Ανεξάρτητα από το πόσο υπέροχο είναι το περιεχόμενό σας, οι εικόνες, τα βίντεο και τα πολυμέσα σας κάνουν μεγάλη εντύπωση στους επισκέπτες του ιστότοπού σας Dreamweaver. Ακολουθούν μερικές συμβουλές για τη διαχείριση των εικόνων, των βίντεο και άλλων πολυμέσων στις ιστοσελίδες σας.
Συνδέστε μικρογραφίες σε μεγαλύτερα αρχεία
Οι μεγάλες εικόνες είναι όμορφες, αλλά απαιτούν περισσότερο χρόνο για λήψη από τις μικρές εικόνες. Μια κοινή τεχνική για την εμφάνιση πολλών εικόνων σε μια σελίδα είναι να δημιουργείτε μικρές εκδόσεις κάθε εικόνας, που ονομάζονται μικρογραφίες, και στη συνέχεια να συνδέσετε καθεμία από αυτές με μεγαλύτερες εκδόσεις της ίδιας εικόνας.
Αυτή η τεχνική λειτουργεί επίσης όταν θέλετε να παρουσιάσετε μια συλλογή βίντεο ή κινούμενων εικόνων. Μπορείτε να δημιουργήσετε μια ακίνητη εικόνα από ένα μόνο καρέ του βίντεο και στη συνέχεια να τη χρησιμοποιήσετε ως μικρογραφία που συνδέεται με κάθε αρχείο βίντεο.
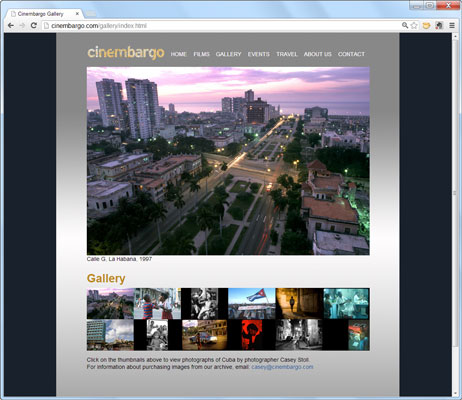
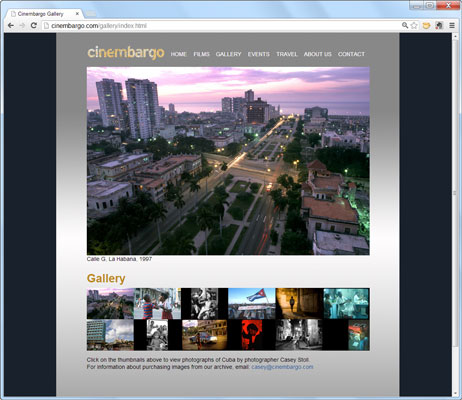
Όπως μπορείτε να δείτε στο σχήμα, που δείχνει τη συλλογή φωτογραφιών από τον ιστότοπο Cinembargo , αυτή η τεχνική καθιστά δυνατή τη συμπερίληψη πολλών φωτογραφιών ή αρχείων βίντεο σε μία συλλογή φωτογραφιών. Όταν κάνετε κλικ σε κάθε μικρογραφία, μια μεγαλύτερη έκδοση της ίδιας εικόνας εμφανίζεται πάνω από αυτήν την εικόνα.

Αυτό το διαδραστικό εφέ εικόνας δημιουργήθηκε χρησιμοποιώντας τη λειτουργία συμπεριφορών στο Dreamweaver. Μπορείτε επίσης να χρησιμοποιήσετε το Dreamweaver για να συνδέσετε εικόνες με βίντεο, κινούμενα σχέδια και άλλους τύπους αρχείων.
Να αποθηκεύετε πάντα τα πρωτότυπα
Οι περισσότεροι σχεδιαστές δημιουργούν εικόνες για τον Ιστό χρησιμοποιώντας ένα πρόγραμμα όπως το Photoshop. Για καλύτερα αποτελέσματα, θέλετε να κάνετε όλη τη διόρθωση χρώματος, το ρετουσάρισμα και άλλες επεξεργασίες με μια έκδοση φωτογραφιών ή γραφικών υψηλής ανάλυσης.
