Τα γραφικά SVG από το Adobe Illustrator CC σπάνια παραδίδονται σε ψηφιακούς σχεδιαστές με φόντο. Κανονικά τα γραφικά επιπλέουν πάνω από οποιοδήποτε φόντο υπάρχει στον ιστότοπο, την εφαρμογή, την κινούμενη εικόνα ή το διαδραστικό περιβάλλον.
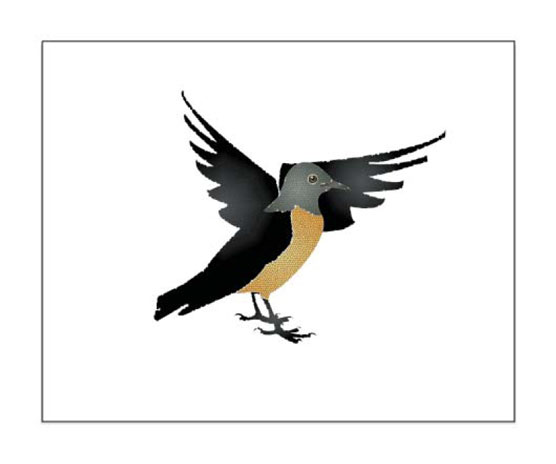
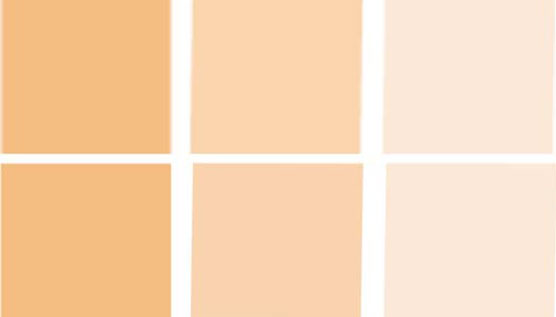
Προτού συζητήσετε τι συνεπάγεται η εξάλειψη του φόντου πίσω από το έργο τέχνης SVG, εστιάστε στην εφαρμογή της διαφάνειας στα γραφικά SVG. Πρέπει να ορίσετε την αδιαφάνεια του έργου τέχνης χρησιμοποιώντας τον πίνακα Διαφάνεια. Για παράδειγμα, έχει εφαρμοστεί 50 τοις εκατό διαφάνεια στο κίτρινο σχήμα στο σχήμα και μπορείτε να δείτε τη διαφάνεια σε ισχύ. Και ναι, αυτή η εικόνα είναι ένα αρχείο SVG, με όλα τα ελαφριά, γρήγορης φόρτωσης και απείρως κλιμακούμενα χαρακτηριστικά ενσωματωμένα στο SVG.

Ένα ημι-αδιαφανές σχήμα SVG πάνω από ένα έγχρωμο φόντο.
Πώς να βγάζετε SVG με διαφανές φόντο
Οι σχεδιαστές έχουν συνηθίσει να σκέφτονται με όρους φόντου που είτε γίνονται διαφανείς είτε παραμένουν ορατές. Σκεφτόμαστε να χτυπήσουμε ένα παρασκήνιο. Οι εικόνες PNG και οι εικόνες GIF λειτουργούν έτσι — είτε δημιουργείτε με φόντο είτε επιλέγετε ένα διαφανές φόντο σε ένα πρόγραμμα όπως το Illustrator ή το Photoshop για να αποκλείσετε αυτό το φόντο.
Με τα GIF και τα PNG, μπορείτε να έχετε ένα διαφανές χρώμα που επιτρέπει στα χρώματα φόντου ή τις εικόνες να εμφανίζονται σε ιστοσελίδες. Αλλά η λογική του να χτυπάς το φόντο είναι διαφορετική σε ένα αρχείο SVG από ότι με τα PNG και τα GIF. Ουσιαστικά, δεν υπάρχει γραφικό SVG που να έχει αδιαφανές φόντο επειδή δεν υπάρχει φόντο. Με άλλα λόγια: από προεπιλογή τα γραφικά SVG αποθηκεύονται και εξάγονται χωρίς φόντο.
