A klónozó bélyegző eszköz használata a Photoshop CS6 programban

Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Creative Suite 5 (Adobe CS5) Dreamweaver támogatja a horgonyok létrehozását a weboldalakon. A horgonyok az oldal egy meghatározott szakaszára mutató hivatkozások, amelyek vagy ugyanazon az oldalon találhatók, mint a hivatkozás, vagy egy másik oldalon. Valószínűleg látott és használt már horgonyokat, például amikor a Vissza a tetejére gombra kattint. A horgonyok rendkívül hasznosak a nézők számára, és amikor csak lehetséges, alkalmazni kell őket.
Egy egyszerű horgony létrehozásához a Dreamweaverben kövesse az alábbi lépéseket:
Helyezze be a kurzort azon az oldalon, amelyre hivatkozni szeretne.
A horgony elhelyezhető egy szövegsor előtt vagy a saját sorában.
Kattintson az Elnevezett horgony gombra a Beszúrás panel Közös kategóriájában.
A Ctrl+Alt+A (Windows) vagy a Command+Option+A (Mac) billentyűparancs használatával elkerülheti a Horgony gombra kattintást.
Írjon be egy rövid nevet, amely releváns az oldal tartalmához vagy helyéhez (például TopOfPage).
A horgonyok megkülönböztetik a kis- és nagybetűket, ezért tartsa ezt szem előtt a név kiválasztásakor.
Kattintson az OK gombra.
Az új horgony megjelenik az oldalon.

Felül: Hozzon létre egy egyszerű horgonynevet a Megnevezett horgony párbeszédpanelen. Alul: Az elkészült horgony.
Létrehozta a horgonyt, de még nincsenek rá irányított linkek. Egy horgonyt megadhat hivatkozásként manuálisan, a Tulajdonságvizsgálóval vagy a Point to File eszközzel
Ha manuálisan hivatkozik egy horgonyra, akkor linket hozhat létre azon az oldalon, amelyen dolgozik, vagy a hivatkozást egy teljesen más oldalon lévő horgonyra irányíthatja.
Válassza ki azt a szöveget, amelyből hivatkozás lesz.
Ha a Tulajdonságvizsgáló nincs megnyitva, válassza az Ablak→Tulajdonságok menüpontot.
Jelölje ki azt a szöveget, amelyet az új nevű horgonyhoz szeretne kapcsolni, és kattintson a Beszúrás panelen található Hiperhivatkozás gombra.
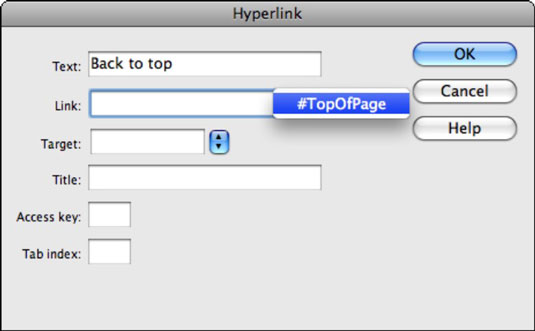
A Hiperhivatkozás párbeszédpanelen keresse meg a Hivatkozás mezőt, és kattintson a közvetlenül mellette lévő legördülő listára.
Az elnevezett horgony kijelölésként jelenik meg.
Válassza ki a horgonyt az alkalmazáshoz, majd kattintson az OK gombra.

Válassza ki a horgony nevét a Hiperhivatkozás párbeszédpanelen.
Hivatkozhat egy oldalra, és horgonyhivatkozást adhat hozzá az ingatlanfelügyelőtől. Ha például egy másik oldalról szeretne hivatkozni erre a helyre, akkor jelöljön ki egy elemet az oldalon, és a Hivatkozás szövegmezőbe (HTML nézetben) írja be az oldal nevét, egy font jelet (#) és a nevet. a horgonyról – például madarak.html#kanári .
Ez a művelet a madarak oldalára irányítja a böngészőt, majd az oldalon belüli kanári horgonyhoz.
Gyakran látható, hogy a horgonyokat a csőjel (|) választja el egymástól. Ezt a típusú karaktert a Shift+ megnyomásával hozhatja létre. A fordított perjel billentyű közvetlenül az Enter (Windows) vagy a Return (Mac) billentyű felett található.
Ugyanazt a nagyszerű Point to File ikont használhatja, amelyet korábban használt hiperhivatkozások létrehozásához horgonyok létrehozásához. A Tulajdonságvizsgálóban található Mutass a fájlra ikon az oldalon létrehozott horgonyokat is megcélozhatja.
Válassza ki azt a szöveget, amelyet hivatkozásként szeretne használni az oldalon.
A Tulajdonságvizsgálóban keresse meg a Mutasson a fájlra ikont a Hivatkozás mező mellett, kattintson rá, húzza át az ikonra, majd engedje el a nyilat közvetlenül az oldalon lévő horgony ikon felett.
A szöveg most a horgonyhoz kapcsolódik, és a horgony neve megjelenik az ingatlanfelügyelő hivatkozásának szövegmezőjében, egy font jel előtt (például #kanári ).
Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Creative Suite 5 (Adobe CS5) Dreamweaverben a Property Inspector az egyik leghasznosabb panel, amely részletes információkat nyújt a kiválasztott elemekről.
A korrekciós réteg a Photoshop CS6-ban színkorrekcióra szolgál, lehetővé téve a rétegek tartós módosítása nélkül történő szerkesztést.
Amikor az Adobe Illustrator CC-ben tervez, gyakran pontos méretű formára van szüksége. Fedezze fel az átalakítás panel használatát az alakzatok precíz átméretezéséhez.
A Photoshop CS6 paneljeinek kezelése egyszerű és hatékony módja a grafikai munkafolyamatok optimalizálásának. Tanulja meg a paneleket a legjobban kihasználni!
Fedezze fel, hogyan kell hatékonyan kijelölni objektumokat az Adobe Illustratorban a legújabb trükkökkel és technikákkal.
Fedezze fel a Photoshop CS6 legmenőbb funkcióját, a Rétegek automatikus igazítását, amely lehetővé teszi a tökéletes képek létrehozását.
Fedezze fel, hogyan használhatja az InDesign szövegkeret beállításait a kívánt eredmények eléréséhez. Tudja meg, hogyan rendezheti el a szövegeket, és optimalizálja a kiadványait!
Fedezd fel, hogyan használhatod az InDesign Creative Suite 5 rácsait és segédvonalait az elemek pontos elhelyezésére. A rácsok és a segédvonalak megkönnyítik az oldal elrendezését és a nyomtatást.
Ismerje meg, hogyan alkalmazhat átlátszóságot az SVG-grafikákon az Illustratorban. Fedezze fel, hogyan lehet átlátszó hátterű SVG-ket nyomtatni, és hogyan alkalmazhat átlátszósági effektusokat.





