A klónozó bélyegző eszköz használata a Photoshop CS6 programban

Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Weboldal létrehozása az Adobe Creative Suite 5 (Adobe CS5) Dreamweaver programban egyszerű feladat. Az általa létrehozott alapvető HTML megértéséhez egy kis magyarázatra van szükség. A weboldal lehet olyan összetett vagy egyszerű, amennyire csak akarja, és mindkét típus egyformán hatékony, ha megfelelően hozták létre.
A Dreamweaver a háttérben működik annak érdekében, hogy új oldala működjön az általános webböngészők, például a Firefox, az Internet Explorer és a Safari legújabb verzióiban. Rengeteg kódot hoznak létre, hogy segítsenek a böngészőnek felismerni, hogy ez HTML, és hogy a HTML melyik verzióját használja.
Alapértelmezés szerint a Dreamweaver az XHTML 1.0 Transitional szabványt használja minden alkalommal, amikor új HTML-oldalt hoz létre. Az XHTML az XML (Extensible Markup Language) szigorúságát HTML-címkékkel kombinálja, hogy olyan nyelvet hozzon létre, amely megbízhatóan és következetesen működik webböngészőkön és új eszközökön (például mobiltelefonokon és PDA-kon) egyaránt.
Üres oldal létrehozásához válassza a Fájl→Új→Üres oldal→HTML→ menüpontot, majd kattintson a Létrehozás gombra.
Egy üres, cím nélküli HTML-oldal jelenik meg. Addig nincs formázása, amíg nem ad hozzá táblázatokat vagy rétegeket.
Írjon be egy szöveget (mondjuk a nevét) az oldalra, és kattintson a Kód gombra a Dokumentum eszköztáron.
Amikor beírja a dokumentum oldalát, szöveg jelenik meg a weboldalon. De ennél sokkal többről van szó.
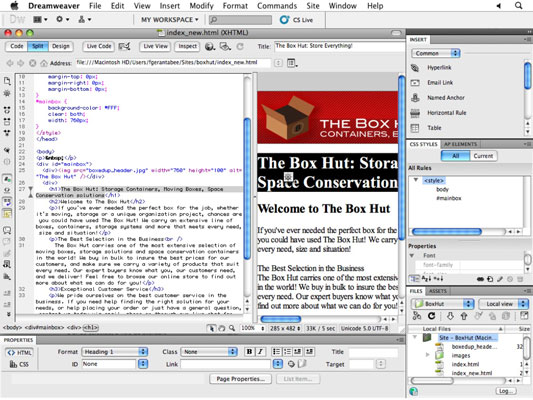
Válassza a Megosztott nézet lehetőséget a Dokumentum eszköztár Felosztás gombjára kattintva.
Ez a művelet egyszerre jeleníti meg a Tervezés és a Kód nézetet, így láthatja, hogy a változtatások hogyan befolyásolják a HTML-t a színfalak mögött.

Az Osztott nézetben végzett munka segítségével megtekintheti, hogy az oldalelemek hogyan jönnek létre és formázódnak HTML-címkékkel.
Válassza ki a szöveget.
Válassza a Szöveg lehetőséget a Beszúrás panel Általános legördülő listájában.
Tegyük fel, hogy ezután a B-t (félkövér) választja a kijelölt szöveg félkövérre szedéséhez. Az oldal kódnézetében láthatja, hogy a címke a szöveg előtt, a címke pedig a szöveg után lett hozzáadva.
Megváltoztathatja a nézetek tájolását és elrendezését az osztott nézetben. A Tervező nézet jobbról balra váltásához válassza a Nézet → Bal oldali tervezési nézet menüpontot. A nézetek függőleges elrendezéséhez válassza a Nézet→Függőleges felosztás menüpontot. Megjegyzés: Ugyanilyen egyszerűen megfordíthatja ezeket a beállításokat a Nézet menü ugyanazon lehetőségeivel.
Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Creative Suite 5 (Adobe CS5) Dreamweaverben a Property Inspector az egyik leghasznosabb panel, amely részletes információkat nyújt a kiválasztott elemekről.
A korrekciós réteg a Photoshop CS6-ban színkorrekcióra szolgál, lehetővé téve a rétegek tartós módosítása nélkül történő szerkesztést.
Amikor az Adobe Illustrator CC-ben tervez, gyakran pontos méretű formára van szüksége. Fedezze fel az átalakítás panel használatát az alakzatok precíz átméretezéséhez.
A Photoshop CS6 paneljeinek kezelése egyszerű és hatékony módja a grafikai munkafolyamatok optimalizálásának. Tanulja meg a paneleket a legjobban kihasználni!
Fedezze fel, hogyan kell hatékonyan kijelölni objektumokat az Adobe Illustratorban a legújabb trükkökkel és technikákkal.
Fedezze fel a Photoshop CS6 legmenőbb funkcióját, a Rétegek automatikus igazítását, amely lehetővé teszi a tökéletes képek létrehozását.
Fedezze fel, hogyan használhatja az InDesign szövegkeret beállításait a kívánt eredmények eléréséhez. Tudja meg, hogyan rendezheti el a szövegeket, és optimalizálja a kiadványait!
Fedezd fel, hogyan használhatod az InDesign Creative Suite 5 rácsait és segédvonalait az elemek pontos elhelyezésére. A rácsok és a segédvonalak megkönnyítik az oldal elrendezését és a nyomtatást.
Ismerje meg, hogyan alkalmazhat átlátszóságot az SVG-grafikákon az Illustratorban. Fedezze fel, hogyan lehet átlátszó hátterű SVG-ket nyomtatni, és hogyan alkalmazhat átlátszósági effektusokat.





