A klónozó bélyegző eszköz használata a Photoshop CS6 programban

Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Edge Animate CC sokkal többről szól, mint elemek mozgatása a képernyőn. Számos funkcióját használhatja arra, hogy interaktivitást teremtsen közönsége számára – és még sok mást finomhangolhat, hogy saját igényei szerint konfigurálja a szoftvert:
Interaktivitás: Teljesen interaktív animációkat készíthet olyan vezérlőkkel és műveletekkel, mint a gombok, hivatkozások és hurkok.
Szimbólumok: A létrehozott elemeket (például gombokat) elmentheti, és újra felhasználhatja egy másik animációban.
Reszponzív webdizájn: Az Edge Animate segítségével olyan kompozíciót hozhat létre, amely reagál a böngésző- és eszközablak méretére.
Több közzétételi lehetőség: Az Edge Animate számos módot kínál animációinak közzétételére különböző alkalmazásokban – például különböző webböngészőkben és iBooksban –, vagy importálhatja Adobe Edge Animációját különböző Adobe-termékekbe, például az InDesignba vagy a Muse-ba.
Betűtípusok: Az Edge Animate számos betűtípus-választási lehetőséget kínál. Ha finnyás vagy bizonyos betűtípusokkal kapcsolatban, a jó hír az, hogy ha találsz egy betűtípust a weben, akkor nagy valószínűséggel használhatod az animációdban.
Válassza ki a nyelvet: Ha nem az angol az anyanyelve, és inkább (mondjuk) németül, spanyolul, franciául vagy japánul szeretne dolgozni, akkor az Edge Animate segít Önnek.
Az Adobe Edge Animate CC segítségével sokkal többet tehet, mint egyszerűen rajzolni és animálni elemeket. Ezeket az elemeket interaktívvá is teheti, ami lehetővé teszi a közönség számára, hogy az elemekre kattintva különböző műveleteket hajtson végre.
Például létrehozhat Stop, Lejátszás és Szünet gombokat egy interaktív diavetítéshez. Menüt is létrehozhat linkek hozzáadásával, amelyek lehetővé teszik a közönség számára, hogy az animáció különböző részeire navigáljon – vagy teljesen más weboldalakra.
Amikor a közönség mozgatja a kurzort az animáció körül, különböző műveleteket hajthat végre, amikor a kurzor meghatározott területeken mozog. Ezt a fajta kurzormozgást egérmutatónak nevezzük . Vagy ha a közönség táblagépet vagy okostelefont használ az animáció megtekintéséhez, akkor megengedheti, hogy egyszerűen megérintsen egy elemet, hogy cselekvést indítson el.
A szimbólumok használata eleinte kissé ijesztőnek bizonyulhat, de miután tapasztalatot szerez a velük való munka során, nélkülözhetetlenné válik.
Tehát mi is pontosan a szimbólum? Ez lényegében egy Ön által létrehozott beágyazott animáció, amely saját független idővonallal és interaktív képességekkel rendelkezik. Tegyük fel például, hogy ugyanazt az elemet ugyanazokkal a műveletekkel újra és újra létrehozza számos különböző projekthez. Ha ezt az ismétlődő elemet szimbólumként menti, újra felhasználhatja azt és a kapcsolódó műveleteket bármely projektben.
A szimbólum kiváló példája a gomb. Ha azon kapja magát, hogy újra létrehozza ugyanazt a gombot – mondjuk a Lejátszás gombot egy diavetítéshez –, érdemes lehet a Lejátszás gombot elmenteni szimbólumként, hogy később újra felhasználhassa.
A szimbólumokat a Library panelen találhatja meg, ahogy az ábra mutatja.

A HTML5 mellett a reszponzív webdizájn a legújabb divatos terminológia a webfejlesztés terén. A reszponzív webdizájn lehetővé teszi az animáció megfelelő átméretezését a böngészőablak méretétől függően.
Ez sok mindent jelenthet. Tegyük fel például, hogy valaki az Ön animációját nézi egy asztali számítógépen. Ha a felhasználó átméretezi a böngészőablakot, hogy nagyobb vagy kisebb legyen, akkor az animáció elemei megfelelően átméretezik magukat, az új méretek százalékos arányon alapulnak.
Például, ha a böngészőablak 100%-ra van maximalizálva, az animációban szereplő képek és így tovább 100%-ban jelennek meg. Ha a böngészőablak méretének 50%-ára csökken, akkor a képei is a normál méretük 50%-ára csökkennek.
Ez egy nagyon hatékony funkció, mivel manapság nagyon sokféle képernyőméret létezik. Soha nem tudhatod, hogy a közönség 60 hüvelykes kijelzőn, 4 hüvelykes iPhone-on vagy bármin a kettő között nézi-e az animációt. A táblagépek a képernyőméretek sokféleségét növelik.
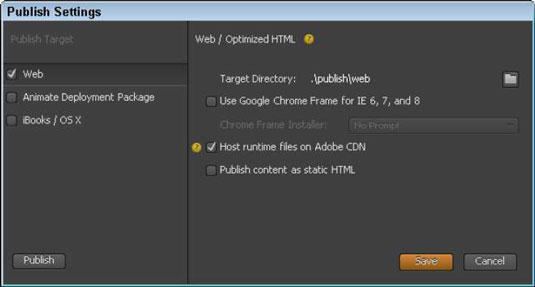
Manapság egynél több módja van animációk közzétételének – és az Adobe Edge Animate CC számos lehetőséget kínál (ahogy az ábrán látható). Az animációt közzéteheti önálló weboldalként, vagy beágyazhatja egy meglévő weboldalba.
Olyan lehetőségeket is találhat, amelyek lehetővé teszik az animáció exportálását iBook-ban való használatra. Akár statikus HTML-oldalként is közzéteheti animációját, amelyet régebbi, HTML5-öt vagy animációt nem támogató webböngészőkön használhat.

