Ένας από τους ευκολότερους τρόπους για να χρησιμοποιήσετε το Dreamweaver για να προσθέσετε προσαρμοσμένες γραμματοσειρές στον ιστότοπό σας προσφέρεται από την Google. Το Google Web Fonts προσφέρει μια περιορισμένη συλλογή γραμματοσειρών, αλλά μπορείτε να χρησιμοποιήσετε όλες τις γραμματοσειρές τους δωρεάν. Ακολουθήστε αυτά τα βήματα για να προσθέσετε οποιαδήποτε από τις γραμματοσειρές από τον ιστότοπο Google Web Fonts στις σελίδες σας:
Ανοίξτε ένα πρόγραμμα περιήγησης ιστού και επισκεφτείτε τον ιστότοπο Γραμματοσειρές Ιστού της Google .
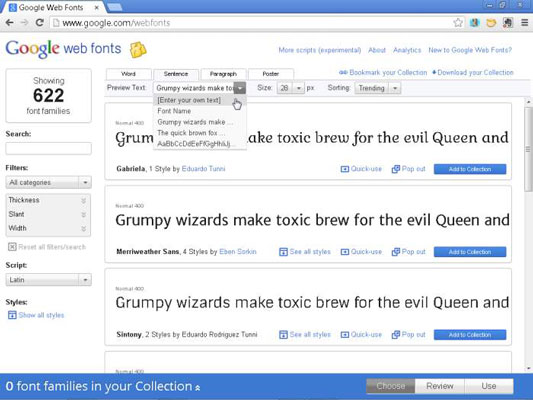
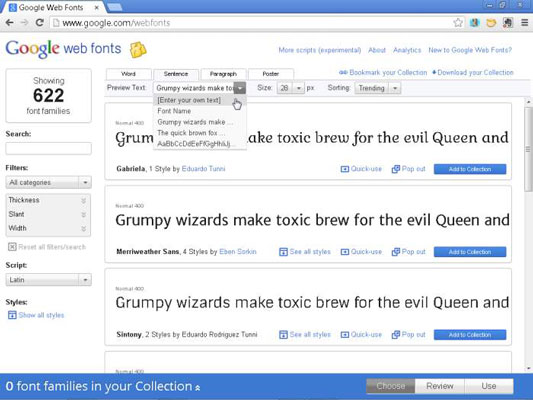
Αναζητήστε τις γραμματοσειρές που είναι διαθέσιμες στον ιστότοπο επιλέγοντας τον τύπο και το στυλ γραμματοσειράς που αναζητάτε.
Για να περιορίσετε την αναζήτησή σας, χρησιμοποιήστε Φίλτρα (στην αριστερή στήλη). Μπορείτε να αλλάξετε το κείμενο που εμφανίζεται σε κάθε γραμματοσειρά, επεξεργάζοντας το πεδίο Προεπισκόπηση κειμένου στο επάνω μέρος της οθόνης.

Βρείτε μια γραμματοσειρά που σας αρέσει και, στη συνέχεια, κάντε κλικ στο μπλε κουμπί Προσθήκη στη συλλογή κάτω δεξιά, ακριβώς κάτω από το όνομα κάθε γραμματοσειράς.
Κάντε κλικ στα πλαίσια ελέγχου δίπλα σε καθένα από τα στυλ γραμματοσειράς που θέλετε να χρησιμοποιήσετε στην ιστοσελίδα σας.
Οι περισσότερες γραμματοσειρές στον Κατάλογο γραμματοσειρών Google έχουν μόνο ένα στυλ. Αν και μπορεί να μπείτε στον πειρασμό να επιλέξετε όλα τα στυλ, είναι καλύτερο να επιλέξετε μόνο αυτά που θα χρησιμοποιήσετε. Όπως προειδοποιεί η Google, όσο περισσότερα στυλ γραμματοσειράς επιλέξετε, τόσο περισσότερος χρόνος θα χρειαστεί για τη λήψη της ιστοσελίδας σας.
Κάντε κύλιση προς τα κάτω στη σελίδα και επιλέξτε την επιλογή Λατινικά (για Αγγλικά).
Εάν χρειάζεστε τους πρόσθετους χαρακτήρες για άλλη γλώσσα, επιλέξτε την επιλογή Latin Extended.
