Το Adobe Edge Animate CC είναι κάτι πολύ περισσότερο από τη μετακίνηση στοιχείων στην οθόνη. Μπορείτε να χρησιμοποιήσετε πολλές από τις δυνατότητες του για να δημιουργήσετε αλληλεπίδραση για το κοινό σας — και να ρυθμίσετε πολλές άλλες για να διαμορφώσετε το λογισμικό ώστε να ταιριάζει στις προτιμήσεις σας:
-
Διαδραστικότητα: Μπορείτε να δημιουργήσετε πλήρως διαδραστικά κινούμενα σχέδια με στοιχεία ελέγχου και ενέργειες όπως κουμπιά, συνδέσμους και βρόχους.
-
Σύμβολα: Μπορείτε να αποθηκεύσετε στοιχεία που δημιουργείτε (όπως κουμπιά) και να τα χρησιμοποιήσετε ξανά σε διαφορετική κινούμενη εικόνα.
-
Responsive web design: Το Edge Animate σάς δίνει τη δυνατότητα να δημιουργήσετε μια σύνθεση που ανταποκρίνεται στα μεγέθη των παραθύρων του προγράμματος περιήγησης και της συσκευής.
-
Πολλαπλές επιλογές δημοσίευσης: Το Edge Animate προσφέρει πολλούς τρόπους για να δημοσιεύσετε τα κινούμενα σχέδια σας για χρήση σε διαφορετικές εφαρμογές — όπως διαφορετικά προγράμματα περιήγησης ιστού και iBooks — ή μπορείτε να εισαγάγετε το Adobe Edge Animation σε διαφορετικά προϊόντα της Adobe, όπως το InDesign ή το Muse.
-
Επιλογές γραμματοσειράς: Το Edge Animate παρέχει πολλές επιλογές γραμματοσειράς. Εάν είστε φασαριόζοι με συγκεκριμένες γραμματοσειρές, τα καλά νέα είναι ότι αν μπορείτε να βρείτε μια γραμματοσειρά στον Ιστό, πιθανότατα μπορείτε να τη χρησιμοποιήσετε στα κινούμενα σχέδια σας.
-
Επιλέξτε τη γλώσσα σας: Εάν τα Αγγλικά δεν είναι η μητρική σας γλώσσα και προτιμάτε να εργάζεστε (ας πούμε) στα Γερμανικά, Ισπανικά, Γαλλικά ή Ιαπωνικά, τότε το Edge Animate σας καλύπτει.
Εφαρμογή της διαδραστικότητας με έξυπνο τρόπο
Το Adobe Edge Animate CC σάς δίνει τη δυνατότητα να κάνετε πολλά περισσότερα από το να σχεδιάζετε και να ζωντανεύετε στοιχεία. Μπορείτε επίσης να κάνετε αυτά τα στοιχεία διαδραστικά, γεγονός που επιτρέπει στο κοινό σας να κάνει κλικ σε στοιχεία για να πραγματοποιήσει διαφορετικές ενέργειες.
Για παράδειγμα, μπορείτε να κάνετε τα κουμπιά Διακοπή, Αναπαραγωγή και Παύση για μια διαδραστική παρουσίαση. Μπορείτε επίσης να δημιουργήσετε ένα μενού προσθέτοντας συνδέσμους που επιτρέπουν στο κοινό σας να πλοηγηθεί σε διαφορετικά μέρη των κινούμενων εικόνων σας — ή σε εντελώς διαφορετικές ιστοσελίδες.
Όταν το κοινό σας μετακινεί τον κέρσορα γύρω από την κινούμενη εικόνα σας, μπορείτε να πραγματοποιήσετε διαφορετικές ενέργειες όταν ο κέρσορας κινείται σε συγκεκριμένες περιοχές. Αυτό το είδος κίνησης του δρομέα ονομάζεται μετατόπιση του ποντικιού. Εναλλακτικά, εάν το κοινό σας χρησιμοποιεί tablet ή έξυπνα τηλέφωνα για να δει το κινούμενο σχέδιο, μπορείτε να του επιτρέψετε να πατήσει απλώς ένα στοιχείο για να προκαλέσει μια ενέργεια.
Χρήση συμβόλων για τη δημιουργία επαναχρησιμοποιήσιμων αντικειμένων
Στην αρχή, η χρήση των Συμβόλων μπορεί να αποδειχθεί λίγο αποθαρρυντική, αλλά αφού αποκτήσετε εμπειρία από τη συνεργασία με αυτά, γίνονται απαραίτητα.
Λοιπόν, τι ακριβώς είναι ένα Σύμβολο; Ουσιαστικά είναι ένα ένθετο κινούμενο σχέδιο που δημιουργείτε και έχει το δικό του ανεξάρτητο Timeline και διαδραστικές δυνατότητες. Για παράδειγμα, πείτε ότι βρίσκεστε να δημιουργείτε το ίδιο στοιχείο με τις ίδιες ενέργειες ξανά και ξανά για πολλά διαφορετικά έργα. Αποθηκεύοντας αυτό το επαναλαμβανόμενο στοιχείο ως Σύμβολο, μπορείτε να το χρησιμοποιήσετε ξανά και τις σχετικές ενέργειες για οποιοδήποτε έργο.
