Το Adobe Creative Suite 5 (Adobe CS5) Το Dreamweaver υποστηρίζει τη δημιουργία και την επεξεργασία DIV που χρησιμοποιούν σχετική τοποθέτηση . Τα σχετικά τοποθετημένα DIV επιτρέπουν τη μετατόπιση ενός στοιχείου μαζί με το περιεχόμενο που το περιβάλλει, δημιουργώντας μια πιο ρευστή διάταξη. Αυτός ο τύπος τοποθέτησης είναι σημαντικός για ένθετο περιεχόμενο ή οποιαδήποτε κατάσταση όπου τα στοιχεία πρέπει να ευθυγραμμίζονται με το περιεχόμενο άλλου σελίδας.
Χρησιμοποιήστε το εργαλείο Insert Div Tag, το οποίο βρίσκεται στις κατηγορίες Common και Layout του πίνακα Insert για τη δημιουργία ή την επεξεργασία ενός σχετικά τοποθετημένου DIV.
Κάντε κλικ στη σελίδα σας για να τοποθετήσετε τον κέρσορα σε ένα υπάρχον AP Div και, στη συνέχεια, κάντε κλικ στο εργαλείο Εισαγωγή ετικέτας Div κάτω από τις κατηγορίες Common και Layout του πίνακα Insert.
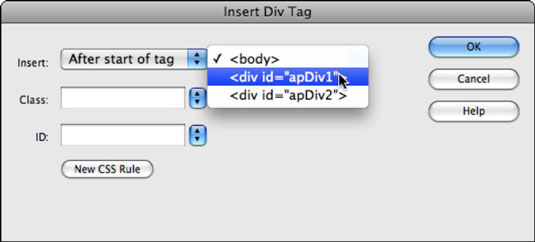
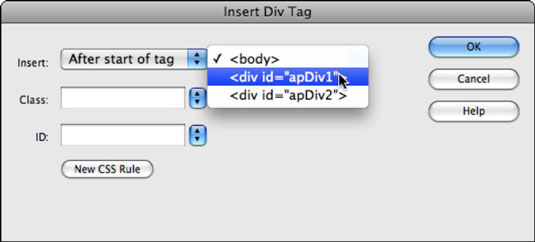
Όταν εμφανιστεί το πλαίσιο διαλόγου Εισαγωγή ετικέτας Div, ρυθμίστε με ακρίβεια τη θέση του νέου σας DIV επιλέγοντας μια τοποθεσία από την αναπτυσσόμενη λίστα Εισαγωγή.
Για παράδειγμα, επιλέξτε Μετά την έναρξη της ετικέτας για να την τοποθετήσετε σε μια υπάρχουσα ετικέτα DIV στη σελίδα σας.
Μπορείτε επίσης να χρησιμοποιήσετε την αναπτυσσόμενη λίστα του πλαισίου διαλόγου Εισαγωγή ετικέτας Div για να τοποθετήσετε το DIV πριν, μετά ή μέσα σε υπάρχοντα στοιχεία στη σελίδα. Αφήστε την αναπτυσσόμενη λίστα Εισαγωγή να οριστεί σε Στο σημείο εισαγωγής για να αφήσετε το πλαίσιο όπου το σχεδιάσατε ή επιλέξτε μια άλλη τοποθεσία όπου θέλετε να δημιουργηθεί το DIV.

Επιλέξτε μια συγκεκριμένη τοποθεσία για να δημιουργήσετε και να τοποθετήσετε το νέο DIV.
Εάν έχετε έναν υπάρχοντα επιλογέα κλάσης που θέλετε να εφαρμόσετε, επιλέξτε τον από την αναπτυσσόμενη λίστα Τάξη. διαφορετικά, αφήστε το κενό.
Εκχωρήστε έναν επιλογέα ID στο DIV για να ελέγξετε την εμφάνισή του επιλέγοντας από την αναπτυσσόμενη λίστα ID.
Εάν δεν είναι διαθέσιμο, εισαγάγετε ένα νέο όνομα και κάντε κλικ στο κουμπί Νέος κανόνας CSS για να δημιουργήσετε ένα.
Όταν εμφανιστεί το πλαίσιο διαλόγου Νέος κανόνας CSS, βεβαιωθείτε ότι ο νέος σας επιλογέας έχει οριστεί σε ID και ότι το όνομα έχει ένα σύμβολο λίρας (#) μπροστά του. Κάντε κλικ στο OK.
Όταν εμφανιστεί το παράθυρο διαλόγου Ορισμός κανόνα CSS, κάντε κλικ και επιλέξτε Τοποθέτηση από τη λίστα Κατηγορία στα αριστερά για να προβάλετε τις ιδιότητες τοποθέτησης CSS.
Στην περιοχή Τοποθέτηση, επιλέξτε Σχετική από το μενού Θέση, εισαγάγετε μια τιμή πλάτους και ύψους στα πλαίσια κειμένου Πλάτος και Ύψος και, στη συνέχεια, κάντε κλικ στο OK.
Κάντε κλικ στο OK για να κλείσετε το παράθυρο διαλόγου Εισαγωγή ετικέτας Div.
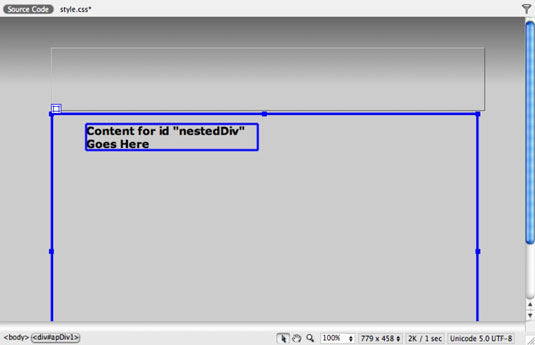
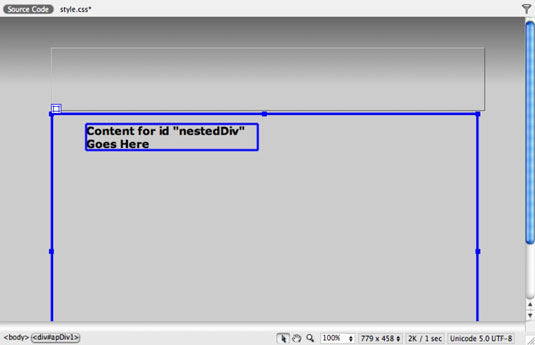
Ένα νέο, σχετικά τοποθετημένο DIV εμφανίζεται με κείμενο κράτησης θέσης.

Μπορείτε να δημιουργήσετε ένα νέο DIV σε ένα άλλο DIV.