A klónozó bélyegző eszköz használata a Photoshop CS6 programban

Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Flash Creative Suite 5-ben létrehozott mozgóképek egyszerű animációt foglalnak magukban egyik helyről a másikra. Egyes Flash CS5 tweeneknél azonban érdemes a szimbólumot egy bonyolultabb mozgási útvonalon követni, például egy versenyautó követi a pályát. Ezekben az esetekben egyéni mozgási útvonal létrehozásával megadhat a tweennek egy meghatározott útvonalat, amelyet követni kell.
A mozgássegédek különösen hasznosak, ha olyan alakzattal dolgozik, amelynek egyértelmű tájolása (vagy iránya, például egy autó vagy egy repülőgép orra). Emiatt ügyeljen arra, hogy nyilvánvaló tájolású szimbólumot (például háromszöget) használjon tweened objektumként az alábbi lépésekben:
Hozzon létre egy új Flash-dokumentumot, és hozzon létre néhány érdekes grafikát a színpadon.
A Kijelölés eszközzel jelölje ki a létrehozott grafikát, és nyomja meg az F8 gyorsbillentyűt a grafika szimbólummá alakításához.
Amikor megjelenik a Konvertálás szimbólummá párbeszédpanel, válassza a Grafika lehetőséget a Típus legördülő listából, és adjon meg egy nevet a szimbólumnak a Név szövegmezőben.
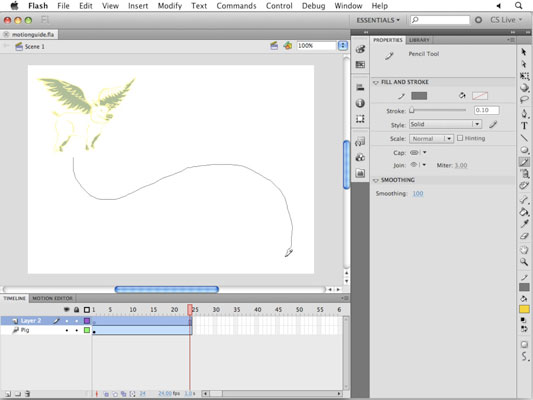
Hozzon létre egy másik új réteget az Idővonalon, válassza ki a Ceruza eszközt az Eszközök panelen, és válasszon egy körvonalszínt a jobb oldali Tulajdonságvizsgálóból.
Győződjön meg arról, hogy az Objektumrajz mód ki van kapcsolva. Ez a gomb az Eszközök panel alján jelenik meg, ha a Ceruza eszköz van kiválasztva.
Rajzoljon egy utat a színpadon a Ceruza eszközzel.
 Jambone Creativ”/>
Jambone Creativ”/>
Köszönet: A logó és az illusztráció a Jambone Creative jóvoltából .
Váltson a Kijelölő eszközre, és kattintson duplán az imént létrehozott útvonalra.
Válassza a Szerkesztés → Kivágás menüpontot az útvonal ideiglenes eltávolításához a színpadról.
Kattintson a jobb gombbal (Windows) vagy a Control billentyűt lenyomva tartva (Mac) a szimbólumot tartalmazó réteg 1. keretére, és válassza a Motion Tween létrehozása parancsot a megjelenő helyi menüből.
A háromszög szimbólumhoz új tween span jön létre.
Válassza a Szerkesztés → Beillesztés a helyére menüpontot a korábban létrehozott útvonal beillesztéséhez.
A Flash automatikusan mozgási pályává alakítja az útvonalat, és a szimbólum rákattint az útvonalra.
 Jambone Creativ”/>
Jambone Creativ”/>
Köszönet: A logó és az illusztráció a Jambone Creative jóvoltából .
Nyomja meg az Enter vagy a Return gombot a film lejátszásához.
A szimbólum követi az Ön által létrehozott utat. Ezután beállíthatja a tween-t úgy, hogy a szimbólum pontosan kövesse az útvonal irányát.
Válassza ki a tween span 1. keretét; a Tulajdonságvizsgálóban keresse meg és jelölje be az Orient to Path jelölőnégyzetet (ez a Forgatási beállítások alatt található).
Nyomja meg ismét az Enter vagy a Return billentyűt a film lejátszásához, és látni fogja, hogy a szimbólum most megváltozik az elforgatás az útvonal irányának megfelelően.
Ha a szimbólumot a jobb lábbal kezdi, gyakran jobb eredményeket érhet el az Orient to Path használatakor. Ha a szimbólumtájolás nem az elvárt, próbálja meg a megfelelő irányba forgatni a szimbólumot a tween span elején és végén egyaránt.
Vigyázzon az átfedő utakra – előfordulhat, hogy az eredmények nem olyanok, mint amire számítottatok.
A pattintás hasznos az objektumok egyenletes sorba rendezéséhez , a grafikák vonalzón történő elhelyezéséhez, és különösen a szimbólum elhelyezéséhez a mozgásvezető útvonal elején vagy végén.
A raszterbeállításokat a Nézet→Ratasztás menüpontban találhatja meg, a raszter viselkedését pedig a Nézet→Ratasztás→Ratasztás szerkesztése kiválasztásával finomhangolhatja.
Ha ráccsal dolgozik, válassza a Nézet → Illesztés → Illesztés a rácshoz menüpontot, vagy válassza a Nézet → Illesztés → Képpontokhoz igazítás lehetőséget, hogy biztosítsa, hogy az objektumok a legközelebbi teljes pixelhez legyenek elhelyezve a színpadon.
Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Creative Suite 5 (Adobe CS5) Dreamweaverben a Property Inspector az egyik leghasznosabb panel, amely részletes információkat nyújt a kiválasztott elemekről.
A korrekciós réteg a Photoshop CS6-ban színkorrekcióra szolgál, lehetővé téve a rétegek tartós módosítása nélkül történő szerkesztést.
Amikor az Adobe Illustrator CC-ben tervez, gyakran pontos méretű formára van szüksége. Fedezze fel az átalakítás panel használatát az alakzatok precíz átméretezéséhez.
A Photoshop CS6 paneljeinek kezelése egyszerű és hatékony módja a grafikai munkafolyamatok optimalizálásának. Tanulja meg a paneleket a legjobban kihasználni!
Fedezze fel, hogyan kell hatékonyan kijelölni objektumokat az Adobe Illustratorban a legújabb trükkökkel és technikákkal.
Fedezze fel a Photoshop CS6 legmenőbb funkcióját, a Rétegek automatikus igazítását, amely lehetővé teszi a tökéletes képek létrehozását.
Fedezze fel, hogyan használhatja az InDesign szövegkeret beállításait a kívánt eredmények eléréséhez. Tudja meg, hogyan rendezheti el a szövegeket, és optimalizálja a kiadványait!
Fedezd fel, hogyan használhatod az InDesign Creative Suite 5 rácsait és segédvonalait az elemek pontos elhelyezésére. A rácsok és a segédvonalak megkönnyítik az oldal elrendezését és a nyomtatást.
Ismerje meg, hogyan alkalmazhat átlátszóságot az SVG-grafikákon az Illustratorban. Fedezze fel, hogyan lehet átlátszó hátterű SVG-ket nyomtatni, és hogyan alkalmazhat átlátszósági effektusokat.