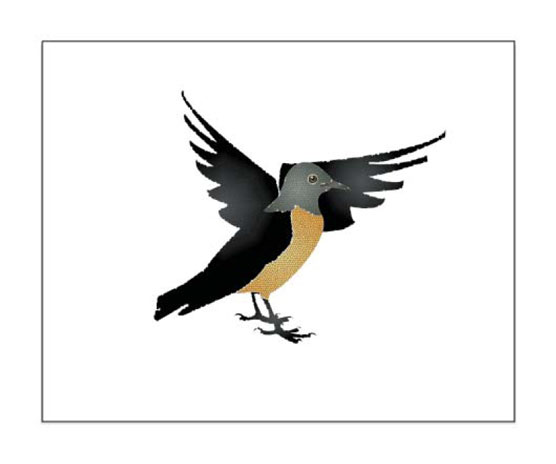
Ποιο ειναι το πρόβλημα? Λοιπόν, είναι εύκολο να καταλήξετε κατά λάθος με διαφανές φόντο κατά την αποθήκευση ή την εξαγωγή αρχείων SVG! Το παρακάτω σχήμα μπορεί να έχει λευκό φόντο ή μπορεί να έχει διαφανές φόντο. Δεν μπορείτε να το καταλάβετε κοιτάζοντας μόνο την οθόνη του Illustrator. πρέπει να επιλέξετε Προβολή→Εμφάνιση πλέγματος διαφάνειας.

Αυτό το γραφικό μπορεί να έχει λευκό φόντο ή μπορεί να μην έχει φόντο.
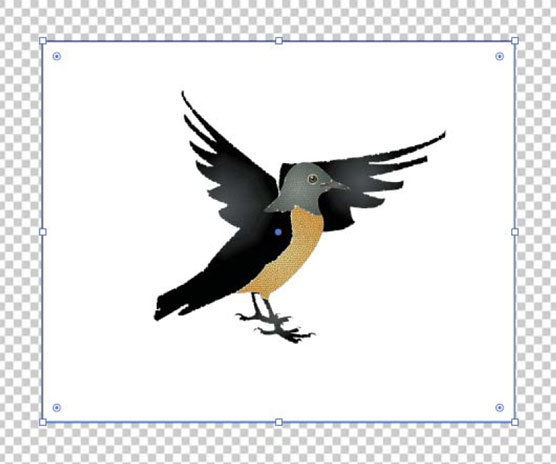
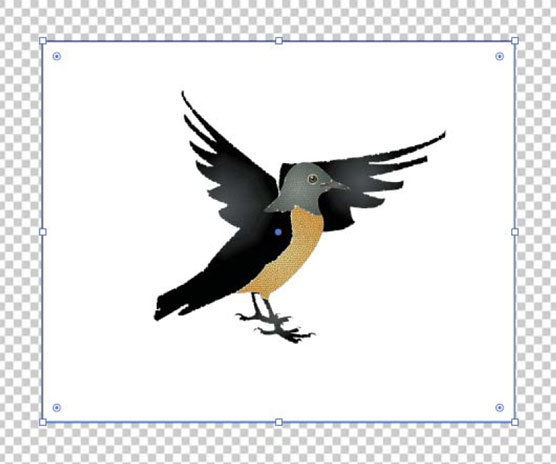
Με ενεργοποιημένο το Πλέγμα Διαφάνειας, όπως φαίνεται, μπορείτε να δείτε ότι το πουλί έχει ένα λευκό ορθογώνιο πίσω του και ότι το λευκό φόντο θα «συμβεί» με το γραφικό εάν αποθηκεύσετε το αρχείο ως SVG ή το εξαγάγετε ως SVG.

