Kako dodati šum slikama u Photoshopu CS6
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
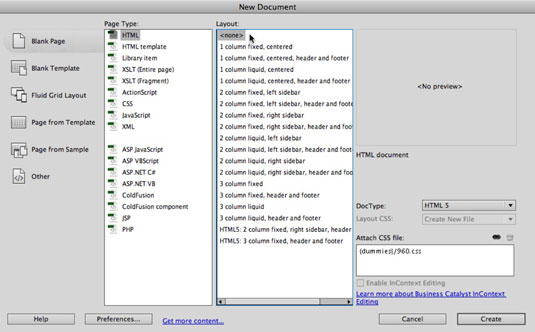
Dijaloški okvir Dreamweaver New Document ima četiri glavna područja: izbore s lijeve strane koji određuju vrstu datoteke (HTML, CSS ili bilo koja od velikog skupa mogućih drugih vrsta datoteka), koristite li uzorak ili predložak za generiranje svoju stranicu i druge opcije.

Stupac Vrsta stranice je mjesto gdje birate vrstu datoteke (HTML ako stvarate novu HTML web-stranicu). Stupac Layout je mjesto gdje birate između dostupnih uzoraka ili početnih stranica (ili odaberite nijednu da biste započeli s praznom stranicom).
Područje za pregled u gornjem desnom dijelu dijaloškog okvira prikazuje kako će vaša stranica izgledati ako koristite izgled. U donjem desnom kutu dijaloškog okvira Novi dokument možete promijeniti tip dokumenta (održavati se zadanog, HTML5) i možete koristiti ikonu veze (izgleda kao lančana veza) da priložite CSS stilski list.
Da biste počeli stvarati stranicu, kliknite odgovarajuću stavku iz izbora na lijevoj strani zaslona:
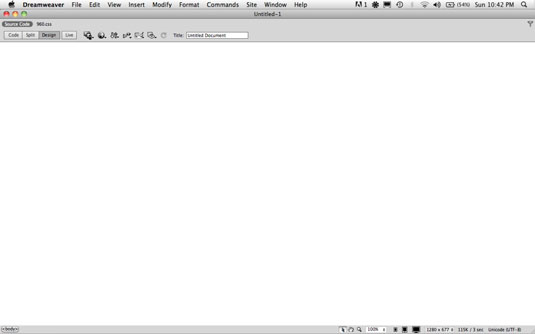
Prazna stranica: Odaberite ovo za stvaranje osnovne, prazne HTML stranice. Odaberite HTML kao vrstu stranice, kao izgled, a zatim HTML5 kao deklariranu vrstu dokumenta (iz skočnog prozora DocType u desnom stupcu). Kliknite gumb Stvori i vidjet ćete što je ovdje prikazano.

Napomena: odaberite HTML5 kao vrstu dokumenta jer starije, zastarjele verzije HTML-a nameću zastarjela pravila koja pokreću dosadne i nepotrebne pogreške preglednika. Korištenje HTML5 izbjegava sve to i sprječava preglednike od inteligentnog tumačenja sadržaja stranice, uključujući ispravljanje prepoznatljivih pogrešaka (poput propuštene završne oznake na odlomku, na primjer).
Prazan predložak: Ova kategorija nudi skup uzoraka Dreamweaver predložaka.
Fluid Grid Layout: Korisnici Dreamweavera CS6 imaju karticu dodatne kategorije za stvaranje onoga što Dreamweaver naziva Fluid Grid Layouts ili Multiscreen Projects. To su stranice s više od jednog pridruženog CSS stilskog lista: to jest, stranice koje se prikazuju različito ovisno o veličini medija (zaslona) na kojem se gledaju.
Stranica iz predloška: generirajte nove stranice iz postojećih Dreamweaver predložaka.
Predlošci Dreamweavera nisu generički uzorci stranica za izradu izgleda. Za to Dreamweaver isporučuje uzorke ili početne stranice. Dreamweaver Templates je vlasnički alat koji upravlja elementima stranice Dreamweavera na cijeloj web lokaciji i nije upotrebljiv ako želite integrirati druge alate za web dizajn.
Nemojte koristiti Dreamweaver predloške jer su nestandardni, lako se kvare i nisu baš prikladni za ažuriranje na cijelom web-mjestu na velikim stranicama. Funkcionalnošću koju pružaju Dreamweaver Templates bolje je upravljati vanjskim CSS stilovima i drugim alatima koji nisu vlasnički.
