Kako dodati šum slikama u Photoshopu CS6
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Adobe Edge Animate CC nema nedostatak postavki kada je u pitanju pozicioniranje i veličina. Mnoge od ovih značajki najbolje rade pri ugniježđenju elemenata, pa želite razumjeti kako ploča Element funkcionira.
Pozicioniranje se odnosi na koordinate elementa u odnosu na pozornicu ili na roditeljski element kada je jedan element ugniježđen unutar drugog. Također možete koristiti atribut položaja kako biste utjecali na to kako želite da element reagira kada ga odredite.
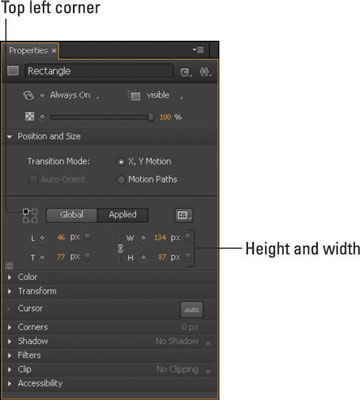
Određivanje relativnog položaja elementa utječe na to kojim se kutom elementa manipulira kada mu promijenite veličinu. Atribute Položaj i Veličina možete pronaći na ploči Svojstva (kao što je prikazano). Obavezno odaberite element iz pozornice kako bi se ti atributi pojavili.
Ovdje se relativni položaj koristi u kontekstu Edge Animate; imajte na umu da to ne znači isto što i relativno pozicioniranje u kaskadnim listovima stilova (odnosno, razlika između Položaj: apsolutni i Položaj: relativan). U strogim CSS uvjetima, Edge Animate 1.0 koristi samo apsolutno pozicioniranje.
Evo kako testirati način na koji relativni položaj funkcionira u Edge Animate:
Provjerite je li gornji lijevi kut elementa istaknut (kao što je prikazano na slici).
Podesite širinu ili visinu elementa pomoću atributa W i H (kao što je prikazano na slici).
Primijetite da kada prilagodite širinu ili visinu, gornji lijevi kut elementa ostaje tamo gdje je, dok se ostatak elementa smanjuje ili raste.
Odaberite donji desni kut, promijenite veličinu elementa i pogledajte kakva je razlika.
Donji desni kut ostaje na istom mjestu dok su ostala tri kuta pogođena.

Postavljanje relativnog položaja da utječe na način na koji se manipulira elementima.
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Saznajte kako koristiti Adobe Illustrator CC za izradu neobičnih oblika teksta. Uzmite u obzir nove tehnike za prilagodbu teksta u različitim oblicima.
Naučite kako uvesti fotografije koje se već nalaze na vašem tvrdom disku, kao i nove fotografije iz memorijskih kartica u Adobe Lightroom Classic.
Jednostavan i praktičan način za stvaranje redaka i stupaca teksta pomoću opcija vrste područja u Adobe Creative Suite (Adobe CS5) Illustrator. Ova značajka omogućuje fleksibilno oblikovanje teksta.
Otkrijte kako očistiti crtano skeniranje u Adobe Photoshop CS6 koristeći npr. Threshold alat. Uklonite pozadinske boje i artefakte za savršene crno-bijele slike.
Kada uređujete fotografije i portrete u Photoshopu CC, ispravite efekt crvenih očiju s lakoćom. Ovaj vodič pruža korak po korak upute za učinkovito korištenje alata za ispravanje crvenih očiju.
Otkrijte kako spremiti svoj Adobe Illustrator CS6 dokument u PDF format sa detaljnim koracima i savjetima. Sačuvajte svoje radove i olakšajte dijeljenje s drugima uz PDF format.
Rješavanje rezolucije slike u Photoshopu je ključno za kvalitetu ispisa. U ovom članku pružamo korisne informacije o promjeni razlučivosti slike i savjetima za optimizaciju.
Naučite kako primijeniti transparentnost na SVG grafiku u Illustratoru. Istražite kako ispisati SVG-ove s prozirnom pozadinom i primijeniti efekte transparentnosti.
Nakon što uvezete svoje slike u Adobe XD, nemate veliku kontrolu nad uređivanjem, ali možete mijenjati veličinu i rotirati slike baš kao i bilo koji drugi oblik. Također možete jednostavno zaokružiti kutove uvezene slike pomoću kutnih widgeta. Maskiranje vaših slika Definiranjem zatvorenog oblika […]