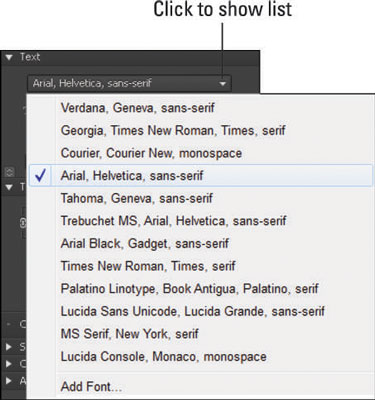
Sokféle betűtípust használhat az interneten, és az Adobe Edge Animate CC gondoskodik róla. Az elérhető szabványos alapértelmezett betűtípusok listája mellett (lásd az ábrát), az Edge Animate azt is lehetővé teszi, hogy betűtípusokat importáljon az internetről.

Ha ezen betűtípusok egyike sem felel meg az igényeinek, számos különböző forrásból importálhat betűtípusokat – beleértve a Google Web Fonts szolgáltatást is. Az Animate programba beépített Adobe Edge Web Fonts is használható. Ha pedig ismeri a Typekit-et (egy másik ingyenes betűtípus-eszköz), akkor ünnepelheti, hogy az eszköz az Edge Animate-tel is működik.
Az Adobe Edge Animate CC sok tekintetben globális – beleértve a menük és panelek nyelvét is. Ha kényelmesebbnek érzi magát az angoltól eltérő nyelven dolgozni, az Edge Animate megkönnyíti a szoftverben használt nyelv megváltoztatását a sok népszerű nyelv egyikére.
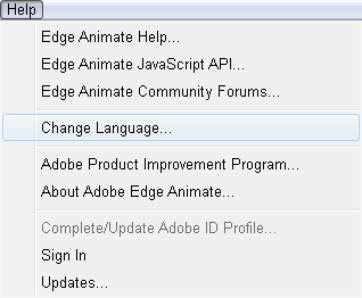
A Súgó menüből, amint az ezen az ábrán is látható, többféle nyelv közül választhat. Ha kiválaszt egy nyelvet a Súgó menüből, az megjelenik a szoftverben. A választható nyelvek között szerepel a német, az angol, a spanyol, a francia és a japán.

Ha másik nyelvet választ, be kell zárnia, és újra kell indítania az Edge Animate-et, hogy a változás életbe lépjen. Miután kiválasztotta a kívánt nyelvet, a felület nem frissül automatikusan, egyszerűen zárja be a programot, majd nyissa meg újra az újonnan kiválasztott nyelv megtekintéséhez.
Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Creative Suite 5 (Adobe CS5) Dreamweaverben a Property Inspector az egyik leghasznosabb panel, amely részletes információkat nyújt a kiválasztott elemekről.
A korrekciós réteg a Photoshop CS6-ban színkorrekcióra szolgál, lehetővé téve a rétegek tartós módosítása nélkül történő szerkesztést.
Amikor az Adobe Illustrator CC-ben tervez, gyakran pontos méretű formára van szüksége. Fedezze fel az átalakítás panel használatát az alakzatok precíz átméretezéséhez.
A Photoshop CS6 paneljeinek kezelése egyszerű és hatékony módja a grafikai munkafolyamatok optimalizálásának. Tanulja meg a paneleket a legjobban kihasználni!
Fedezze fel, hogyan kell hatékonyan kijelölni objektumokat az Adobe Illustratorban a legújabb trükkökkel és technikákkal.
Fedezze fel a Photoshop CS6 legmenőbb funkcióját, a Rétegek automatikus igazítását, amely lehetővé teszi a tökéletes képek létrehozását.
Fedezze fel, hogyan használhatja az InDesign szövegkeret beállításait a kívánt eredmények eléréséhez. Tudja meg, hogyan rendezheti el a szövegeket, és optimalizálja a kiadványait!
Fedezd fel, hogyan használhatod az InDesign Creative Suite 5 rácsait és segédvonalait az elemek pontos elhelyezésére. A rácsok és a segédvonalak megkönnyítik az oldal elrendezését és a nyomtatást.
Ismerje meg, hogyan alkalmazhat átlátszóságot az SVG-grafikákon az Illustratorban. Fedezze fel, hogyan lehet átlátszó hátterű SVG-ket nyomtatni, és hogyan alkalmazhat átlátszósági effektusokat.





