Kako dodati šum slikama u Photoshopu CS6
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
SVG grafike iz Adobe Illustrator CC rijetko se predaju digitalnim dizajnerima s pozadinom. Obično grafika lebdi iznad bilo koje pozadine koja postoji na web stranici, u aplikaciji, animaciji ili interaktivnom kontekstu.
Prije nego što raspravljate o tome što je uključeno u uklanjanje pozadine iza SVG umjetničkih djela, usredotočite se na primjenu transparentnosti na SVG grafiku. Morate definirati neprozirnost umjetničkog djela pomoću ploče Transparentnost. Na primjer, 50 posto prozirnosti primijenjeno je na žuti oblik na slici i možete vidjeti prozirnost na snazi. I da, ta slika je SVG datoteka, sa svim lagani, brzo učitavanje i beskrajno skalabilan značajke ugrađene u SVG.

Poluproziran SVG oblik na vrhu obojene pozadine.
Dizajneri su navikli razmišljati u smislu pozadina koje su ili prozirne ili ostaju vidljive. Razmišljamo o nokautiranju pozadine. PNG slike i GIF slike rade na taj način - ili stvarate s pozadinom ili odaberete prozirnu pozadinu u programu kao što je Illustrator ili Photoshop da biste izbacili tu pozadinu.
S GIF-ovima i PNG-ovima možete imati jednu prozirnu boju koja omogućuje prikaz boja pozadine ili slika na web-stranicama. Ali logika izbacivanja pozadine drugačija je u SVG datoteci nego u PNG-ovima i GIF-ovima. U suštini, ne postoji takva stvar kao što je SVG grafika koja ima netransparentnu pozadinu jer nema pozadine. Drugim riječima: prema zadanim postavkama SVG grafika sprema i izvozi bez pozadine.
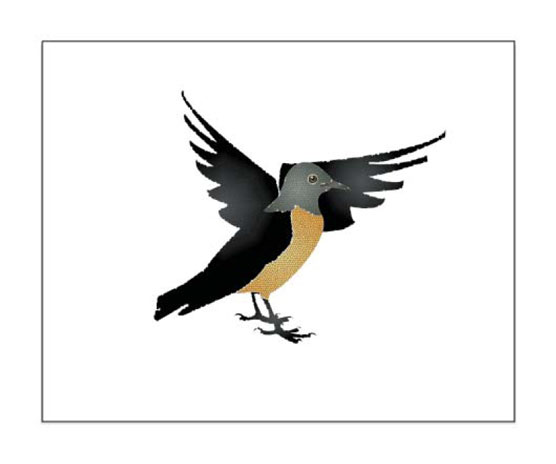
Dakle, u čemu je problem? Pa, lako je slučajno završiti s prozirnom pozadinom prilikom spremanja ili izvoza SVG datoteka! Sljedeća slika može imati bijelu pozadinu ili može imati prozirnu pozadinu. Ne možete reći samo gledajući u zaslon Illustrator; morate odabrati Pogled→ Prikaži mrežu prozirnosti.

Ova grafika može imati bijelu pozadinu ili možda nema pozadinu.
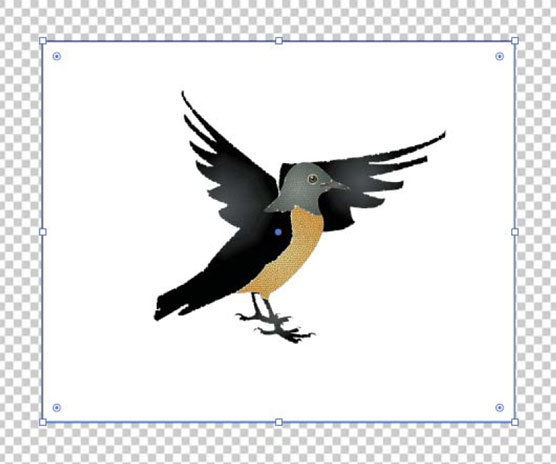
S uključenom prozirnom mrežom, kao što je prikazano, možete vidjeti da ptica iza sebe ima bijeli pravokutnik i da će bijela pozadina "ići uz" grafiku ako datoteku spremite kao SVG ili je izvezete kao SVG.

