A klónozó bélyegző eszköz használata a Photoshop CS6 programban

Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
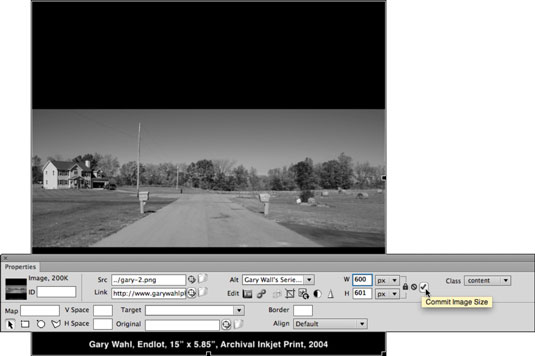
A Dreamweaver Properties Inspector programja környezetérzékeny, ami azt jelenti, hogy amikor egy képre kattint, az adott kép HTML-attribútumai megjelennek és szerkeszthetők. A szerkeszthető képattribútumok egy része inkább „technikai”, mint tervezési tényező.
A képazonosító például akkor használatos, amikor a képek JavaScript-programokhoz vagy adatbázisokhoz kapcsolódnak. A Properties Inspector egyéb képattribútumai a tényleges képszerkesztő eszközök korlátozott készletét tartalmazzák. Ezek az eszközök közé tartozik a vágás, a kontraszt szerkesztése és a képek élesítése. Tekintse meg az alábbi lehetőségek közül a legfontosabbakat:
Térképterület eszközök: A Térképterület eszközök kattintható hotspotokat hoznak létre a kiválasztott képen, és külön hivatkozásokat határoznak meg a különböző hotspotokhoz. A hotspot a kép egy része, amely hivatkozásként szolgál. A Téglalap, Kör és Sokszög hotspot eszközökkel metszeteket rajzolhat egy kiválasztott képre, majd a Tulajdonságvizsgálóban konkrét hivatkozásokat rendelhet ezekhez a hotpotokhoz.
A készlet negyedik eszköze, a Pointer Hotspot eszköz a meglévő hotspotok kiválasztására, áthelyezésére vagy szerkesztésére szolgál.
V Space és H Space: Vízszintes és függőleges térköz meghatározása a kiválasztott kép körül.
Igazítás: Használja ezt a felugró ablakot a bal vagy jobb oldali igazítás közötti választáshoz. (Más lehetőségek is rendelkezésre állnak technikailag, de ezek egy olyan korszak maradványai, amikor a szöveg méretű grafikus szimbólumokat közvetlenül a szövegsorokba szúrták be, és ma már nem használják a képek igazítására.)
Src: Ez a mező azonosítja a beágyazott csatolt képet.
Alt: Módosítsa a megjelenített vagy hangosan felolvasott szöveget, ha egy kép nem látható.
Szegély: Határozza meg a szegély szélességét (alapértelmezés szerint 0 pixel), vagy 1 képpontot, ha a kép hivatkozásként szolgál.
Hivatkozás: Határozzon meg egy hivatkozást, amely megnyílik, ha a képre kattintanak. Ha hivatkozás van megadva, beállíthatja, hogy a hivatkozás egy új böngészőablakban nyíljon meg, ha a Cél előugró ablakban a _blank lehetőséget választja.
Osztály: Ezzel a felugró ablakkal CSS-osztálystílusokat rendelhet hozzá, ha vannak olyanok, amelyek az oldalon vannak megadva, vagy hivatkoznak rájuk.
W (szélesség) és H (magasság): A kép átméretezése. A Méretkorlátozások átváltása ikon kijelölésének törlése feloldja a kapcsolatot a magasság és a szélesség között, lehetővé téve a kép nyújtását vagy összehúzását, ahelyett, hogy átméretezéskor megtartaná az eredeti magasság-szélesség képarányt. Interaktív módon is átméretezheti a kiválasztott kép jobb alsó sarkában lévő fogantyúra kattintva és húzva. Tartsa lenyomva a Shift billentyűt átméretezés közben, hogy fenntartsa a magasság-szélesség arányt.
Újraminta: A CS6 új eszközei lehetővé teszik az átméretezett (kisebb) kép újramintavételét. Az újramintavételezés kiküszöböli a szükségtelen adatokat, és kicsinyíti a képfájlt, ami azt jelenti, hogy a kép gyorsabban letölthető. Jelölje be a Képméret véglegesítése jelölőnégyzetet a kép újramintázásához, vagy kattintson a mellette lévő Visszaállítás eredeti méretre gombra a Tulajdonságvizsgálóban az átméretezés visszavonásához.

Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Creative Suite 5 (Adobe CS5) Dreamweaverben a Property Inspector az egyik leghasznosabb panel, amely részletes információkat nyújt a kiválasztott elemekről.
A korrekciós réteg a Photoshop CS6-ban színkorrekcióra szolgál, lehetővé téve a rétegek tartós módosítása nélkül történő szerkesztést.
Amikor az Adobe Illustrator CC-ben tervez, gyakran pontos méretű formára van szüksége. Fedezze fel az átalakítás panel használatát az alakzatok precíz átméretezéséhez.
A Photoshop CS6 paneljeinek kezelése egyszerű és hatékony módja a grafikai munkafolyamatok optimalizálásának. Tanulja meg a paneleket a legjobban kihasználni!
Fedezze fel, hogyan kell hatékonyan kijelölni objektumokat az Adobe Illustratorban a legújabb trükkökkel és technikákkal.
Fedezze fel a Photoshop CS6 legmenőbb funkcióját, a Rétegek automatikus igazítását, amely lehetővé teszi a tökéletes képek létrehozását.
Fedezze fel, hogyan használhatja az InDesign szövegkeret beállításait a kívánt eredmények eléréséhez. Tudja meg, hogyan rendezheti el a szövegeket, és optimalizálja a kiadványait!
Fedezd fel, hogyan használhatod az InDesign Creative Suite 5 rácsait és segédvonalait az elemek pontos elhelyezésére. A rácsok és a segédvonalak megkönnyítik az oldal elrendezését és a nyomtatást.
Ismerje meg, hogyan alkalmazhat átlátszóságot az SVG-grafikákon az Illustratorban. Fedezze fel, hogyan lehet átlátszó hátterű SVG-ket nyomtatni, és hogyan alkalmazhat átlátszósági effektusokat.





