Kako dodati šum slikama u Photoshopu CS6
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Adobe Edge Animate CC je mnogo više od pomicanja elemenata po zaslonu. Možete koristiti mnoge njegove značajke za stvaranje interaktivnosti za svoju publiku - i fino podešavanje još mnogo toga kako biste konfigurirali softver prema svojim željama:
Interaktivnost: možete izgraditi potpuno interaktivne animacije s kontrolama i radnjama kao što su gumbi, veze i petlje.
Simboli: elemente koje izradite možete spremiti (kao što su gumbi) i ponovno ih koristiti u drugoj animaciji.
Responzivni web dizajn: Edge Animate omogućuje vam izradu kompozicije koja odgovara veličini prozora preglednika i uređaja.
Više opcija objavljivanja: Edge Animate nudi brojne načine za objavljivanje vaše animacije za upotrebu u različitim aplikacijama – kao što su različiti web-preglednici i iBooks – ili možete uvesti svoju Adobe Edge Animation u različite Adobe proizvode kao što su InDesign ili Muse.
Izbor fonta: Edge Animate nudi mnoštvo izbora fontova. Ako ste izbirljivi oko određenih fontova, dobra vijest je da ako možete pronaći font na webu, najvjerojatnije ga možete koristiti u svojoj animaciji.
Odaberite svoj jezik: Ako engleski nije vaš materinji jezik i više volite raditi na (recimo) njemačkom, španjolskom, francuskom ili japanskom, onda će vas Edge Animate pokriti.
Adobe Edge Animate CC omogućuje vam puno više od samo crtanja i animiranja elemenata. Također možete učiniti te elemente interaktivnim, što omogućuje vašoj publici da klikne na stavke kako bi se dogodile različite radnje.
Na primjer, možete napraviti gumbe Stop, Play i Pause za interaktivni dijaprojekciju. Također možete izraditi izbornik dodavanjem veza koje vašoj publici omogućuju navigaciju do različitih dijelova vaših animacija — ili do potpuno različitih web stranica.
Kada vaša publika pomiče pokazivač oko vaše animacije, možete napraviti različite radnje kada se pokazivač pomiče preko određenih područja. Ova vrsta kretanja pokazivača naziva se prelazak mišem. Ili, ako vaša publika koristi tablete ili pametne telefone za gledanje vaše animacije, možete im dopustiti da jednostavno dodirnu element kako bi izazvali radnju.
U početku, korištenje simbola može biti pomalo zastrašujuće, ali nakon što steknete iskustvo rada s njima, oni postaju nezamjenjivi.
Dakle, što je zapravo simbol? To je u biti ugniježđena animacija koju kreirate i koja ima vlastitu neovisnu vremensku traku i interaktivne mogućnosti. Na primjer, recimo da stvarate isti element s istim radnjama iznova i iznova za mnogo različitih projekata. Spremanjem tog ponavljajućeg elementa kao simbola, možete ga ponovno upotrijebiti i povezane radnje za bilo koji projekt.
Najbolji primjer simbola je gumb. Ako zateknete da ponovno stvarate isti gumb - recimo, gumb za reprodukciju za dijaprojekciju - možda biste željeli spremiti taj gumb za reprodukciju kao simbol za kasniju upotrebu.
Svoje simbole možete pronaći na ploči knjižnice, kao što je prikazano.

Uz HTML5, responzivni web dizajn najnovija je terminologija kada je u pitanju razvoj weba. Responzivni web dizajn omogućuje odgovarajuću promjenu veličine vaše animacije ovisno o veličini prozora preglednika.
Ovo može značiti mnogo stvari. Recimo, na primjer, netko gleda vašu animaciju na stolnom računalu. Ako korisnik promijeni veličinu prozora preglednika kako bi ga povećao ili smanjio, elementi unutar vaše animacije sami sebi mijenjaju veličinu na odgovarajući način, s novim veličinama temeljenim na postocima.
Na primjer, ako je prozor preglednika maksimiziran na 100%, slike i tako dalje u vašoj animaciji pojavljuju se na 100%. Ako se prozor preglednika smanji na 50% svoje veličine, tada se i vaše slike smanjuju na 50% svoje normalne veličine.
Ovo je vrlo moćna značajka jer ovih dana postoji veliki izbor veličina zaslona. Nikada ne znate gleda li vaša publika vašu animaciju na 60-inčnom zaslonu, 4-inčnom iPhoneu ili bilo čemu između. Tableti doprinose raznolikosti veličina zaslona.
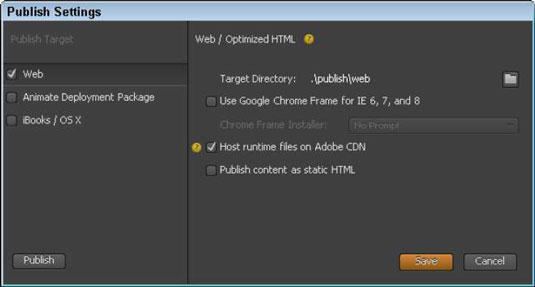
Danas imate više od jednog načina za objavljivanje animacija — i Adobe Edge Animate CC vas pokriva, nudeći mnoštvo opcija (kao što je prikazano na ovoj slici). Svoju animaciju možete objaviti kao samostalnu web stranicu ili je možete ugraditi u postojeću web stranicu.
Također ćete pronaći opcije koje vam omogućuju izvoz vaše animacije za korištenje u iBook. Možete čak objaviti svoju animaciju kao statičnu HTML stranicu za korištenje na starijim web-preglednicima koji ne podržavaju HTML5 ili animacije.