Η προβολή του πλέγματος διαφάνειας αποκαλύπτει ένα λευκό ορθογώνιο πίσω από το γραφικό.
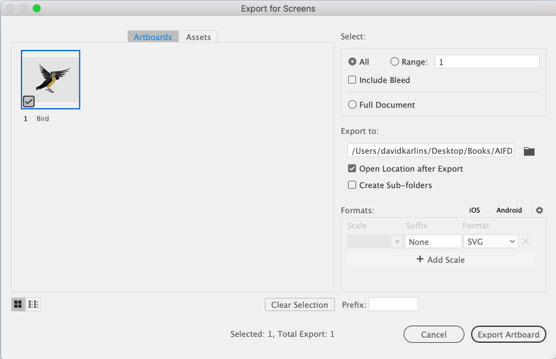
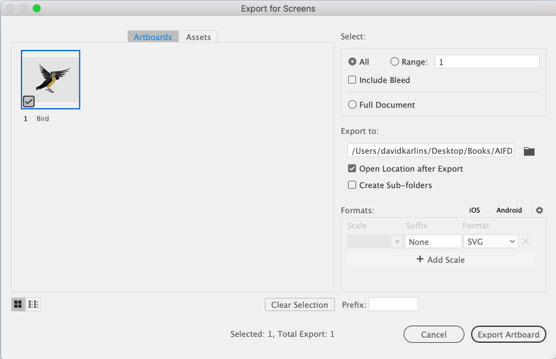
Επιτρέψτε μου να το τονίσω και να ρίξω φως σε αυτό από μια άλλη οπτική γωνία. Όταν πηγαίνω να εξαγάγω αυτήν την εικόνα ως SVG, το παράθυρο διαλόγου Εξαγωγή για οθόνες, που εμφανίζεται, δεν έχει επιλογή για την επιλογή χρώματος διαφάνειας.

Δεν μπορείτε να επιλέξετε χρώμα διαφάνειας στο SVG επειδή δεν υπάρχει χρώμα φόντου.
Συχνά συναντώ σχεδιαστές που επιμένουν να τοποθετούν ένα ορθογώνιο φόντου πίσω από το προορισμένο για SVG έργο τέχνης τους, ώστε να μπορούν να δουν πώς θα φαίνεται το γραφικό όταν υποβάλλεται σε φόντο ένα χρώμα στο μέσο στόχο (όπως μια ιστοσελίδα ή μια εφαρμογή). Δεν πειράζει, τους προειδοποιώ, αρκεί να θυμάστε να αφαιρέσετε αυτό το ορθογώνιο φόντου όταν αποθηκεύετε ή εξάγετε το SVG. Και στον σημερινό κόσμο υψηλής πίεσης, υψηλής παραγωγικότητας, γρήγορης ανάκαμψης, ποιος χρειάζεται κάτι ακόμα να θυμάται;
Μια καλύτερη λύση είναι να ορίσετε ένα «πλέγμα» διαφάνειας με ένα μόνο χρώμα που ταιριάζει με το περιβάλλον στο οποίο θα τοποθετηθεί το γραφικό. Γιατί βάζω πλέγμα σε εισαγωγικά; Επειδή αυτή η τεχνική εξαπατά: Με αυτήν, ορίζετε και τα δύο χρώματα πλέγματος ως το ίδιο χρώμα, προσομοιώνοντας αποτελεσματικά μια ιστοσελίδα ή ένα χρώμα φόντου εφαρμογής.
Για να χρησιμοποιήσετε αυτήν την τεχνική για να δημιουργήσετε ένα προσαρμοσμένο φόντο ενώ αναπτύσσετε το έργο τέχνης SVG, ακολουθήστε τα εξής βήματα:
Επιλέξτε Αρχείο→ Ρύθμιση εγγράφου.
Στην καρτέλα Γενικά, βρείτε την ενότητα Επιλογές διαφάνειας και επικάλυψης.
