Kako dodati šum slikama u Photoshopu CS6
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Dizajneri često usklađuju sliku, a
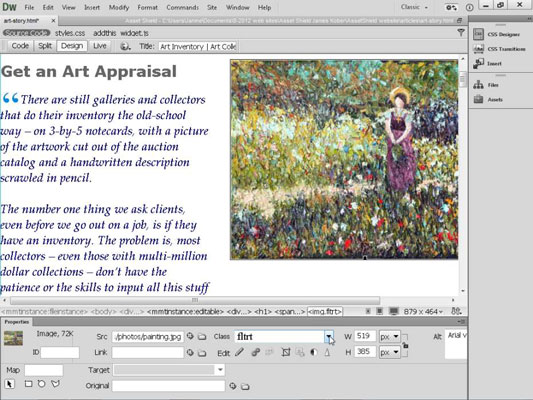
oznaku ili drugi element lijevo ili desno od web-stranice u Dreamweaveru, a zatim omotajte bilo koji tekst ili drugi sadržaj oko tog elementa. Slika je poravnata s desne strane stupca tako da se tekst prelama pored nje s lijeve strane. U koracima koji slijede saznat ćete kako stvoriti stilove poput ovog.
Zasluge: Slika s istockphoto.com
CSS nudi mnoge prednosti kada je u pitanju poravnavanje elemenata poput ovog, ali način na koji postavljate ove stilove nije tako očit kao što biste isprva očekivali jer koristite opciju float.
Nakon što shvatite da elemente, kao što su slike, možete premjestiti na lijevu ili desnu stranu stranice, prilično je lako stvoriti stilove koji postižu ovaj cilj. U ovoj vježbi naučit ćete stvoriti dva stila koja su idealna za poravnavanje slika s lijeve i desne strane stranice, zajedno s malom marginom tamo gdje vam je potrebna.
CSS rasporedi uključeni u Dreamweaver CC već imaju float stilove koje možete koristiti za poravnavanje elemenata desno i lijevo. Ovi stilovi klase nazivaju se .fltlft (za, pogađate, plutajući lijevo) i .fltrt (za plutajući desno).
Da biste stvorili dva stila klase koja možete koristiti za poravnavanje slika i drugih elemenata lijevo i desno od stranice, slijedite ove korake:
Kliknite znak plus na ploči CSS Designer Selectors.
Ovisno o tome što se nalazi na stranici, novi naziv stila ili prazno polje u koje možete unijeti naziv stila dodaje se na ploču Selectors.
Dvaput kliknite da biste odabrali naziv koji je Dreamweaver dodao na ploču i promijenili ga u ime koje želite za svoj novi stil ili kliknite da biste odabrali prazno polje i unesite naziv.
Ako nije dodano ime, u prazno polje unesite željeno ime. Stilu možete imenovati kako god želite, ali svakako unesite točku prije imena ako kreirate stil klase ili znak # za ID stil.
Dvaput kliknite novi naziv i uredite ga po želji.
Iako ove stilove možete imenovati kako god želite, stilovi poravnanja obično se nazivaju skraćenim fltrt i fltlft, koji označavaju plutajući desno i plutajući lijevo.
Na primjer, ako kreirate stil za poravnavanje elemenata ulijevo, nazvali biste ga .fltlft.
Na ploči Svojstva kliknite ikonu koja Plutanje postavlja na lijevo.

Upotrijebite postavke margine na ploči Svojstva da biste stvorili marginu oko plutajućeg elementa.
Dobra je praksa dodati razmak margine na suprotnu stranu od postavke float. Ako stvarate stil za pomicanje slike na lijevo, dodajte 5 ili 10 piksela prostora u polje desne margine. Kada sliku poravnate s lijevom stranom stranice, stvorit će se margina između slike i bilo kojeg drugog elementa koji se prelama pored slike.
Odaberite sliku ili drugi element koji želite poravnati na stranici.
Odaberite naziv stila koji ste stvorili s padajućeg izbornika Klasa u Inspektoru svojstava.
Pravila stila koja ste definirali kada ste kreirali stil automatski se primjenjuju. Ako ste odabrali sliku na stranici teksta, slika bi se pomaknula na lijevu stranu stranice i tekst bi se omotao oko nje s marginom između slike i teksta.
Ponovite korake 1–7, jednom s float postavljenim na desno i 5 do 10 piksela marginskog prostora u polju Lijeva margina u kategoriji Box, a opet s Float postavljenim na lijevo i 5 do 10 piksela prostora margine u desnom polje margine u kategoriji Box.
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Saznajte kako koristiti Adobe Illustrator CC za izradu neobičnih oblika teksta. Uzmite u obzir nove tehnike za prilagodbu teksta u različitim oblicima.
Naučite kako uvesti fotografije koje se već nalaze na vašem tvrdom disku, kao i nove fotografije iz memorijskih kartica u Adobe Lightroom Classic.
Jednostavan i praktičan način za stvaranje redaka i stupaca teksta pomoću opcija vrste područja u Adobe Creative Suite (Adobe CS5) Illustrator. Ova značajka omogućuje fleksibilno oblikovanje teksta.
Otkrijte kako očistiti crtano skeniranje u Adobe Photoshop CS6 koristeći npr. Threshold alat. Uklonite pozadinske boje i artefakte za savršene crno-bijele slike.
Kada uređujete fotografije i portrete u Photoshopu CC, ispravite efekt crvenih očiju s lakoćom. Ovaj vodič pruža korak po korak upute za učinkovito korištenje alata za ispravanje crvenih očiju.
Otkrijte kako spremiti svoj Adobe Illustrator CS6 dokument u PDF format sa detaljnim koracima i savjetima. Sačuvajte svoje radove i olakšajte dijeljenje s drugima uz PDF format.
Rješavanje rezolucije slike u Photoshopu je ključno za kvalitetu ispisa. U ovom članku pružamo korisne informacije o promjeni razlučivosti slike i savjetima za optimizaciju.
Naučite kako primijeniti transparentnost na SVG grafiku u Illustratoru. Istražite kako ispisati SVG-ove s prozirnom pozadinom i primijeniti efekte transparentnosti.
Nakon što uvezete svoje slike u Adobe XD, nemate veliku kontrolu nad uređivanjem, ali možete mijenjati veličinu i rotirati slike baš kao i bilo koji drugi oblik. Također možete jednostavno zaokružiti kutove uvezene slike pomoću kutnih widgeta. Maskiranje vaših slika Definiranjem zatvorenog oblika […]