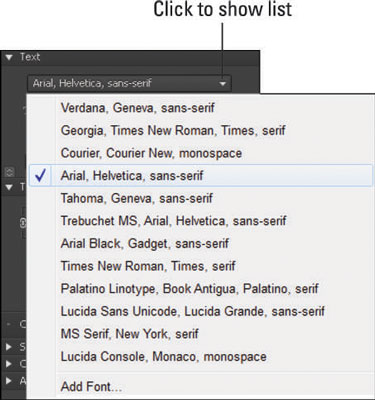
Na webu možete koristiti mnoštvo fontova, a Adobe Edge Animate CC će vas pokriti. Osim standardnog zadanog popisa fontova koji su vam dostupni (pogledajte sliku), Edge Animate također vam omogućuje uvoz fontova s cijelog weba.

Ako nijedan od ovih fontova ne zadovoljava vaše potrebe, možete uvesti fontove iz mnogo različitih izvora — uključujući Google Web Fontove. Također možete koristiti Adobe Edge Web Fontove, koji je ugrađen u Animate. A ako ste upoznati s Typekitom (još jednim besplatnim alatom za fontove), možete proslaviti znajući da taj alat također radi s Edge Animate.
Adobe Edge Animate CC je globalan u mnogim aspektima — uključujući jezik koji vidite na izbornicima i pločama. Ako se osjećate ugodnije raditi na jeziku koji nije engleski, Edge Animate vam olakšava promjenu jezika koji se koristi u softveru u jedan od mnogih popularnih jezika.
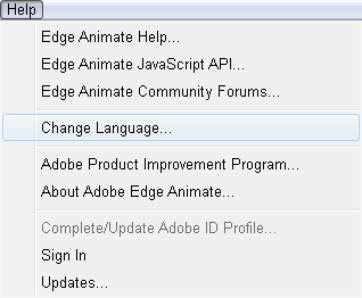
U izborniku Pomoć, kao što je prikazano na ovoj slici, možete birati između nekoliko različitih jezika. Kada odaberete jezik iz izbornika Pomoć, taj se jezik pojavljuje u softveru. Jezici koje možete birati uključuju njemački, engleski, španjolski, francuski i japanski.

Ako ipak odaberete neki drugi jezik, morate zatvoriti i ponovno pokrenuti Edge Animate da biste vidjeli kako je promjena stupila na snagu. Nakon što odaberete jezik koji želite, sučelje se ne ažurira automatski, jednostavno zatvorite program, a zatim ga ponovno otvorite da vidite svoj novoizabrani jezik.
Šum na slikama sastoji se od bilo kakve zrnatosti ili teksture koja se javlja. Filtri šuma, kao što je dodatak za Photoshop CS6 Add Noise, proizvode nasumične teksture i zrnatost na slici.
Saznajte kako koristiti Adobe Illustrator CC za izradu neobičnih oblika teksta. Uzmite u obzir nove tehnike za prilagodbu teksta u različitim oblicima.
Naučite kako uvesti fotografije koje se već nalaze na vašem tvrdom disku, kao i nove fotografije iz memorijskih kartica u Adobe Lightroom Classic.
Jednostavan i praktičan način za stvaranje redaka i stupaca teksta pomoću opcija vrste područja u Adobe Creative Suite (Adobe CS5) Illustrator. Ova značajka omogućuje fleksibilno oblikovanje teksta.
Otkrijte kako očistiti crtano skeniranje u Adobe Photoshop CS6 koristeći npr. Threshold alat. Uklonite pozadinske boje i artefakte za savršene crno-bijele slike.
Kada uređujete fotografije i portrete u Photoshopu CC, ispravite efekt crvenih očiju s lakoćom. Ovaj vodič pruža korak po korak upute za učinkovito korištenje alata za ispravanje crvenih očiju.
Otkrijte kako spremiti svoj Adobe Illustrator CS6 dokument u PDF format sa detaljnim koracima i savjetima. Sačuvajte svoje radove i olakšajte dijeljenje s drugima uz PDF format.
Rješavanje rezolucije slike u Photoshopu je ključno za kvalitetu ispisa. U ovom članku pružamo korisne informacije o promjeni razlučivosti slike i savjetima za optimizaciju.
Naučite kako primijeniti transparentnost na SVG grafiku u Illustratoru. Istražite kako ispisati SVG-ove s prozirnom pozadinom i primijeniti efekte transparentnosti.
Nakon što uvezete svoje slike u Adobe XD, nemate veliku kontrolu nad uređivanjem, ali možete mijenjati veličinu i rotirati slike baš kao i bilo koji drugi oblik. Također možete jednostavno zaokružiti kutove uvezene slike pomoću kutnih widgeta. Maskiranje vaših slika Definiranjem zatvorenog oblika […]







