Kako dodati šum slikama u Photoshopu CS6
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Pozornica je mjesto gdje ćete postaviti svoje elemente, kao što su slike, tekst i nacrtani objekti. Stage je HTML prozor uživo, što znači da ono što vidite na zaslonu, ono što vaša publika vidi kada gleda i komunicira s vašom kompozicijom. Pozornicu možete dimenzionirati na nekoliko različitih načina:
Pikseli: Adobe Edge Animate CC omogućuje vam da postavite Stage tako da ostane određene veličine bez obzira na veličinu prozora preglednika.
Postotak: Za one koji preferiraju responzivniji web dizajn.
Testiranje responzivnog web dizajna: možda biste željeli promijeniti boju pozadine pozornice kako biste testirali responzivnost svog dizajna.
Najvjerojatnije je jedan od prvih koraka koji ćete htjeti poduzeti pravilno dimenzionirati svoju pozornicu. Ako planirate umetnuti svoju animaciju u postojeću web-stranicu, prvo odredite koliko prostora želite da vaša animacija zauzme na toj stranici, a zatim u skladu s tim odredite veličinu pozornice.
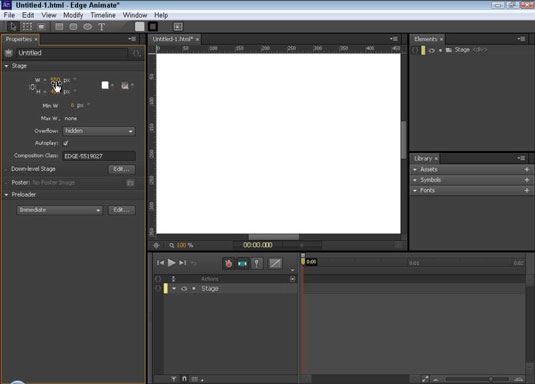
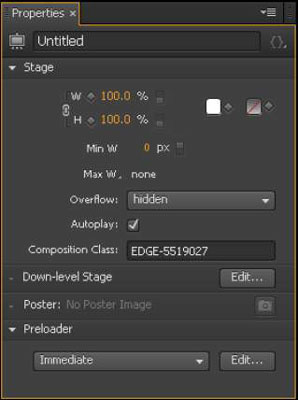
Da biste promijenili veličinu pozornice, kliknite narančaste brojeve u odjeljku Stage na ploči Svojstva — u krajnjem lijevom stupcu pri vrhu zaslona — kao što je prikazano. Klikom na brojeve širine ili visine možete upisati točne dimenzije (u pikselima) koje želite da vaša pozornica ima.

Ako ne želite upisivati brojeve, Edge Animate vam daje alternativnu metodu za promjenu veličine pozornice: jednostavno postavite pokazivač iznad jednog od narančastih brojeva. Kada se pokazivač pretvori u dvostruku strelicu (kao što je prikazano), možete kliknuti i povući kako biste povećali ili smanjili veličinu pozornice.
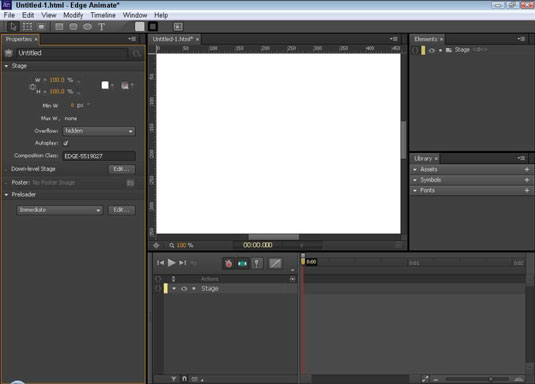
Ako želite stvoriti animaciju koja ne mora odgovarati nijednoj specifičnoj dimenziji, tada biste se trebali prebaciti s piksela (px) na postotak (%) klikom na prekidač (pogledajte ovu sliku). Ovo je jedan korak do stvaranja responzivnog web dizajna. Kada dimenzionirate Stage prema postotku zaslona umjesto prema vrijednostima piksela, Stage se određuje prema veličini roditeljskog elementa.

