A klónozó bélyegző eszköz használata a Photoshop CS6 programban

Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Ha Ön is olyan, mint sok Dreamweavert használó tervező, valószínűleg nem szereti az aláhúzást, amely automatikusan megjelenik a weboldal összes hivatkozott szövege alatt. Nagyon könnyű eltávolítani ezt az aláhúzást, és megváltoztatni a hivatkozások színét, betűtípusát és méretét a Dreamweaver Oldal tulajdonságai párbeszédpanelével. Az Oldal tulajdonságai párbeszédpanelen más oldalszintű beállításokat is módosíthat, például a háttérszínt és az oldalmargókat.
Az összes hivatkozásstílus egyidejű módosításának legegyszerűbb módja, ha módosítja őket az Oldal tulajdonságai párbeszédpanelen. Ha ezt a lehetőséget használja, a Dreamweaver automatikusan létrehozza a megfelelő címkeválasztó stílusokat, és felsorolja azokat a CSS-stílusok panelen. A párbeszédpanel többi oldalszintű beállításai hasonlóan működnek, és ezeket a beállításokat szerkesztheti a CSS-eszközök segítségével.
A hiperhivatkozások és más stílusok módosításához az Oldal tulajdonságai párbeszédpanelen nyisson meg egy meglévő oldalt, vagy hozzon létre egy újat, és kövesse az alábbi lépéseket:
Válassza a Módosítás → Oldal tulajdonságai menüpontot.
Alternatív megoldásként kattintson az Oldal tulajdonságai gombra a Tulajdonságvizsgálóban. Megjelenik az Oldal tulajdonságai párbeszédpanel.
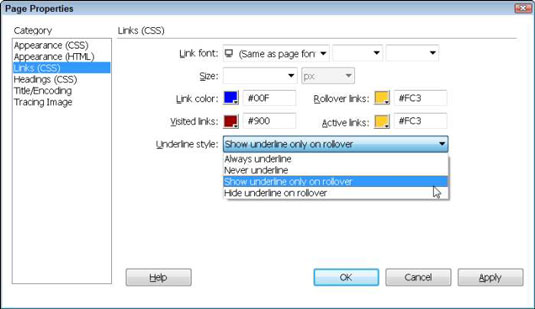
Az Oldal tulajdonságai párbeszédpanel bal oldalán válassza ki a Hivatkozások (CSS) kategóriát.

Adja meg a hivatkozások betűtípusát és méretét.
Ha ugyanazt a betűméretet és arcot szeretné használni a linkekhez, mint az oldal többi szövegében, akkor jobb, ha üresen hagyja ezeket a beállításokat. Ezután, ha módosítja az oldal szövegbeállításait, akkor nem kell emlékeznie a hivatkozások módosítására.
Adja meg a színeket az egyes hiperhivatkozási állapotokhoz úgy, hogy rákattint a megfelelő színre, és kiválaszt egy színt a Szín párbeszédpanelen.
Bármelyik vagy az összes hivatkozás színbeállítását módosíthatja. Ha nem ad meg hivatkozásszínt, a böngésző az alapértelmezett hivatkozásszínt használja. Itt található mind a négy linkállapot magyarázata:
Hivatkozás színe: Az a szín, amelyben a linkek megjelennek az oldal első betöltésekor, és a hivatkozott oldalt még nem kereste fel a böngésző. A megfelelő HTML címke a .
Meglátogatott linkek: A linkek színe megváltozik, miután a böngésző már megtekintette a hivatkozott oldalt. A megfelelő HTML címke a .
Áthelyezett hivatkozások: A hivatkozás színe megváltozik, amikor a felhasználó a hivatkozás fölé viszi a kurzort. A megfelelő HTML címke a .
Aktív hivatkozások: A hivatkozás színe megváltozik, amikor a felhasználó aktívan rákattint egy hivatkozásra. A megfelelő HTML címke a .
