Kako dodati šum slikama u Photoshopu CS6
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Ovdje su osnove svakog od deset Photoshopovih efekata slojeva, prikazujući opcije dostupne u dijaloškom okviru Layer Style za taj efekt u umetku, kao i jedan ili više primjera.
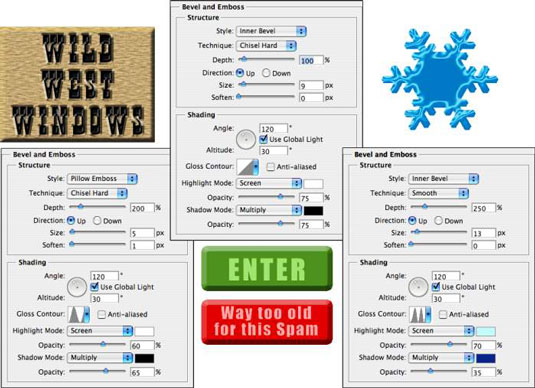
Možda najzabavniji od svih efekata slojeva Photoshopa, Bevel and Emboss je brz i jednostavan način za dodavanje 3D izgleda vašem umjetničkom djelu. Efekt sloja Bevel and Emboss možete primijeniti na tekst ili na gumbe za svoju web stranicu. Također možete koristiti ovaj efekt za stvaranje složenijih elemenata u svom umjetničkom djelu, čiji se primjeri pojavljuju na ovoj slici.

Kada osjetite potrebu i imate vremena pustiti mašti da se zabavi kroz plodna polja Photoshop zabave, filteri su na prvom mjestu, ali efekt sloja Bevel and Emboss plodno slijedi. Odvojite vrijeme za igru s raznim postavkama u oknu Bevel and Emboss dijaloškog okvira Layer Style da vidite što rade.
Dodajte novi sloj, stvorite jednostavan oblik (možda jednim od alata za oblikovanje), odaberite Bevel and Emboss iz skočnog izbornika na dnu ploče slojeva i eksperimentirajte. (Jedno upozorenje: nećete vidjeti nikakvu promjenu u svom sloju sa stilom Stroke Emboss osim ako također ne koristite efekt sloja Stroke.)
Svaki od umetaka iz dijaloškog okvira Layer Style na slikama ovog odjeljka ima primijenjen efekt crnog poteznog sloja od jednog piksela. Dodavanje tog sićušnog poteza pomaže da se dijaloški okvir odvoji od pozadine.
Ne samo da je Stroke zgodan i praktičan proizvodni alat, već je također i prekrasan kreativni efekt, posebno kada ga koristite u kombinaciji s drugim efektima slojeva. Na primjer, potez kontrastne boje izvrstan je način da redefinirate rub vašeg objekta kada radite s vanjskim sjajem i unutarnjom sjenom.

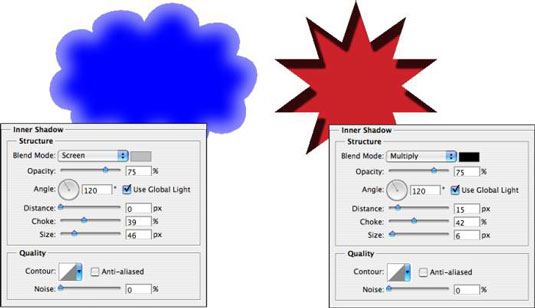
Možete učiniti nekoliko stvari s efektom sloja Inner Shadow, kao što možete vidjeti na ovoj slici. Usporedite dva skupa opcija. S lijeve strane meka unutarnja sjena svijetle boje pomoću načina miješanja zaslona omekšava rubove.
S desne strane, tvrda unutarnja sjena, koristeći tamnu boju i način miješanja Multiply, daje potpuno drugačiji izgled. Unatoč tome što vam oči možda govore, efekt sloja se primjenjuje na crveni oblik na gornjem sloju.

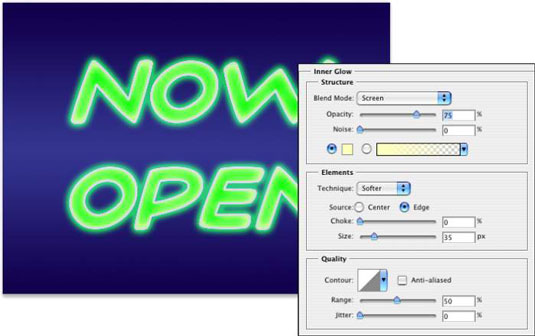
Efekt unutarnjeg sjaja je sličan neusmjerenom efektu unutarnje sjene. Kao što možete vidjeti ovdje, Inner Glow može biti osnova za stil neonskog sjaja. (Dodajte efekt vanjskog sjaja, možda efekt Stroke, i eto!)

