A klónozó bélyegző eszköz használata a Photoshop CS6 programban

Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az egyik legegyszerűbb módja annak, hogy a Dreamweaver segítségével egyéni betűtípusokat adjon webhelyéhez, a Google kínálja. A Google Web Fonts korlátozott betűkészlet-gyűjteményt kínál, de az összes betűtípust ingyenesen használhatja. Kövesse az alábbi lépéseket a Google Web Fonts webhelyről származó betűtípusok hozzáadásához oldalaihoz:
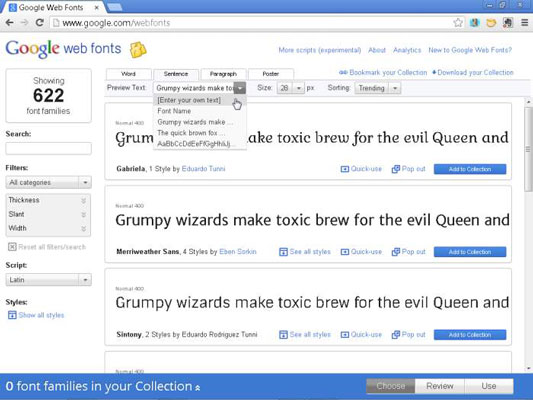
Nyisson meg egy webböngészőt, és keresse fel a Google Web Fonts webhelyét .
Keressen a webhelyen elérhető betűtípusok között a keresett betűtípus típusának és stílusának kiválasztásával.
A keresés szűkítéséhez használja a szűrőket (a bal oldali oszlopban). Módosíthatja az egyes betűtípusokban megjelenő szöveget a képernyő tetején található Szöveg előnézeti mezőjének szerkesztésével.

Keresse meg a kívánt betűtípust, majd kattintson a kék Hozzáadás a gyűjteményhez gombra a jobb alsó sarokban, közvetlenül az egyes betűtípusok neve alatt.
Kattintson a weboldalán használni kívánt betűstílusok melletti jelölőnégyzetekre.
A Google Font Directory legtöbb betűtípusának csak egy stílusa van. Bár kísértést érezhet az összes stílus kiválasztására, a legjobb, ha csak azokat, amelyeket használni fog. Ahogy a Google figyelmeztet, minél több betűstílust választ, annál tovább tart a weboldal letöltése.
Görgessen le az oldalon, és válassza a latin opciót (angol nyelven).
Ha további karakterekre van szüksége egy másik nyelvhez, válassza a Latin kiterjesztett opciót.
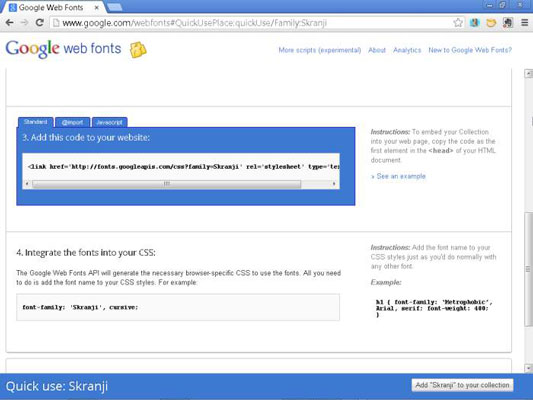
Görgessen tovább az oldalon a három fület tartalmazó kék mezőig; kattintson az első fülre a betűtípus webhelyéhez való kapcsolásához.
A Google három lehetőséget kínál: Standard, @import és JavaScript. Mindháromról részletes leírást talál a Google oldalán.

7. Másolja ki a linket a Google Normál lap mezőjéből, ugyanúgy, mint bármely más szöveget vagy kódot egy weboldalról.
A Dreamweaver alkalmazásban illessze be a hivatkozást a weboldal fejrészébe a nyitás és bezárás címkék közé.
Térjen vissza a Google Web Fonts webhelyére, és az oldal alján másolja ki a betűtípuscsalád nevét.
A betűtípuscsalád nevét a Betűtípusok integrálása a CSS-be területen találhatja meg.
A stílusdefiníciójában pontosan úgy kell megadnia a betűtípus nevét, ahogyan a Google írja. A másolás és beillesztés a legjobb módja annak, hogy megbizonyosodjon arról, hogy a betűtípus neve megegyezik.
A Dreamweaverben illessze be a betűtípuscsalád nevét abba a CSS-szabályba, ahol használni szeretné a betűtípust.
Alkalmazza a szabályt a weboldal szövegére.
Ha a betűtípust Címkeválasztó stílusban használja, például a
címkével, amikor a címkét szövegre alkalmazza, a betűtípus automatikusan alkalmazásra kerül a szabály részeként. Ha a betűtípust osztály vagy azonosító stílusban használja, akkor a stílust alkalmazni kell a szöveget körülvevő címkére, például egy címkére vagy egy
címke.
Tegye közzé az oldalt egy webszerveren, majd tekintse meg az oldal előnézetét egy webböngészőben a betűtípus megtekintéséhez.
Vegye figyelembe, hogy a Google webes betűtípusok használatakor előfordulhat, hogy nem látja a Dreamweaverben megjelenített betűtípust, még akkor sem, ha az Élő nézet opciót használja. Annak érdekében, hogy a betűtípus működjön az oldalon, előfordulhat, hogy az oldalt át kell vinnie egy webszerverre FTP használatával, és meg kell tekintenie az oldal előnézetét, miután online közzétette.
Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Creative Suite 5 (Adobe CS5) Dreamweaverben a Property Inspector az egyik leghasznosabb panel, amely részletes információkat nyújt a kiválasztott elemekről.
A korrekciós réteg a Photoshop CS6-ban színkorrekcióra szolgál, lehetővé téve a rétegek tartós módosítása nélkül történő szerkesztést.
Amikor az Adobe Illustrator CC-ben tervez, gyakran pontos méretű formára van szüksége. Fedezze fel az átalakítás panel használatát az alakzatok precíz átméretezéséhez.
A Photoshop CS6 paneljeinek kezelése egyszerű és hatékony módja a grafikai munkafolyamatok optimalizálásának. Tanulja meg a paneleket a legjobban kihasználni!
Fedezze fel, hogyan kell hatékonyan kijelölni objektumokat az Adobe Illustratorban a legújabb trükkökkel és technikákkal.
Fedezze fel a Photoshop CS6 legmenőbb funkcióját, a Rétegek automatikus igazítását, amely lehetővé teszi a tökéletes képek létrehozását.
Fedezze fel, hogyan használhatja az InDesign szövegkeret beállításait a kívánt eredmények eléréséhez. Tudja meg, hogyan rendezheti el a szövegeket, és optimalizálja a kiadványait!
Fedezd fel, hogyan használhatod az InDesign Creative Suite 5 rácsait és segédvonalait az elemek pontos elhelyezésére. A rácsok és a segédvonalak megkönnyítik az oldal elrendezését és a nyomtatást.
Ismerje meg, hogyan alkalmazhat átlátszóságot az SVG-grafikákon az Illustratorban. Fedezze fel, hogyan lehet átlátszó hátterű SVG-ket nyomtatni, és hogyan alkalmazhat átlátszósági effektusokat.