Ένα χαρακτηριστικό παράδειγμα συμβόλου είναι ένα κουμπί. Εάν ανακαλύψετε ότι αναδημιουργείτε το ίδιο κουμπί - ας πούμε, ένα κουμπί Αναπαραγωγή για μια προβολή διαφανειών - μπορεί να θέλετε να αποθηκεύσετε αυτό το κουμπί αναπαραγωγής ως σύμβολο για επαναχρησιμοποίηση αργότερα.
Μπορείτε να βρείτε τα σύμβολά σας στον πίνακα Βιβλιοθήκη, όπως φαίνεται.

Ενσωμάτωση responsive web design
Ακριβώς μαζί με την HTML5, η ανταποκρινόμενη σχεδίαση ιστοσελίδων είναι η πιο πρόσφατη ορολογία με τσιτάτα όσον αφορά την ανάπτυξη ιστού. Μια αποκριτική σχεδίαση ιστού επιτρέπει στο κινούμενο σχέδιο σας να αλλάζει το κατάλληλο μέγεθος ανάλογα με το μέγεθος του παραθύρου του προγράμματος περιήγησης.
Αυτό μπορεί να σημαίνει πολλά πράγματα. Ας πούμε, για παράδειγμα, ότι κάποιος βλέπει την κινούμενη εικόνα σας σε έναν επιτραπέζιο υπολογιστή. Εάν ο χρήστης αλλάξει το μέγεθος του παραθύρου του προγράμματος περιήγησης για να το κάνει μεγαλύτερο ή μικρότερο, τα στοιχεία μέσα στην κινούμενη εικόνα σας αλλάζουν το κατάλληλο μέγεθος, με τα νέα μεγέθη να βασίζονται σε ποσοστά.
Για παράδειγμα, εάν το παράθυρο του προγράμματος περιήγησης μεγιστοποιείται στο 100%, οι εικόνες και ούτω καθεξής στην κινούμενη εικόνα σας εμφανίζονται στο 100%. Εάν το παράθυρο του προγράμματος περιήγησης συρρικνωθεί στο 50% του μεγέθους του, τότε οι εικόνες σας συρρικνώνονται επίσης στο 50% του κανονικού τους μεγέθους.
Αυτό είναι ένα πολύ ισχυρό χαρακτηριστικό, επειδή υπάρχει τόσο μεγάλη ποικιλία μεγεθών οθόνης αυτές τις μέρες. Ποτέ δεν ξέρεις αν το κοινό σου βλέπει το κινούμενο σχέδιο σε οθόνη 60 ιντσών, iPhone 4 ιντσών ή οτιδήποτε άλλο ενδιάμεσο. Τα tablet προσθέτουν στην ποικιλία των μεγεθών της οθόνης.
Καταμέτρηση των πολλαπλών επιλογών δημοσίευσής σας
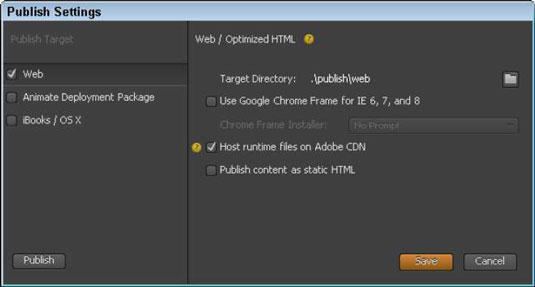
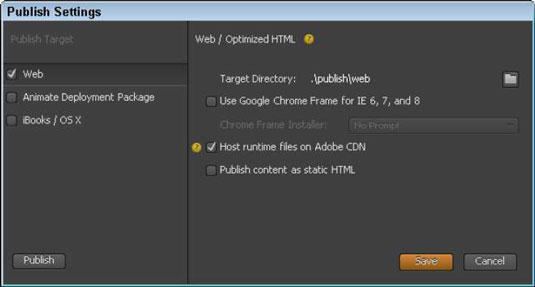
Έχετε περισσότερους από έναν τρόπους για να δημοσιεύσετε κινούμενα σχέδια αυτές τις μέρες — και το Adobe Edge Animate CC σας καλύπτει, προσφέροντας πολλές επιλογές (όπως φαίνεται σε αυτό το σχήμα). Μπορείτε να δημοσιεύσετε την κινούμενη εικόνα σας ως αυτόνομη ιστοσελίδα ή μπορείτε να την ενσωματώσετε σε μια υπάρχουσα ιστοσελίδα.
