Kako dodati šum slikama u Photoshopu CS6
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Google nudi jedan od najjednostavnijih načina za korištenje Dreamweavera za dodavanje prilagođenih fontova na svoju stranicu. Google Web Fontovi nudi ograničenu kolekciju fontova, ali sve njihove fontove možete koristiti besplatno. Slijedite ove korake za dodavanje bilo kojeg od fontova s web-mjesta Google Web Fontovi na svoje stranice:
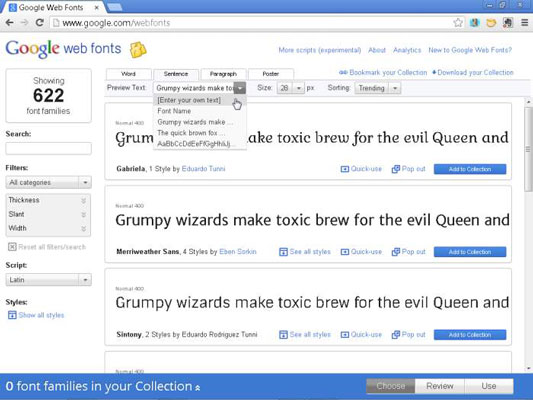
Otvorite web-preglednik i posjetite web-mjesto Google Web Fontovi .
Pretražujte fontove dostupne na web-mjestu odabirom vrste i stila fonta koji tražite.
Da biste suzili pretraživanje, koristite Filteri (u lijevom stupcu). Tekst koji se prikazuje u svakom fontu možete promijeniti uređivanjem polja Preview Text na vrhu zaslona.

Pronađite font koji vam se sviđa, a zatim kliknite plavi gumb Dodaj u zbirku u donjem desnom kutu, odmah ispod naziva svakog fonta.
Kliknite potvrdne okvire pored svakog od stilova fonta koje želite koristiti na svojoj web stranici.
Većina fontova u Google imeniku fontova ima samo jedan stil. Iako ćete možda biti u iskušenju odabrati sve stilove, najbolje je odabrati samo one koje ćete koristiti. Kao što Google upozorava, što više stilova fontova odaberete, dulje će biti potrebno za preuzimanje vaše web stranice.
Pomaknite se prema dolje po stranici i odaberite opciju latinice (za engleski).
Ako trebate dodatne znakove za drugi jezik, umjesto toga odaberite opciju Latin Extended.
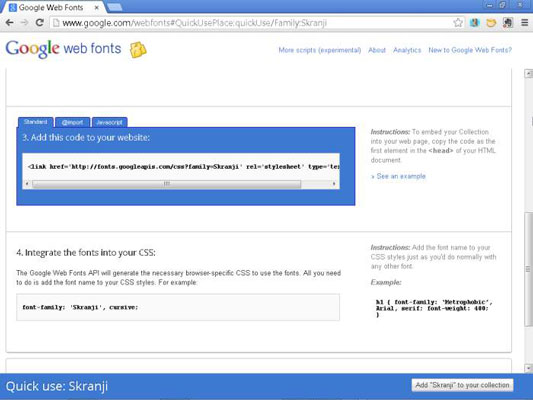
Pomičite se dalje po stranici do plavog okvira s tri kartice; kliknite prvu karticu da povežete font sa svojom web lokacijom.
Google nudi tri opcije: Standard, @import i JavaScript. Detaljne opise sva tri možete pronaći na Google stranici.

7. Kopirajte vezu iz polja Standardne kartice na Googleu baš kao što biste kopirali bilo koji drugi tekst ili kôd s web-stranice.
U Dreamweaveru zalijepite vezu u područje zaglavlja vaše web stranice između oznaka za otvaranje i zatvaranje.
Vratite se na web-mjesto Google web Fonts i na dnu stranice kopirajte naziv obitelji fontova.
Naziv obitelji fontova možete pronaći u području Integrirajte fontove u svoj CSS.
U definiciji stila morate uključiti naziv fonta točno onako kako ga Google piše. Kopiraj i zalijepi najbolji je način da provjerite odgovara li naziv fonta.
U Dreamweaveru zalijepite naziv obitelji fontova u CSS pravilo gdje želite koristiti font.
Primijenite pravilo na tekst na svojoj web stranici.
Ako koristite font u stilu birača oznaka, kao što je
tag, kada oznaku primijenite na tekst, font će se automatski primijeniti kao dio pravila. Ako koristite font u stilu klase ili ID-a, stil se tada mora primijeniti na oznaku koja okružuje tekst, kao što je oznaka ili
označiti.
Objavite stranicu na web-poslužitelju, a zatim pregledajte stranicu u web-pregledniku da biste vidjeli font.
Imajte na umu da kada koristite Google web Fontove možda nećete vidjeti font prikazan u Dreamweaveru, čak i ako koristite opciju Live View. Kako biste bili sigurni da font radi na vašoj stranici, možda ćete morati prenijeti stranicu na web poslužitelj pomoću FTP-a i pregledati stranicu nakon što je objavljena na mreži.
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Saznajte kako koristiti Adobe Illustrator CC za izradu neobičnih oblika teksta. Uzmite u obzir nove tehnike za prilagodbu teksta u različitim oblicima.
Naučite kako uvesti fotografije koje se već nalaze na vašem tvrdom disku, kao i nove fotografije iz memorijskih kartica u Adobe Lightroom Classic.
Jednostavan i praktičan način za stvaranje redaka i stupaca teksta pomoću opcija vrste područja u Adobe Creative Suite (Adobe CS5) Illustrator. Ova značajka omogućuje fleksibilno oblikovanje teksta.
Otkrijte kako očistiti crtano skeniranje u Adobe Photoshop CS6 koristeći npr. Threshold alat. Uklonite pozadinske boje i artefakte za savršene crno-bijele slike.
Kada uređujete fotografije i portrete u Photoshopu CC, ispravite efekt crvenih očiju s lakoćom. Ovaj vodič pruža korak po korak upute za učinkovito korištenje alata za ispravanje crvenih očiju.
Otkrijte kako spremiti svoj Adobe Illustrator CS6 dokument u PDF format sa detaljnim koracima i savjetima. Sačuvajte svoje radove i olakšajte dijeljenje s drugima uz PDF format.
Rješavanje rezolucije slike u Photoshopu je ključno za kvalitetu ispisa. U ovom članku pružamo korisne informacije o promjeni razlučivosti slike i savjetima za optimizaciju.
Naučite kako primijeniti transparentnost na SVG grafiku u Illustratoru. Istražite kako ispisati SVG-ove s prozirnom pozadinom i primijeniti efekte transparentnosti.
Nakon što uvezete svoje slike u Adobe XD, nemate veliku kontrolu nad uređivanjem, ali možete mijenjati veličinu i rotirati slike baš kao i bilo koji drugi oblik. Također možete jednostavno zaokružiti kutove uvezene slike pomoću kutnih widgeta. Maskiranje vaših slika Definiranjem zatvorenog oblika […]