Također možete razviti neke prilično nevjerojatne stilove koristeći Inner Glow i Inner Shadow u kombinaciji. Korištenje sličnih postavki veličine i mijenjanje boja i načina miješanja omogućuje preklapanje par efekata u kombinaciji. A kada igrate s Inner Glow i Inner Shadow u kombinaciji, nemojte zanemariti varijacije Contour.
Efekt satenskog sloja koristi oblik objekta za proizvodnju valovitog sloja. Kao što možete vidjeti ovdje, učinkovitiji je s tipovima i složenim oblicima nego s velikim običnim oblicima.

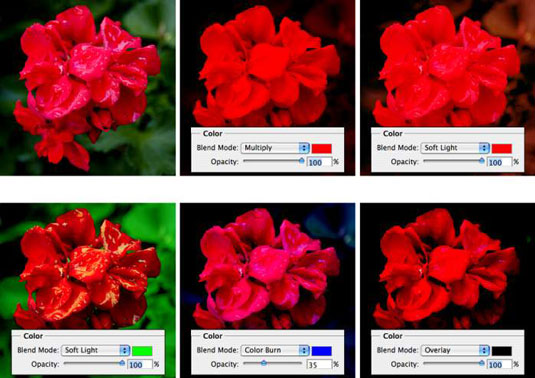
Ključ za korištenje efekta sloja preklapanja boja je način miješanja. Kada koristite Normal, zapravo bojite sve piksele na sloju odabranom bojom. Da biste uklopili boju s izvornim umjetničkim djelima ili drugim efektima (kao što su slojevi uzoraka), odaberite odgovarajući način miješanja — Pomnoži s tamnim bojama, Zaslon sa svijetlim bojama — ili jednostavno eksperimentirajte s načinima miješanja.
Iako ćete općenito smatrati da je Color Overlay najkorisniji za jednostavne oblike u umjetničkim djelima i na web stranicama, svakako ga možete koristiti za uzbudljivije efekte. Izvornik se nalazi u gornjem lijevom kutu, a svaki primjer prikazuje odabranu boju, način miješanja i neprozirnost. Zapamtite da kada koristite efekt sloja, kasnije se možete vratiti i promijeniti ili ukloniti tu promjenu sa svoje slike.

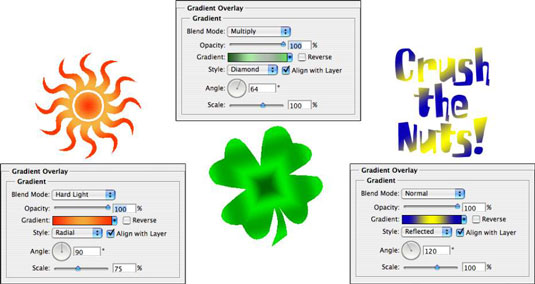
Za razliku od prilagodbe karte gradijenta, koja na vašu sliku primjenjuje gradijent prema tonalitetu izvornika, efekt preklapanja gradijenta jednostavno prebacuje gradijent preko vrha sadržaja sloja, koristeći način miješanja i neprozirnost koje odaberete.
Također kontrolirate oblik gradijenta, kut pod kojim se primjenjuje i ljestvicu gradijenta. I nemojte zaboraviti da će Gradient Overlay koji koristi normalni način miješanja i 100% neprozirnost sakriti bilo koji efekt prekrivanja uzorka.

Kada radite s gradijentima, kliknite trokut desno od uzorka gradijenta da biste otvorili ploču Gradijenta. Izravno kliknete na sam uzorak gradijenta kako biste otvorili uređivač gradijenta.
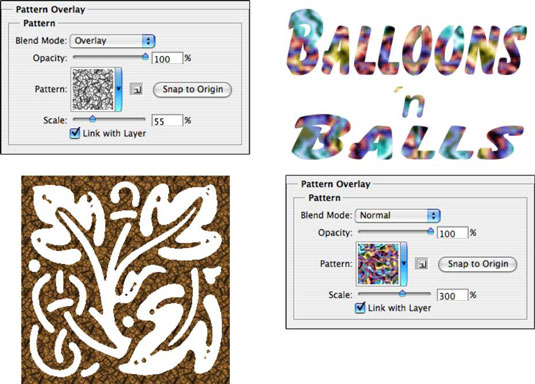
Poput efekta sloja preklapanja boja, preklapanje uzorka oslanja se na način miješanja i postavke neprozirnosti kako bi odredio kako umjetničko djelo (uzorak) koji prekriva stupa u interakciju s vašim izvornim umjetničkim djelom.
Kao što vidite na ovoj slici, možete skalirati uzorak, poravnati ga s gornjim lijevim kutom svoje slike (s gumbom Snap to Origin) i povezati uzorak sa svojim slojem tako da izgled vašeg umjetničkog djela ne bude promijenite dok povlačite sloj na mjesto. Kliknite trokut desno od uzorka uzorka da biste otvorili ploču Uzorak, a zatim odaberite uzorak.

