Kako dodati šum slikama u Photoshopu CS6
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Mnoge od najdramatičnijih promjena u načinu korištenja Illustratora događaju se u području prevođenja vektorskih slika na web, a podcijenjeni SVG format ključna je poveznica u tom procesu. SVG datoteke održavaju cijenjene značajke skalabilnosti vektorskih umjetničkih djela i gotovo su univerzalno podržane na web stranicama i web razvojnim okruženjima. Kada pripremate vektorsku umjetnost za web, važno je izbjegavati Illustratorove standardne efekte i umjesto toga koristiti SVG filtere.
Illustrator dolazi s pristojnim, ali minimalističkim skupom SVG filtara, ali evo nekoliko savjeta o tome kako pronaći i dodati SVG filtre, kao i resurse za stvaranje vlastitih SVG filtara. Za one koji rade s programerima weba i aplikacija, učinite im život lakšim i produktivnijim provjeravanjem cheat sheeta za predaju SVG koda.
Kada stvarate SVG datoteke za zaslone u Illustratoru i želite primijeniti efekte (poput padajućih sjena), trebali biste ih primijeniti kao SVG filtre. Na taj način vaše SVG datoteke zadržavaju beskonačnu skalabilnost bez izobličenja.
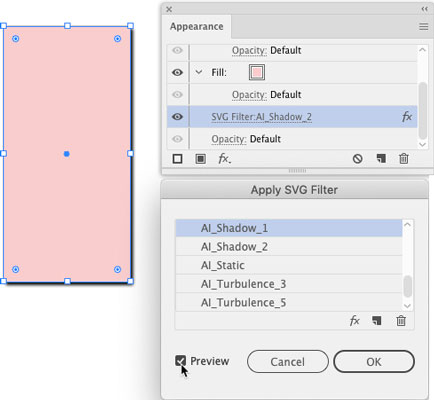
Sljedeći koraci vode vas kroz primjenu SVG filtra na grafiku u Illustratoru:
Odaberite objekt(e) na koje primjenjujete filtar.
Odaberite Učinak→SVG filtri.
Odaberite filtar s popisa koji se pojavi.
Većina filtara ima opisne nazive. Na primjer, oni sa sjenom u nazivu su drop-shadows, oni s gaussovom u imenu su gaussova zamućenja. Tijek rada je malo čudan i zaobilazan, ali prvo morate odabrati filtar da biste pristupili svim dostupnim opcijama za njegovu primjenu.
Za promjenu odabranog filtra:

Nakon što se odlučite za filtar, kliknite U redu na ploči Primijeni SVG filtar.
Illustratorov skup SVG filtara je minimalistički, ali ga možete poboljšati dizajnom vlastitih filtara ili preuzimanjem unaprijed zapakiranih skupova SVG filtara iz online izvora. Dizajniranje filtara uključuje kodiranje, ali je izvedivo ako ste zadovoljni HTML-om. Preporučam vodič na w3Schools za izradu SVG filtara. Ili možete kupiti setove filtara na mreži, pa čak i pronaći neke lijepe setove besplatnih SVG filtara na Creatingu .
Nakon što kupite ili izradite vlastite SVG filtere, evo kako ih instalirate u Illustrator:
Odaberite Učinak→SVG filtri→Uvezi SVG filtar.
U dijaloškom okviru koji se otvori, idite do i dvaput kliknite datoteku SVG filtera koju ste kreirali ili besplatno preuzeli.
Datoteka koju tražite trebala bi biti SVG datoteka (više filtara je spojeno u jednu SVG datoteku).
Vaši novi filtri sada su dostupni u podizborniku SVG filtri.
Odaberite Učinak→SVG filtri da biste primijenili nove filtre na odabrane objekte.
Često se SVG grafika koju izradite u Illustratoru predaje dizajnerima igara, animatorima, infografikama ili drugim rezultatima, gdje će programeri raditi s kodom iza SVG grafike. Kao ilustrator, ne morate znati kako stvoriti taj kod, ali možda ćete morati znati kako ga nabaviti i predati programeru. Evo kako.
