Kako dodati šum slikama u Photoshopu CS6
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Opcija kartice jQuery UI u Dreamweaveru olakšava dodavanje niza ploča koje prikazuju ili skrivaju sadržaj koji odgovara nizu kartica. Slično sklopivim pločama, ova značajka korisničkog sučelja jQuery omogućuje vam prikaz više informacija u manje prostora unutar prozora preglednika.

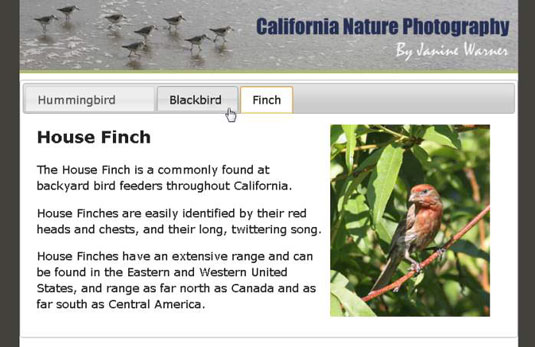
Slično pločama harmonike, ploče s karticama mogu se koristiti za prikaz teksta, slika i multimedije.
Kada kreirate ploče s karticama pomoću jQuery UI widgeta u Dreamweaveru, možete odrediti redoslijed kartica, učinkovito kontrolirajući koji se sadržaj pojavljuje kada se stranica prvi put učita.
Slijedite ove korake da biste stvorili grupu ploča s karticama:
Postavite pokazivač na stranicu na kojoj želite da se pojavi ploča s karticama.
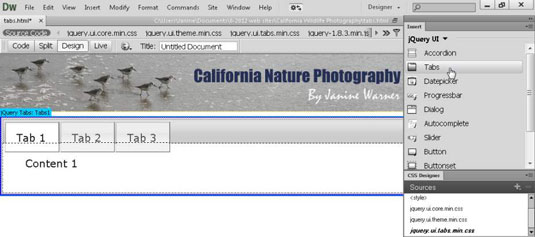
Odaberite Umetanje→ jQuery UI→ Kartice ili kliknite stavku Kartice na ploči Umetanje korisničkog sučelja jQuery.
Ploča s karticama je umetnuta na stranicu i odgovarajuće CSS datoteke pojavljuju se na ploči izvora CSS dizajnera.

U glavnom radnom prostoru odaberite tekst Tab1, Tab2 i Tab 3 , a zatim zamijenite svaki naslov kartice tekstom koji želite da se pojavi u području kartica ploče.
Sadržaj kartica možete uređivati samo u radnom prostoru, a ne u Inspektoru svojstava. Prema zadanim postavkama, tekst u području kartice je podebljan i crn, ali to oblikovanje možete promijeniti promjenom odgovarajućeg CSS pravila.
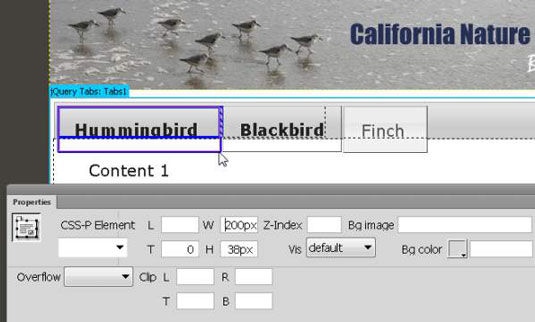
Da biste prilagodili veličinu svake kartice, odaberite karticu, a zatim upotrijebite postavke visine i širine u Inspektoru svojstava.
Kada je odabrana pojedinačna kartica, Inspektor svojstava prikazuje postavke posebno za tu karticu.

