten digitálisbarát. Nincs paletta az RGBA, hexadecimális vagy egyéb szabványos webes színformátumokhoz, de a színválasztó szemcseppentő segítségével megtalálhatja a kívánt háttérszínt.
Előnézet háttérszínének meghatározása átlátszósági rács segítségével.
Válassza ki a két rácsszínpanel közül a másodikat, és rendelje hozzá ugyanazt a színt.
Ne feledje, használhatja a színválasztó szemcseppentőt a szín megragadásához.
Kattintson az OK gombra a Dokumentum beállítása párbeszédpanelen.
Az előző lépésekben mindössze annyit tettem, hogy meghatároztam, hogyan jelenjen meg az átlátszósági rács, ha engedélyezve van . Tehát, ha az átlátszósági rács nincs engedélyezve, válassza a Nézet → Átlátszó rács lehetőséget.
Ezen az ábrán kiválasztottam a rajztáblát a grafikával, és a projektet szimulált háttérszínnel nézem meg.

A kimeneti háttérszín előnézete egyéni átlátszó rács segítségével.
Ha átlátszóságot (például 50 százalékos átlátszatlanságot) vagy átlátszósági effektusokat, például színes égetést, sötétítést vagy sokszorosítást alkalmaznak az SVG grafikákon, ezek az effektusok megtartják az SVG méretezhetőségét.
Ez az ábra ugyanazt a grafikát mutatja – három félig átlátszó narancssárga téglalapot – PNG-fájlként (fent) és SVG-ként exportálva. Láthatja, hogyan romlik a PNG-fájl minősége, ha ránagyítok egy böngészőben. Amit nem lát, az az, hogy a PNG-fájl majdnem kétszer akkora, mint az SVG.

A PNG-kimenet (fent) összehasonlítása az SVG-vel, ha átlátszóságot alkalmaznak
Az alábbiakban összefoglaljuk az SVG átlátszósági effektusok használatának előnyeit:
Egyébként, ha kíváncsi arra, hogyan néz ki a generált SVG-kód ehhez a téglalapkészlethez, és mennyire egyszerű a web- vagy alkalmazásfejlesztőnek vele dolgozni, íme a három SVG-doboz közül az első kód. , 60 százalékos átlátszatlansággal:
<="" code="">
Végül, ha azt szeretné, hogy az SVG háttere színnel legyen kitöltve, ezt a Dokumentum tulajdonságai segítségével is megteheti. menü. Egyszerűen kattintson a Háttérszín felirat melletti fehér csíkra. Egy színválasztó jelenik meg a képernyőn.

Fontos megjegyezni, hogy az SVG-háttér a színkitöltés ellenére továbbra is átlátszó marad mindaddig, amíg az A oszlop (amely a a szín átlátszósága) 0 marad. Ha azt szeretné, hogy a dokumentum valóban ezzel a háttérszínnel rendelkezzen (még exportáláskor is), akkor az oszlopot 0 pontról 100.
És ennek meg kell tennie az Inkscape háttérrel való munkavégzését. Ha olyan kérdése van, amelyre ebben a bejegyzésben nem tért ki, csak írjon megjegyzést alább, és visszaírok, ha tudok segíteni.
Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Creative Suite 5 (Adobe CS5) Dreamweaverben a Property Inspector az egyik leghasznosabb panel, amely részletes információkat nyújt a kiválasztott elemekről.
A korrekciós réteg a Photoshop CS6-ban színkorrekcióra szolgál, lehetővé téve a rétegek tartós módosítása nélkül történő szerkesztést.
Amikor az Adobe Illustrator CC-ben tervez, gyakran pontos méretű formára van szüksége. Fedezze fel az átalakítás panel használatát az alakzatok precíz átméretezéséhez.
A Photoshop CS6 paneljeinek kezelése egyszerű és hatékony módja a grafikai munkafolyamatok optimalizálásának. Tanulja meg a paneleket a legjobban kihasználni!
Fedezze fel, hogyan kell hatékonyan kijelölni objektumokat az Adobe Illustratorban a legújabb trükkökkel és technikákkal.
Fedezze fel a Photoshop CS6 legmenőbb funkcióját, a Rétegek automatikus igazítását, amely lehetővé teszi a tökéletes képek létrehozását.
Fedezze fel, hogyan használhatja az InDesign szövegkeret beállításait a kívánt eredmények eléréséhez. Tudja meg, hogyan rendezheti el a szövegeket, és optimalizálja a kiadványait!
Fedezd fel, hogyan használhatod az InDesign Creative Suite 5 rácsait és segédvonalait az elemek pontos elhelyezésére. A rácsok és a segédvonalak megkönnyítik az oldal elrendezését és a nyomtatást.
Ismerje meg, hogyan alkalmazhat átlátszóságot az SVG-grafikákon az Illustratorban. Fedezze fel, hogyan lehet átlátszó hátterű SVG-ket nyomtatni, és hogyan alkalmazhat átlátszósági effektusokat.




