A klónozó bélyegző eszköz használata a Photoshop CS6 programban

Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Mielőtt feltenné webhelyét, hogy az egész világ láthassa, ellenőrizze munkáját a Dreamweaver webhelyjelentési funkciójával. Különféle jelentéseket készíthet a külső hivatkozásokkal, a redundáns és üres címkékkel, a cím nélküli dokumentumokkal és a hiányzó alternatív szöveggel kapcsolatos problémák azonosítására – ezek a fontos hibák, amelyek könnyen kihagyhatók. Mielőtt a Dreamweaver hozzáadta ezt a nagyszerű funkciót, az ilyen jellegű hibák megtalálása unalmas és időigényes feladat volt.
Kövesse az alábbi lépéseket a webhely jelentésének elkészítéséhez a teljes webhelyről:
A Fájlok panel tetején található legördülő listában válassza ki azt a webhelyet, amelyen dolgozni szeretne.
Ha már meg van nyitva a tesztelni kívánt webhely a Dreamweaverben, kihagyhatja ezt a lépést. Megjegyzés: Webhelye csak akkor jelenik meg a Fájlok panel listájában, ha befejezte a webhely beállítási folyamatát.
Győződjön meg arról, hogy a Dreamweaver munkaterületén megnyitott dokumentumokat elmentette a Fájl→Minden mentése menüponttal.
Válassza a Webhely → Jelentések menüpontot.
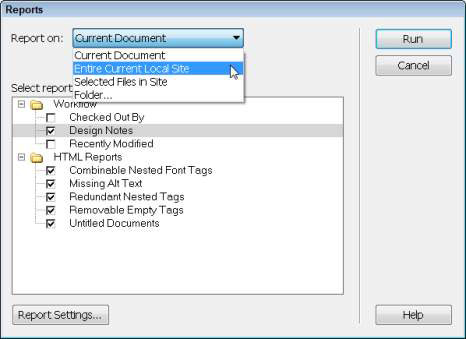
Megjelenik a Jelentések párbeszédpanel.

A Jelentés a legördülő listában válassza a Teljes jelenlegi helyi webhely lehetőséget.
Dönthet úgy, hogy csak egy oldalt szeretne ellenőrizni. Ehhez nyissa meg az oldalt a Dreamweaverben, majd válassza az Aktuális dokumentum lehetőséget a Jelentés a legördülő listából. Jelentést is futtathat a kiválasztott fájlokról vagy egy adott mappáról. Ha a Kijelölt fájlok a webhelyen lehetőséget választja, először ki kell választania az ellenőrizni kívánt oldalakat a Fájlok panelen.
A Jelentések kiválasztása részben kattintson a jelölőnégyzetekre a kívánt jelentések kiválasztásához.
Tetszőleges számú jelentést választhat ki.
Kattintson a Futtatás gombra a jelentés(ek) létrehozásához.
Ha még nem tette meg, a rendszer felkérheti a fájl mentésére, a webhely beállítására vagy egy mappa kiválasztására.
Megjelenik a Webhely eredményei panel, amely a webhelyen talált problémák listáját jeleníti meg. A lista kategória (fájlnév, sorszám vagy leírás) szerinti rendezéséhez kattintson a megfelelő oszlopfejlécre.
Kattintson duplán a Webhelyeredmények panel bármely elemére a megfelelő fájl megnyitásához a Dokumentum ablakban.
A fájl megnyílik, és a hiba ki van jelölve a munkaterületen.
A jobb gombbal (Windows) vagy a Ctrl+kattintással (Mac) a jelentés bármely sorára kattintva további részleteket találhat az adott hibáról vagy állapotról, és válassza a További információ lehetőséget.
