A klónozó bélyegző eszköz használata a Photoshop CS6 programban

Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
A képek létrehozása egy egyszerű folyamat az Adobe Fireworks Creative Suite 5-ben. Az animációkhoz való képek létrehozása is egyszerű, de némileg eltérő, mivel a képek több állapotból jönnek létre, amelyek egymás után játszva keltik a mozgás illúzióját.
Animációs kép létrehozásához kövesse az alábbi lépéseket:
Hozza létre vagy nyissa meg az animálni kívánt objektumot.
Ebben a példában hozzon létre egy kört az Ellipszis eszközzel.
A Mutató eszközzel jelölje ki a kört.
Válassza az Ablak → Állapotok menüpontot.
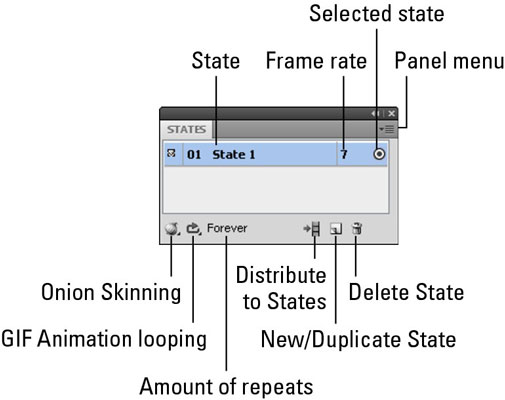
Megjelenik az állapotok panel, amely egy állapotot tartalmaz.

A jobb felső sarokban található panelmenüből válassza az Állapot megkettőzése lehetőséget.
Megjelenik a Duplicate State párbeszédpanel.
A Szám csúszkával adjon hozzá három új állapotot.
Az Új állapotok beszúrása részben jelölje be a Jelenlegi állapot után választógombot, majd kattintson az OK gombra.
Mivel az összes állapot azonos, nem látsz változást. Az objektumok egymásra helyezkednek.

A hagymanyúzás óriási segítség lehet, ha egy animációhoz próbálsz jó áramlást létrehozni. A hagymapucolás lehetőséget ad a kiválasztott állapot szerkesztésére, de megtekintheti (halványított nézetben) a kiválasztott állapot előtti és utáni állapotokat.

Ha hagymahéjat szeretne használni egy animációban, kövesse az alábbi lépéseket:
Válassza ki az Állapot 2 sort az Államok panelen.
Kattintson a Hagyma héja gombra a panel bal alsó sarkában.
Megjelenik egy legördülő lista.
Válassza az Összes állapot megjelenítése lehetőséget, ha egy állapotot szeretne megjeleníteni a kiválasztott állapot előtt és egy után.
A tényleges animáció elkészítése természetesen nem rakétatudomány, de a lépés előtt figyelnie kell a kiválasztott állapotra.
Az animáció mozgásba hozásához kövesse az alábbi lépéseket:
Válassza a 2. állapot lehetőséget az Államok panelen a 2. állapot kör megtekintéséhez.
A Mutató eszközzel húzza a kört kissé felfelé és jobbra.
Válassza a 3. állapot lehetőséget a 3. állapot körének megtekintéséhez.
Húzza a kört a 2. állapotkör alatt és jobbra.
Válassza a 4. állapotot a 4. állapot körének megtekintéséhez.
Húzza a kört a 3 állapotkör felett és jobbra.
Látnod kell egy áramlást, amely – primitív módon – egy pattogó labdát jelent.

Az animációt közvetlenül a Fireworks rajztáblán vagy az interneten tesztelheti.
Teszt a tűzijátékban
A Fireworks számos lejátszásvezérlőt biztosít a rajztábla ablakának jobb oldalán. Ha ezekkel a vezérlőkkel szeretne tesztelni egy animációt a Fireworks alkalmazásban, kövesse az alábbi lépéseket:
Kattintson a Lejátszás gombra az animáció elindításához.
Figyelje meg, hogy a Lejátszás gomb Stop gombra változik.
Az animáció lejátszása után kattintson a Leállítás gombra az animáció leállításához.
Teszt a weben
Az Előnézet a böngészőben funkcióval pontosabb képet kaphat arról, hogyan fog megjelenni az animáció a néző számára. Ez az eljárás olyan egyszerű, hogy nincs szükség semmilyen lépésre: Válassza a Fájl→Előnézet a böngészőben menüpontot, és válassza ki azt a böngészőt, amelyben meg szeretné tekinteni az animációt.
Ha az animáció nem működik a böngészőben, győződjön meg arról, hogy a Fireworks Optimalizálás paneljén a GIF-et választotta az Export fájlformátumként.
Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Creative Suite 5 (Adobe CS5) Dreamweaverben a Property Inspector az egyik leghasznosabb panel, amely részletes információkat nyújt a kiválasztott elemekről.
A korrekciós réteg a Photoshop CS6-ban színkorrekcióra szolgál, lehetővé téve a rétegek tartós módosítása nélkül történő szerkesztést.
Amikor az Adobe Illustrator CC-ben tervez, gyakran pontos méretű formára van szüksége. Fedezze fel az átalakítás panel használatát az alakzatok precíz átméretezéséhez.
A Photoshop CS6 paneljeinek kezelése egyszerű és hatékony módja a grafikai munkafolyamatok optimalizálásának. Tanulja meg a paneleket a legjobban kihasználni!
Fedezze fel, hogyan kell hatékonyan kijelölni objektumokat az Adobe Illustratorban a legújabb trükkökkel és technikákkal.
Fedezze fel a Photoshop CS6 legmenőbb funkcióját, a Rétegek automatikus igazítását, amely lehetővé teszi a tökéletes képek létrehozását.
Fedezze fel, hogyan használhatja az InDesign szövegkeret beállításait a kívánt eredmények eléréséhez. Tudja meg, hogyan rendezheti el a szövegeket, és optimalizálja a kiadványait!
Fedezd fel, hogyan használhatod az InDesign Creative Suite 5 rácsait és segédvonalait az elemek pontos elhelyezésére. A rácsok és a segédvonalak megkönnyítik az oldal elrendezését és a nyomtatást.
Ismerje meg, hogyan alkalmazhat átlátszóságot az SVG-grafikákon az Illustratorban. Fedezze fel, hogyan lehet átlátszó hátterű SVG-ket nyomtatni, és hogyan alkalmazhat átlátszósági effektusokat.