Ωστόσο, πριν εμφανιστεί η εικόνα στον ιστότοπό σας, θέλετε να τη βελτιστοποιήσετε συμπιέζοντας το αρχείο (αν το αποθηκεύσετε ως jpeg) ή μειώνοντας τον αριθμό των χρωμάτων (αν αποθηκεύσετε την εικόνα ως PNG ή GIF). Η διαδικασία βελτιστοποίησης των εικόνων καθιστά τη λήψη τους πιο γρήγορη αλλά και μειώνει σημαντικά την ποιότητα.
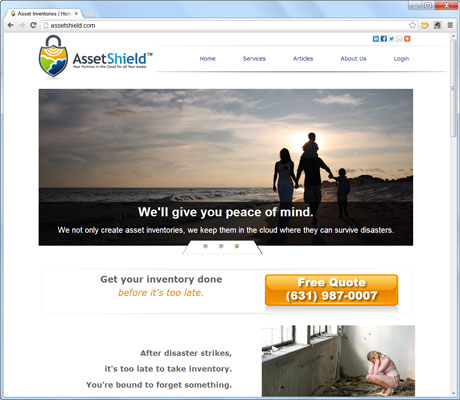
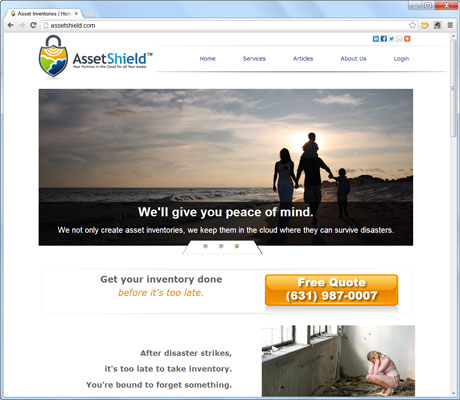
Στο παρακάτω σχήμα, βλέπετε τον ιστότοπο AssetShield , ο οποίος περιλαμβάνει σχετικά μεγάλες εικόνες που έχουν βελτιστοποιηθεί έτσι ώστε να φορτώνονται γρήγορα σε ένα πρόγραμμα περιήγησης ιστού.

Θυμηθείτε, εάν θέλετε να επιστρέψετε και να αλλάξετε μια εικόνα αφού έχει βελτιστοποιηθεί για τον Ιστό, θα θέλετε να επεξεργαστείτε το αρχικό αρχείο προέλευσης, την έκδοση που αποθηκεύσατε πριν από τη συμπίεση της εικόνας ή τη μείωση των χρωμάτων. Ομοίως, εάν εργάζεστε με μια εικόνα που έχει πολλαπλά επίπεδα σε ένα πρόγραμμα όπως το Photoshop, αυτά τα επίπεδα πρέπει να ισοπεδωθούν πριν να συμπεριληφθεί η εικόνα στον ιστότοπο.
Τα αρχεία βίντεο και ήχου, καθώς και τα κινούμενα σχέδια, θα πρέπει να βελτιστοποιηθούν πριν χρησιμοποιηθούν σε έναν ιστότοπο. Και, όπως ακριβώς κάνετε με τις εικόνες, επιστρέψτε στην έκδοση υψηλότερης ανάλυσης εάν κάνετε ποτέ πρόσθετη επεξεργασία.
Είτε δημιουργείτε τις δικές σας εικόνες και αρχεία πολυμέσων είτε προσλαμβάνετε έναν επαγγελματία σχεδιαστή, βεβαιωθείτε ότι έχετε αναπτύξει ένα σύστημα για την αποθήκευση όλων των αρχικών εικόνων στην υψηλότερη δυνατή ανάλυση, ώστε να τις έχετε εάν χρειαστεί να αλλάξετε ποτέ μια εικόνα αργότερα.