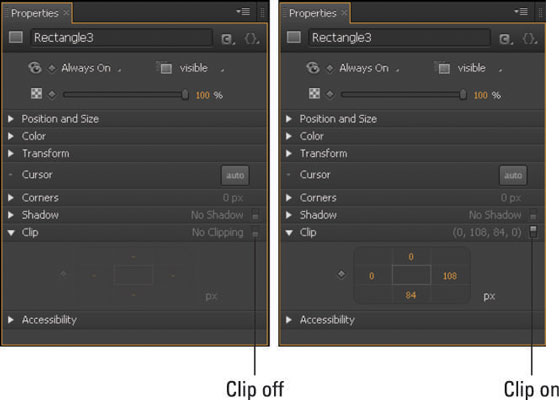
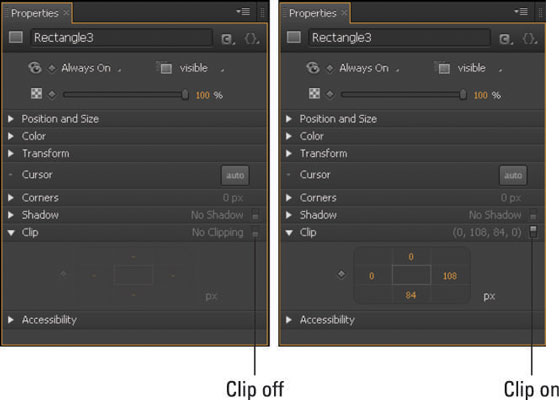
Μπορείτε να χρησιμοποιήσετε τη δυνατότητα Clip σε κινούμενα σχέδια για να αποκαλύψετε ή να αποκρύψετε μέρη ενός στοιχείου. έχετε δύο τρόπους να το κάνετε. Εκτός από το εργαλείο αποκοπής, το Adobe Edge Animate CC διαθέτει μια ενότητα Κλιπ στον πίνακα Ιδιότητες που μπορείτε να χρησιμοποιήσετε για να αποκόψετε ή να αποκόψετε τμήματα ενός στοιχείου (κείμενο, εικόνες ή οτιδήποτε άλλο). Αυτό το σχήμα δείχνει την ενότητα Κλιπ στον πίνακα Ιδιότητες.
Πρέπει να αλλάξετε τον διακόπτη Clip για να ενεργοποιήσετε τις ιδιότητες.

Η προεπιλεγμένη ρύθμιση των χαρακτηριστικών Clip.
Τα στοιχεία ελέγχου px επηρεάζουν το στοιχείο με κυκλικό τρόπο: Το επάνω px (πορτοκαλί αριθμός) επηρεάζει το επάνω μέρος της εικόνας, το δεξί px επηρεάζει τη δεξιά πλευρά της εικόνας, το κάτω px επηρεάζει το κάτω μέρος της εικόνας και το px στο αριστερά επηρεάζει την αριστερή πλευρά της εικόνας.
Για να δείτε το πράσινο περίγραμμα και την περικομμένη περιοχή, πρέπει να επιλέξετε το εργαλείο Clip.
Τα ακόλουθα βήματα δείχνουν πώς λειτουργεί αυτή η χρήση της δυνατότητας Clip:
Κάντε κλικ στο αποκομμένο στοιχείο για να το επιλέξετε.
Κάντε κλικ στο εργαλείο Clip.
Το στοιχείο αποκτά ένα πράσινο περίγραμμα και η περικομμένη περιοχή γίνεται ορατή.
Κόψτε ακριβώς 50 px του στοιχείου από πάνω προς τα κάτω, θέτοντας τον πορτοκαλί αριθμό από πάνω σε 50 και τον αριθμό στα δεξιά στο πλάτος του στοιχείου (όπως φαίνεται στο σχήμα).
Το Adobe Edge Animate CC είναι αρκετά έξυπνο ώστε να παρέχει το πλάτος και το ύψος του στοιχείου για εσάς.
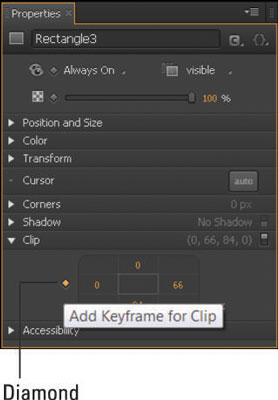
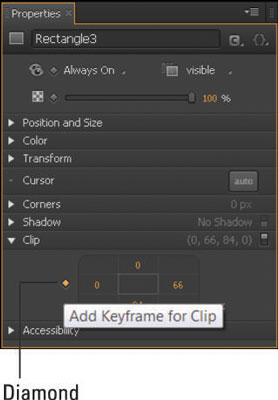
Κάντε κλικ στο διαμάντι του βασικού καρέ για να ορίσετε τις ιδιότητες που έχετε επιλέξει στη Γραμμή χρόνου.
Εάν δεν θέλετε να πληκτρολογήσετε έναν αριθμό για να καθορίσετε πόση ιδιότητα Clip θα εφαρμοστεί, μπορείτε να κάνετε κλικ και να σύρετε στον πορτοκαλί αριθμό για να αυξήσετε ή να μειώσετε την περιοχή του κλιπ.

Κάντε κλικ στο διαμάντι για να δημιουργήσετε ένα βασικό καρέ.
Ορίστε την καρφίτσα και την κεφαλή αναπαραγωγής στη γραμμή χρόνου και, στη συνέχεια, ορίστε την τιμή επάνω και αριστερά για την ιδιότητα Clip σε 0.
Το κινούμενο σχέδιο που προκύπτει αποκαλύπτει την περικομμένη περιοχή του στοιχείου.
Μπορείτε να κάνετε προεπισκόπηση της πλήρους κινούμενης εικόνας, εμφανίζοντας τόσο την κάλυψη όσο και την αποκάλυψη του αποκομμένου τμήματος του στοιχείου, στο Stage ή σε ένα πρόγραμμα περιήγησης.
Εάν ορίσετε τις τιμές του κάτω και του δεξιού Clip σε 0, θα κάνετε το στοιχείο αόρατο.