Οι αλλαγές που θέλετε ελέγχονται σε αυτήν την ενότητα του διαλόγου.
Μην ανησυχείτε για τον καθορισμό του μεγέθους του πλέγματος γιατί ουσιαστικά απορρίπτετε το πλέγμα.
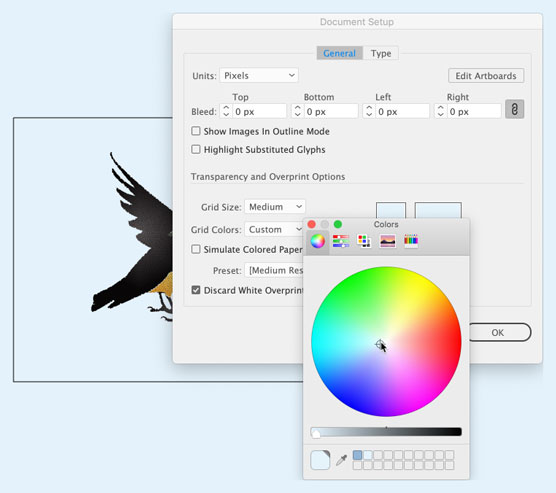
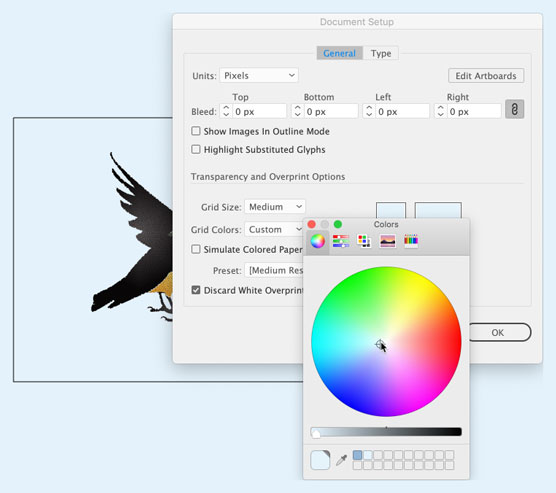
Στην ενότητα Πλέγμα διαφάνειας του διαλόγου, κάντε κλικ στον πρώτο από τους δύο πίνακες χρωμάτων πλέγματος και επιλέξτε ένα χρώμα φόντου χρησιμοποιώντας μία από τις διάφορες χρωματικές παλέτες στο αναδυόμενο παράθυρο Χρώματα που φαίνεται στην παρακάτω εικόνα.
Παρεμπιπτόντως, καμία από αυτές τις χρωματικές παλέτες δεν είναι ιδιαίτερα ψηφιακή. Δεν υπάρχει παλέτα για RGBA, δεκαεξαδική ή άλλες τυπικές μορφές χρωμάτων ιστού, αλλά το σταγονόμετρο επιλογής χρώματος μπορεί να σας βοηθήσει να αποκτήσετε το χρώμα φόντου που σκοπεύετε να ταιριάξετε.
Καθορισμός χρώματος φόντου προεπισκόπησης με πλέγμα διαφάνειας.
Επιλέξτε το δεύτερο από τα δύο χρώματα πλέγματος και αντιστοιχίστε του το ίδιο χρώμα.
Θυμηθείτε, μπορείτε να χρησιμοποιήσετε το σταγονόμετρο επιλογής χρώματος για να πιάσετε αυτό το χρώμα.
Κάντε κλικ στο OK στο παράθυρο διαλόγου Ρύθμιση εγγράφου.
Το μόνο που έκανα στο προηγούμενο σύνολο βημάτων ήταν να ορίσω πώς εμφανίζεται το Πλέγμα διαφάνειας όταν είναι ενεργοποιημένο . Επομένως, εάν το Πλέγμα διαφάνειας δεν είναι ενεργοποιημένο, επιλέξτε Προβολή→ Πλέγμα διαφάνειας.
