Kako dodati šum slikama u Photoshopu CS6
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Kada se objekti gibaju u stvarnom životu, nekoliko čimbenika utječe na njihovu brzinu dok se kreću. U Adobe Flashu CS6 možete reproducirati efekte inercije i gravitacije na objektu dodavanjem olakšanja vašim postojećim tweensima. Flashov mehanizam za animaciju čini dostupnim mnogo načina ublažavanja, uključujući odskakanje, oprugu, olakšanje (ubrzavanje), ublažavanje (usporavanje) i još mnogo toga.
Da biste stvorili ponašanje ublažavanja, slijedite ove korake:
Napravite novi Flash dokument. Odaberite alat Oval i stvorite savršeni krug na dnu pozornice.
Držite pritisnutu tipku Shift da ograničite krug dok ga crtate.
S odabranim novim krugom pritisnite tipkovni prečac F8; kada se pojavi dijaloški okvir Pretvori u simbol, odaberite Grafika s padajućeg popisa Vrsta i unesite naziv za simbol u tekstualni okvir Naziv.
Desnom tipkom miša (Windows) ili Control i kliknite (Mac) prvi okvir sloja i odaberite Create Motion Tween iz kontekstnog izbornika koji se pojavi.
Kreira se novi raspon tween-a, a kazaljka za reprodukciju napreduje do posljednjeg okvira tween raspona.
Pomoću alata za odabir odaberite i pomaknite simbol ravno na vrh pozornice, zadržavajući njegov horizontalni položaj.
Polako povucite simbol prema vrhu pozornice kako se ne bi pomicao lijevo ili desno. Ponašanje Snap to Objects održava simbol poravnat s izvornim horizontalnim položajem dok ga ne otpustite.
Pritisnite Enter ili Return za pregled animacije.
Lopta bi se sada trebala kretati od dna prema vrhu pozornice.
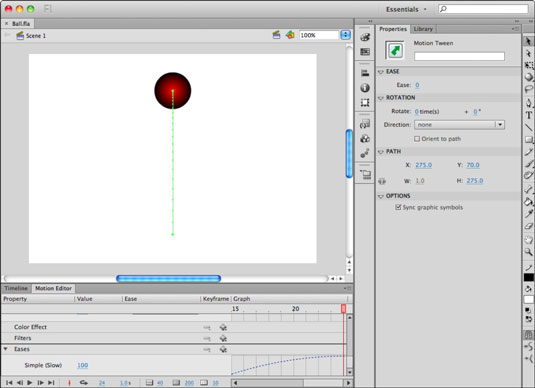
Kliknite izravno na tween span na vremenskoj traci da biste ga odabrali, a zatim kliknite karticu ploče uređivača pokreta da biste ga prebacili naprijed.
Vidjet ćete različita svojstva vašeg tween-a predstavljena na ploči Motion Editor.
Pomaknite se do dna uređivača pokreta, pronađite redak Olakšice i promijenite vrijednost Simple (sporo) od 0 do 100.
Možete kliknuti i povući preko vrijednosti da biste je promijenili ili dvaput kliknite i ručno unesite vrijednost.
Vidite da je zadana jednostavna (spora) lakoća već navedena. Možete dodati druge vrste olakšanja za kasnije korištenje, ali za sada zadana vrijednost radi dobro.
Promjena vrijednosti stvara olakšanje, što usporava animaciju kako dođe do završetka.
Pomaknite se do vrha uređivača pokreta i pronađite redak Basic Motion; izravno s desne strane, odaberite Jednostavno (sporo) s padajućeg popisa.
Ovaj korak primjenjuje lakoću na svojstva pokreta vašeg tween-a.

Pritisnite Enter ili Return za reprodukciju i pregled animacije.
Animacija se postupno usporava kako se dovršava.
Možete vidjeti kako ublažavanje utječe na brzinu tween-a kako napreduje, a sada jednostavna animacija postaje puno životnija. Međutim, ono što ide gore mora se spustiti, tako da vas slijedeći koraci vode kroz vraćanje lopte na tlo:
Kliknite karticu Vremenska traka, a zatim kliknite izravno na sloj bilo gdje unutar tween raspona da odaberete cijeli tween.
Desnom tipkom miša (Windows) ili Control-klik (Mac) kliknite odabrane okvire da biste otvorili kontekstualni izbornik, a zatim odaberite Kopiraj okvire.
Na istom sloju, odaberite sljedeći prazan okvir odmah nakon što tween span završi.
Da biste zalijepili tween koji ste kopirali u koraku 2, provjerite je li okvir odabran, kliknite desnom tipkom miša (Windows) ili Control-klik (Mac) i odaberite Zalijepi okvire iz kontekstnog izbornika koji se pojavi.
Kliknite na novo zalijepljeni tween raspon da biste ga odabrali.
Za okretanje tween-a unatrag kliknite desnom tipkom miša (Windows) ili pritisnite Control-klik (Mac) odabrane okvire i odaberite Obrnuti ključne kadrove iz kontekstnog izbornika koji se pojavi.
Pritisnite Enter ili Return za pregled animacije.
Lopta ide gore, a zatim dolje, i prikladno je da se animacija ne samo obrne, već se i popušta.
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Saznajte kako koristiti Adobe Illustrator CC za izradu neobičnih oblika teksta. Uzmite u obzir nove tehnike za prilagodbu teksta u različitim oblicima.
Naučite kako uvesti fotografije koje se već nalaze na vašem tvrdom disku, kao i nove fotografije iz memorijskih kartica u Adobe Lightroom Classic.
Jednostavan i praktičan način za stvaranje redaka i stupaca teksta pomoću opcija vrste područja u Adobe Creative Suite (Adobe CS5) Illustrator. Ova značajka omogućuje fleksibilno oblikovanje teksta.
Otkrijte kako očistiti crtano skeniranje u Adobe Photoshop CS6 koristeći npr. Threshold alat. Uklonite pozadinske boje i artefakte za savršene crno-bijele slike.
Kada uređujete fotografije i portrete u Photoshopu CC, ispravite efekt crvenih očiju s lakoćom. Ovaj vodič pruža korak po korak upute za učinkovito korištenje alata za ispravanje crvenih očiju.
Otkrijte kako spremiti svoj Adobe Illustrator CS6 dokument u PDF format sa detaljnim koracima i savjetima. Sačuvajte svoje radove i olakšajte dijeljenje s drugima uz PDF format.
Rješavanje rezolucije slike u Photoshopu je ključno za kvalitetu ispisa. U ovom članku pružamo korisne informacije o promjeni razlučivosti slike i savjetima za optimizaciju.
Naučite kako primijeniti transparentnost na SVG grafiku u Illustratoru. Istražite kako ispisati SVG-ove s prozirnom pozadinom i primijeniti efekte transparentnosti.
Nakon što uvezete svoje slike u Adobe XD, nemate veliku kontrolu nad uređivanjem, ali možete mijenjati veličinu i rotirati slike baš kao i bilo koji drugi oblik. Također možete jednostavno zaokružiti kutove uvezene slike pomoću kutnih widgeta. Maskiranje vaših slika Definiranjem zatvorenog oblika […]







