Kako dodati šum slikama u Photoshopu CS6
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Jedna posebno moćna značajka Adobe Edge Animate CC je mogućnost dodavanja radnji, okidača, oznaka i atributa kursora vašoj kompoziciji. Ovi alati su ono što koristite da svoju animaciju učinite interaktivnom kako bi vaša publika mogla sudjelovati u onome što vaša animacija radi umjesto da mora sjediti i pasivno gledati.
Jedna od radnji koju biste možda željeli dodati elementu u svom projektu Edge Animate je da otvori novi URL. Ova je mogućnost zgodna za kreiranje izbornika ili izgradnju poveznica na druge relevantne sadržaje. Istu osnovnu proceduru možete slijediti i za većinu drugih radnji.
Da biste počeli dodavati radnje elementu, prvo morate stvoriti element. S elementom na pozornici slijedite ove korake:
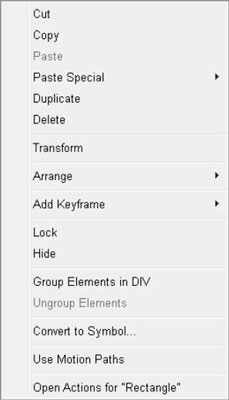
Odaberite element, kliknite desnom tipkom miša i odaberite Otvori radnje za (kao što je prikazano).
Nakon što na izborniku kliknete Otvori radnje, otvara se prazan okvir za kodiranje (mjesto gdje upisujete svoje naredbe).

Desnom tipkom miša kliknite element da biste otvorili veliki izbornik.
Na izborniku s desne strane odaberite Otvori URL.
Edge Animate popunjava okvir kodom, kao što je prikazano.
Prema zadanim postavkama, Adobe Edge Animate CC koristi URL za adobe.com kada kliknete Otvori URL. Ako neko drugo odredište za vezu bolje odgovara vašoj svrsi, jednostavno zamijenite URL adobe.com URL-om koji vodi do mjesta na koje želite poslati svoju publiku.
Možete koristiti više radnji na elementu:
Za dodavanje radnje elementu, s otvorenim okvirom za kodiranje radnji, kliknite + u gornjem lijevom kutu, kao što je prikazano na slici.
Da biste uklonili radnju iz elementa, kliknite –.
Kada imate više od jedne radnje povezane s jednim elementom, Edge Animate prikazuje sve radnje u prikazu kartice (kao što je prikazano na ovoj slici). Jednostavno kliknite kartice za prikaz relevantnog koda za svaku radnju.

Okvir za kodiranje akcija izgleda ovako s kodom u njemu.

Možete imati više od jedne radnje po elementu.
Na izborniku s desne strane odaberite Otvori URL.
Ažurirajte URL unutar okvira s kodom, koji je istaknut narančastim tekstom.
Zatvorite okvir za kodiranje da biste spremili svoj rad.
Pregledajte svoju animaciju u pregledniku kako biste testirali svoj rad.
Da biste provjerili funkcionira li vaša veza, kliknite vezu mišem.
Na većini web-mjesta, kada stavite miš preko veze, kursor se mijenja iz strelice u ruku. Koristeći postupke opisane u ovom poglavlju, možete postaviti atribute pokazivača kako bi pružili vizualne tragove vašoj publici kako bi naznačili, na primjer, gdje se nalaze veze ili kako biste pokazali možete li odabrati element.
Čestitamo! Sada imate petlju unutar svoje animacije.
Ako element već ima pridruženu radnju, tada kada kliknete Otvori radnje, Edge Animate odmah otvara okvir za kodiranje umjesto prikazanog izbornika. Kada se to dogodi i želite dodati drugu radnju tom elementu, kliknite + (kao što je prikazano).
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Saznajte kako koristiti Adobe Illustrator CC za izradu neobičnih oblika teksta. Uzmite u obzir nove tehnike za prilagodbu teksta u različitim oblicima.
Naučite kako uvesti fotografije koje se već nalaze na vašem tvrdom disku, kao i nove fotografije iz memorijskih kartica u Adobe Lightroom Classic.
Jednostavan i praktičan način za stvaranje redaka i stupaca teksta pomoću opcija vrste područja u Adobe Creative Suite (Adobe CS5) Illustrator. Ova značajka omogućuje fleksibilno oblikovanje teksta.
Otkrijte kako očistiti crtano skeniranje u Adobe Photoshop CS6 koristeći npr. Threshold alat. Uklonite pozadinske boje i artefakte za savršene crno-bijele slike.
Kada uređujete fotografije i portrete u Photoshopu CC, ispravite efekt crvenih očiju s lakoćom. Ovaj vodič pruža korak po korak upute za učinkovito korištenje alata za ispravanje crvenih očiju.
Otkrijte kako spremiti svoj Adobe Illustrator CS6 dokument u PDF format sa detaljnim koracima i savjetima. Sačuvajte svoje radove i olakšajte dijeljenje s drugima uz PDF format.
Rješavanje rezolucije slike u Photoshopu je ključno za kvalitetu ispisa. U ovom članku pružamo korisne informacije o promjeni razlučivosti slike i savjetima za optimizaciju.
Naučite kako primijeniti transparentnost na SVG grafiku u Illustratoru. Istražite kako ispisati SVG-ove s prozirnom pozadinom i primijeniti efekte transparentnosti.
Nakon što uvezete svoje slike u Adobe XD, nemate veliku kontrolu nad uređivanjem, ali možete mijenjati veličinu i rotirati slike baš kao i bilo koji drugi oblik. Također možete jednostavno zaokružiti kutove uvezene slike pomoću kutnih widgeta. Maskiranje vaših slika Definiranjem zatvorenog oblika […]