Σε αυτό το σχήμα, επέλεξα το artboard με το γραφικό και κάνω προεπισκόπηση του έργου σε ένα προσομοιωμένο χρώμα φόντου.

Προεπισκόπηση του χρώματος φόντου εξόδου με ένα προσαρμοσμένο πλέγμα διαφάνειας.
Εφαρμόστε εφέ διαφάνειας στο SVG
Όταν τα εφέ διαφάνειας (όπως αδιαφάνεια 50 τοις εκατό) ή εφέ διαφάνειας, όπως έγχρωμη εγγραφή, σκουρόχρωμο ή πολλαπλασιασμός εφαρμόζονται στα γραφικά SVG, αυτά τα εφέ διατηρούν την επεκτασιμότητα του SVG.
Αυτό το σχήμα δείχνει το ίδιο γραφικό - τρία ημιδιαφανή πορτοκαλί ορθογώνια - που εξάγονται ως αρχείο PNG (πάνω) και SVG. Μπορείτε να δείτε πώς υποβαθμίζεται η ποιότητα του αρχείου PNG όταν το μεγεθύνω σε ένα πρόγραμμα περιήγησης. Αυτό που δεν μπορείτε να δείτε είναι ότι το αρχείο PNG είναι σχεδόν διπλάσιο από το SVG.

Σύγκριση εξόδου PNG (επάνω) με SVG όταν εφαρμόζεται διαφάνεια
Ακολουθεί μια σύνοψη των πλεονεκτημάτων της χρήσης SVG για εφέ διαφάνειας:
- Το μέγεθος του αρχείου είναι ποιοτικά μικρότερο.
- Ένας προγραμματιστής ιστού ή εφαρμογών μπορεί να τροποποιήσει ή να επεξεργαστεί τις τιμές διαφάνειας και να εκχωρήσει διαδραστικότητα.
- Η εικόνα και η διαφάνεια δεν θα υποβαθμιστούν ανεξάρτητα από το πόσο μεγεθύνετε το αρχείο.
Παρεμπιπτόντως, αν είστε περίεργοι για το πώς μοιάζει ο κώδικας SVG που δημιουργήθηκε για αυτό το σύνολο ορθογωνίων και πόσο εύκολο είναι για έναν προγραμματιστή ιστού ή εφαρμογών να εργαστεί μαζί του, εδώ είναι ο κώδικας για το πρώτο από τα τρία πλαίσια SVG , με εφαρμογή αδιαφάνειας 60 τοις εκατό:
<="" code="">
Γεμίζοντας το φόντο με χρώμα
Τέλος, εάν θέλετε το φόντο του SVG σας να έχει χρωματικό γέμισμα, αυτό μπορεί επίσης να επιτευχθεί μέσω των Ιδιότητες εγγράφου μενού. Απλώς κάντε κλικ στη λευκή λωρίδα που βρίσκεται δίπλα στο σημείο που λέει Χρώμα φόντου. Ένας επιλογέας χρώματος θα εμφανιστεί στην οθόνη σας.

Είναι σημαντικό να σημειώσετε ότι το φόντο του SVG θα συνεχίσει να είναι διαφανές παρά το χρωματικό γέμισμα όσο η Μια στήλη (που αντιπροσωπεύει το η διαφάνεια του χρώματος) παραμένει στο 0. Εάν θέλετε το έγγραφο να έχει πραγματικά αυτό το χρώμα φόντου (ακόμη και στις εξαγωγές), τότε μπορείτε να φέρετε αυτήν τη στήλη από 0 σε 100.
Και αυτό θα πρέπει να το κάνει για την εργασία με φόντο στο Inkscape. Εάν έχετε οποιεσδήποτε ερωτήσεις που δεν αντιμετωπίστηκαν σε αυτήν την ανάρτηση, αφήστε ένα σχόλιο παρακάτω και θα σας γράψω αν μπορώ να βοηθήσω.