Gledanje mreže prozirnosti otkriva bijeli pravokutnik iza grafike.
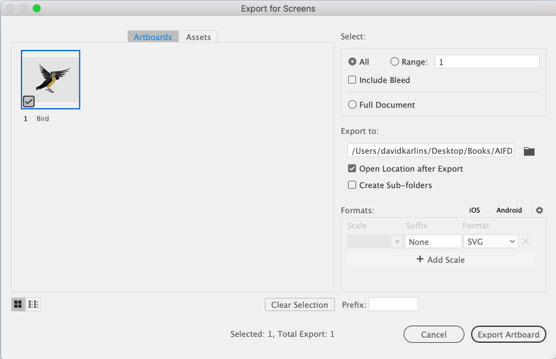
Dopustite mi da naglasim i osvijetlim ovo iz drugog kuta. Kada izvezem ovu sliku kao SVG, prikazani dijaloški okvir Izvoz za zaslone nema opciju za odabir boje prozirnosti.

Ne možete odabrati boju prozirnosti u SVG-u jer ne postoji boja pozadine.
Često susrećem dizajnere koji inzistiraju na stavljanju pozadinskog pravokutnika iza svog SVG-predodređenog umjetničkog djela kako bi mogli vidjeti kako će grafika izgledati kada je pozadina u boji u ciljnom mediju (kao što je web stranica ili aplikacija). U redu je, upozoravam ih, sve dok se sjetite ukloniti taj pozadinski pravokutnik kada spremate ili izvozite SVG. A u današnjem svijetu pod visokim pritiskom, visokom produktivnošću i brzim preokretom, tko treba još jednu stvar za pamćenje?
Bolje rješenje je definirati "mrežu" transparentnosti jednom bojom koja odgovara okruženju u koje će se grafika postaviti. Zašto stavljam mrežu u navodnike? Budući da ova tehnika vara: s njom definirate obje boje mreže kao istu boju, učinkovito simulirajući boju pozadine web stranice ili aplikacije.
Da biste koristili tu tehniku za stvaranje prilagođene pozadine dok razvijate SVG umjetničko djelo, slijedite ove korake:
Odaberite Datoteka→ Postavljanje dokumenta.
Na kartici Općenito pronađite odjeljak Transparentnost i opcije pretiska.
Promjene koje želite kontrolirati su u ovom odjeljku dijaloškog okvira.
Ne brinite o definiranju veličine rešetke jer se učinkovito odvajate od mreže.
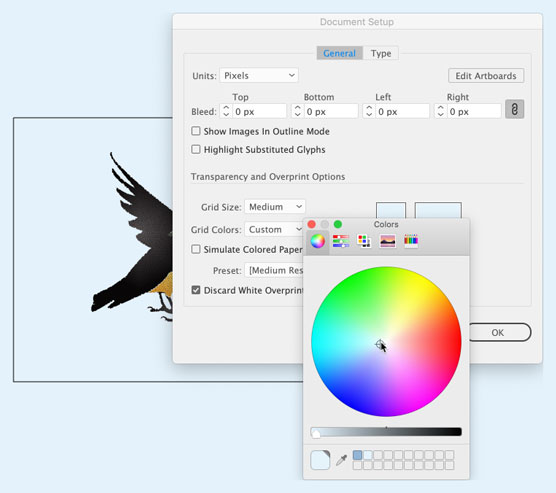
U odjeljku Transparentna mreža dijaloškog okvira kliknite prvu od dvije ploče u boji mreže i odaberite boju pozadine pomoću jedne od različitih paleta boja u skočnom prozoru Boje prikazanom na sljedećoj slici.
Usput, niti jedna od ovih paleta boja nije posebno digitalna. Ne postoji paleta za RGBA, heksadecimalne ili druge standardne web formate boja, ali kapaljka za odabir boja može vam pomoći da dobijete boju pozadine koju želite uskladiti.
Definiranje boje pozadine za pregled pomoću prozirne mreže.
Odaberite drugu od dvije ploče u boji mreže i dodijelite joj istu boju.
Zapamtite, možete upotrijebiti kapaljku za odabir boje da uhvatite tu boju.
Kliknite OK u dijaloškom okviru Postavljanje dokumenta.
Sve što sam učinio u prethodnom nizu koraka je definiranje načina na koji se prikazuje Transparency Grid kada je omogućena . Dakle, ako vaša mreža transparentnosti nije omogućena, odaberite Pogled→ Mreža prozirnosti.
Na ovoj slici odabrao sam umjetničku ploču s grafikom i pregledavam projekt prema simuliranoj boji pozadine.