Használja a Property Inspectort vagy egy másik Dreamweaver szolgáltatást az azonosított probléma megoldásához, majd mentse el a fájlt.
| Jelentés neve | Mit csinál | ||
|---|---|---|---|
| Kijelentkezett | Felsorolja a webhelyről kivett fájlokat, és azonosítja azt a személyt, aki kivette őket. Ez a funkció csak akkor szükséges, ha más webdesignerekkel dolgozik ugyanazon a webhelyen, és fennáll annak a veszélye, hogy felülírják egymás munkáját. |
||
| Tervezési megjegyzések | Felsorolja az oldalon használt tervezési megjegyzéseket. | ||
| Nemrég módosított | Felsorolja a megadott időn belül szerkesztett fájlokat . A jelentés időtartamát a Nemrég módosított jelölőnégyzet bejelölésével, majd a párbeszédpanel alján található Jelentésbeállítások gombra kattintva állíthatja be. |
||
| Kombinálható beágyazott betűtípus-címkék | Felsorolja az összes olyan esetet, ahol kombinálhatja a beágyazott címkéket. Például a <> size=”2″>Nagyszerű webhelyek, amelyeket érdemes felkeresni, azért szerepel a listán, mert leegyszerűsítheti a kódot, ha a két betűtípuscímkét nagyszerű webhelyekké kombinálja, amelyeket érdemes felkeresni. |
||
| Hiányzó alternatív szöveg | Felsorolja az összes olyan képcímkét, amely nem tartalmaz Alt szöveget. Az alternatív szöveg a HTML-kódban szereplő képcímke szöveges leírása, alternatívaként, ha a kép nem jelenik meg. A helyettesítő szöveg mindenki számára fontos , aki speciális böngészőt használ, amely weboldalakat olvas. |
||
| Redundáns beágyazott címkék | Felsorolja az összes helyet, ahol redundáns beágyazott címkék vannak. A Például, Jó szalagcímek vannak mint gondolnád azért van felsorolva, mert leegyszerűsítheti a kódot a második címke eltávolításával, hogy a kód így nézzen ki : Jó címeket nehezebb |
||
| Eltávolítható üres címkék | Felsorolja az üres címkéket a webhelyen. Üres címkék fordulhatnak elő, ha töröl egy képet, egy szövegrészt vagy egy másik elemet anélkül, hogy törölné az elemre alkalmazott összes címkét. |
||
| Cím nélküli dokumentumok | Felsorolja azokat a fájlneveket, amelyeknek nincs címük. A | címkét könnyű elfelejteni, mert nem jelenik meg az oldal törzsében. Ehelyett a |
címke határozza meg a böngészőablak legtetején megjelenő szöveget, valamint azt a szöveget, amely a Kedvencek listában jelenik meg, amikor valaki könyvjelzővel lát el egy oldalt. Meg lehet adni egy címet bármelyik oldal megadásával szöveget a Cím mező fölött a munkaterületet, a cím mező a Oldal tulajdonságai párbeszédpanelen. |
Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Creative Suite 5 (Adobe CS5) Dreamweaverben a Property Inspector az egyik leghasznosabb panel, amely részletes információkat nyújt a kiválasztott elemekről.
A korrekciós réteg a Photoshop CS6-ban színkorrekcióra szolgál, lehetővé téve a rétegek tartós módosítása nélkül történő szerkesztést.
Amikor az Adobe Illustrator CC-ben tervez, gyakran pontos méretű formára van szüksége. Fedezze fel az átalakítás panel használatát az alakzatok precíz átméretezéséhez.
A Photoshop CS6 paneljeinek kezelése egyszerű és hatékony módja a grafikai munkafolyamatok optimalizálásának. Tanulja meg a paneleket a legjobban kihasználni!
Fedezze fel, hogyan kell hatékonyan kijelölni objektumokat az Adobe Illustratorban a legújabb trükkökkel és technikákkal.
Fedezze fel a Photoshop CS6 legmenőbb funkcióját, a Rétegek automatikus igazítását, amely lehetővé teszi a tökéletes képek létrehozását.
Fedezze fel, hogyan használhatja az InDesign szövegkeret beállításait a kívánt eredmények eléréséhez. Tudja meg, hogyan rendezheti el a szövegeket, és optimalizálja a kiadványait!
Fedezd fel, hogyan használhatod az InDesign Creative Suite 5 rácsait és segédvonalait az elemek pontos elhelyezésére. A rácsok és a segédvonalak megkönnyítik az oldal elrendezését és a nyomtatást.
Ismerje meg, hogyan alkalmazhat átlátszóságot az SVG-grafikákon az Illustratorban. Fedezze fel, hogyan lehet átlátszó hátterű SVG-ket nyomtatni, és hogyan alkalmazhat átlátszósági effektusokat.