Stranica iz uzorka: Primjeri stranica razlikuju se od Dreamweaver predložaka i korisnije. Dolaze u paketu sa CSS stilovima koji pružaju formatiranje i tekst i slike koje možete zamijeniti vlastitim sadržajem.
Možete pregledati uzorke u području za pregled dijaloškog okvira Novi dokument kako biste dobili ideju o tome želite li upotrijebiti jedan od dostupnih uzoraka za početak izrade vlastite stranice.
Ostalo: Kategorija Ostalo ima opcije za stvaranje složenih, naprednih ili nejasnih vrsta datoteka, s naglaskom na nejasnim. Među više korištenim opcijama, možete stvoriti Flash ActionScript datoteku (ActionScript je programski jezik koji koristi Adobe Flash) ili stranicu kodiranu u Microsoftovom Visual Basic programskom jeziku.
Ako odaberete HTML datoteku kao vrstu stranice iz drugog stupca u dijaloškom okviru Novi dokument, stupac Layout prikazuje različite dizajne stranica temeljenih na CSS-u. Četvrti stupac u dijaloškom okviru Novi dokument prikazuje minijature izgleda stranice generiranog za bilo koji izgled koji odaberete.
Ne samo da dijaloški okvir Novi dokument prikazuje kako će odabrani izgled izgledati, već nudi i tri opcije u skočnom prozoru Layout CSS: Dodaj u zaglavlje, Stvori novu datoteku ili Veza na postojeću datoteku.
Prva opcija (Dodaj u zaglavlje) ugrađuje CSS u vašu HTML datoteku, nešto što vas sprječava da svoj stilski list dijelite s drugim HTML stranicama na vašoj web-lokaciji.
Opcija Stvori novu datoteku, s druge strane, generira vanjski stilski list na koji se može povezati s mnogih stranica na vašoj web-lokaciji.
Opcija Veza na postojeću datoteku omogućuje vam da svoju vlastitu, već kreiranu CSS datoteku zamijenite onom povezanom s uzorkom — što je nekako čudna opcija jer prilično poništava paket uzoraka HTML-a i CSS-a.
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Saznajte kako koristiti Adobe Illustrator CC za izradu neobičnih oblika teksta. Uzmite u obzir nove tehnike za prilagodbu teksta u različitim oblicima.
Naučite kako uvesti fotografije koje se već nalaze na vašem tvrdom disku, kao i nove fotografije iz memorijskih kartica u Adobe Lightroom Classic.
Jednostavan i praktičan način za stvaranje redaka i stupaca teksta pomoću opcija vrste područja u Adobe Creative Suite (Adobe CS5) Illustrator. Ova značajka omogućuje fleksibilno oblikovanje teksta.
Otkrijte kako očistiti crtano skeniranje u Adobe Photoshop CS6 koristeći npr. Threshold alat. Uklonite pozadinske boje i artefakte za savršene crno-bijele slike.
Kada uređujete fotografije i portrete u Photoshopu CC, ispravite efekt crvenih očiju s lakoćom. Ovaj vodič pruža korak po korak upute za učinkovito korištenje alata za ispravanje crvenih očiju.
Otkrijte kako spremiti svoj Adobe Illustrator CS6 dokument u PDF format sa detaljnim koracima i savjetima. Sačuvajte svoje radove i olakšajte dijeljenje s drugima uz PDF format.
Rješavanje rezolucije slike u Photoshopu je ključno za kvalitetu ispisa. U ovom članku pružamo korisne informacije o promjeni razlučivosti slike i savjetima za optimizaciju.
Naučite kako primijeniti transparentnost na SVG grafiku u Illustratoru. Istražite kako ispisati SVG-ove s prozirnom pozadinom i primijeniti efekte transparentnosti.
Nakon što uvezete svoje slike u Adobe XD, nemate veliku kontrolu nad uređivanjem, ali možete mijenjati veličinu i rotirati slike baš kao i bilo koji drugi oblik. Također možete jednostavno zaokružiti kutove uvezene slike pomoću kutnih widgeta. Maskiranje vaših slika Definiranjem zatvorenog oblika […]