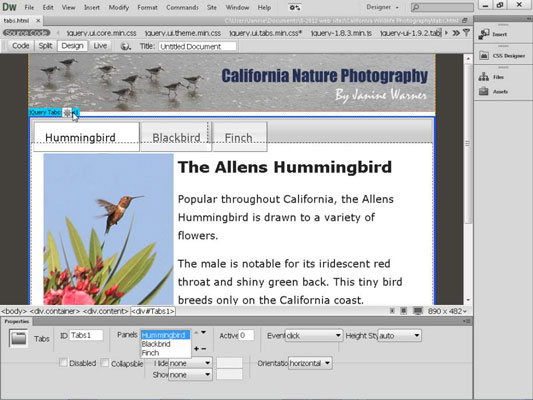
Da biste dodali sadržaj, odaberite riječ Sadržaj u glavnom području bilo koje odabrane ploče kartice, a zatim unesite tekst, slike ili multimediju.
Tekst možete kopirati u ploču tako da ga zalijepite kao što biste zalijepili tekst bilo gdje drugdje na stranici. Slično, umetnite slike u ploče kao što biste to učinili bilo gdje drugdje na stranici: Odaberite Umetanje→Slika→Slika, a zatim odaberite GIF, JPEG ili PNG datoteku koju želite prikazati. Također možete dodati multimedijske ili Photoshop datoteke ako želite koristiti Dreamweaver za optimizaciju slika.
Da biste promijenili izgled kartice ili ploče, kao što je lice ili boja fonta, uredite odgovarajuće CSS pravilo.
Na primjer, da biste uredili boju teksta ili font na karticama, odaberite okvir oko kartice i okvir oko stila se automatski odabire na ploči za odabir CSS dizajnera.
Da biste uredili broj ili redoslijed ploča s karticama, kliknite plavu karticu jQuery kartice na vrhu skupa ploča u području dizajna.
Kada kliknete plavu karticu, postavke ploče pojavljuju se u Property inspectoru. Kliknite izvan područja s plavim okvirom i Property Inspector se vraća na zadane postavke.

Da biste dodali kartice, kliknite ikonu znaka plus (+) u Inspektoru svojstava.
Nove kartice se pojavljuju u radnom prostoru.
Da biste promijenili redoslijed kartica, odaberite naziv kartice u Inspektoru svojstava, a zatim upotrijebite strelice u polju Paneli za pomicanje ploče.
Nazivi ploča pomiču se gore-dolje po izborniku kako se redoslijed mijenja. Ploče i njihove odgovarajuće kartice pojavljuju se na web stranici redoslijedom kojim se pojavljuju u Inspektoru imovine.
Na padajućem popisu Paneli odaberite ploču koju želite prikazati kada se stranica učita u web-preglednik.
Padajući popis odgovara nazivima koje date svakoj kartici u radnom prostoru.
Odaberite Datoteka→Spremi za spremanje stranice; kada se pojavi dijaloški okvir Kopiraj ovisne datoteke, kliknite U redu za automatsko generiranje svih povezanih datoteka.
Da bi značajke korisničkog sučelja jQuery funkcionirale, morate prenijeti ove datoteke na svoj web poslužitelj kada prenosite web stranicu.
Kliknite ikonu globusa na vrhu radnog prostora i odaberite preglednik za pregled svog rada u pregledniku.
Ovisno o vašem web-pregledniku, možda ćete morati dopustiti ActiveX kontrolama da pregledaju stranicu na vašem računalu.
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Saznajte kako koristiti Adobe Illustrator CC za izradu neobičnih oblika teksta. Uzmite u obzir nove tehnike za prilagodbu teksta u različitim oblicima.
Naučite kako uvesti fotografije koje se već nalaze na vašem tvrdom disku, kao i nove fotografije iz memorijskih kartica u Adobe Lightroom Classic.
Jednostavan i praktičan način za stvaranje redaka i stupaca teksta pomoću opcija vrste područja u Adobe Creative Suite (Adobe CS5) Illustrator. Ova značajka omogućuje fleksibilno oblikovanje teksta.
Otkrijte kako očistiti crtano skeniranje u Adobe Photoshop CS6 koristeći npr. Threshold alat. Uklonite pozadinske boje i artefakte za savršene crno-bijele slike.
Kada uređujete fotografije i portrete u Photoshopu CC, ispravite efekt crvenih očiju s lakoćom. Ovaj vodič pruža korak po korak upute za učinkovito korištenje alata za ispravanje crvenih očiju.
Otkrijte kako spremiti svoj Adobe Illustrator CS6 dokument u PDF format sa detaljnim koracima i savjetima. Sačuvajte svoje radove i olakšajte dijeljenje s drugima uz PDF format.
Rješavanje rezolucije slike u Photoshopu je ključno za kvalitetu ispisa. U ovom članku pružamo korisne informacije o promjeni razlučivosti slike i savjetima za optimizaciju.
Naučite kako primijeniti transparentnost na SVG grafiku u Illustratoru. Istražite kako ispisati SVG-ove s prozirnom pozadinom i primijeniti efekte transparentnosti.
Nakon što uvezete svoje slike u Adobe XD, nemate veliku kontrolu nad uređivanjem, ali možete mijenjati veličinu i rotirati slike baš kao i bilo koji drugi oblik. Također možete jednostavno zaokružiti kutove uvezene slike pomoću kutnih widgeta. Maskiranje vaših slika Definiranjem zatvorenog oblika […]







