A klónozó bélyegző eszköz használata a Photoshop CS6 programban

Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
A Dreamweaver minimalista képszerkesztő eszközei lehetővé teszik a kezdetleges képszerkesztést, például az átméretezést és a vágást. Ezeket az eszközöket a Properties Inspector-ban találja.
Nem hozhat létre képeket a Dreamweaverben. Ehhez az Adobe Illustratort (grafikákhoz, grafikus szövegekhez, oldalháttérképekhez, navigációs ikonokhoz stb.) és Photoshopot (fotók webre való előkészítéséhez), valamint egyéb eszközöket biztosít. Általános szabály, hogy ezekben a programokban ragaszkodjon a képek webes megjelenítéséhez.
A képek beszúrásához győződjön meg arról, hogy Tervező nézetben dolgozik (vagy osztott nézetben úgy, hogy a kurzort az ablak Tervezés oldalán helyezi el). Két alapvető útvonala van: beszúrás a gépéről, vagy másolás-beillesztés technikát használjon. Mindkét esetben Tervező nézetben kell lennie (válassza a Nézet→Tervezés menüpontot, vagy osztott nézet esetén válassza a Nézet→Kód és tervezés menüpontot), ha beilleszti vagy beágyazza a képeket.
Előfordulhat, hogy a HTML-oldalon, amelybe beágyaz egy képet, szöveg lesz. Tehát az első lépés az, hogy kitaláljuk, hol szeretnénk megjelenni a képet.
A nyomtatási tervezéstől eltérően a weboldalakon lévő képek nincsenek meghatározott helyeken elhelyezve. Ez megőrjíti a tervezőket.
Tehát egy képfájl beszúrásához a számítógépéről a Dreamweaver megnyitott HTML-weblapjára, kövesse az alábbi lépéseket:
Kattintson a Dokumentum ablakban arra a pontra, ahová a képet be kell illeszteni.
Ebben a lépésben meg kell találnia, hogy a HTML-kód hova kerül beillesztésre a kép. Ismét a CSS határozza meg, hogy hol és hogyan jelenjen meg a kép.
Válassza a Beszúrás → Kép lehetőséget.
A megnyíló Képforrás kiválasztása párbeszédpanelen keresse meg és jelölje ki a számítógépén található fájlokat.
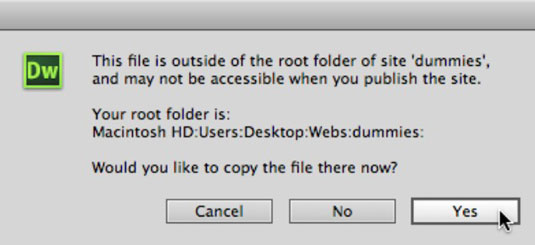
Ha a kiválasztott kép a webhely mappáján kívül található, megjelenik egy hasznos párbeszédpanel, amely arra kéri, hogy mentse a kép másolatát a Dreamweaver webhely gyökérmappájába.

Kattintson az Igen gombra.
Kattintson a Mentés gombra a Fájl másolása másként párbeszédpanelen.
Határozza meg a kisegítő lehetőségek attribútumait.
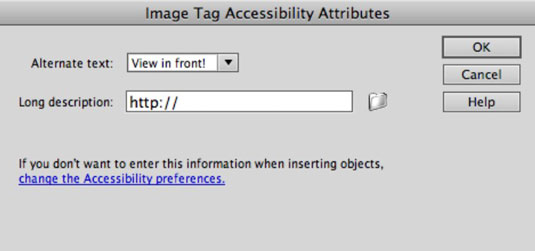
Alapértelmezés szerint a Dreamweaver Image Tag Accessibility Attribútumok párbeszédpanel jelenik meg, mielőtt egy képet véglegesen beszúrna az oldalra.
Az Alternatív szöveg mező a legfontosabb a párbeszédpanel két opciója közül. Olyan szöveget jelenít meg, amelyet az olvasószoftverben felolvasnak a látássérült látogatók számára, és olyan böngészési környezetekben is, ahol a képmegjelenítés le van tiltva. Az alternatív szöveg tartalmazhat és gyakran tartalmaznia kell kis- és nagybetűket, szóközöket és speciális karaktereket.

Ha a látássérült látogatók vagy a képeket nem támogató böngészési környezetekben élők a célközönség részét képezik, érdemes lehet HTML-fájlokat létrehozni, amelyek részletesebb képleírásokat tartalmaznak. Az ilyen fájlok a képhez úgy kapcsolódnak, hogy a Képcímke kisegítő tulajdonságai párbeszédpanel Hosszú leírása mezőjében megad egy hivatkozást.
Kattintson az OK gombra a kép beillesztéséhez.
Ezen a ponton csak a képet szúrtad be. Az oldaltervezést, beleértve a képek elhelyezését és a körülöttük folyó szöveget, a CSS kezeli
Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Creative Suite 5 (Adobe CS5) Dreamweaverben a Property Inspector az egyik leghasznosabb panel, amely részletes információkat nyújt a kiválasztott elemekről.
A korrekciós réteg a Photoshop CS6-ban színkorrekcióra szolgál, lehetővé téve a rétegek tartós módosítása nélkül történő szerkesztést.
Amikor az Adobe Illustrator CC-ben tervez, gyakran pontos méretű formára van szüksége. Fedezze fel az átalakítás panel használatát az alakzatok precíz átméretezéséhez.
A Photoshop CS6 paneljeinek kezelése egyszerű és hatékony módja a grafikai munkafolyamatok optimalizálásának. Tanulja meg a paneleket a legjobban kihasználni!
Fedezze fel, hogyan kell hatékonyan kijelölni objektumokat az Adobe Illustratorban a legújabb trükkökkel és technikákkal.
Fedezze fel a Photoshop CS6 legmenőbb funkcióját, a Rétegek automatikus igazítását, amely lehetővé teszi a tökéletes képek létrehozását.
Fedezze fel, hogyan használhatja az InDesign szövegkeret beállításait a kívánt eredmények eléréséhez. Tudja meg, hogyan rendezheti el a szövegeket, és optimalizálja a kiadványait!
Fedezd fel, hogyan használhatod az InDesign Creative Suite 5 rácsait és segédvonalait az elemek pontos elhelyezésére. A rácsok és a segédvonalak megkönnyítik az oldal elrendezését és a nyomtatást.
Ismerje meg, hogyan alkalmazhat átlátszóságot az SVG-grafikákon az Illustratorban. Fedezze fel, hogyan lehet átlátszó hátterű SVG-ket nyomtatni, és hogyan alkalmazhat átlátszósági effektusokat.