Pregled izlazne boje pozadine s prilagođenom prozirnom mrežom.
Kada se na SVG grafiku primjenjuju prozirnost (kao što je 50-postotna neprozirnost) ili učinci prozirnosti kao što su izgaranje boje, zatamnjenje ili umnožavanje, ti efekti zadržavaju skalabilnost SVG-a.
Ova slika prikazuje istu grafiku – tri poluprozirna narančasta pravokutnika – izvezenu kao PNG datoteka (gore) i SVG. Možete vidjeti kako PNG datoteka degradira u kvaliteti kada je povećam u pregledniku. Ono što ne možete vidjeti je da je PNG datoteka gotovo dvostruko veća od SVG.

Usporedba PNG izlaza (gore) sa SVG-om kada se primjenjuje transparentnost
Evo sažetka prednosti korištenja SVG-a za efekte transparentnosti:
Usput, ako vas zanima kako izgleda generirani SVG kod za ovaj skup pravokutnika i koliko je lako razvojnom programeru weba ili aplikacija raditi s njim, evo koda za prvi od tri SVG okvira , s primijenjenom neprozirnošću od 60 posto:
<="" code="">
Na kraju, ako želite da pozadina vašeg SVG-a ima ispunu u boji, to se također može postići putem Svojstava dokumenta Jelovnik. Jednostavno kliknite bijelu traku pored mjesta gdje piše Boja pozadine. Na zaslonu će se pojaviti birač boja.

Važno je napomenuti da će vaša SVG pozadina i dalje biti prozirna unatoč ispuni bojom sve dok A stupac (koji predstavlja prozirnost boje) ostaje na 0. Ako želite da dokument doista ima tu boju pozadine (čak i pri izvozima), tada taj stupac možete podići s 0 na 100.
I to bi trebalo biti dovoljno za rad s pozadinama u Inkscapeu. Ako imate bilo kakvih pitanja koja nisu obrađena u ovom postu, samo ostavite komentar ispod i ja ću vam pisati ako mogu pomoći.
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Saznajte kako koristiti Adobe Illustrator CC za izradu neobičnih oblika teksta. Uzmite u obzir nove tehnike za prilagodbu teksta u različitim oblicima.
Naučite kako uvesti fotografije koje se već nalaze na vašem tvrdom disku, kao i nove fotografije iz memorijskih kartica u Adobe Lightroom Classic.
Jednostavan i praktičan način za stvaranje redaka i stupaca teksta pomoću opcija vrste područja u Adobe Creative Suite (Adobe CS5) Illustrator. Ova značajka omogućuje fleksibilno oblikovanje teksta.
Otkrijte kako očistiti crtano skeniranje u Adobe Photoshop CS6 koristeći npr. Threshold alat. Uklonite pozadinske boje i artefakte za savršene crno-bijele slike.
Kada uređujete fotografije i portrete u Photoshopu CC, ispravite efekt crvenih očiju s lakoćom. Ovaj vodič pruža korak po korak upute za učinkovito korištenje alata za ispravanje crvenih očiju.
Otkrijte kako spremiti svoj Adobe Illustrator CS6 dokument u PDF format sa detaljnim koracima i savjetima. Sačuvajte svoje radove i olakšajte dijeljenje s drugima uz PDF format.
Rješavanje rezolucije slike u Photoshopu je ključno za kvalitetu ispisa. U ovom članku pružamo korisne informacije o promjeni razlučivosti slike i savjetima za optimizaciju.
Naučite kako primijeniti transparentnost na SVG grafiku u Illustratoru. Istražite kako ispisati SVG-ove s prozirnom pozadinom i primijeniti efekte transparentnosti.
Nakon što uvezete svoje slike u Adobe XD, nemate veliku kontrolu nad uređivanjem, ali možete mijenjati veličinu i rotirati slike baš kao i bilo koji drugi oblik. Također možete jednostavno zaokružiti kutove uvezene slike pomoću kutnih widgeta. Maskiranje vaših slika Definiranjem zatvorenog oblika […]