Put do izvoza vaše SVG grafike kao koda prolazi kroz Illustratorove funkcije spremanja. Izbornik Spremi ima opcije (nije lako pronaći) koje izvoze vašu datoteku kao SVG kod. Vjerojatno ćete htjeti biti u stvarnom vremenu u komunikaciji sa svojim programerom zaslona dok generirate taj kod jer nekoliko opcija određuje način na koji će se taj kôd koristiti:
Odaberite Datoteka→Spremi (ili Spremi kao da ponovno spremate datoteku).
U dijaloškom okviru koji se otvori odaberite SVG s izbornika Format.
Zanemarite opciju SVGZ datoteke, koja je za komprimiranu datoteku koja se ne prikazuje u preglednicima.
Kliknite Spremi za otvaranje dijaloškog okvira SVG opcije.
Uvijek odaberite SVG 1.1 u padajućem izborniku SVG profili. Ostale verzije su zastarjele.
Ako ste u svoju SVG datoteku umetnuli ili povezali slike, odaberite Ugradi s padajućeg izbornika Lokacija slika. Međutim, prvo se posavjetujte sa svojim web programerom o ovom izboru.
Odaberite Preserve Illustrator Editing Capabilities da biste datoteku učinili uređivati u Illustratoru.
Ovaj izbor povećava veličinu datoteke, ali vam omogućuje rad s jednom SVG datotekom koju možete uređivati, ažurirati i dijeliti s web programerima.
Ako se prikaže gumb Više opcija, kliknite ga za pristup naprednim opcijama. i napravite svoje odabire.
U osnovi, različite opcije generiraju CSS s vašom datotekom koja definira svojstva na sljedeće načine. Posavjetujte se sa svojim kolegom iz tima web programera o tome kako definirati ova CSS svojstva:
Poništite odabir pet potvrdnih okvira na dnu dijaloškog okvira SVG opcije, osim ako vaš razvojni partner ne zatraži da ih odaberete.
Ove opcije su za visoko specijalizirane aplikacije.
Za generiranje SVG koda na temelju odabira koje napravite u dijaloškom okviru SVG opcija, kliknite gumb SVG kod .
Generirani SVG kod prikazuje se u uređivaču teksta vašeg operacijskog sustava. Taj kod možete spremiti kao tekstualnu datoteku pomoću uređivača teksta vašeg operacijskog sustava i predati datoteku razvojnom programeru.
Nakon što ste generirali kod, kliknite U redu da biste spremili datoteku.
Ovu datoteku možete ponovno otvoriti i urediti u Illustratoru.
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Saznajte kako koristiti Adobe Illustrator CC za izradu neobičnih oblika teksta. Uzmite u obzir nove tehnike za prilagodbu teksta u različitim oblicima.
Naučite kako uvesti fotografije koje se već nalaze na vašem tvrdom disku, kao i nove fotografije iz memorijskih kartica u Adobe Lightroom Classic.
Jednostavan i praktičan način za stvaranje redaka i stupaca teksta pomoću opcija vrste područja u Adobe Creative Suite (Adobe CS5) Illustrator. Ova značajka omogućuje fleksibilno oblikovanje teksta.
Otkrijte kako očistiti crtano skeniranje u Adobe Photoshop CS6 koristeći npr. Threshold alat. Uklonite pozadinske boje i artefakte za savršene crno-bijele slike.
Kada uređujete fotografije i portrete u Photoshopu CC, ispravite efekt crvenih očiju s lakoćom. Ovaj vodič pruža korak po korak upute za učinkovito korištenje alata za ispravanje crvenih očiju.
Otkrijte kako spremiti svoj Adobe Illustrator CS6 dokument u PDF format sa detaljnim koracima i savjetima. Sačuvajte svoje radove i olakšajte dijeljenje s drugima uz PDF format.
Rješavanje rezolucije slike u Photoshopu je ključno za kvalitetu ispisa. U ovom članku pružamo korisne informacije o promjeni razlučivosti slike i savjetima za optimizaciju.
Naučite kako primijeniti transparentnost na SVG grafiku u Illustratoru. Istražite kako ispisati SVG-ove s prozirnom pozadinom i primijeniti efekte transparentnosti.
Nakon što uvezete svoje slike u Adobe XD, nemate veliku kontrolu nad uređivanjem, ali možete mijenjati veličinu i rotirati slike baš kao i bilo koji drugi oblik. Također možete jednostavno zaokružiti kutove uvezene slike pomoću kutnih widgeta. Maskiranje vaših slika Definiranjem zatvorenog oblika […]







