Kako dodati šum slikama u Photoshopu CS6
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver podržava stvaranje i uređivanje DIV-ova koji koriste relativno pozicioniranje . Relativno pozicionirani DIV-ovi omogućuju pomicanje elementa zajedno sa sadržajem koji ga okružuje, čineći likvidniji izgled. Ova vrsta pozicioniranja važna je za ugniježđeni sadržaj ili bilo koju situaciju u kojoj bi stavke trebale biti u skladu s drugim sadržajem stranice.
Upotrijebite alat Insert Div Tag, koji se može pronaći unutar Zajedničkih kategorija i kategorija Layout ploče Insert za stvaranje ili uređivanje relativno pozicioniranog DIV-a.
Kliknite unutar svoje stranice da biste pozicionirali kursor unutar postojećeg AP Diva, a zatim kliknite alat Umetni oznaku Div ispod zajedničkih kategorija i kategorija rasporeda na ploči Umetanje.
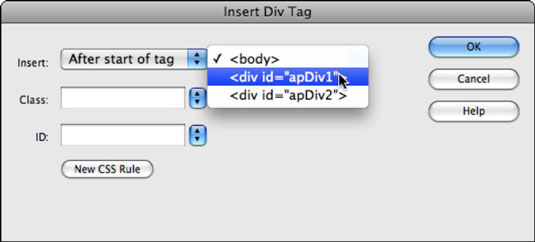
Kada se pojavi dijaloški okvir Insert Div Tag, fino podesite lokaciju vašeg novog DIV-a odabirom lokacije s padajućeg popisa Umetanje.
Na primjer, odaberite Nakon početka oznake da biste je smjestili unutar postojeće DIV oznake na svojoj stranici.
Također možete koristiti padajući popis dijaloškog okvira Insert Div Tag za postavljanje DIV prije, poslije ili unutar postojećih elemenata na stranici. Ostavite padajući popis Insert postavljen na At Insertion Point da napustite okvir na kojem ste ga nacrtali ili odaberite drugu lokaciju na kojoj želite da se DIV kreira.

Odaberite određeno mjesto za izradu i postavljanje novog DIV-a.
Ako imate postojeći birač razreda koji želite primijeniti, odaberite ga s padajućeg popisa Class; inače, ostavite prazno.
Dodijelite ID birač DIV-u za kontrolu njegovog izgleda odabirom s padajućeg popisa ID-a.
Ako jedno nije dostupno, unesite novi naziv i kliknite gumb Novo CSS pravilo da biste ga stvorili.
Kada se pojavi dijaloški okvir Novo CSS pravilo, provjerite je li vaš novi selektor postavljen na ID i da ime ima znak funte (#) ispred sebe. Kliknite OK.
Kada se pojavi dijaloški okvir Definicija CSS pravila, kliknite i odaberite Pozicioniranje s popisa kategorija na lijevoj strani da biste vidjeli svojstva pozicioniranja CSS-a.
U području Pozicioniranje odaberite Relativno s izbornika Položaj, unesite vrijednost širine i visine u tekstualne okvire Širina i Visina, a zatim kliknite U redu.
Kliknite OK da zatvorite dijaloški okvir Umetanje Div oznake.
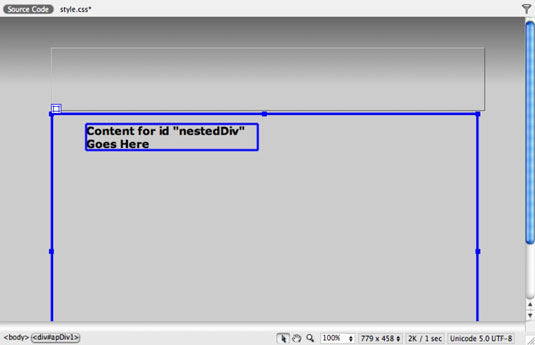
Pojavljuje se novi, relativno pozicioniran DIV s tekstom rezerviranog mjesta.

Možete stvoriti novi DIV unutar drugog DIV-a.
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Saznajte kako koristiti Adobe Illustrator CC za izradu neobičnih oblika teksta. Uzmite u obzir nove tehnike za prilagodbu teksta u različitim oblicima.
Naučite kako uvesti fotografije koje se već nalaze na vašem tvrdom disku, kao i nove fotografije iz memorijskih kartica u Adobe Lightroom Classic.
Jednostavan i praktičan način za stvaranje redaka i stupaca teksta pomoću opcija vrste područja u Adobe Creative Suite (Adobe CS5) Illustrator. Ova značajka omogućuje fleksibilno oblikovanje teksta.
Otkrijte kako očistiti crtano skeniranje u Adobe Photoshop CS6 koristeći npr. Threshold alat. Uklonite pozadinske boje i artefakte za savršene crno-bijele slike.
Kada uređujete fotografije i portrete u Photoshopu CC, ispravite efekt crvenih očiju s lakoćom. Ovaj vodič pruža korak po korak upute za učinkovito korištenje alata za ispravanje crvenih očiju.
Otkrijte kako spremiti svoj Adobe Illustrator CS6 dokument u PDF format sa detaljnim koracima i savjetima. Sačuvajte svoje radove i olakšajte dijeljenje s drugima uz PDF format.
Rješavanje rezolucije slike u Photoshopu je ključno za kvalitetu ispisa. U ovom članku pružamo korisne informacije o promjeni razlučivosti slike i savjetima za optimizaciju.
Naučite kako primijeniti transparentnost na SVG grafiku u Illustratoru. Istražite kako ispisati SVG-ove s prozirnom pozadinom i primijeniti efekte transparentnosti.
Nakon što uvezete svoje slike u Adobe XD, nemate veliku kontrolu nad uređivanjem, ali možete mijenjati veličinu i rotirati slike baš kao i bilo koji drugi oblik. Također možete jednostavno zaokružiti kutove uvezene slike pomoću kutnih widgeta. Maskiranje vaših slika Definiranjem zatvorenog oblika […]







