A klónozó bélyegző eszköz használata a Photoshop CS6 programban

Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
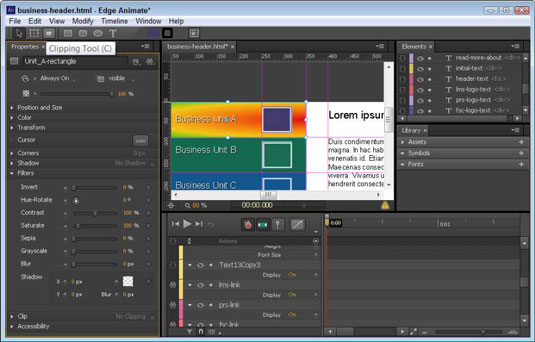
Az Adobe Edge Animate CC tartalmaz egy vágóeszközt , amelyet közvetlenül a főmenü alatt találhat meg, amint az ezen az ábrán látható. A vágás egy animációs effektus, amelyet a képernyőn megjelenő elemek felfedésére vagy fátyolozására használnak; animálhatja a balról jobbra vagy fentről lefelé megjelenő elem hatását.

A Vágó eszköz.
A következő eljárás bemutatja a Vágóeszköz használatát:
Válasszon ki egy elemet a színpadon, majd kattintson a Vágó eszközre.
Az elem zöld körvonalat vesz fel, az ábra szerint.

Az elemek zöld körvonallal rendelkeznek, amikor a Vágóeszközt kiválasztja.
Kattintson és húzza a kijelölőket (a mini négyzeteket a körvonalon) a zöld mezőből.
Ezzel kiválasztja az elem kivágni kívánt területeit.
A zöld körvonalon belüli tömör szürke terület mutatja, hogy az elem mely részei láthatók.
Az árnyékolt hatást létrehozó átlós vonalak azt mutatják, hogy az elem mely részei jelennek meg levágva (lásd az ábrát).
Ezen a ponton az elem félig láthatónak tűnik.

Részben levágott elem.
Az előző lépésekben végrehajtott varázslat visszavonásához – olyan animáció létrehozásához, amely bemutatja a közönségnek az elem kivágott részét – kövesse az alábbi lépéseket:
Ha az elem még nincs kivágva, válassza ki a Klip eszközt, és húzza az elem bal-középső zöld választóját teljesen jobbra.
Ezzel teljesen levágja az elemet.
Helyezze el a lejátszófejet és a tűt az idővonalon, hogy kijelölje, mikor kezdődik a leleplezés, és mennyi ideig szeretné tartani az animációt.
Fogja meg ismét a bal-középső választót, és húzza balra, amíg az egész elemet ki nem vágja.
Az eredmény egy animált kulcsképsorozat, amely bemutatja az elemet.
Megnézheti ezt az animációt a Színpadon, vagy megtekintheti egy böngészőben.
Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Creative Suite 5 (Adobe CS5) Dreamweaverben a Property Inspector az egyik leghasznosabb panel, amely részletes információkat nyújt a kiválasztott elemekről.
A korrekciós réteg a Photoshop CS6-ban színkorrekcióra szolgál, lehetővé téve a rétegek tartós módosítása nélkül történő szerkesztést.
Amikor az Adobe Illustrator CC-ben tervez, gyakran pontos méretű formára van szüksége. Fedezze fel az átalakítás panel használatát az alakzatok precíz átméretezéséhez.
A Photoshop CS6 paneljeinek kezelése egyszerű és hatékony módja a grafikai munkafolyamatok optimalizálásának. Tanulja meg a paneleket a legjobban kihasználni!
Fedezze fel, hogyan kell hatékonyan kijelölni objektumokat az Adobe Illustratorban a legújabb trükkökkel és technikákkal.
Fedezze fel a Photoshop CS6 legmenőbb funkcióját, a Rétegek automatikus igazítását, amely lehetővé teszi a tökéletes képek létrehozását.
Fedezze fel, hogyan használhatja az InDesign szövegkeret beállításait a kívánt eredmények eléréséhez. Tudja meg, hogyan rendezheti el a szövegeket, és optimalizálja a kiadványait!
Fedezd fel, hogyan használhatod az InDesign Creative Suite 5 rácsait és segédvonalait az elemek pontos elhelyezésére. A rácsok és a segédvonalak megkönnyítik az oldal elrendezését és a nyomtatást.
Ismerje meg, hogyan alkalmazhat átlátszóságot az SVG-grafikákon az Illustratorban. Fedezze fel, hogyan lehet átlátszó hátterű SVG-ket nyomtatni, és hogyan alkalmazhat átlátszósági effektusokat.