Μπορείτε επίσης να βρείτε επιλογές που σας επιτρέπουν να εξάγετε την κινούμενη εικόνα σας για χρήση σε ένα iBook. Μπορείτε ακόμη να δημοσιεύσετε την κινούμενη εικόνα σας ως μια στατική σελίδα HTML για χρήση σε παλαιότερα προγράμματα περιήγησης ιστού που δεν υποστηρίζουν HTML5 ή κινούμενα σχέδια.

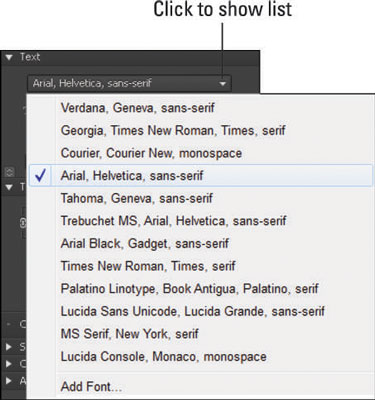
Γραμματοσειρές στο Adobe Edge Animate
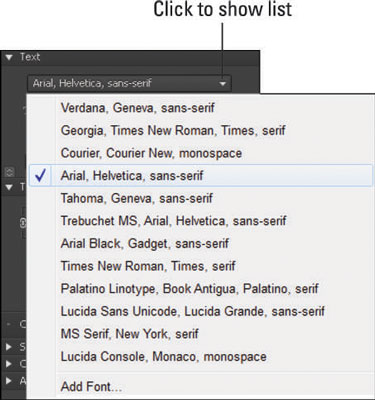
Μπορείτε να χρησιμοποιήσετε πολλές γραμματοσειρές στον Ιστό και το Adobe Edge Animate CC σας καλύπτει. Εκτός από μια τυπική προεπιλεγμένη λίστα γραμματοσειρών που είναι διαθέσιμες σε εσάς (δείτε την εικόνα), το Edge Animate σάς επιτρέπει επίσης να εισάγετε γραμματοσειρές από όλο τον Ιστό.

Εάν καμία από αυτές τις γραμματοσειρές δεν ικανοποιεί τις ανάγκες σας, μπορείτε να εισαγάγετε γραμματοσειρές από πολλές διαφορετικές πηγές — συμπεριλαμβανομένων των γραμματοσειρών Ιστού Google. Μπορείτε επίσης να χρησιμοποιήσετε τις γραμματοσειρές Web Adobe Edge, οι οποίες είναι ενσωματωμένες στο Animate. Και αν είστε εξοικειωμένοι με το Typekit (άλλο ένα δωρεάν εργαλείο γραμματοσειράς), μπορείτε να γιορτάσετε το γεγονός ότι το εργαλείο λειτουργεί και με το Edge Animate.
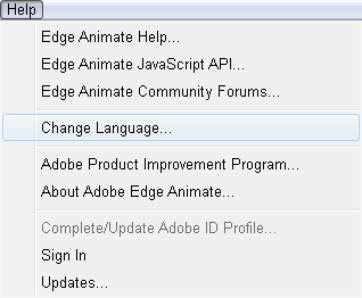
Εργασία στη γλώσσα της επιλογής σας
Το Adobe Edge Animate CC είναι παγκόσμιο από πολλές απόψεις — συμπεριλαμβανομένης της γλώσσας που βλέπετε στα μενού και τους πίνακες. Εάν αισθάνεστε πιο άνετα να εργάζεστε σε άλλη γλώσσα εκτός από τα αγγλικά, το Edge Animate σας διευκολύνει να αλλάξετε τη γλώσσα που χρησιμοποιείται στο λογισμικό σε μία από τις πολλές δημοφιλείς γλώσσες.
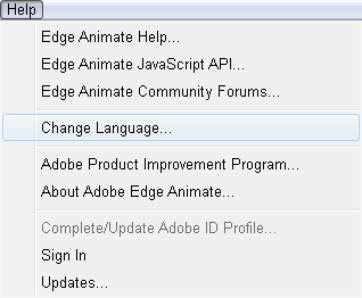
Από το μενού Βοήθεια, όπως φαίνεται σε αυτήν την εικόνα, μπορείτε να επιλέξετε από πολλές διαφορετικές γλώσσες. Όταν επιλέγετε μια γλώσσα από το μενού Βοήθεια, αυτή η γλώσσα εμφανίζεται στο λογισμικό. Οι γλώσσες από τις οποίες μπορείτε να επιλέξετε περιλαμβάνουν γερμανικά, αγγλικά, ισπανικά, γαλλικά και ιαπωνικά.

Εάν επιλέξετε άλλη γλώσσα, πρέπει να κλείσετε και να επανεκκινήσετε το Edge Animate για να δείτε την αλλαγή να ισχύει. Αφού επιλέξετε τη γλώσσα που θέλετε, η διεπαφή δεν ενημερώνεται αυτόματα, απλώς κλείστε το πρόγραμμα και, στη συνέχεια, ανοίξτε το ξανά για να δείτε τη γλώσσα που έχετε επιλέξει πρόσφατα.