Μπορείτε να βελτιώσετε τα σχέδιά σας στο Dreamweaver και να δώσετε στις σελίδες σας μεγαλύτερο βάθος προσθέτοντας σκιές σε εικόνες,
ετικέτες και άλλα στοιχεία. Η προσθήκη σκιών κειμένου κάνει τις λέξεις σας πιο ευανάγνωστες, ειδικά εάν το σχέδιό σας έχει πολύπλοκο φόντο ή τα χρώματα του προσκηνίου και του φόντου δεν έχουν αντίθεση.
Πίστωση: Φωτογραφία από το iStockphoto.com
Το Dreamweaver CC παρέχει καλύτερη υποστήριξη και ενσωμάτωση σκιών CSS3 και σκιών κειμένου από το νέο πάνελ CSS Designer.
Μπορείτε να δημιουργήσετε στυλ κλάσης ή αναγνωριστικού με σκιές κειμένου και μπορείτε να προσθέσετε σκιές κειμένου σε υπάρχοντα στοιχεία HTML ορίζοντας ένα στυλ ετικέτας, όπως το στυλ επικεφαλίδας 1 που εμφανίζεται εδώ. Ο κώδικας CSS3 που δημιουργεί αυτή τη σκιά κειμένου είναι
h1 {text-shadow: 2px 2px 2px #000;}
Οι αριθμοί στον κώδικα καθορίζουν ότι η σκιά του κειμένου πρέπει να εκτείνεται 2 pixel προς τα δεξιά και 2 pixel κάτω από το κείμενο με θάμπωμα 2 pixel. Επιπλέον, η σκιά δημιουργείται με το μαύρο χρώμα, που καθορίζεται από τον συντομευμένο δεκαεξαδικό χρωματικό κωδικό #000.
Όταν δημιουργείτε κανόνες για σκιές κειμένου, μπορείτε να καθορίσετε έως και τέσσερις τιμές:
-
οριζόντια και κατακόρυφη : Απαιτούνται οι δύο πρώτες αριθμητικές τιμές και καθορίζουν τις οριζόντιες και κάθετες μετατοπίσεις — την απόσταση που εκτείνεται η σκιά κάτω από το κείμενο ( κατακόρυφα ) και στα δεξιά του κειμένου (οριζόντια).
-
ακτίνα θαμπώματος : Η τρίτη τιμή καθορίζει την ποσότητα θαμπώματος στη σκιά. Εάν δεν συμπεριλάβετε την ακτίνα θαμπώματος, η προεπιλογή είναι 0, κάτι που κάνει τη σκιά να εμφανίζεται ως συμπαγές χρώμα.
-
χρώμα : Η τέταρτη τιμή καθορίζει το χρώμα της σκιάς και μπορεί να οριστεί χρησιμοποιώντας έναν δεκαεξαδικό χρωματικό κωδικό ή έναν κωδικό χρώματος RGBa.
Η επιλογή ενός χρώματος RGBa για την επιλογή Χρώμα σάς δίνει μεγαλύτερο έλεγχο στην εμφάνιση της σκιάς, επειδή μπορείτε να προσθέσετε διαφάνεια.
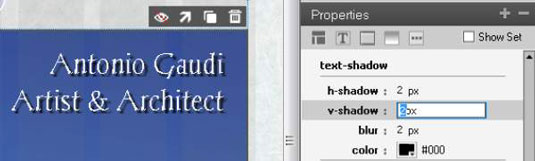
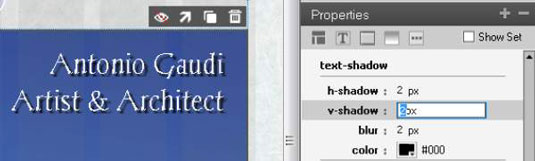
Μπορείτε να προσθέσετε μια σκιά κειμένου χρησιμοποιώντας τον πίνακα Ιδιότητες στο κάτω μέρος του πίνακα σχεδιασμού CSS. Για να το κάνετε αυτό, ακολουθήστε τα εξής βήματα:
Κάντε κύλιση προς τα κάτω στην ενότητα Text-Shadow του πίνακα CSS Designer Properties.
Εισαγάγετε το μέγεθος της σκιάς που θέλετε να εμφανίσετε χρησιμοποιώντας τα πεδία H-shadow (οριζόντια) και V-shadow (κάθετη).
Προσθέστε την ποσότητα θαμπώματος που θέλετε για τη σκιά του κειμένου σας, εισάγοντας ένα μέγεθος στο πεδίο Θάμπωμα.
Κάντε κλικ στο χρώμα καλά και επιλέξτε το χρώμα που θέλετε να χρησιμοποιήσετε στη σκιά κειμένου.