Válasszon egy stílust az Aláhúzott stílus legördülő listából.
Alapértelmezés szerint a webböngészőben megjelenített hivatkozások aláhúzottak. Sok tervező szívesebben távolítja el a hivatkozott szöveg alatt automatikusan megjelenő aláhúzást a Soha aláhúzás lehetőség kiválasztásával. Megadhatja a látogatóknak az aláhúzás vizuális jelzését, de csak akkor, amikor a kurzort egy hivatkozás fölé viszik, ezért válassza a Csak aláhúzás megjelenítése az átgörgetéskor lehetőséget.
Kattintson az OK gombra.
Az Oldal tulajdonságai párbeszédpanel bezárul, a stílusbeállítások automatikusan alkalmazásra kerülnek az oldalon található hivatkozásokra, és a megfelelő stílusok hozzáadódnak a CSS-stílusok panelhez.
A hivatkozásstílusok teljes teszteléséhez tekintse meg az oldal előnézetét egy webböngészőben, vagy kattintson az Élő nézet gombra a munkaterület tetején. Jó gyakorlat a hivatkozásbeállítások tesztelése a böngészőben, amikor az előző gyakorlathoz hasonló módosításokat hajt végre. Tekintse meg, hogyan jelennek meg a linkjei.
Például ellenőrizze, hogy az aktív és a meglátogatott hivatkozások színe jól mutat-e az oldal háttérszínéhez képest. Ne feledje, hogy az Oldal tulajdonságai párbeszédpanelen létrehozott stílusok hatással vannak az oldalon lévő összes hivatkozásra, kivéve, ha kifejezetten más stílust alkalmaz egy egyedi hivatkozásra, amely felülírja az újradefiniált címkestílust.
Ha különböző hivatkozásstílusokat szeretne használni ugyanazon oldal különböző részein, összetett stílusokat hozhat létre különböző hivatkozásstílusok létrehozásához.
Fedezze fel a Klónbélyegző eszköz használatát a Photoshop CS6 programban, és tanulja meg, hogyan klónozhat képeket szakmai szinten.
Az Adobe Creative Suite 5 (Adobe CS5) Dreamweaverben a Property Inspector az egyik leghasznosabb panel, amely részletes információkat nyújt a kiválasztott elemekről.
A korrekciós réteg a Photoshop CS6-ban színkorrekcióra szolgál, lehetővé téve a rétegek tartós módosítása nélkül történő szerkesztést.
Amikor az Adobe Illustrator CC-ben tervez, gyakran pontos méretű formára van szüksége. Fedezze fel az átalakítás panel használatát az alakzatok precíz átméretezéséhez.
A Photoshop CS6 paneljeinek kezelése egyszerű és hatékony módja a grafikai munkafolyamatok optimalizálásának. Tanulja meg a paneleket a legjobban kihasználni!
Fedezze fel, hogyan kell hatékonyan kijelölni objektumokat az Adobe Illustratorban a legújabb trükkökkel és technikákkal.
Fedezze fel a Photoshop CS6 legmenőbb funkcióját, a Rétegek automatikus igazítását, amely lehetővé teszi a tökéletes képek létrehozását.
Fedezze fel, hogyan használhatja az InDesign szövegkeret beállításait a kívánt eredmények eléréséhez. Tudja meg, hogyan rendezheti el a szövegeket, és optimalizálja a kiadványait!
Fedezd fel, hogyan használhatod az InDesign Creative Suite 5 rácsait és segédvonalait az elemek pontos elhelyezésére. A rácsok és a segédvonalak megkönnyítik az oldal elrendezését és a nyomtatást.
Ismerje meg, hogyan alkalmazhat átlátszóságot az SVG-grafikákon az Illustratorban. Fedezze fel, hogyan lehet átlátszó hátterű SVG-ket nyomtatni, és hogyan alkalmazhat átlátszósági effektusokat.