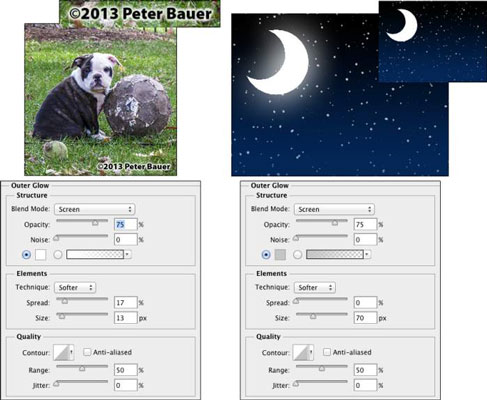
Efekt sloja Outer Glow je sličan neusmjerenoj sjeni kada se primjenjuje tamnom bojom. Međutim, ima i razne namjene sa svijetlom bojom i načinom miješanja zaslona. Kao što možete vidjeti na slici, ima praktične i hirovite namjene. (Ne zaboravite da se u stvarnom životu zvijezde ne pojavljuju između rogova polumjeseca!)
U području Struktura na vrhu opcija Outer Glow, možete odabrati način miješanja i neprozirnost, dodati šum ako želite i odabrati između boje (kliknite uzorak da biste otvorili alat za odabir boja) ili gradijent (kliknite uzorak za otvori Gradient Editor).
Vi definirate veličinu i blijeđenje sjaja u području Elementi. Skočni izbornik Technique nudi i Softer i Precise - isprobajte oboje. I nemojte zanemariti opcije na dnu, u području kvalitete.

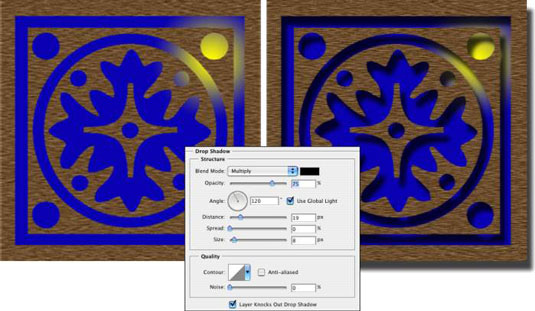
Sjena je izvrstan način za odvajanje sadržaja jednog sloja od ostatka slike, kao što možete vidjeti usporedbom dviju verzija umjetničkog djela na ovim slikama. Zapravo, sadržaj ciljnog sloja se kopira, pretvara u crno i stavlja iza vašeg sloja.
Način miješanja i neprozirnost određuju kako sjena stupa u interakciju sa slojevima ispod. Vi odlučujete koliko ćete pomaknuti i zamutiti duplikat pomoću klizača. (Ne zaboravite da je ovo stil sloja, tako da se na vašu sliku zapravo ne dodaje dodatni sloj.) Općenito ćete htjeti ostaviti opciju Contour vaših sjenki postavljenu na linearnu zadanu vrijednost.

Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Saznajte kako koristiti Adobe Illustrator CC za izradu neobičnih oblika teksta. Uzmite u obzir nove tehnike za prilagodbu teksta u različitim oblicima.
Naučite kako uvesti fotografije koje se već nalaze na vašem tvrdom disku, kao i nove fotografije iz memorijskih kartica u Adobe Lightroom Classic.
Jednostavan i praktičan način za stvaranje redaka i stupaca teksta pomoću opcija vrste područja u Adobe Creative Suite (Adobe CS5) Illustrator. Ova značajka omogućuje fleksibilno oblikovanje teksta.
Otkrijte kako očistiti crtano skeniranje u Adobe Photoshop CS6 koristeći npr. Threshold alat. Uklonite pozadinske boje i artefakte za savršene crno-bijele slike.
Kada uređujete fotografije i portrete u Photoshopu CC, ispravite efekt crvenih očiju s lakoćom. Ovaj vodič pruža korak po korak upute za učinkovito korištenje alata za ispravanje crvenih očiju.
Otkrijte kako spremiti svoj Adobe Illustrator CS6 dokument u PDF format sa detaljnim koracima i savjetima. Sačuvajte svoje radove i olakšajte dijeljenje s drugima uz PDF format.
Rješavanje rezolucije slike u Photoshopu je ključno za kvalitetu ispisa. U ovom članku pružamo korisne informacije o promjeni razlučivosti slike i savjetima za optimizaciju.
Naučite kako primijeniti transparentnost na SVG grafiku u Illustratoru. Istražite kako ispisati SVG-ove s prozirnom pozadinom i primijeniti efekte transparentnosti.
Nakon što uvezete svoje slike u Adobe XD, nemate veliku kontrolu nad uređivanjem, ali možete mijenjati veličinu i rotirati slike baš kao i bilo koji drugi oblik. Također možete jednostavno zaokružiti kutove uvezene slike pomoću kutnih widgeta. Maskiranje vaših slika Definiranjem zatvorenog oblika […]