Jedan primjer roditeljskog elementa može biti sam prozor preglednika - ako je animacija samostalna web stranica. Međutim, ako je animacija jedan dio web stranice, tada roditeljski element može biti element div unutar kojeg je animacija ugniježđena.
Kako bi vaša pozornica ispunila cijeli prozor preglednika, postavite širinu i visinu pozornice na 100%, kao što je prikazano na ovoj slici. Da bi vaša pozornica ispunila polovicu prozora preglednika, postavite Stage na 50%; i tako dalje, ovisno o tome koliki dio prozora preglednika želite da vaša animacija zauzme.

Prema zadanim postavkama, pozadina pozornice je bijela. Stoga nećete vidjeti nikakvu razliku u Stageu kada prelazite između px i %.
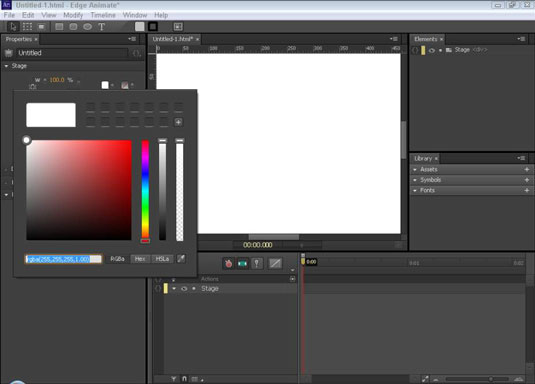
Da biste testirali razliku između korištenja px i % za veličinu pozornice, promijenite boju pozadine pozornice u nešto drugo osim bijele, kao što je crvena. Zatim eksperimentirajte s različitim postocima i px dimenzijama kako biste vidjeli različite efekte.
Da biste promijenili boju pozadine pozornice (kao što je prikazano), kliknite bijeli kvadrat da biste otvorili birač boje.
Edge Animateu možete reći da omjer širine i visine ostane isti tako da kliknete ikonu Link Width and Height (označena na ovoj slici). Prema zadanim postavkama, ikona širine i visine veze isključena je; s tim zadanim postavkama na snazi, Edge Animate neće zadržati širinu (ili visinu) u istom omjeru kada promijenite veličinu.

Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Saznajte kako koristiti Adobe Illustrator CC za izradu neobičnih oblika teksta. Uzmite u obzir nove tehnike za prilagodbu teksta u različitim oblicima.
Naučite kako uvesti fotografije koje se već nalaze na vašem tvrdom disku, kao i nove fotografije iz memorijskih kartica u Adobe Lightroom Classic.
Jednostavan i praktičan način za stvaranje redaka i stupaca teksta pomoću opcija vrste područja u Adobe Creative Suite (Adobe CS5) Illustrator. Ova značajka omogućuje fleksibilno oblikovanje teksta.
Otkrijte kako očistiti crtano skeniranje u Adobe Photoshop CS6 koristeći npr. Threshold alat. Uklonite pozadinske boje i artefakte za savršene crno-bijele slike.
Kada uređujete fotografije i portrete u Photoshopu CC, ispravite efekt crvenih očiju s lakoćom. Ovaj vodič pruža korak po korak upute za učinkovito korištenje alata za ispravanje crvenih očiju.
Otkrijte kako spremiti svoj Adobe Illustrator CS6 dokument u PDF format sa detaljnim koracima i savjetima. Sačuvajte svoje radove i olakšajte dijeljenje s drugima uz PDF format.
Rješavanje rezolucije slike u Photoshopu je ključno za kvalitetu ispisa. U ovom članku pružamo korisne informacije o promjeni razlučivosti slike i savjetima za optimizaciju.
Naučite kako primijeniti transparentnost na SVG grafiku u Illustratoru. Istražite kako ispisati SVG-ove s prozirnom pozadinom i primijeniti efekte transparentnosti.
Nakon što uvezete svoje slike u Adobe XD, nemate veliku kontrolu nad uređivanjem, ali možete mijenjati veličinu i rotirati slike baš kao i bilo koji drugi oblik. Također možete jednostavno zaokružiti kutove uvezene slike pomoću kutnih widgeta. Maskiranje vaših slika Definiranjem zatvorenog oblika […]