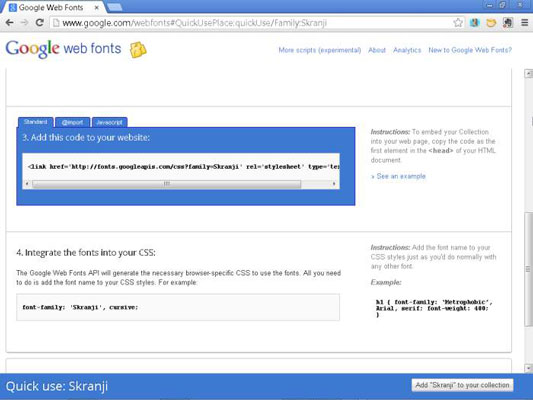
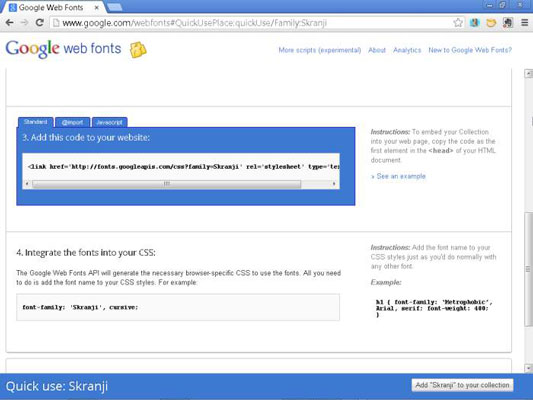
Κάντε κύλιση πιο κάτω στη σελίδα στο μπλε πλαίσιο με τρεις καρτέλες. κάντε κλικ στην πρώτη καρτέλα για να συνδέσετε τη γραμματοσειρά στον ιστότοπό σας.
Η Google παρέχει τρεις επιλογές: Standard, @import και JavaScript. Μπορείτε να βρείτε αναλυτικές περιγραφές και των τριών στον ιστότοπο της Google.

7. Αντιγράψτε τον σύνδεσμο από το πεδίο της καρτέλας Standard στο Google όπως ακριβώς θα αντιγράφατε οποιοδήποτε άλλο κείμενο ή κώδικα από μια ιστοσελίδα.
Στο Dreamweaver, επικολλήστε τον σύνδεσμο στην κύρια περιοχή της ιστοσελίδας σας μεταξύ των ετικετών ανοίγματος και κλεισίματος.
Επιστρέψτε στον ιστότοπο Google web Fonts και στο κάτω μέρος της σελίδας, αντιγράψτε το όνομα της οικογένειας γραμματοσειρών.
Μπορείτε να βρείτε το όνομα της οικογένειας γραμματοσειρών στην περιοχή Ενσωμάτωση των γραμματοσειρών στο CSS σας.
Στον ορισμό του στυλ σας, πρέπει να συμπεριλάβετε το όνομα της γραμματοσειράς ακριβώς όπως το γράφει η Google. Η αντιγραφή και επικόλληση είναι ο καλύτερος τρόπος για να βεβαιωθείτε ότι το όνομα της γραμματοσειράς ταιριάζει.
Στο Dreamweaver, επικολλήστε το όνομα της οικογένειας γραμματοσειρών στον κανόνα CSS όπου θέλετε να χρησιμοποιήσετε τη γραμματοσειρά.
Εφαρμόστε τον κανόνα σε κείμενο στην ιστοσελίδα σας.
Εάν χρησιμοποιείτε τη γραμματοσειρά σε στυλ επιλογέα ετικετών, όπως το
ετικέτα, όταν εφαρμόζετε την ετικέτα σε κείμενο, η γραμματοσειρά θα εφαρμόζεται αυτόματα ως μέρος του κανόνα. Εάν χρησιμοποιείτε τη γραμματοσειρά σε στυλ κλάσης ή αναγνωριστικού, το στυλ πρέπει στη συνέχεια να εφαρμοστεί σε μια ετικέτα που περιβάλλει το κείμενο, όπως μια ετικέτα ή μια
ετικέτα.
Δημοσιεύστε τη σελίδα σε έναν διακομιστή Ιστού και, στη συνέχεια, κάντε προεπισκόπηση της σελίδας σε ένα πρόγραμμα περιήγησης ιστού για να δείτε τη γραμματοσειρά.
Λάβετε υπόψη ότι όταν χρησιμοποιείτε τις γραμματοσειρές Ιστού Google, ενδέχεται να μην εμφανίζεται η γραμματοσειρά στο Dreamweaver, ακόμα κι αν χρησιμοποιείτε την επιλογή Ζωντανή προβολή. Για να βεβαιωθείτε ότι η γραμματοσειρά λειτουργεί στη σελίδα σας, ίσως χρειαστεί να μεταφέρετε τη σελίδα σε έναν διακομιστή web χρησιμοποιώντας FTP και να κάνετε προεπισκόπηση της σελίδας μετά τη δημοσίευσή της στο διαδίκτυο.